Mikä on Google Tag Manager? ja miksi tarvitset sitä?
Verkkomarkkinointi edellyttää erilaisten mittauskoodien upottamista verkkosivustollesi tai verkkokauppaan. Jotta sinun ei tarvitse lisätä jokaista seurantakoodia “manuaalisesti” verkkosivuston ylä- tai alatunnisteeseen, voit käyttää Google Tag Manager -palvelua, jonka avulla voit lisätä vain yhden koodin verkkosivustollesi ja käytä sitten tätä palvelua lisäkoodien lisäämiseen suoraan verkkosivustolle (ilman että sinun tarvitsee kirjautua Webnoden muokkaus ohjelmaan)
Sinulla on kaikki koodit selkeämmin ja se helpottaa työtäsi 🙂
Google Tag Manager on erittäin hyödyllinen palvelu, jos haluat mm. lisätä uudelleenmarkkinointikoodi tai konversioseurannan koodin kotisivullesi jne.
GTM-palvelun avulla voit hallita eri ulkoisten palveluiden, kuten Smartlook, Smartsupp, koodeja tai lisätä oman HTML-koodin jne. yhteen paikkaan.
Pikaopas: Kuinka yhdistää GTM WEBNODEn?
1. Tämän Google Tag Manager -palvelun käyttämiseen tarvitaan Google-tili (jos sinulla ei ole Google-tiliä, luo se ilmaiseksi) ja kirjaudu sisään GTM:ään: https://tagmanager.google.com/
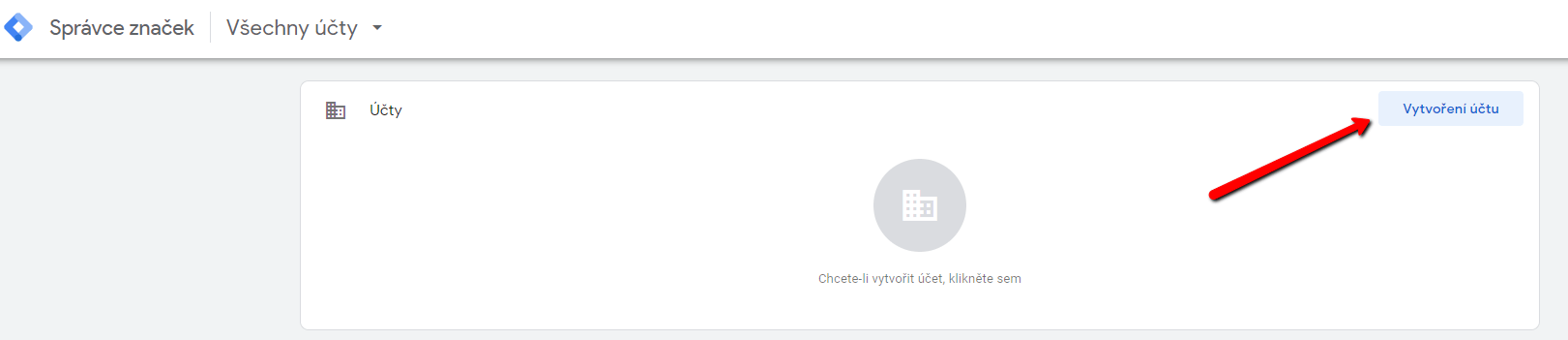
2. Kun olet kirjautunut GTM:ään, napsauta “Luo tili”
3. Täytä tilitietosi ja siirry kohtaan “Luo”.
4. Tilin luomisen jälkeen avautuu ikkuna, jossa on ohjeet (koodit) yhteyden muodostamiseksi verkkosivustolle tai verkkokauppaan.
Älä sulje ikkunaa, tarvitset koodit 🙂
5. Voit nyt linkittää Google Tag Managerin verkkosivustoosi/verkkokauppaasi liittämällä ensimmäisen koodin kotisivun ylätunnisteeseen ja toisen koodin sivun runkoon.
Siksi kirjaudu sisään Webnoden kotisivun muokkaustilaan ja valitse alta opetusohjelma koodin syöttämiseksi Webnodella maksamasi Premium-sopimuksen mukaisesti:
1. Olen ostanut Premium-paketin Standard, Profi tai Business
Jos olet ostanut Standard- tai Profi Premium -palvelut Webnodesta, voit liittää koodin sivuston kaikille sivuille yhdellä liittämällä.
Klikkaa editorin yläreunassa “Asetukset” – “Kotisivun asetukset” – “Kotisivun ylä- ja alatunniste” – “Mukautettu HTML ylätunnistekoodi”.
Hienoa, ensimmäisen GTM-koodin lisäys onnistui.
Toinen Google Tag Manager -koodi on liitettävä verkkosivuston jokaiselle sivulle erikseen <body> -tekstiin.
Toinen GTM-koodi, jonka voit liittää sivun runkoon käyttämällä +- ja HTML-toimintoja, ja sinun on liitettävä se jokaiselle sivuston sivulle:
Hienoa, liitit toisen GTM-koodin onnistuneesti.
Julkaise muutos ja olet valmis 🙂
2. Minulla on ilmainen verkkosivusto tai olen ostanut Limitedin tai Premium Mini-paketin.
Minulla on ilmainen verkkosivusto tai olen ostanut Limitedin tai Premium Mini-paketin.
Jos sinulla on ilmainen versio luotu verkkosivusto tai olet ostanut Limited/Premium Mini-paketin, sinun on lisättävä koodi kunkin sivun otsikkoon erikseen.
1. Liitä koodi jokaisen sivun ylätunnisteen : Klikkaa editorin yläpalkissa “Sivut” – “Valitse sivu” – “Sivun SEO-asetukset” – “Mukautettu HTML ylätunnistekoodi” ja liitä ensimmäinen Google Tag Manager koodi.
2. Kopioi toinen GTM-koodi ja avaa sitten, jokainen kotisivusi sivu yksitellen ja käytä +– ja HTML-toimintoa koodin liittämiseen.
Liitä koodi jokaisen sivun otsikkoon:
Tällä tavalla voit liittää GTM-koodit jokaiselle sivulle.
Hienoa – Olet onnistuneesti yhdistänyt Google Tag Managerin Webnoden verkkosivustoon tai verkkokauppaan.
Uskon vakaasti, että olet onnistuneesti yhdistänyt Webnode-verkkosivuston Google Tag Manageriin ja kaikki toimii.
Jos sinulla on ongelmia, älä epäröi kirjoittaa minulle kommenttia tai kirjoittaa suoraan Webnoden ilmaiseen ohjauskeskukseen.
6. Julkaise.
Todellakin! Hienoa – olet valmis – Olet onnistuneesti yhdistänyt Google Tag Managerin Webnode-verkkosivustoon, ja kaiken pitäisi toimia nyt.
Olen iloinen, että luit sen loppuun ja toivon, että ohjeet auttoivat sinua ainakin hieman.
Onnea liiketoiminnallesi.
Lisää mahtavia oppaita
Kuinka luon oman kartan (nuppineulat kartalla)
Haluatko lisätä Webnode-sivuillesi kartan omien pisteiden kanssa? Ohjeessa ”Kuinka asetan Google kartan Webnodella oikein” näytin teille kuinka kartta lisätään Google My Maps -palvelun avulla. Tässä ohjeessa näytetään, kuinka luodaan rajoittamattomien...
Kuinka luon ammattimaisen sähköpostin allekirjoituksen helposti ja ILMAISEKSI
Haluatko luoda oman sähköpostin allekirjoituksen? (Gmail, Webmail, Outlook jne.) Sähköpostin allekirjoitus on väistämätön osa asiakkaan ja yrittäjän välistä nykyaikaista viestintää. Yrityssähköposti lisää uskottavuutta potentiaalisen asiakkaan silmissä. Luo...
Kuinka piilotan ostoskorin Webnoden verkkokaupasta
Kuinka piilotan ostoskorin Webnoden verkkokaupasta?Onko sinulla verkkokauppa Webnodella ja haluaisit piilottaa ostoskorin valikosta ja samalla ”Lisää ostoskoriin” -painikkeen, jotta voisit hyödyntää verkkokaupan ominaisuuksia kuten tuotteiden lisäämistä, mutta käyttää...
Kuinka yhdistän Facebook Messengerin sivustoon Webnodella?
Haluatko yhdistää Facebook Messengerin sivustoon Webnodella ja näin saada “online-chatin“ sivustolle täysin ilmaiseksi? Helppo ohje Webnoden sivuston ja Facebook Messenger yhdistämiseen Facebook Messenger on loistava valinta keskusteluun kävijoiden kanssa...
Kuinka yhdistän Webnode-sähköpostitilin Gmail-sähköpostiohjelmaan
Haluatko liittää Webnode-sähköpostin Gmail.com:iin ja asettaa Gmailin sähköpostiohjelmaksi? Lähetä ja vastaanota viestejä Webnode-tililtäsi Gmailiin. Oppaassa Kuinka luon ammattilisen sähköpostin allekirjoituksen? Helposti ja ILMAISEKSI näytin teille...
Kuinka lisään sivuni Bing.com-hakukoneeseen
Etsitkö tapaa, kuinka voisit lisätä sivusi Bing.com-hakukoneeseen? Jatka lukemista! Ohje “Kuinka lisään www-sivun Google-hakukoneeseen” kuvaili, kuinka yhdistät sivusi Googleen. Nyt katsotaan tarkemmin Bing.com-hakukonetta. Bing.com on toiseksi käytetyin...
Kuinka lisään sosiaalisten medioiden (FB ja Instagram) ikonit Webnode-sivun yläosaan
Haluatko lisätä sosiaalisten medioiden ikonit Webnode-sivusi yläosaan? Ohjeissa Kuinka yhdistän kotisivuni Facebookiin ja Kuinka yhdistän kotisivuni Instagramiin puhuttiin siitä, kuinka voidaan sivuihin yhdistää eri tavoilla sos. mediat Facebook a Instagram....
Kuinka lisään Webnodella konversiokoodin
Mietitkö, kuinka voisit lisätä Webnode-sivuillesi konversiokoodin esim. Adwordsista? Lue lisää! Mikä konversio on? Yksinkertaisesti sanottu: Konversio on jotain, mitä haluat vierailijasi tekevän (lomakkeen täyttäminen, tuotteen osto jne.). Konversio on...
Kuinka lisään Webnode-sivuille kielen vaihtamisen sivun yläosaan?
Wpromotions.eu VINKKI: Lisäpaanelin lisääminen WEBNODE-verkkosivustolle (yhteystiedot ja sosiaaliset kuvakkeet) Haluatko vaihtaa Webnode-sivuilla kielten vaihdon sijainnin? Tämä opas kertoo, kuinka toimii Webnode-sivujen monikielinen versio. Opas näyttää...
Oliko tästä oppaasta apua?
Lähetä se ystävillesi 🙂