Mikä on Google Tag Manager? ja miksi tarvitset sitä?
Verkkomarkkinointi edellyttää erilaisten mittauskoodien upottamista verkkosivustollesi tai verkkokauppaan. Jotta sinun ei tarvitse lisätä jokaista seurantakoodia “manuaalisesti” verkkosivuston ylä- tai alatunnisteeseen, voit käyttää Google Tag Manager -palvelua, jonka avulla voit lisätä vain yhden koodin verkkosivustollesi ja käytä sitten tätä palvelua lisäkoodien lisäämiseen suoraan verkkosivustolle (ilman että sinun tarvitsee kirjautua Webnoden muokkaus ohjelmaan)
Sinulla on kaikki koodit selkeämmin ja se helpottaa työtäsi 🙂
Google Tag Manager on erittäin hyödyllinen palvelu, jos haluat mm. lisätä uudelleenmarkkinointikoodi tai konversioseurannan koodin kotisivullesi jne.
GTM-palvelun avulla voit hallita eri ulkoisten palveluiden, kuten Smartlook, Smartsupp, koodeja tai lisätä oman HTML-koodin jne. yhteen paikkaan.
Pikaopas: Kuinka yhdistää GTM WEBNODEn?
1. Tämän Google Tag Manager -palvelun käyttämiseen tarvitaan Google-tili (jos sinulla ei ole Google-tiliä, luo se ilmaiseksi) ja kirjaudu sisään GTM:ään: https://tagmanager.google.com/
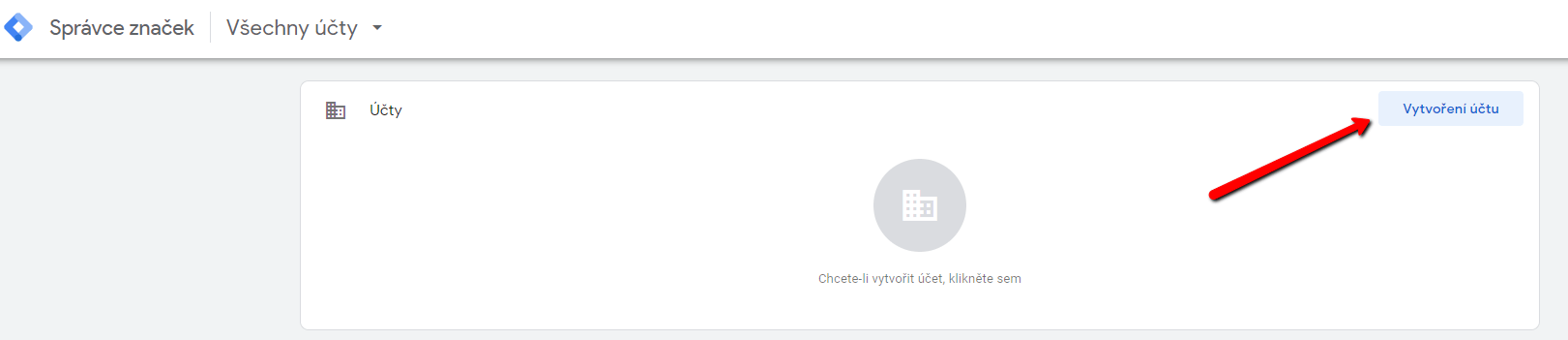
2. Kun olet kirjautunut GTM:ään, napsauta “Luo tili”
3. Täytä tilitietosi ja siirry kohtaan “Luo”.
4. Tilin luomisen jälkeen avautuu ikkuna, jossa on ohjeet (koodit) yhteyden muodostamiseksi verkkosivustolle tai verkkokauppaan.
Älä sulje ikkunaa, tarvitset koodit 🙂
5. Voit nyt linkittää Google Tag Managerin verkkosivustoosi/verkkokauppaasi liittämällä ensimmäisen koodin kotisivun ylätunnisteeseen ja toisen koodin sivun runkoon.
Siksi kirjaudu sisään Webnoden kotisivun muokkaustilaan ja valitse alta opetusohjelma koodin syöttämiseksi Webnodella maksamasi Premium-sopimuksen mukaisesti:
1. Olen ostanut Premium-paketin Standard, Profi tai Business
Jos olet ostanut Standard- tai Profi Premium -palvelut Webnodesta, voit liittää koodin sivuston kaikille sivuille yhdellä liittämällä.
Klikkaa editorin yläreunassa “Asetukset” – “Kotisivun asetukset” – “Kotisivun ylä- ja alatunniste” – “Mukautettu HTML ylätunnistekoodi”.
Hienoa, ensimmäisen GTM-koodin lisäys onnistui.
Toinen Google Tag Manager -koodi on liitettävä verkkosivuston jokaiselle sivulle erikseen <body> -tekstiin.
Toinen GTM-koodi, jonka voit liittää sivun runkoon käyttämällä +- ja HTML-toimintoja, ja sinun on liitettävä se jokaiselle sivuston sivulle:
Hienoa, liitit toisen GTM-koodin onnistuneesti.
Julkaise muutos ja olet valmis 🙂
2. Minulla on ilmainen verkkosivusto tai olen ostanut Limitedin tai Premium Mini-paketin.
Minulla on ilmainen verkkosivusto tai olen ostanut Limitedin tai Premium Mini-paketin.
Jos sinulla on ilmainen versio luotu verkkosivusto tai olet ostanut Limited/Premium Mini-paketin, sinun on lisättävä koodi kunkin sivun otsikkoon erikseen.
1. Liitä koodi jokaisen sivun ylätunnisteen : Klikkaa editorin yläpalkissa “Sivut” – “Valitse sivu” – “Sivun SEO-asetukset” – “Mukautettu HTML ylätunnistekoodi” ja liitä ensimmäinen Google Tag Manager koodi.
2. Kopioi toinen GTM-koodi ja avaa sitten, jokainen kotisivusi sivu yksitellen ja käytä +– ja HTML-toimintoa koodin liittämiseen.
Liitä koodi jokaisen sivun otsikkoon:
Tällä tavalla voit liittää GTM-koodit jokaiselle sivulle.
Hienoa – Olet onnistuneesti yhdistänyt Google Tag Managerin Webnoden verkkosivustoon tai verkkokauppaan.
Uskon vakaasti, että olet onnistuneesti yhdistänyt Webnode-verkkosivuston Google Tag Manageriin ja kaikki toimii.
Jos sinulla on ongelmia, älä epäröi kirjoittaa minulle kommenttia tai kirjoittaa suoraan Webnoden ilmaiseen ohjauskeskukseen.
6. Julkaise.
Todellakin! Hienoa – olet valmis – Olet onnistuneesti yhdistänyt Google Tag Managerin Webnode-verkkosivustoon, ja kaiken pitäisi toimia nyt.
Olen iloinen, että luit sen loppuun ja toivon, että ohjeet auttoivat sinua ainakin hieman.
Onnea liiketoiminnallesi.
Lisää mahtavia oppaita
Kuinka luon verkkokaupan kauppa- ja palautusehdot LEGITO:n avulla
Tarvitsetko kauppa- tai palautusehdot sivustolle tai verkkokaupalle? Online lakiasiakirjoiden Legito avulla säästät rahaa! Itse käytän tätä palvelua ja voin sitä lämpimästi suositella. Se kannattaa. ***Palvelun symbolinen hinta on 6,9 € per 1 asiakirja...
3 helppoa tapaa MP3-soittimen lisäämiseen sivuille
Etsitkö helppoa tapaa MP3-soittimen lisäämiseen Webnode-sivuille? Tässä oppaassa esitämme 3 helppoa tapaa (ilmaiseksi). 1.Ensimmäinen tapa on käyttää toimintoa suoraan Webnode-editorissa. Klikkaa “+” ja “Tiedosto“. MP3 käynnistyy uudessa ikkunnassa. Voit...
Kuinka lisään www-sivun yritysluetteloon Google My Business -palvelulla
Ohjeet rekisteröintiin Google My Business -yritysluetteloon. **Palvelu on täysin ilmainen. Rekisteröinti My Business -yritysluetteloon on loistava tapa, kuinka voit näyttää yritystäsi Google hakukoneessa ja yhdistää sen Google Mapsiin. Tämä opas kuvailee,...
Kuinka voin vaihtaa Facebookissa jaetun linkin kuvan
Eikö kuva näy oikein kun jaat linkin Facebookissa? Jos jaat Facebookissa linkini, voi käydä niin, että linkin yhteydessä ei tule mikään kuva näkyviin tai ilmestyy väärä kuva. Saat selville seuraavassa muutamassa vaiheessa, kuinka helposti vaihdat jaetun linkin kuvan....
Kuinka vaihdan sivun, artikkelin tai tuotteen URL-osoitteen Webnodella
Haluatko vaihtaa Webnode-sivun URL-osoitteen? Tämä opas kertoo, kuinka vaihdetaan sivun, artikkelin tai tuotteen URL-osoite. 1. Sivun URL-osoitteen vaihto. Klikkaa ”Sivut” editorin yläpalkissa, valitse sivu ja sitten ”Sivun SEO-asetukset”. Kirjoita uudelleen...
Kuinka lisään Webnode-sivuilleni lumisaden animaation HTML-koodi
Haluatko parantaa Webnode-sivusi lumisade animaatiolla? Se on helppoa! Tämä opas kertoo, kuinka lisäät online lumisadetta. Helposti ja ilmaiseksi. Lue lisää! #Aloitetaan! 1. Kirjaudu sisään Webnode-sivusi editoriin ja lisää lla oleva HTML-koodi osioon...
Kuinka lisään Webnodella GIF-kuvan
Haluatko lisätä Webnode-sivuillesi GIF-kuvan? Webnode-järjestelmä ei tue gifejä, jos niitä lisätään kuvana. Sen takia sinun tulee ensin ladata haluttu GIF-kuva tälle sivulle ja näin saada kuvan URL-osoite. Lisää saatu URL-osoite koodiin ja sitten lisää HTML-koodi...
Kuinka helposti muokkaan 404-virhesivun sisältöä Webnodella
Haluatko muokata 404-sivua (page not found) Webnodella? Tämä opas kuvailee, kuinka pystyt muokkaamaan 404-sivua Webnodella. 404-virhesivu on tärkeä, mikäli joku linkki sivuillasi ei ole enää toiminnassa. Virhesivu tulee näkyviin aina kun kävijä vierailee jo ei...
Kuinka lisään sivulle Google Custom Search hakukenttä
Kuinka lisään sivulle Google Custom Search hakukenttä Haluatko ilmaisen web-hakukoneen? Lisää kotisivuillesi Google – Custom Search Engine hakukenttä Seuraa nämä vaiheet: Tarkista, että kotisivusi on vahvistettu Ennen kun aloitat hakukentän luontia,...
Oliko tästä oppaasta apua?
Lähetä se ystävillesi 🙂