Mikä on Google Tag Manager? ja miksi tarvitset sitä?
Verkkomarkkinointi edellyttää erilaisten mittauskoodien upottamista verkkosivustollesi tai verkkokauppaan. Jotta sinun ei tarvitse lisätä jokaista seurantakoodia “manuaalisesti” verkkosivuston ylä- tai alatunnisteeseen, voit käyttää Google Tag Manager -palvelua, jonka avulla voit lisätä vain yhden koodin verkkosivustollesi ja käytä sitten tätä palvelua lisäkoodien lisäämiseen suoraan verkkosivustolle (ilman että sinun tarvitsee kirjautua Webnoden muokkaus ohjelmaan)
Sinulla on kaikki koodit selkeämmin ja se helpottaa työtäsi 🙂
Google Tag Manager on erittäin hyödyllinen palvelu, jos haluat mm. lisätä uudelleenmarkkinointikoodi tai konversioseurannan koodin kotisivullesi jne.
GTM-palvelun avulla voit hallita eri ulkoisten palveluiden, kuten Smartlook, Smartsupp, koodeja tai lisätä oman HTML-koodin jne. yhteen paikkaan.
Pikaopas: Kuinka yhdistää GTM WEBNODEn?
1. Tämän Google Tag Manager -palvelun käyttämiseen tarvitaan Google-tili (jos sinulla ei ole Google-tiliä, luo se ilmaiseksi) ja kirjaudu sisään GTM:ään: https://tagmanager.google.com/
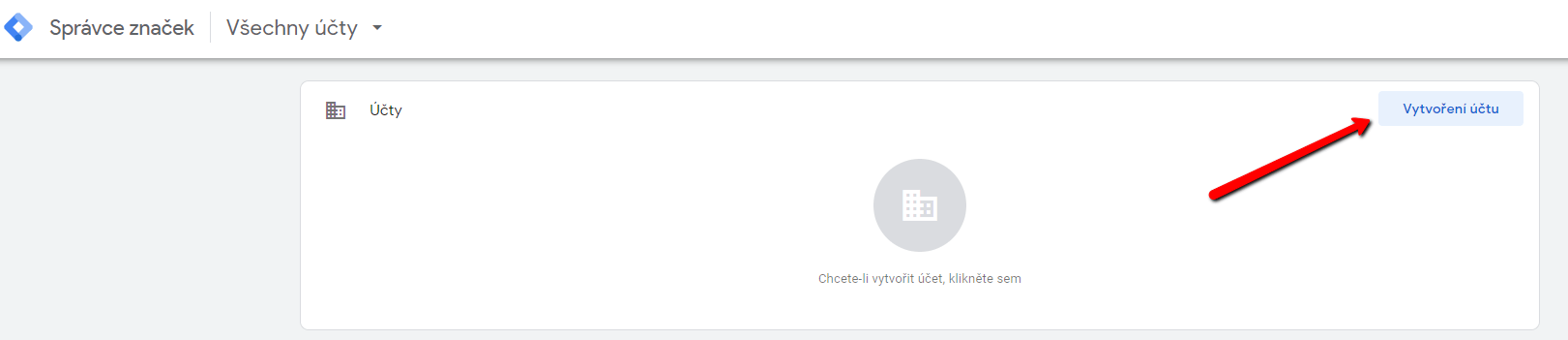
2. Kun olet kirjautunut GTM:ään, napsauta “Luo tili”
3. Täytä tilitietosi ja siirry kohtaan “Luo”.
4. Tilin luomisen jälkeen avautuu ikkuna, jossa on ohjeet (koodit) yhteyden muodostamiseksi verkkosivustolle tai verkkokauppaan.
Älä sulje ikkunaa, tarvitset koodit 🙂
5. Voit nyt linkittää Google Tag Managerin verkkosivustoosi/verkkokauppaasi liittämällä ensimmäisen koodin kotisivun ylätunnisteeseen ja toisen koodin sivun runkoon.
Siksi kirjaudu sisään Webnoden kotisivun muokkaustilaan ja valitse alta opetusohjelma koodin syöttämiseksi Webnodella maksamasi Premium-sopimuksen mukaisesti:
1. Olen ostanut Premium-paketin Standard, Profi tai Business
Jos olet ostanut Standard- tai Profi Premium -palvelut Webnodesta, voit liittää koodin sivuston kaikille sivuille yhdellä liittämällä.
Klikkaa editorin yläreunassa “Asetukset” – “Kotisivun asetukset” – “Kotisivun ylä- ja alatunniste” – “Mukautettu HTML ylätunnistekoodi”.
Hienoa, ensimmäisen GTM-koodin lisäys onnistui.
Toinen Google Tag Manager -koodi on liitettävä verkkosivuston jokaiselle sivulle erikseen <body> -tekstiin.
Toinen GTM-koodi, jonka voit liittää sivun runkoon käyttämällä +- ja HTML-toimintoja, ja sinun on liitettävä se jokaiselle sivuston sivulle:
Hienoa, liitit toisen GTM-koodin onnistuneesti.
Julkaise muutos ja olet valmis 🙂
2. Minulla on ilmainen verkkosivusto tai olen ostanut Limitedin tai Premium Mini-paketin.
Minulla on ilmainen verkkosivusto tai olen ostanut Limitedin tai Premium Mini-paketin.
Jos sinulla on ilmainen versio luotu verkkosivusto tai olet ostanut Limited/Premium Mini-paketin, sinun on lisättävä koodi kunkin sivun otsikkoon erikseen.
1. Liitä koodi jokaisen sivun ylätunnisteen : Klikkaa editorin yläpalkissa “Sivut” – “Valitse sivu” – “Sivun SEO-asetukset” – “Mukautettu HTML ylätunnistekoodi” ja liitä ensimmäinen Google Tag Manager koodi.
2. Kopioi toinen GTM-koodi ja avaa sitten, jokainen kotisivusi sivu yksitellen ja käytä +– ja HTML-toimintoa koodin liittämiseen.
Liitä koodi jokaisen sivun otsikkoon:
Tällä tavalla voit liittää GTM-koodit jokaiselle sivulle.
Hienoa – Olet onnistuneesti yhdistänyt Google Tag Managerin Webnoden verkkosivustoon tai verkkokauppaan.
Uskon vakaasti, että olet onnistuneesti yhdistänyt Webnode-verkkosivuston Google Tag Manageriin ja kaikki toimii.
Jos sinulla on ongelmia, älä epäröi kirjoittaa minulle kommenttia tai kirjoittaa suoraan Webnoden ilmaiseen ohjauskeskukseen.
6. Julkaise.
Todellakin! Hienoa – olet valmis – Olet onnistuneesti yhdistänyt Google Tag Managerin Webnode-verkkosivustoon, ja kaiken pitäisi toimia nyt.
Olen iloinen, että luit sen loppuun ja toivon, että ohjeet auttoivat sinua ainakin hieman.
Onnea liiketoiminnallesi.
Lisää mahtavia oppaita
Kuinkan vaihdan tekstin taustan kopioitaessa?
Etsitkö tapaa, kuinka voit kotisivuilla vaihtaa tekstin taustan kopioitaessa? Tämä väri on oletuksena sininen. Tässä oppaassa näytetään, kuinka pystyt helposti vaihtamaan värin ja näin parantaa kotisivusi ulkonäön. #Aloitetaan 1. Kirjaudu sisään...
Kuinka asetan Google kartan Webnodella oikein
Etkö saa karttasi Webnodella toimimaan? Joskus käy niin, että järjestelmä ei pysty löytämään konkreettista osoitetta ja sen takia kartta kotisivun julkaistussa versiossa ei toimi. Webnoden editorissa järjestelmä löytää ja näyttää osoitteen, mutta julkaistussa...
Kuinka lataan kuittini Webnodesta
Etsitkö kuittiasi tilauksesta Webnodella? Tässä oppaassa kerrotaan, mistä löydät Webnodella kuittisi. Voit ladata kuittisi suoraan projektisi hallinnasta (editorissa / cms). Tärkeää: Vain kotisivun omistajalla (henkilö, joka löi kotisivut) ja ylläpitäjällä on pääsy...
11 lähdettä ilmaisten kuvien kaupalliseen käyttöön
Tästä oppaasta löydät linkit 12 kuvapankkiin. Kaikki kuvat on lisensoitu CC0:lla. ✔ Kuvat ovat siis kaupalliseen käyttöön. Sinun ei tarvitse mainita kuvan lähdettä kotisivuillasi. Jos olet tähän asti ladannut kuvia Googlen kautta, se on väärin! Kotisivua luodessa...
Kuinka lisään Webnode-sivuilleni online chatin ILMAISEKSI!
Haluatko lisätä sivuillesi online chatin saadaksesi nopeampaa viestintää asiakkaidesi kanssa? Tämä opas kuvailee miten helposti lisäät sivuillesi ilmaisen online chatin HTML-koodin avulla. Ensimmäinen vaihe on rekisteröinti sivulla https://www.smartsupp.com...
Kuinka yhdistän kotisivuni Facebookiin
Haluatko lisätä kotisivuillesi widgetin Facebookin yhdistämiseen? Olet oikeassa paikassa. Oppaassa ”Kuinka lisään sosiaalisen median ikonit (FB ja Instagram) Webnode-sivun yläosaan” esitin teille yksinkertaista tapaa kotisivun yhdistämisestä sosiaaliseen...
Kuinka lisään Webnode-sivuilleni responsiivisen taulukon
Haluatko lisätä Webnode-sivuillesi taulukon? Tämä toiminto ei ole vielä Webnoden editorissa saatavilla, mutta voit luoda taulukon ulkopuolisen ohjelman tablesgenerator.com avulla. Ohje taulukon luomiseen ja lisäämiseen Webnode-sivuille. 1. Tätä...
Kuinka lisään sivuille countdown timerin
Kuinka lisään sivuille countdown timerin Ohje countdown timerin lisäämiseen sivuille HTML-koodin avulla Haluatko lisätä sivuille countdown timerin? Olet esimerkiksi suunnittelemassa häät ja haluat sivuilla laskea montako päivää on jäljellä häihin? Ei huolta. 1. Käytä...
Kuinka lisään www-sivun Google-hakukoneeseen
Sivun lisääminen Googleen Kaikki jo tuntee hyvin Google-hakukonetta ja sitä ei tarvitse enempää esitellä. Hakukoneet käyvät säännöllisesti läpi sivuja verkossa ja kun ne löytävät uuden sivun, ne automaattisesti lisäävät sen omiin hakutuloksiin. Jos on sivusi...
Oliko tästä oppaasta apua?
Lähetä se ystävillesi 🙂