Haluatko muuttaa “webnode” -sivuston URL-osoitteen omaksi verkkotunnukseksi, esim. “verkkotunnukseni.fi”
tai “verkkokauppa.verkkotunnukseni.fi”?
Oman verkkotunnuksen käyttö sisältyy Premium-paketteihin: Limited, Mini, Standard, Profi ja Business.
Kun olet ostanut yhden Premium-paketeista, voit määrittää verkkotunnuksen projektille nähdäksesi DNS-tietueet, joita tarvitset verkkotunnuksen asettamiseen nykyisen verkkotunnuksen palveluntarjoajan palvelussa.
Jos olet jo ostanut Premium-palvelun, voit seurata ohjeita.
Ohjeet verkkotunnuksen/aliverkkotunnuksen määrittämiseen Webnodessa ja DNS-tietueiden tarkastelemiseen
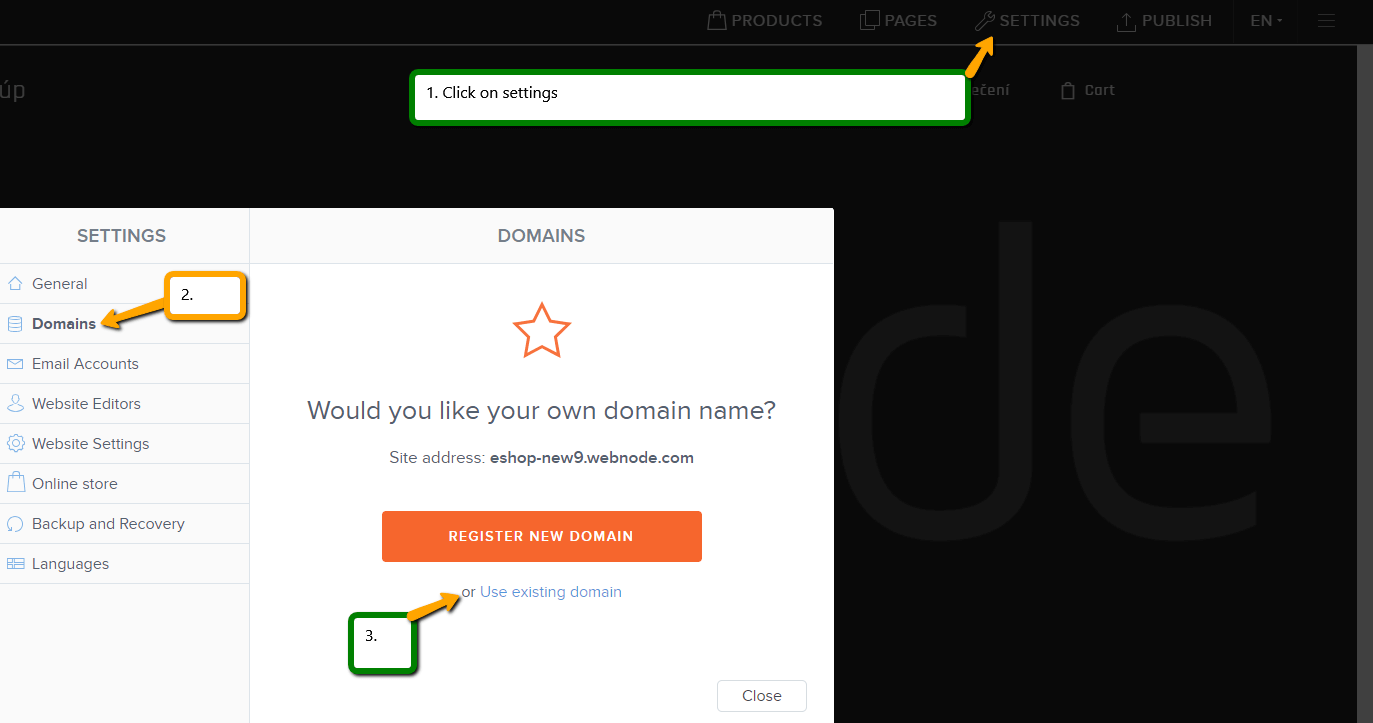
1. Klikkaa “Asetukset” – “Verkkotunnukset” – Valitse “Käytä olemassa olevaa verkkotunnusta“.
Klikkaa “Siirrä verkkotunnuksesi.”

2. Rullaa alas ja avaa teksti “Voinko käyttää omaa verkkotunnusta ilman että siirrän sitä Webnodelle”. Klikkaa kappaleessa olevaa linkkiä..
3. Kirjoita verkkotunnuksesi nimi ja klikkaa “Lisää verkkotunnus“.
4. Kun verkkotunnus on määritetty, näet ohjeet. Aseta nämä DNS-tietueet verkkotunnukselle tai lähetä ne rekisterinpitäjän tukeen ja pyydä teknikot suorittamaan oikeat asetukset.
DNS-tietueet aliverkkotunnukselle
Jos haluat näyttää sivuston aliverkkotunnuksen alla, esimerkiksi
“verkkokauppa.verkkotunnukseni.fi”, riittää, että määrität projektille aliverkkotunnuksen ja:
Aliverkkotunnuksen “eshop.myweb.com” DNS-tietueiden tulee olla muodossa:
Domain name / Type / Value
- eshop A 192.168.xx.xx
- www.eshop CNAME myweb.webnode.com.
- files.eshop CNAME files.myweb.webnode.com.
Lisää mahtavia oppaita
Kuinka lisään Webnode-sivuille uudelleenmarkkinointikoodin
Kuinka asetan uudelleenmarkkinoinnin Webnodella? Ja minne lisään uudelleenmarkkinointi koodin? Ohjeessa ”Kuinka lisään Webnodella konversiokoodin” esittelin teille helpon ohjeen konversioseurannan konversiokoodin lisäämiseen. Katsotaan nyt yhdessä seuraava...
Kuinka asetan Webnodella valikon välilehden ohjauksen URL-osoitteelle
Etsitkö tapaa, kuinka voisit ohjata Webnode-sivusi asiakkaan valikon avulla sivuille, joka ei sijaitse Webnodella? Ei hätää. Aloitetaan! 1. Luo valikossa uusi sivu. 2. Muokkaa alla oleva koodi seuraavasti: Rivillä nr. 2 voit muokata...
Kuinka näytän ja piilotan tekstiä klikkaamalla painiketta “Lisää tekstiä”?
Onko sinulla kotisivuillasi liikaa tekstiä ja haluat tekstin näytä/piilota klikkaamalla tekstiä, esim. ”Lisätietoa”? Lue lisää ... Jos kotisivuillasi on paljon tekstiä ja haluat tekstin tyylikkäästi piiloon tai näkyviin klikkaamalla esim. Lisää-painiketta,...
Kuinka luon oman logon ILMAISEKSI!
Hakuatko oman logon yrityksellesi tai kotisivuillesi? 1. Tämä linkki ohjaa sinut Logo Maker -sivuille. 2. Valitse toimintasi ala. Klikkaa “NEXT”. 3. Valitse uuden logosi tyyli. Klikkaa “NEXT”. 4. Syötä yrityksesi nimi ja iskulause. 5. Valitse...
Kuinka lisään Webnode-sivuilleni keskustelufoorumin (DISQUS)
Video tutorial (ENGsubtitles)Ohje keskustelufoorumin luomiseen disqus.com:n avulla Tämä opas kertoo, kuinka lisäät Webnode-sivuillesi keskustelufoorumin, jolloin kotisivusi vierailijat voisivat lisätä sivuille kommenteja. Käytämme siihen ulkopuolisen...
Kuinka lisään sivuilleni “Alkuun“ -painikkeen
Videotutorial (english subtitles)Etsitkö tapaa painikkeen “Alkuun” (Back to top button) lisäämiseen Webnode-kotisivuillesi? Opas ”Kuinka lisään ankkurilinkin” kertoi siitä, kuinka pystymme ohjaamaan vierailijan tietylle paikalle sivuilla. Ankkurilinkkiä voidaan...
Kuinka asetan sähköpostimarkkinoinnin Webnodella MailChimpin avulla
Haluatko helposti lisätä sähköpostimarkkinoinnin Webnodella? Haluatko lisätä sivuillesi ponnahdusikkunan (pop-up) sähköpostiosoitteiden keräämiseen? Lähetä asiakkaillesi uutisia automatisoidun MailChimp-ohjelman kautta. Voit käyttää palvelua ilmaiseksi,...
Kuinka lisään kyselylomakkeen Webnode-sivuille
Haluatko lisätä Webnode-sivuille kyselylomakkeen?Ilmainen verkkokyselylomake on yksi yleisimmistä tavoista, kuinka voit saada palautetta sivuston kävijöiltä. Ilman palautetta on vaikea sanoa, vaikutatko asiakkaisiisi oikein ja kannattaako liiketoimintasi. Voit...
Kuinka voin seurata vierailijoiden toimintaa sivustollani SmartLookin avulla
Haluatko ymmärtää, kuinka vierailijasi käyttäytyvät sivustollasi? SmartLook-palvelu auttaa sinua tämän kanssa. Mikä on SmartLook? Smartlook on verkkosovellus, joka nauhoittaa vierailijoiden hiirtä sivustollasi/verkkokaupassasi, ja auttaa sinua...
Oliko tästä oppaasta apua?
Lähetä se ystävillesi 🙂