Haluatko yhdistää Facebook Messengerin sivustoon Webnodella ja näin saada “online-chatin“ sivustolle täysin ilmaiseksi? 
Helppo ohje Webnoden sivuston ja Facebook Messenger yhdistämiseen
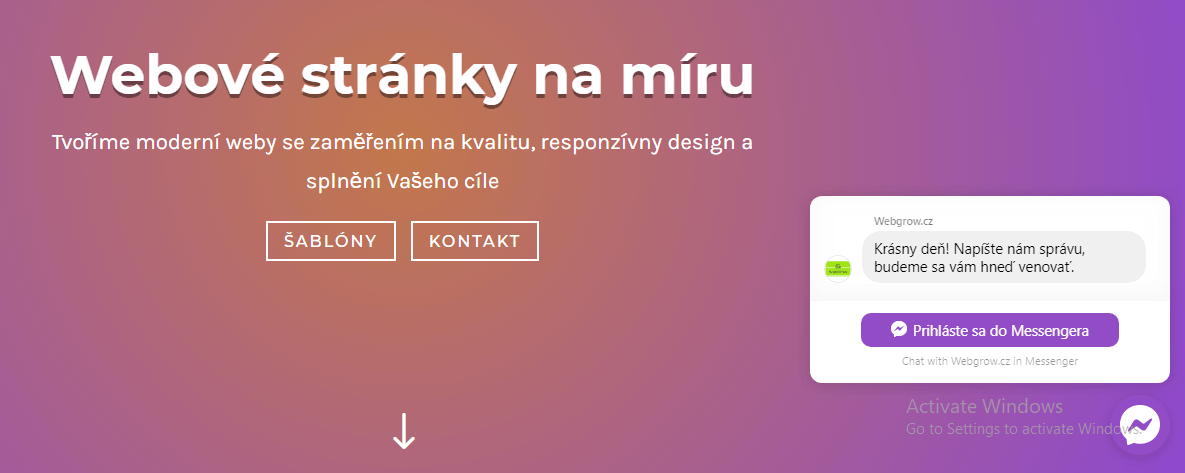
 Facebook Messenger on loistava valinta keskusteluun kävijoiden kanssa sivustollasi.
Facebook Messenger on loistava valinta keskusteluun kävijoiden kanssa sivustollasi.
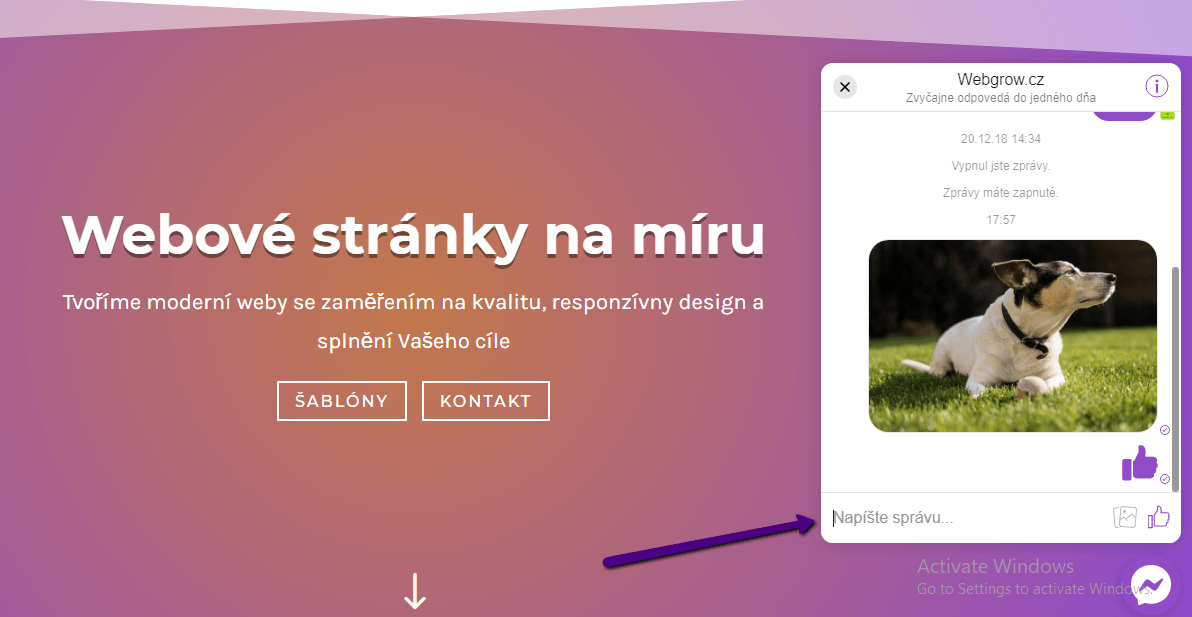
Klikkattuasi ikonia aukeaa chatti-ikkuna eli “online-chatti“.
Facebook Messenger -palvelu on tietenkin ilmainen 🙂
Huom.:
1. Facebook Messenger -työkalua on mahdollista käyttää vain yrityssivulla (ns. Business Page).
2. Sivuston HTTPS-suojaus on tarpeen, jotta palvelu toimisi oikein.
3. Jotta voisit saada koodin, sinun tulee olla kyseisen FB-sivun ylläpitäjä.
Jaan ohjeen 2 osaan:
Kyllä, haluan Facebook-chatin!
Miten asetan sen?
1. Jotta voisit saada koodin, tarvitset luodun yrityssivun (Business Page) Facebookissa. Jos sinulla ei vielä ole FB-yrityssivua, luo se ilmaiseksi.
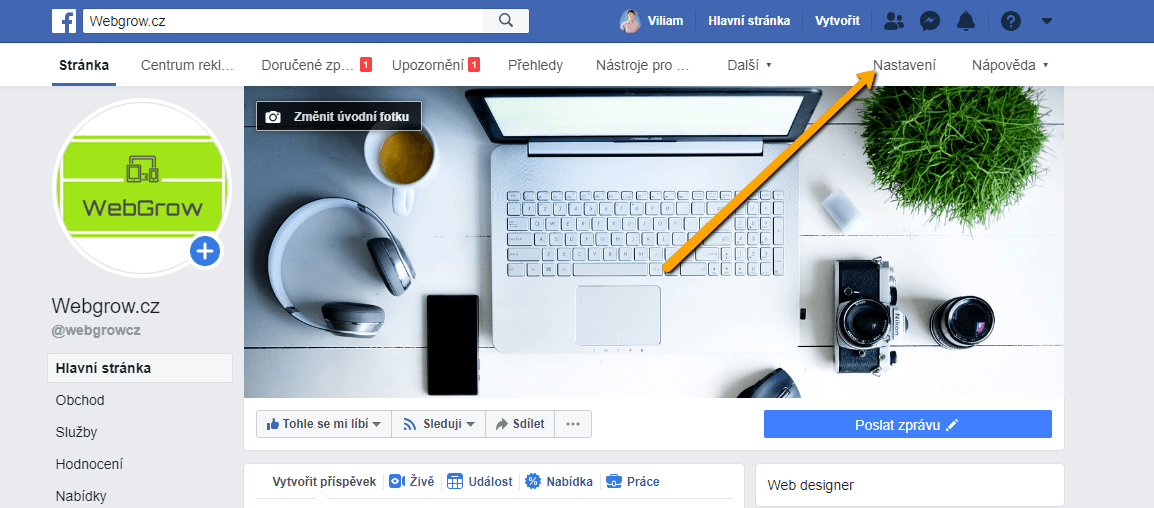
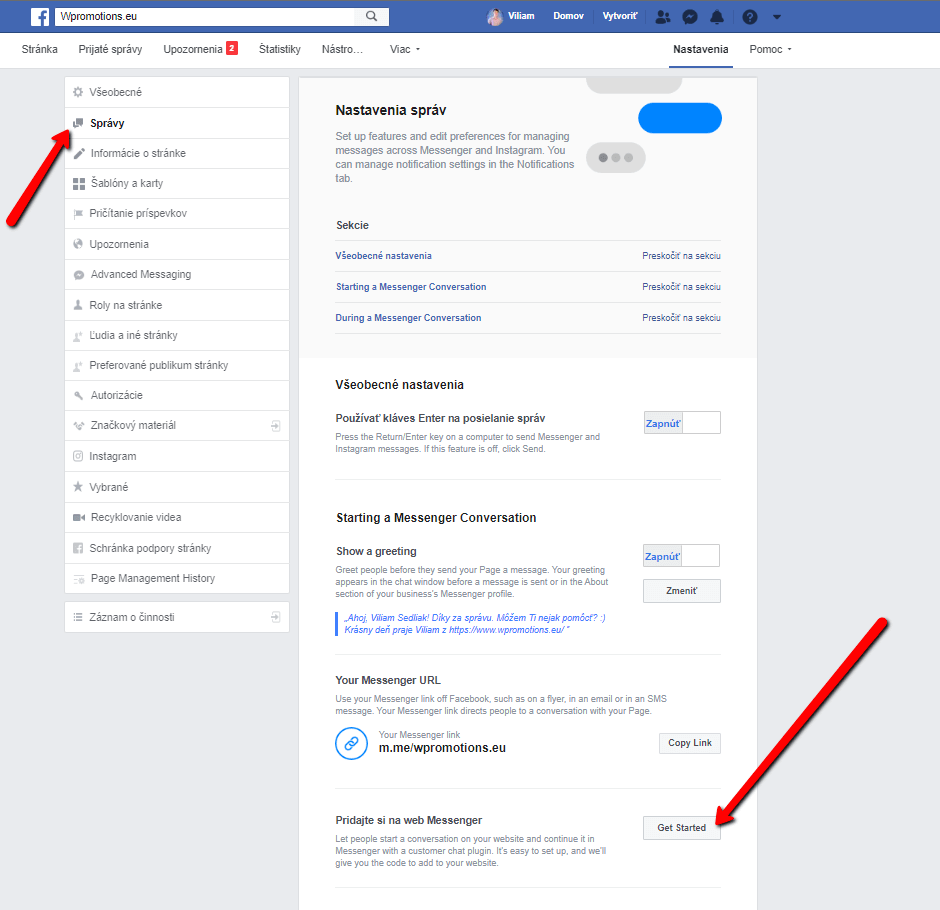
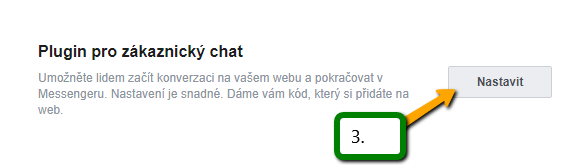
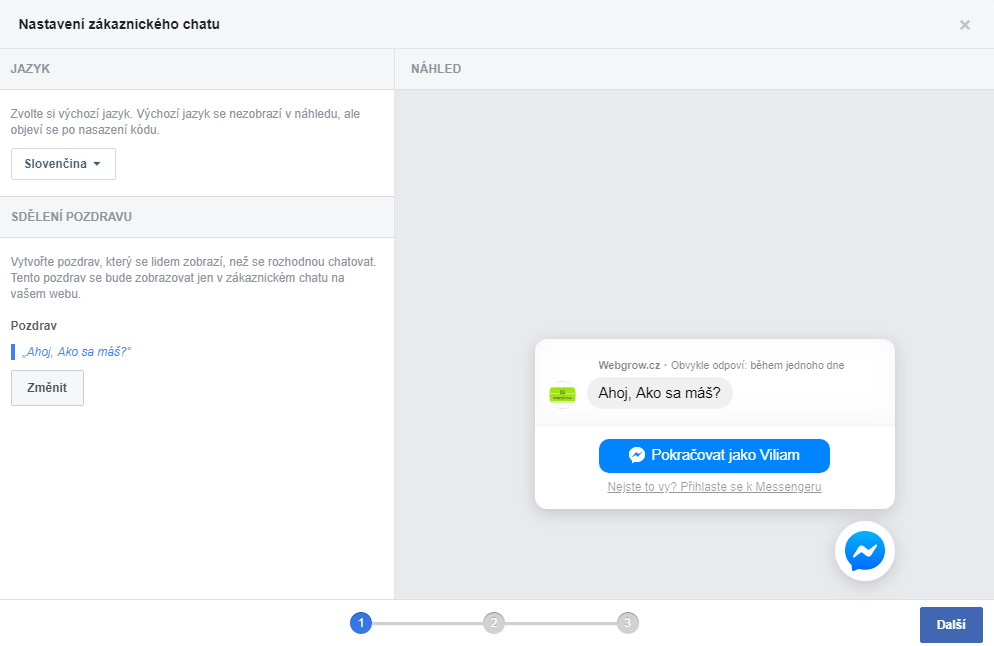
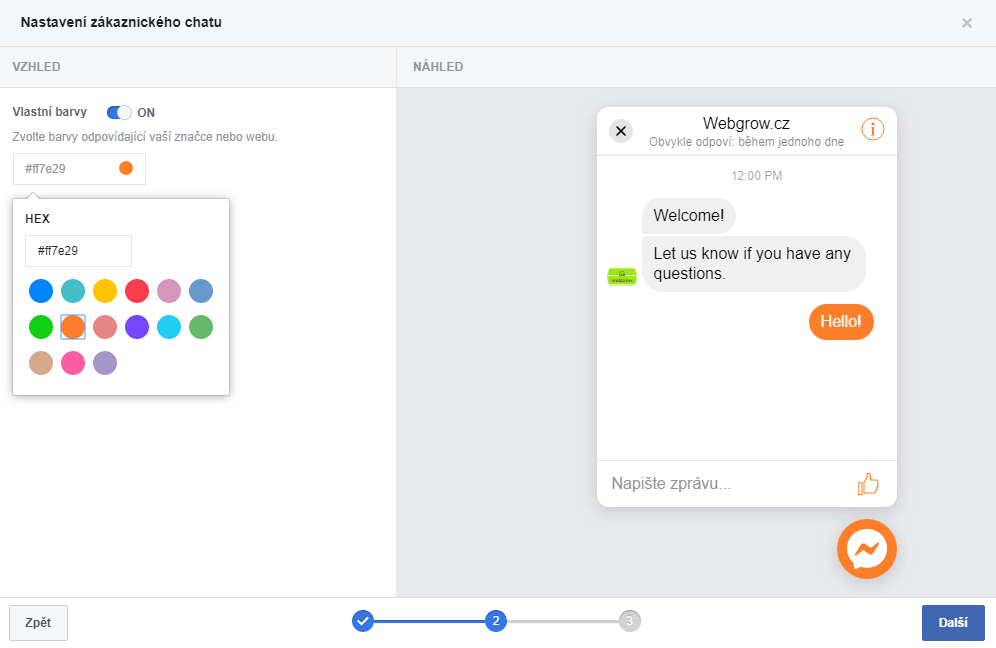
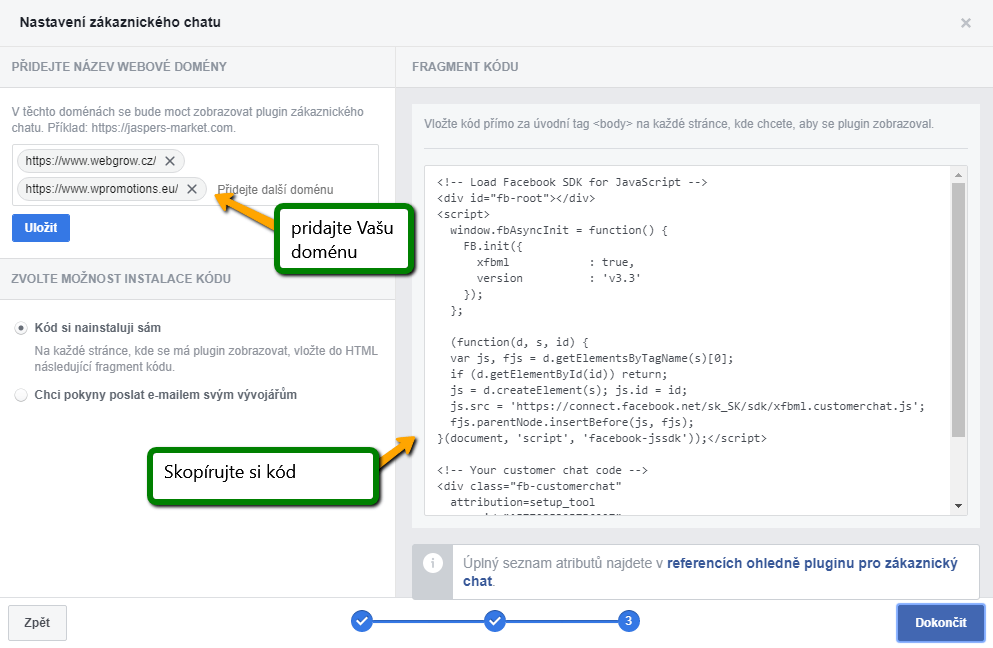
Jatka sivun luotua kohtaan ”Asetukset” – ”Viestit”. Aseta kieli ja aloitusviesti ja lisää sitten verkkotunnus ja kopioi itsellesi koodi.
2. Nyt voit lisätä kopioidun Facebook online-chatin koodin Webnode-sivuillesi jokaiselle sivulle, jolla haluat chatin ilmestyvän. Lisää koodi sivun runkoon “+” ja “HTML” -painikkeiden avulla ja julkaise sitten muutokset.
VALMIS – koodin lisättyä alkaa Facebook Messenger toimia ja näet sen vain sivustosi julkaistussa versiossa 🙂 🙂
Lisää mahtavia oppaita
Koodi oikean painikkeen klikkauksen estämiseen
Haluatko estää sisällön kopioinnin sivuiltasi? Tämän koodin avulla pystyt estämään hiiren oikean klikkauksen sivuillasi, joten vierailijat eivät pysty kopioimaan tekstiä. 1. Kirjaudu sisään Webnoden editoriin ja lisää alla oleva koodi sivun sen ylätunnisteeseen,...
Kuinka lisään sivulle Google-kalenterin
Google-kalenteri – erinomainen apu ajan hallintaan Google-kalenteri on web-sovellus aikasi hallintaan. Tässä ohjeessa kerrotaan kuinka lisäät Google-kalenterin Webnode-sivuille. Ensimmäinen vaihe on tilin luominen Googlella – täällä. 2. Googlen...
Koodi uudelleenohjaukseen (redirect)
Mietitkö kuinka voisit automaattisesti ohjata kotisivusi vierailijan toiselle sivulle? (URL-osoitteelle) Ratkaisu on helppo: Muokkaa ja kopioi alla oleva HTML-koodi 🙂 1. Muokkaa koodissa URL-arvo. Syötä koodiin URL-osan tilalle osoite, jolle haluat vierailijan ohjata,...
Kuinka lisään Webnodella linkin sähköpostiin sekä puhelimeen
Tarvitsetko lisätä kotisivulle linkin sähköpostiin tai puhelimeen? Sähköinen viestintä on nopea, yksinkertainen ja yleisimmin käytetty yhteys sinun ja asiakkaiden välillä. Useimmille potentiaalisille asiakkaille on tärkein tekijä aika, mitä voi johtaa sivusiltasi...
Kuinka vaihdan yhteydenottolomakkeen sähköpostin Webnodella
Tarvitsetko vaihtaa yhteydenottolomakkeen sähköpostin? Sähkopostiksi Webnoden yhteydenottolomakkeessa on automaattisesti asetettu se sähköposti, jota käytät kirjautuessasi sisään Webnodelle. Mikäli haluat vaihtaa lomakkeen sähköpostin, seuraa näitä ohjeita:...
Kuinka luon ankkurilinkin
Video Tutorial with ENGLISH subtitles Ankkurilinkki toimii linkkinä yhden sivun sisällä. Linkki siis ei avaa toista sivua, vaan ohjaa toiselle paikalle samalla sivulla. Ankkurilinkin (kirjanmerkin) tekeminen koostuu kahdesta vaiheesta: Luo ensin kirjanmerkki,...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022