Haluatko lisätä kotisivuillesi widgetin Facebookin yhdistämiseen? Olet oikeassa paikassa.
Oppaassa ”Kuinka lisään sosiaalisen median ikonit (FB ja Instagram) Webnode-sivun yläosaan” esitin teille yksinkertaista tapaa kotisivun yhdistämisestä sosiaaliseen mediaan.
Katsotaan nyt tarkemmin sosiaalinen media Facebook.
Tässä oppaassa esitellään 2 ilmaisen widgetin tyyppiä kotisivusi yhdistämiseksi Facebookiin.
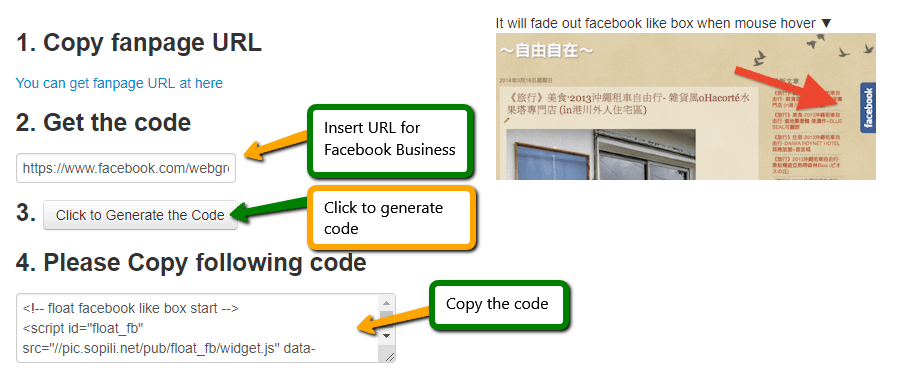
- Ensimmäinen vaihtoehto on käyttää ulkopuolista palvelua piliapp.com
Tällä sivustolla helposti lisäät Facebook-sivusi URL-osoitteen.
Sitten kopioit HTML-koodin, jonka lisäät Webnode-sivuillesi.
Huom.:
Älä käytä Facebookin-profiilin URL-osoitetta, vaan Facebook-sivun osoitetta.

Seuraavassa vaiheessa lisäät valmiin HTML-koodin kotisivuillesi. Klikkaa ”+” ja “HTML” Webnoden editorissa.

2. Toinen vaihtoehto on yhdistää kotisivusi Facebookiin Facebook Developer – palvelun avulla.
Facebook Developer -sivuilla voit valita muutamista vaihtoehdoista, esim.:
- Page Plugin (FB-ikkuna kotisivuilla)
- Like (“Tykkää” -painike)
- Share (“Jaa” -painike)
- Group Plugin (ikkuna FB-ryhmään liittymiseen)
Widgetin valittuasi voit Configuratorissa lisätä linkin Facebook-sivuillesi ja muokata widgetin tarpeidesi mukaan.
Klikkaa ”Get Code” kun olet valmis.
Saat 2 koodia:
Lisää ensimmäinen HTML-koodi kotisivusi jokaisen sivun ylätunnisteeseen, jolla haluat FB widgetin näkyviin.
Klikkaa Webnoden editorissa “Sivut” – “Valitse sivu” – “Sivun SEO-asetukset” – “Mukautettu HTML ylätunnistekoodi“.
Lisää sitten toinen HTML-koodi sivuillesi (paikkaan, jossa haluat saada FB plugin näkyviin) ”+” ja ”HTML” -painikkeiden avulla. Katso:
Täältä löydät Webnoden omat ohjeet ”Kuinka lisään Facebook widgetin”.
Page Plugin -näyte:
Lisää mahtavia oppaita
6 suosituinta Webnode-mallia vuonna 2021
6 suosituinta mallia verkkosivuston luomiseen Webnode.fi-sivuston rakennustyökalussaWebnodeN Ilmaiset -uutisissa olemme jo maininneet muutamia mielenkiintoisia asioita Webnode-editorista. Oletko lukenut artikkelin UUDEN Premium-paketin 5 uudesta ominaisuudesta? ...
Kuinka lisään Webnode-sivuille uudelleenmarkkinointikoodin
Kuinka asetan uudelleenmarkkinoinnin Webnodella? Ja minne lisään uudelleenmarkkinointi koodin? Ohjeessa ”Kuinka lisään Webnodella konversiokoodin” esittelin teille helpon ohjeen konversioseurannan konversiokoodin lisäämiseen. Katsotaan nyt yhdessä seuraava...
Kuinka asetan Webnodella valikon välilehden ohjauksen URL-osoitteelle
Etsitkö tapaa, kuinka voisit ohjata Webnode-sivusi asiakkaan valikon avulla sivuille, joka ei sijaitse Webnodella? Ei hätää. Aloitetaan! 1. Luo valikossa uusi sivu. 2. Muokkaa alla oleva koodi seuraavasti: Rivillä nr. 2 voit muokata...
Kuinka näytän ja piilotan tekstiä klikkaamalla painiketta “Lisää tekstiä”?
Onko sinulla kotisivuillasi liikaa tekstiä ja haluat tekstin näytä/piilota klikkaamalla tekstiä, esim. ”Lisätietoa”? Lue lisää ... Jos kotisivuillasi on paljon tekstiä ja haluat tekstin tyylikkäästi piiloon tai näkyviin klikkaamalla esim. Lisää-painiketta,...
Kuinka luon oman logon ILMAISEKSI!
Hakuatko oman logon yrityksellesi tai kotisivuillesi? 1. Tämä linkki ohjaa sinut Logo Maker -sivuille. 2. Valitse toimintasi ala. Klikkaa “NEXT”. 3. Valitse uuden logosi tyyli. Klikkaa “NEXT”. 4. Syötä yrityksesi nimi ja iskulause. 5. Valitse...
Kuinka lisään Webnode-sivuilleni keskustelufoorumin (DISQUS)
Video tutorial (ENGsubtitles)Ohje keskustelufoorumin luomiseen disqus.com:n avulla Tämä opas kertoo, kuinka lisäät Webnode-sivuillesi keskustelufoorumin, jolloin kotisivusi vierailijat voisivat lisätä sivuille kommenteja. Käytämme siihen ulkopuolisen...
Kuinka lisään sivuilleni “Alkuun“ -painikkeen
Videotutorial (english subtitles)Etsitkö tapaa painikkeen “Alkuun” (Back to top button) lisäämiseen Webnode-kotisivuillesi? Opas ”Kuinka lisään ankkurilinkin” kertoi siitä, kuinka pystymme ohjaamaan vierailijan tietylle paikalle sivuilla. Ankkurilinkkiä voidaan...
Kuinka asetan sähköpostimarkkinoinnin Webnodella MailChimpin avulla
Haluatko helposti lisätä sähköpostimarkkinoinnin Webnodella? Haluatko lisätä sivuillesi ponnahdusikkunan (pop-up) sähköpostiosoitteiden keräämiseen? Lähetä asiakkaillesi uutisia automatisoidun MailChimp-ohjelman kautta. Voit käyttää palvelua ilmaiseksi,...
Kuinka lisään kyselylomakkeen Webnode-sivuille
Haluatko lisätä Webnode-sivuille kyselylomakkeen?Ilmainen verkkokyselylomake on yksi yleisimmistä tavoista, kuinka voit saada palautetta sivuston kävijöiltä. Ilman palautetta on vaikea sanoa, vaikutatko asiakkaisiisi oikein ja kannattaako liiketoimintasi. Voit...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Ako vytvoriť webové stránky pre prenájom karavanu? - 7.4.2025
- Jak si založit Webnode e-shop v roce 2025? - 5.1.2025
- ⭐Webnode Eerlijk Recensie & Beoordeling - 1.1.2025

