Haluatko lisätä kotisivuillesi widgetin Facebookin yhdistämiseen? Olet oikeassa paikassa.
Oppaassa ”Kuinka lisään sosiaalisen median ikonit (FB ja Instagram) Webnode-sivun yläosaan” esitin teille yksinkertaista tapaa kotisivun yhdistämisestä sosiaaliseen mediaan.
Katsotaan nyt tarkemmin sosiaalinen media Facebook.
Tässä oppaassa esitellään 2 ilmaisen widgetin tyyppiä kotisivusi yhdistämiseksi Facebookiin.
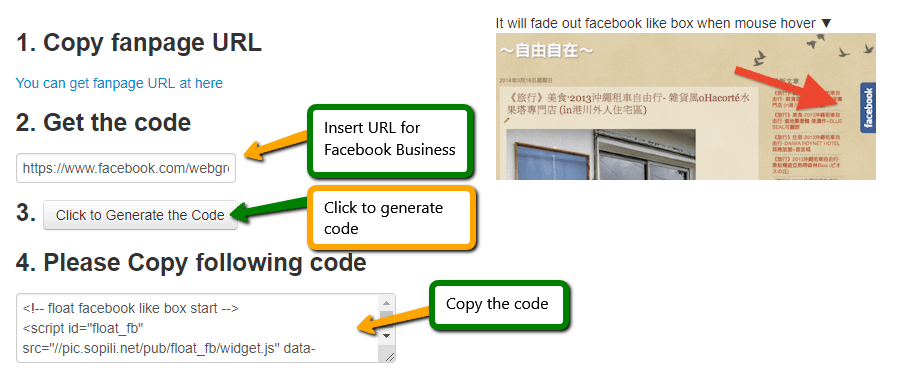
- Ensimmäinen vaihtoehto on käyttää ulkopuolista palvelua piliapp.com
Tällä sivustolla helposti lisäät Facebook-sivusi URL-osoitteen.
Sitten kopioit HTML-koodin, jonka lisäät Webnode-sivuillesi.
Huom.:
Älä käytä Facebookin-profiilin URL-osoitetta, vaan Facebook-sivun osoitetta.

Seuraavassa vaiheessa lisäät valmiin HTML-koodin kotisivuillesi. Klikkaa ”+” ja “HTML” Webnoden editorissa.

2. Toinen vaihtoehto on yhdistää kotisivusi Facebookiin Facebook Developer – palvelun avulla.
Facebook Developer -sivuilla voit valita muutamista vaihtoehdoista, esim.:
- Page Plugin (FB-ikkuna kotisivuilla)
- Like (“Tykkää” -painike)
- Share (“Jaa” -painike)
- Group Plugin (ikkuna FB-ryhmään liittymiseen)
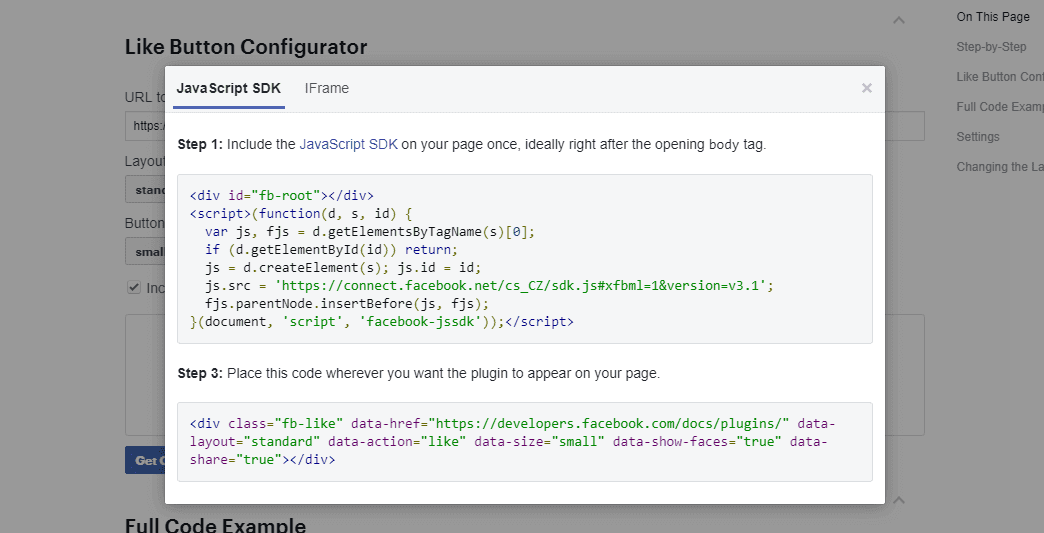
Widgetin valittuasi voit Configuratorissa lisätä linkin Facebook-sivuillesi ja muokata widgetin tarpeidesi mukaan.
Klikkaa ”Get Code” kun olet valmis.
Saat 2 koodia:

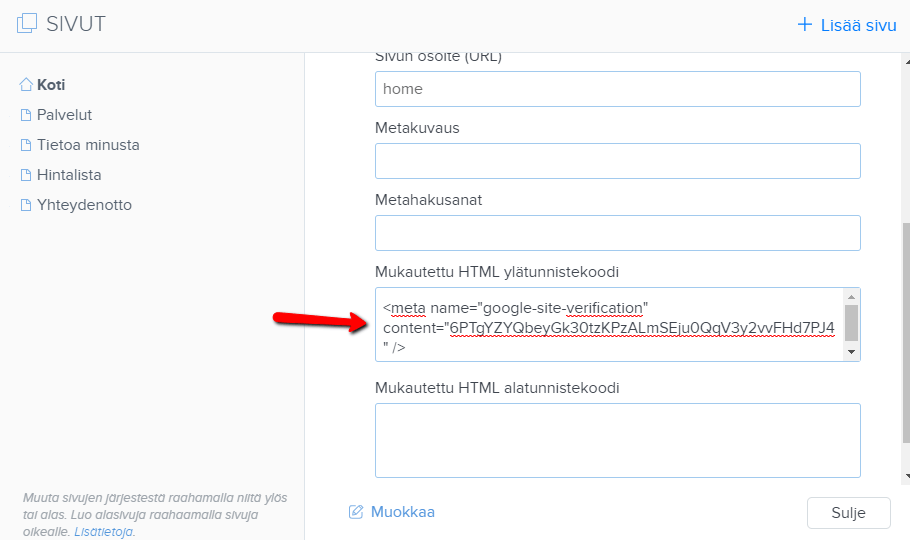
Lisää ensimmäinen HTML-koodi kotisivusi jokaisen sivun ylätunnisteeseen, jolla haluat FB widgetin näkyviin.
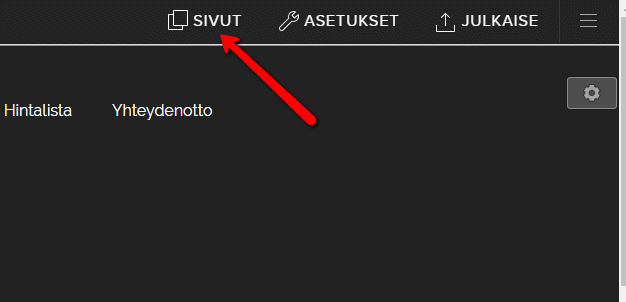
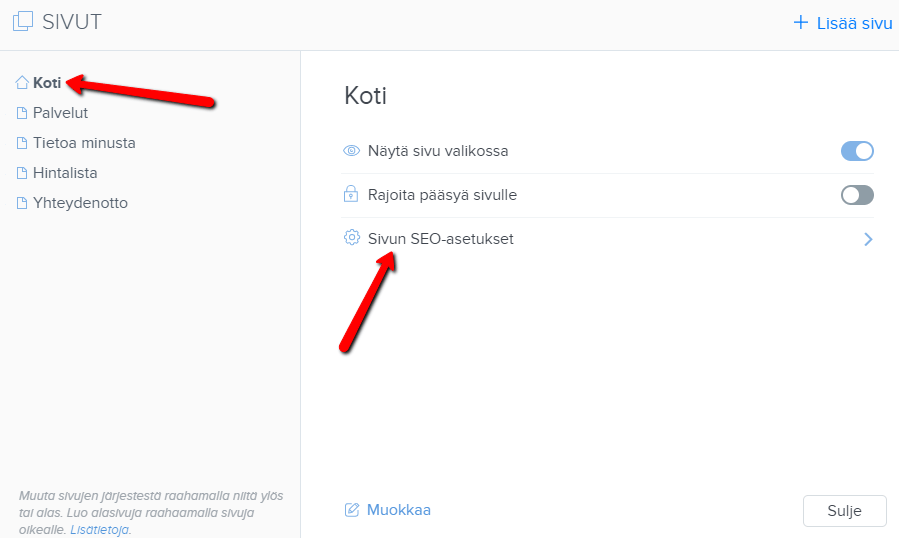
Klikkaa Webnoden editorissa “Sivut” – “Valitse sivu” – “Sivun SEO-asetukset” – “Mukautettu HTML ylätunnistekoodi“.



Lisää sitten toinen HTML-koodi sivuillesi (paikkaan, jossa haluat saada FB plugin näkyviin) ”+” ja ”HTML” -painikkeiden avulla. Katso:

Täältä löydät Webnoden omat ohjeet ”Kuinka lisään Facebook widgetin”.
Page Plugin -näyte:
Lisää mahtavia oppaita
Kuinka lisään Webnode-sivuille kielen vaihtamisen sivun yläosaan?
Wpromotions.eu VINKKI: Lisäpaanelin lisääminen WEBNODE-verkkosivustolle (yhteystiedot ja sosiaaliset kuvakkeet) Haluatko vaihtaa Webnode-sivuilla kielten vaihdon sijainnin? Tämä opas kertoo, kuinka toimii Webnode-sivujen monikielinen versio. Opas näyttää...
Kuinka luon verkkokaupan kauppa- ja palautusehdot LEGITO:n avulla
Tarvitsetko kauppa- tai palautusehdot sivustolle tai verkkokaupalle? Online lakiasiakirjoiden Legito avulla säästät rahaa! Itse käytän tätä palvelua ja voin sitä lämpimästi suositella. Se kannattaa. ***Palvelun symbolinen hinta on 6,9 € per 1 asiakirja...
3 helppoa tapaa MP3-soittimen lisäämiseen sivuille
Etsitkö helppoa tapaa MP3-soittimen lisäämiseen Webnode-sivuille? Tässä oppaassa esitämme 3 helppoa tapaa (ilmaiseksi). 1.Ensimmäinen tapa on käyttää toimintoa suoraan Webnode-editorissa. Klikkaa “+” ja “Tiedosto“. MP3 käynnistyy uudessa ikkunnassa. Voit...
Kuinka lisään www-sivun yritysluetteloon Google My Business -palvelulla
Ohjeet rekisteröintiin Google My Business -yritysluetteloon. **Palvelu on täysin ilmainen. Rekisteröinti My Business -yritysluetteloon on loistava tapa, kuinka voit näyttää yritystäsi Google hakukoneessa ja yhdistää sen Google Mapsiin. Tämä opas kuvailee,...
Kuinka voin vaihtaa Facebookissa jaetun linkin kuvan
Eikö kuva näy oikein kun jaat linkin Facebookissa? Jos jaat Facebookissa linkini, voi käydä niin, että linkin yhteydessä ei tule mikään kuva näkyviin tai ilmestyy väärä kuva. Saat selville seuraavassa muutamassa vaiheessa, kuinka helposti vaihdat jaetun linkin kuvan....
Kuinka vaihdan sivun, artikkelin tai tuotteen URL-osoitteen Webnodella
Haluatko vaihtaa Webnode-sivun URL-osoitteen? Tämä opas kertoo, kuinka vaihdetaan sivun, artikkelin tai tuotteen URL-osoite. 1. Sivun URL-osoitteen vaihto. Klikkaa ”Sivut” editorin yläpalkissa, valitse sivu ja sitten ”Sivun SEO-asetukset”. Kirjoita uudelleen...
Kuinka lisään Webnode-sivuilleni lumisaden animaation HTML-koodi
Haluatko parantaa Webnode-sivusi lumisade animaatiolla? Se on helppoa! Tämä opas kertoo, kuinka lisäät online lumisadetta. Helposti ja ilmaiseksi. Lue lisää! #Aloitetaan! 1. Kirjaudu sisään Webnode-sivusi editoriin ja lisää lla oleva HTML-koodi osioon...
Kuinka lisään Webnodella GIF-kuvan
Haluatko lisätä Webnode-sivuillesi GIF-kuvan? Webnode-järjestelmä ei tue gifejä, jos niitä lisätään kuvana. Sen takia sinun tulee ensin ladata haluttu GIF-kuva tälle sivulle ja näin saada kuvan URL-osoite. Lisää saatu URL-osoite koodiin ja sitten lisää HTML-koodi...
Kuinka helposti muokkaan 404-virhesivun sisältöä Webnodella
Haluatko muokata 404-sivua (page not found) Webnodella? Tämä opas kuvailee, kuinka pystyt muokkaamaan 404-sivua Webnodella. 404-virhesivu on tärkeä, mikäli joku linkki sivuillasi ei ole enää toiminnassa. Virhesivu tulee näkyviin aina kun kävijä vierailee jo ei...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2025
- Kuinka nimetä ”Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022



























