Haluatko lisätä kotisivuillesi widgetin Facebookin yhdistämiseen? Olet oikeassa paikassa.
Oppaassa ”Kuinka lisään sosiaalisen median ikonit (FB ja Instagram) Webnode-sivun yläosaan” esitin teille yksinkertaista tapaa kotisivun yhdistämisestä sosiaaliseen mediaan.
Katsotaan nyt tarkemmin sosiaalinen media Facebook.
Tässä oppaassa esitellään 2 ilmaisen widgetin tyyppiä kotisivusi yhdistämiseksi Facebookiin.
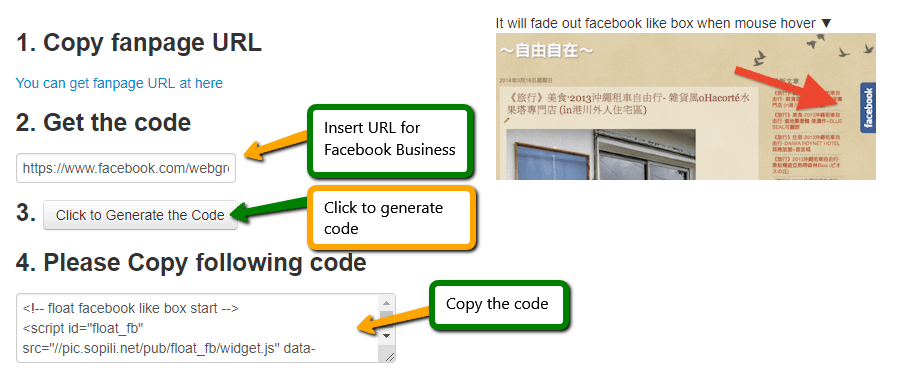
- Ensimmäinen vaihtoehto on käyttää ulkopuolista palvelua piliapp.com
Tällä sivustolla helposti lisäät Facebook-sivusi URL-osoitteen.
Sitten kopioit HTML-koodin, jonka lisäät Webnode-sivuillesi.
Huom.:
Älä käytä Facebookin-profiilin URL-osoitetta, vaan Facebook-sivun osoitetta.

Seuraavassa vaiheessa lisäät valmiin HTML-koodin kotisivuillesi. Klikkaa ”+” ja “HTML” Webnoden editorissa.
2. Toinen vaihtoehto on yhdistää kotisivusi Facebookiin Facebook Developer – palvelun avulla.
Facebook Developer -sivuilla voit valita muutamista vaihtoehdoista, esim.:
- Page Plugin (FB-ikkuna kotisivuilla)
- Like (“Tykkää” -painike)
- Share (“Jaa” -painike)
- Group Plugin (ikkuna FB-ryhmään liittymiseen)
Widgetin valittuasi voit Configuratorissa lisätä linkin Facebook-sivuillesi ja muokata widgetin tarpeidesi mukaan.
Klikkaa ”Get Code” kun olet valmis.
Saat 2 koodia:
Lisää ensimmäinen HTML-koodi kotisivusi jokaisen sivun ylätunnisteeseen, jolla haluat FB widgetin näkyviin.
Klikkaa Webnoden editorissa “Sivut” – “Valitse sivu” – “Sivun SEO-asetukset” – “Mukautettu HTML ylätunnistekoodi“.
Lisää sitten toinen HTML-koodi sivuillesi (paikkaan, jossa haluat saada FB plugin näkyviin) ”+” ja ”HTML” -painikkeiden avulla. Katso:
Täältä löydät Webnoden omat ohjeet ”Kuinka lisään Facebook widgetin”.
Page Plugin -näyte:
Lisää mahtavia oppaita
Koodi oikean painikkeen klikkauksen estämiseen
Haluatko estää sisällön kopioinnin sivuiltasi? Tämän koodin avulla pystyt estämään hiiren oikean klikkauksen sivuillasi, joten vierailijat eivät pysty kopioimaan tekstiä. 1. Kirjaudu sisään Webnoden editoriin ja lisää alla oleva koodi sivun sen ylätunnisteeseen,...
Kuinka lisään sivulle Google-kalenterin
Google-kalenteri – erinomainen apu ajan hallintaan Google-kalenteri on web-sovellus aikasi hallintaan. Tässä ohjeessa kerrotaan kuinka lisäät Google-kalenterin Webnode-sivuille. Ensimmäinen vaihe on tilin luominen Googlella – täällä. 2. Googlen...
Koodi uudelleenohjaukseen (redirect)
Mietitkö kuinka voisit automaattisesti ohjata kotisivusi vierailijan toiselle sivulle? (URL-osoitteelle) Ratkaisu on helppo: Muokkaa ja kopioi alla oleva HTML-koodi 🙂 1. Muokkaa koodissa URL-arvo. Syötä koodiin URL-osan tilalle osoite, jolle haluat vierailijan ohjata,...
Kuinka lisään Webnodella linkin sähköpostiin sekä puhelimeen
Tarvitsetko lisätä kotisivulle linkin sähköpostiin tai puhelimeen? Sähköinen viestintä on nopea, yksinkertainen ja yleisimmin käytetty yhteys sinun ja asiakkaiden välillä. Useimmille potentiaalisille asiakkaille on tärkein tekijä aika, mitä voi johtaa sivusiltasi...
Kuinka vaihdan yhteydenottolomakkeen sähköpostin Webnodella
Tarvitsetko vaihtaa yhteydenottolomakkeen sähköpostin? Sähkopostiksi Webnoden yhteydenottolomakkeessa on automaattisesti asetettu se sähköposti, jota käytät kirjautuessasi sisään Webnodelle. Mikäli haluat vaihtaa lomakkeen sähköpostin, seuraa näitä ohjeita:...
Kuinka luon ankkurilinkin
Video Tutorial with ENGLISH subtitles Ankkurilinkki toimii linkkinä yhden sivun sisällä. Linkki siis ei avaa toista sivua, vaan ohjaa toiselle paikalle samalla sivulla. Ankkurilinkin (kirjanmerkin) tekeminen koostuu kahdesta vaiheesta: Luo ensin kirjanmerkki,...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂

