Voit helposti lisätä yläpalkin yhteystiedoilla, sosiaalisten verkostojen kuvakkeilla tai valuutan vaihtuminen (verkkokaupassa) tai verkkosivuston kielenvaihtajan (liput).
Webnode Ilmaiset -uutisissamme puhuin UUDEN Premium Business-paketin 5 uudesta ominaisuudesta
ja 6 parhaasta WEBNODE-mallipohjasta kotisivun-suunnitteluun. Voit lukea sen myöhemmin.
Webnode lisää uusia ominaisuuksia hyvin usein, ja Webnode-editori kehittyy erittäin nopeasti.
Katsotaanpa kuinka Webnode yllätti käyttäjänsä tässä kuussa.
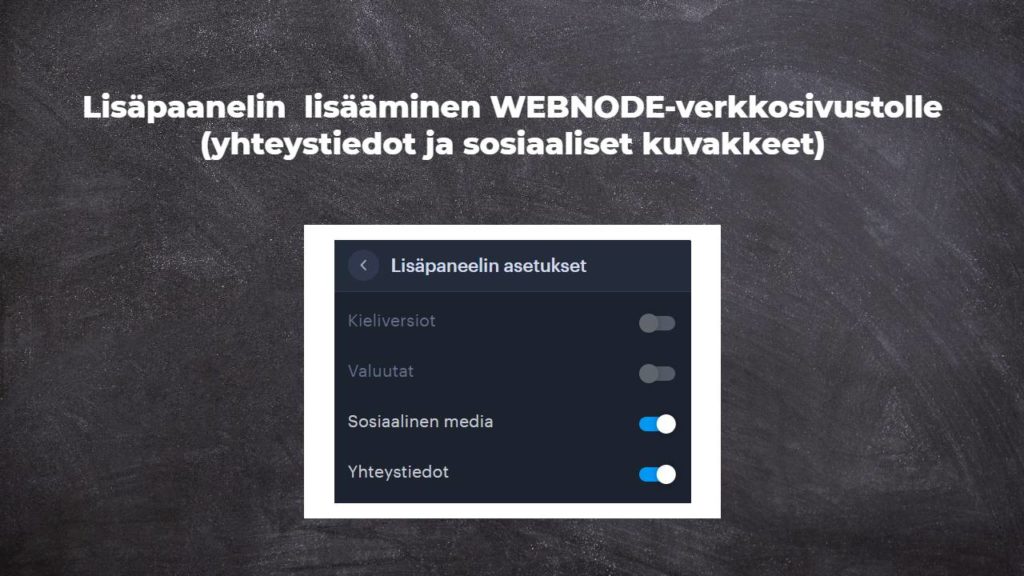
Webnode-käyttäjät voivat nyt lisätä yläpalkin (Lisäpaanelin palkki) erittäin helposti
Se on mahtavaa, eikö olekin?
Yhdellä klikkauksella käynnistettävä yläpalkki sisältää useita asetuksia.
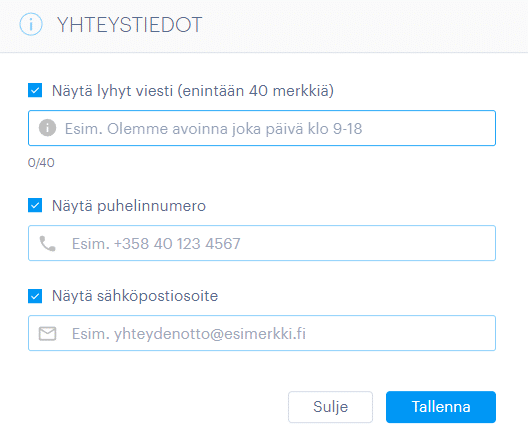
Yrittäjät, jotka tarvitsevat puhelinnumeron tai sähköpostiosoitteen näkyvän verkossa, arvostavat varmasti tätä uutta ominaisuutta.
Vaikuttajat puolestaan nauttivat erinomaisesta toiminnasta lisätä sosiaalisten verkostojen kuvakkeita suoraan YLÄ-palkkiin.
On myös mahdollista vaihtaa yläpalkin taustaa ilman ongelmia ja mukauttaa kaikki brändiisi sopivaksi.
Ja mitä voit asettaa yläpalkkiin?
- Sähköposti
- Puhelin numero
- Lyhyt teksti esim. aukioloajat (max. 40 merkkiä)
- Sosiaaliset verkostot kuvakkeet
- Kielen vaihtaja (liput)
- Valuutanvaihto (verkkokauppaan)
Opetusohjelma: Kuinka ottaa Webnode-verkkosivustosi yläpalkki helposti käyttöön?
1. Kirjaudu sisään Webnodeen ja siirry verkkosivuston muokkaamiseen.
Klikkaa YLÄTUNNISTE-valikon yläpalkissa olevaa hammaspyörää ja valitse “Edistyneet asetukset”
Lopuksi muutama sana
Yläpalkin lisääminen on erittäin helppoa. Kuka tahansa voi hoitaa sen ilman ongelmia.
Toivottavasti pidät uudesta YLÄPALKKI -toiminnosta. Älä unohda käyttää sen potentiaalia sataprosenttisesti!
Pidätkö uudesta yläpalkin ominaisuudesta?
Kirjoita minulle mielipiteesi alla oleviin kommentteihin.
Pidä hauskaa Webnode-editorin kanssa.
Lisää mahtavia oppaita
Kuinka lisään Webnode-sivuille uudelleenmarkkinointikoodin
Kuinka asetan uudelleenmarkkinoinnin Webnodella? Ja minne lisään uudelleenmarkkinointi koodin? Ohjeessa ”Kuinka lisään Webnodella konversiokoodin” esittelin teille helpon ohjeen konversioseurannan konversiokoodin lisäämiseen. Katsotaan nyt yhdessä seuraava...
Kuinka asetan Webnodella valikon välilehden ohjauksen URL-osoitteelle
Etsitkö tapaa, kuinka voisit ohjata Webnode-sivusi asiakkaan valikon avulla sivuille, joka ei sijaitse Webnodella? Ei hätää. Aloitetaan! 1. Luo valikossa uusi sivu. 2. Muokkaa alla oleva koodi seuraavasti: Rivillä nr. 2 voit muokata...
Kuinka näytän ja piilotan tekstiä klikkaamalla painiketta “Lisää tekstiä”?
Onko sinulla kotisivuillasi liikaa tekstiä ja haluat tekstin näytä/piilota klikkaamalla tekstiä, esim. ”Lisätietoa”? Lue lisää ... Jos kotisivuillasi on paljon tekstiä ja haluat tekstin tyylikkäästi piiloon tai näkyviin klikkaamalla esim. Lisää-painiketta,...
Kuinka luon oman logon ILMAISEKSI!
Hakuatko oman logon yrityksellesi tai kotisivuillesi? 1. Tämä linkki ohjaa sinut Logo Maker -sivuille. 2. Valitse toimintasi ala. Klikkaa “NEXT”. 3. Valitse uuden logosi tyyli. Klikkaa “NEXT”. 4. Syötä yrityksesi nimi ja iskulause. 5. Valitse...
Kuinka lisään Webnode-sivuilleni keskustelufoorumin (DISQUS)
Video tutorial (ENGsubtitles)Ohje keskustelufoorumin luomiseen disqus.com:n avulla Tämä opas kertoo, kuinka lisäät Webnode-sivuillesi keskustelufoorumin, jolloin kotisivusi vierailijat voisivat lisätä sivuille kommenteja. Käytämme siihen ulkopuolisen...
Kuinka lisään sivuilleni “Alkuun“ -painikkeen
Videotutorial (english subtitles)Etsitkö tapaa painikkeen “Alkuun” (Back to top button) lisäämiseen Webnode-kotisivuillesi? Opas ”Kuinka lisään ankkurilinkin” kertoi siitä, kuinka pystymme ohjaamaan vierailijan tietylle paikalle sivuilla. Ankkurilinkkiä voidaan...
Kuinka asetan sähköpostimarkkinoinnin Webnodella MailChimpin avulla
Haluatko helposti lisätä sähköpostimarkkinoinnin Webnodella? Haluatko lisätä sivuillesi ponnahdusikkunan (pop-up) sähköpostiosoitteiden keräämiseen? Lähetä asiakkaillesi uutisia automatisoidun MailChimp-ohjelman kautta. Voit käyttää palvelua ilmaiseksi,...
Kuinka lisään kyselylomakkeen Webnode-sivuille
Haluatko lisätä Webnode-sivuille kyselylomakkeen?Ilmainen verkkokyselylomake on yksi yleisimmistä tavoista, kuinka voit saada palautetta sivuston kävijöiltä. Ilman palautetta on vaikea sanoa, vaikutatko asiakkaisiisi oikein ja kannattaako liiketoimintasi. Voit...
Kuinka voin seurata vierailijoiden toimintaa sivustollani SmartLookin avulla
Haluatko ymmärtää, kuinka vierailijasi käyttäytyvät sivustollasi? SmartLook-palvelu auttaa sinua tämän kanssa. Mikä on SmartLook? Smartlook on verkkosovellus, joka nauhoittaa vierailijoiden hiirtä sivustollasi/verkkokaupassasi, ja auttaa sinua...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂