Voit helposti lisätä yläpalkin yhteystiedoilla, sosiaalisten verkostojen kuvakkeilla tai valuutan vaihtuminen (verkkokaupassa) tai verkkosivuston kielenvaihtajan (liput).
Webnode Ilmaiset -uutisissamme puhuin UUDEN Premium Business-paketin 5 uudesta ominaisuudesta
ja 6 parhaasta WEBNODE-mallipohjasta kotisivun-suunnitteluun. Voit lukea sen myöhemmin.
Webnode lisää uusia ominaisuuksia hyvin usein, ja Webnode-editori kehittyy erittäin nopeasti.
Katsotaanpa kuinka Webnode yllätti käyttäjänsä tässä kuussa.
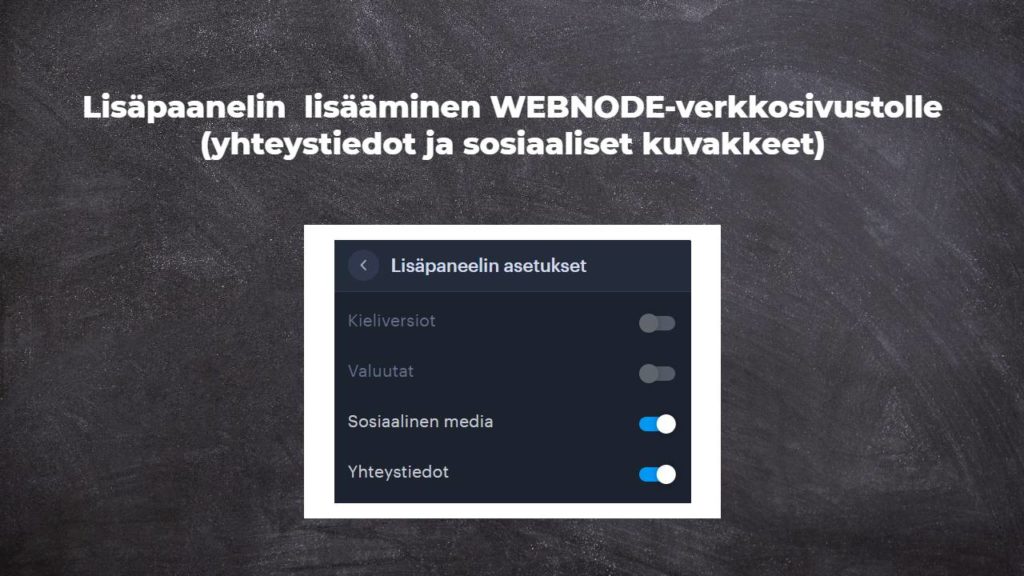
Webnode-käyttäjät voivat nyt lisätä yläpalkin (Lisäpaanelin palkki) erittäin helposti
Se on mahtavaa, eikö olekin?
Yhdellä klikkauksella käynnistettävä yläpalkki sisältää useita asetuksia.
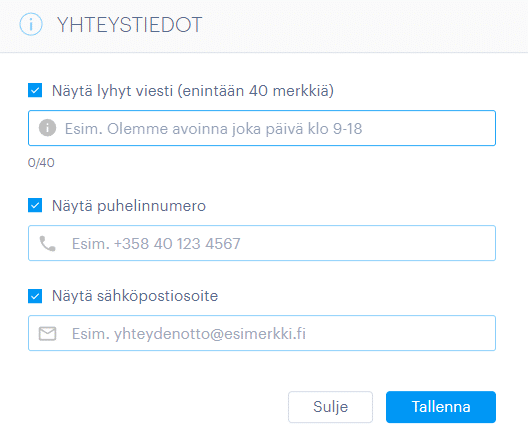
Yrittäjät, jotka tarvitsevat puhelinnumeron tai sähköpostiosoitteen näkyvän verkossa, arvostavat varmasti tätä uutta ominaisuutta.
Vaikuttajat puolestaan nauttivat erinomaisesta toiminnasta lisätä sosiaalisten verkostojen kuvakkeita suoraan YLÄ-palkkiin.
On myös mahdollista vaihtaa yläpalkin taustaa ilman ongelmia ja mukauttaa kaikki brändiisi sopivaksi.
Ja mitä voit asettaa yläpalkkiin?
- Sähköposti
- Puhelin numero
- Lyhyt teksti esim. aukioloajat (max. 40 merkkiä)
- Sosiaaliset verkostot kuvakkeet
- Kielen vaihtaja (liput)
- Valuutanvaihto (verkkokauppaan)
Opetusohjelma: Kuinka ottaa Webnode-verkkosivustosi yläpalkki helposti käyttöön?
1. Kirjaudu sisään Webnodeen ja siirry verkkosivuston muokkaamiseen.
Klikkaa YLÄTUNNISTE-valikon yläpalkissa olevaa hammaspyörää ja valitse “Edistyneet asetukset”
Lopuksi muutama sana
Yläpalkin lisääminen on erittäin helppoa. Kuka tahansa voi hoitaa sen ilman ongelmia.
Toivottavasti pidät uudesta YLÄPALKKI -toiminnosta. Älä unohda käyttää sen potentiaalia sataprosenttisesti!
Pidätkö uudesta yläpalkin ominaisuudesta?
Kirjoita minulle mielipiteesi alla oleviin kommentteihin.
Pidä hauskaa Webnode-editorin kanssa.
Lisää mahtavia oppaita
Kuinka luon verkkokaupan kauppa- ja palautusehdot LEGITO:n avulla
Tarvitsetko kauppa- tai palautusehdot sivustolle tai verkkokaupalle? Online lakiasiakirjoiden Legito avulla säästät rahaa! Itse käytän tätä palvelua ja voin sitä lämpimästi suositella. Se kannattaa. ***Palvelun symbolinen hinta on 6,9 € per 1 asiakirja...
3 helppoa tapaa MP3-soittimen lisäämiseen sivuille
Etsitkö helppoa tapaa MP3-soittimen lisäämiseen Webnode-sivuille? Tässä oppaassa esitämme 3 helppoa tapaa (ilmaiseksi). 1.Ensimmäinen tapa on käyttää toimintoa suoraan Webnode-editorissa. Klikkaa “+” ja “Tiedosto“. MP3 käynnistyy uudessa ikkunnassa. Voit...
Kuinka lisään www-sivun yritysluetteloon Google My Business -palvelulla
Ohjeet rekisteröintiin Google My Business -yritysluetteloon. **Palvelu on täysin ilmainen. Rekisteröinti My Business -yritysluetteloon on loistava tapa, kuinka voit näyttää yritystäsi Google hakukoneessa ja yhdistää sen Google Mapsiin. Tämä opas kuvailee,...
Kuinka voin vaihtaa Facebookissa jaetun linkin kuvan
Eikö kuva näy oikein kun jaat linkin Facebookissa? Jos jaat Facebookissa linkini, voi käydä niin, että linkin yhteydessä ei tule mikään kuva näkyviin tai ilmestyy väärä kuva. Saat selville seuraavassa muutamassa vaiheessa, kuinka helposti vaihdat jaetun linkin kuvan....
Kuinka vaihdan sivun, artikkelin tai tuotteen URL-osoitteen Webnodella
Haluatko vaihtaa Webnode-sivun URL-osoitteen? Tämä opas kertoo, kuinka vaihdetaan sivun, artikkelin tai tuotteen URL-osoite. 1. Sivun URL-osoitteen vaihto. Klikkaa ”Sivut” editorin yläpalkissa, valitse sivu ja sitten ”Sivun SEO-asetukset”. Kirjoita uudelleen...
Kuinka lisään Webnode-sivuilleni lumisaden animaation HTML-koodi
Haluatko parantaa Webnode-sivusi lumisade animaatiolla? Se on helppoa! Tämä opas kertoo, kuinka lisäät online lumisadetta. Helposti ja ilmaiseksi. Lue lisää! #Aloitetaan! 1. Kirjaudu sisään Webnode-sivusi editoriin ja lisää lla oleva HTML-koodi osioon...
Kuinka lisään Webnodella GIF-kuvan
Haluatko lisätä Webnode-sivuillesi GIF-kuvan? Webnode-järjestelmä ei tue gifejä, jos niitä lisätään kuvana. Sen takia sinun tulee ensin ladata haluttu GIF-kuva tälle sivulle ja näin saada kuvan URL-osoite. Lisää saatu URL-osoite koodiin ja sitten lisää HTML-koodi...
Kuinka helposti muokkaan 404-virhesivun sisältöä Webnodella
Haluatko muokata 404-sivua (page not found) Webnodella? Tämä opas kuvailee, kuinka pystyt muokkaamaan 404-sivua Webnodella. 404-virhesivu on tärkeä, mikäli joku linkki sivuillasi ei ole enää toiminnassa. Virhesivu tulee näkyviin aina kun kävijä vierailee jo ei...
Kuinka lisään sivulle Google Custom Search hakukenttä
Kuinka lisään sivulle Google Custom Search hakukenttä Haluatko ilmaisen web-hakukoneen? Lisää kotisivuillesi Google – Custom Search Engine hakukenttä Seuraa nämä vaiheet: Tarkista, että kotisivusi on vahvistettu Ennen kun aloitat hakukentän luontia,...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂