Voit helposti lisätä yläpalkin yhteystiedoilla, sosiaalisten verkostojen kuvakkeilla tai valuutan vaihtuminen (verkkokaupassa) tai verkkosivuston kielenvaihtajan (liput).
Webnode Ilmaiset -uutisissamme puhuin UUDEN Premium Business-paketin 5 uudesta ominaisuudesta
ja 6 parhaasta WEBNODE-mallipohjasta kotisivun-suunnitteluun. Voit lukea sen myöhemmin.
Webnode lisää uusia ominaisuuksia hyvin usein, ja Webnode-editori kehittyy erittäin nopeasti.
Katsotaanpa kuinka Webnode yllätti käyttäjänsä tässä kuussa.
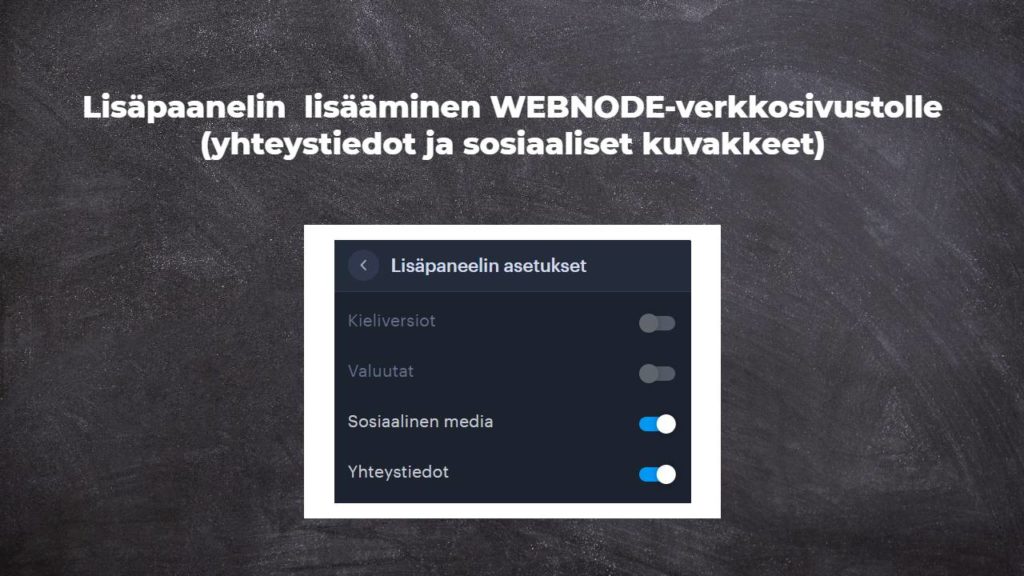
Webnode-käyttäjät voivat nyt lisätä yläpalkin (Lisäpaanelin palkki) erittäin helposti
Se on mahtavaa, eikö olekin?
Yhdellä klikkauksella käynnistettävä yläpalkki sisältää useita asetuksia.
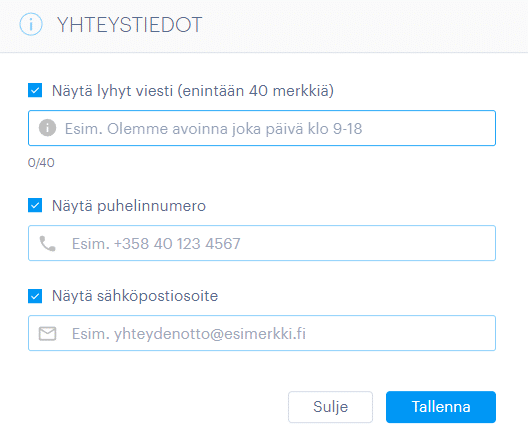
Yrittäjät, jotka tarvitsevat puhelinnumeron tai sähköpostiosoitteen näkyvän verkossa, arvostavat varmasti tätä uutta ominaisuutta.
Vaikuttajat puolestaan nauttivat erinomaisesta toiminnasta lisätä sosiaalisten verkostojen kuvakkeita suoraan YLÄ-palkkiin.
On myös mahdollista vaihtaa yläpalkin taustaa ilman ongelmia ja mukauttaa kaikki brändiisi sopivaksi.
Ja mitä voit asettaa yläpalkkiin?
- Sähköposti
- Puhelin numero
- Lyhyt teksti esim. aukioloajat (max. 40 merkkiä)
- Sosiaaliset verkostot kuvakkeet
- Kielen vaihtaja (liput)
- Valuutanvaihto (verkkokauppaan)
Opetusohjelma: Kuinka ottaa Webnode-verkkosivustosi yläpalkki helposti käyttöön?
1. Kirjaudu sisään Webnodeen ja siirry verkkosivuston muokkaamiseen.
Klikkaa YLÄTUNNISTE-valikon yläpalkissa olevaa hammaspyörää ja valitse “Edistyneet asetukset”
Lopuksi muutama sana
Yläpalkin lisääminen on erittäin helppoa. Kuka tahansa voi hoitaa sen ilman ongelmia.
Toivottavasti pidät uudesta YLÄPALKKI -toiminnosta. Älä unohda käyttää sen potentiaalia sataprosenttisesti!
Pidätkö uudesta yläpalkin ominaisuudesta?
Kirjoita minulle mielipiteesi alla oleviin kommentteihin.
Pidä hauskaa Webnode-editorin kanssa.
Lisää mahtavia oppaita
Kuinkan vaihdan tekstin taustan kopioitaessa?
Etsitkö tapaa, kuinka voit kotisivuilla vaihtaa tekstin taustan kopioitaessa? Tämä väri on oletuksena sininen. Tässä oppaassa näytetään, kuinka pystyt helposti vaihtamaan värin ja näin parantaa kotisivusi ulkonäön. #Aloitetaan 1. Kirjaudu sisään...
Kuinka asetan Google kartan Webnodella oikein
Etkö saa karttasi Webnodella toimimaan? Joskus käy niin, että järjestelmä ei pysty löytämään konkreettista osoitetta ja sen takia kartta kotisivun julkaistussa versiossa ei toimi. Webnoden editorissa järjestelmä löytää ja näyttää osoitteen, mutta julkaistussa...
Kuinka lataan kuittini Webnodesta
Etsitkö kuittiasi tilauksesta Webnodella? Tässä oppaassa kerrotaan, mistä löydät Webnodella kuittisi. Voit ladata kuittisi suoraan projektisi hallinnasta (editorissa / cms). Tärkeää: Vain kotisivun omistajalla (henkilö, joka löi kotisivut) ja ylläpitäjällä on pääsy...
11 lähdettä ilmaisten kuvien kaupalliseen käyttöön
Tästä oppaasta löydät linkit 12 kuvapankkiin. Kaikki kuvat on lisensoitu CC0:lla. ✔ Kuvat ovat siis kaupalliseen käyttöön. Sinun ei tarvitse mainita kuvan lähdettä kotisivuillasi. Jos olet tähän asti ladannut kuvia Googlen kautta, se on väärin! Kotisivua luodessa...
Kuinka lisään Webnode-sivuilleni online chatin ILMAISEKSI!
Haluatko lisätä sivuillesi online chatin saadaksesi nopeampaa viestintää asiakkaidesi kanssa? Tämä opas kuvailee miten helposti lisäät sivuillesi ilmaisen online chatin HTML-koodin avulla. Ensimmäinen vaihe on rekisteröinti sivulla https://www.smartsupp.com...
Kuinka yhdistän kotisivuni Facebookiin
Haluatko lisätä kotisivuillesi widgetin Facebookin yhdistämiseen? Olet oikeassa paikassa. Oppaassa ”Kuinka lisään sosiaalisen median ikonit (FB ja Instagram) Webnode-sivun yläosaan” esitin teille yksinkertaista tapaa kotisivun yhdistämisestä sosiaaliseen...
Kuinka lisään Webnode-sivuilleni responsiivisen taulukon
Haluatko lisätä Webnode-sivuillesi taulukon? Tämä toiminto ei ole vielä Webnoden editorissa saatavilla, mutta voit luoda taulukon ulkopuolisen ohjelman tablesgenerator.com avulla. Ohje taulukon luomiseen ja lisäämiseen Webnode-sivuille. 1. Tätä...
Kuinka lisään sivuille countdown timerin
Kuinka lisään sivuille countdown timerin Ohje countdown timerin lisäämiseen sivuille HTML-koodin avulla Haluatko lisätä sivuille countdown timerin? Olet esimerkiksi suunnittelemassa häät ja haluat sivuilla laskea montako päivää on jäljellä häihin? Ei huolta. 1. Käytä...
Kuinka lisään www-sivun Google-hakukoneeseen
Sivun lisääminen Googleen Kaikki jo tuntee hyvin Google-hakukonetta ja sitä ei tarvitse enempää esitellä. Hakukoneet käyvät säännöllisesti läpi sivuja verkossa ja kun ne löytävät uuden sivun, ne automaattisesti lisäävät sen omiin hakutuloksiin. Jos on sivusi...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂