Voit helposti lisätä yläpalkin yhteystiedoilla, sosiaalisten verkostojen kuvakkeilla tai valuutan vaihtuminen (verkkokaupassa) tai verkkosivuston kielenvaihtajan (liput).
Webnode Ilmaiset -uutisissamme puhuin UUDEN Premium Business-paketin 5 uudesta ominaisuudesta
ja 6 parhaasta WEBNODE-mallipohjasta kotisivun-suunnitteluun. Voit lukea sen myöhemmin.
Webnode lisää uusia ominaisuuksia hyvin usein, ja Webnode-editori kehittyy erittäin nopeasti.
Katsotaanpa kuinka Webnode yllätti käyttäjänsä tässä kuussa.
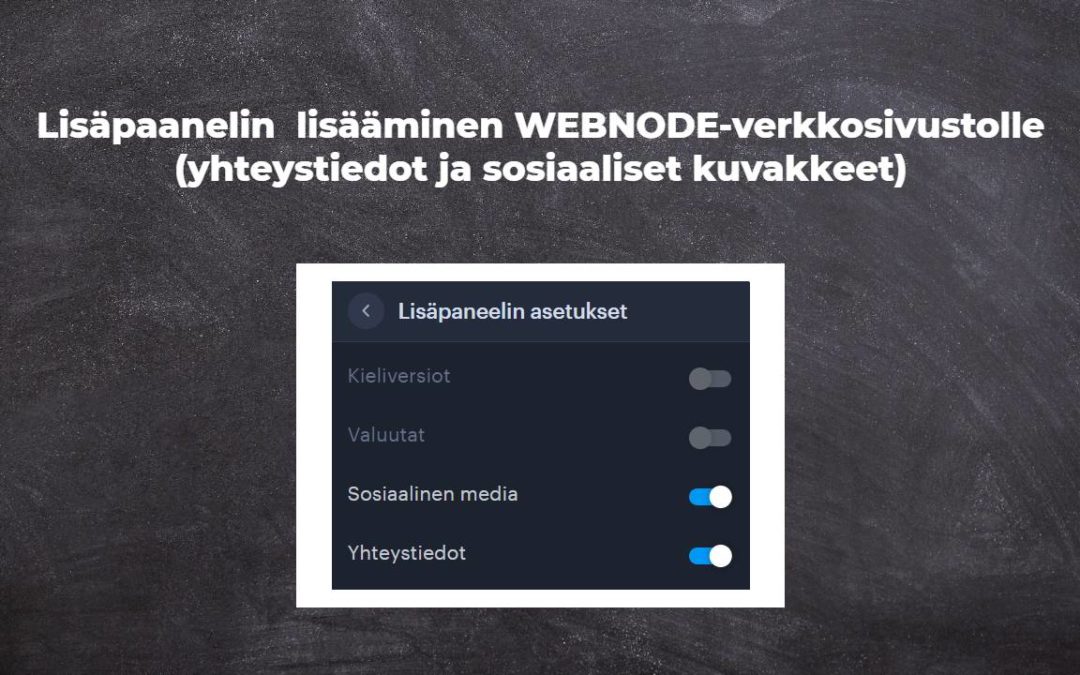
Webnode-käyttäjät voivat nyt lisätä yläpalkin (Lisäpaanelin palkki) erittäin helposti
Se on mahtavaa, eikö olekin?
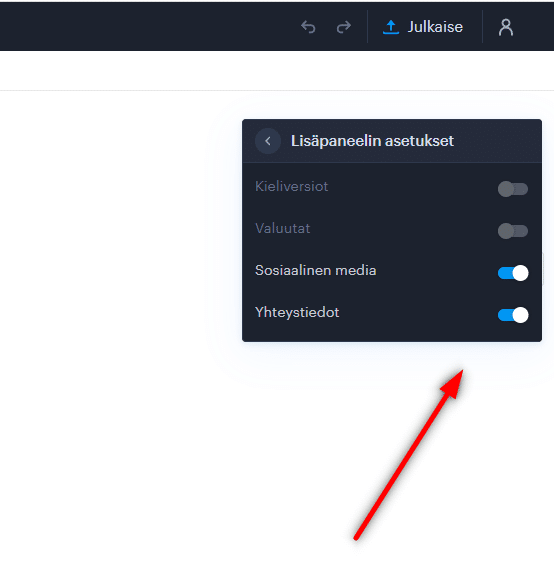
Yhdellä klikkauksella käynnistettävä yläpalkki sisältää useita asetuksia.
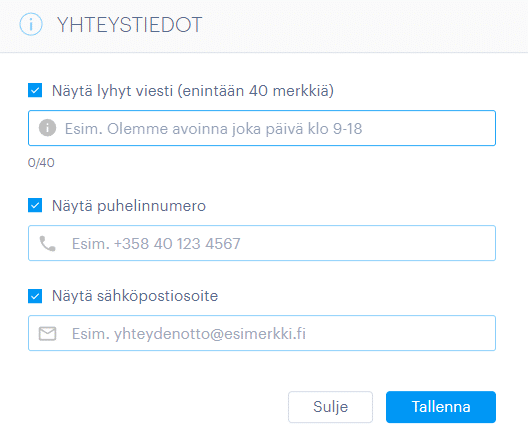
Yrittäjät, jotka tarvitsevat puhelinnumeron tai sähköpostiosoitteen näkyvän verkossa, arvostavat varmasti tätä uutta ominaisuutta.
Vaikuttajat puolestaan nauttivat erinomaisesta toiminnasta lisätä sosiaalisten verkostojen kuvakkeita suoraan YLÄ-palkkiin.
On myös mahdollista vaihtaa yläpalkin taustaa ilman ongelmia ja mukauttaa kaikki brändiisi sopivaksi.
Ja mitä voit asettaa yläpalkkiin?
- Sähköposti
- Puhelin numero
- Lyhyt teksti esim. aukioloajat (max. 40 merkkiä)
- Sosiaaliset verkostot kuvakkeet
- Kielen vaihtaja (liput)
- Valuutanvaihto (verkkokauppaan)
Opetusohjelma: Kuinka ottaa Webnode-verkkosivustosi yläpalkki helposti käyttöön?
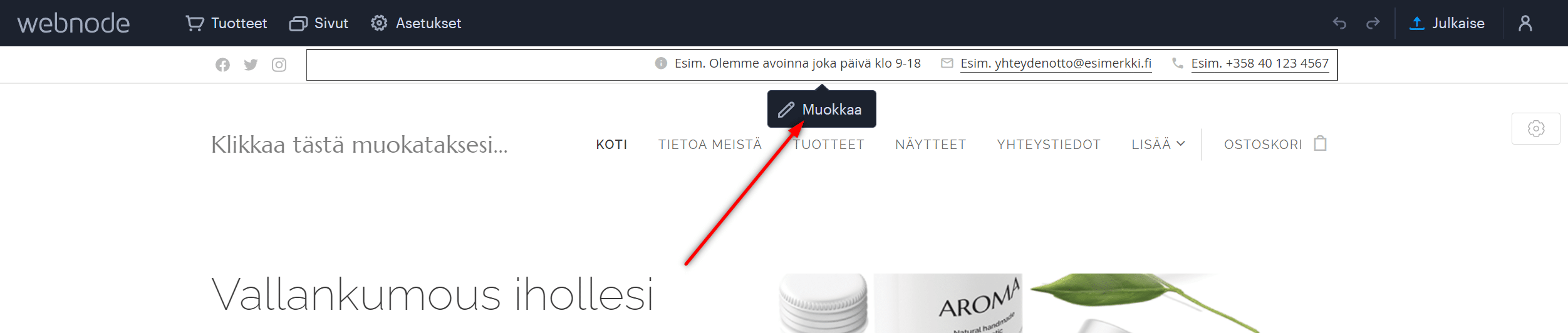
1. Kirjaudu sisään Webnodeen ja siirry verkkosivuston muokkaamiseen.
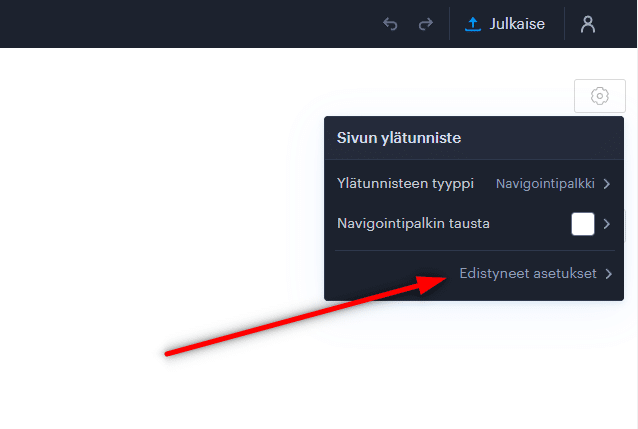
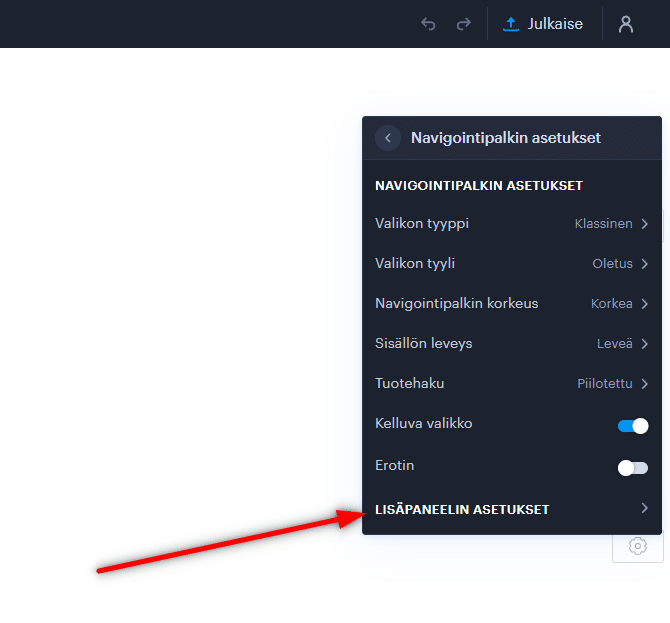
Klikkaa YLÄTUNNISTE-valikon yläpalkissa olevaa hammaspyörää ja valitse “Edistyneet asetukset”
Lopuksi muutama sana
Yläpalkin lisääminen on erittäin helppoa. Kuka tahansa voi hoitaa sen ilman ongelmia.
Toivottavasti pidät uudesta YLÄPALKKI -toiminnosta. Älä unohda käyttää sen potentiaalia sataprosenttisesti!
Pidätkö uudesta yläpalkin ominaisuudesta?
Kirjoita minulle mielipiteesi alla oleviin kommentteihin.
Pidä hauskaa Webnode-editorin kanssa.
Lisää mahtavia oppaita

Koodi oikean painikkeen klikkauksen estämiseen
Haluatko estää sisällön kopioinnin sivuiltasi? Tämän koodin avulla pystyt estämään hiiren oikean klikkauksen sivuillasi, joten vierailijat eivät pysty kopioimaan tekstiä. 1. Kirjaudu sisään Webnoden editoriin ja lisää alla oleva koodi sivun sen ylätunnisteeseen,...

Kuinka lisään sivulle Google-kalenterin
Google-kalenteri – erinomainen apu ajan hallintaan Google-kalenteri on web-sovellus aikasi hallintaan. Tässä ohjeessa kerrotaan kuinka lisäät Google-kalenterin Webnode-sivuille. Ensimmäinen vaihe on tilin luominen Googlella – täällä. 2. Googlen...

Koodi uudelleenohjaukseen (redirect)
Mietitkö kuinka voisit automaattisesti ohjata kotisivusi vierailijan toiselle sivulle? (URL-osoitteelle) Ratkaisu on helppo: Muokkaa ja kopioi alla oleva HTML-koodi 🙂 1. Muokkaa koodissa URL-arvo. Syötä koodiin URL-osan tilalle osoite, jolle haluat vierailijan ohjata,...

Kuinka lisään Webnodella linkin sähköpostiin sekä puhelimeen
Tarvitsetko lisätä kotisivulle linkin sähköpostiin tai puhelimeen? Sähköinen viestintä on nopea, yksinkertainen ja yleisimmin käytetty yhteys sinun ja asiakkaiden välillä. Useimmille potentiaalisille asiakkaille on tärkein tekijä aika, mitä voi johtaa sivusiltasi...

Kuinka vaihdan yhteydenottolomakkeen sähköpostin Webnodella
Tarvitsetko vaihtaa yhteydenottolomakkeen sähköpostin? Sähkopostiksi Webnoden yhteydenottolomakkeessa on automaattisesti asetettu se sähköposti, jota käytät kirjautuessasi sisään Webnodelle. Mikäli haluat vaihtaa lomakkeen sähköpostin, seuraa näitä ohjeita:...

Kuinka luon ankkurilinkin
Video Tutorial with ENGLISH subtitles Ankkurilinkki toimii linkkinä yhden sivun sisällä. Linkki siis ei avaa toista sivua, vaan ohjaa toiselle paikalle samalla sivulla. Ankkurilinkin (kirjanmerkin) tekeminen koostuu kahdesta vaiheesta: Luo ensin kirjanmerkki,...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022