Tarvitsetko tehokkaan ajanvarausjärjestelmän?
Toimii täydellisesti Webnoden kanssa.
Mitä tahansa teetkin, Reservio on loistava valinta ajan järjestämiseen!
Ja mitä Reservion online-varausjärjestelmä tarjoaa sinulle?
- Selkeä kalenteri, josta löydät kaikki varaukset.
- Ajanvaraukset 24/7
- Asiakashallinta
- Yritys Assistentti Assistant
- Ilmoitus sinulle ja asiakkaillesi (sähköposti + tekstiviesti-ilmoitukset)
- Integrointi Google-kalenteriin, Icaliin, Outlookiin,
- Integroi ajanvarausjärjestelmä suoraan sivustollesi.
Ohjeet varausjärjestelmän luomiseen ja linkittämiseen Webnode-verkkosivustollesi.
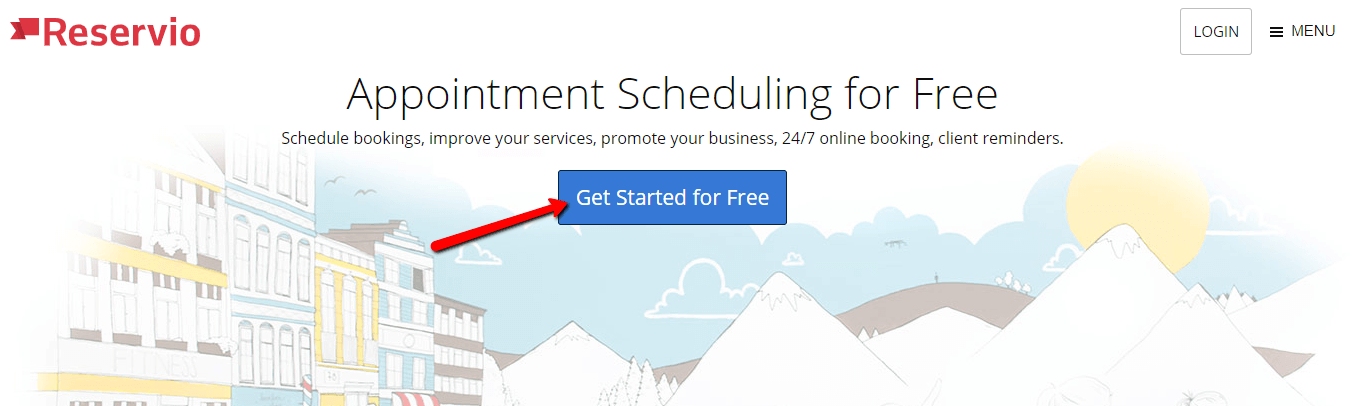
1. Ensimmäinen askel on luoda tili osoitteessa https://www.reservio.com/

2. Valitse yrityksesi.
3. Täytä kaikki tarvittavat tiedot ja viimeistele asetukset “Countinue” -painikkeella.
4. Mahtavaa – saat 14 päivän Premium-tilin ilmaiseksi.
5. Voit upottaa varauskalenterin käyttämällä HTML-koodia verkossa. Napsauta yläpalkissa “Promotion”.
6. ja valitse painikkeen vaihtoehto.
7. Valitset painikkeen tyylin ja kopioit tarvittava HTML-koodin.
8. Liität HTML-koodin verkkosivustollesi + HTML-toiminnolla ja julkaiset muutokset.
Hienoa – Varauspainike näkyy sivustosi julkaistussa versiossa.
Lisää mahtavia oppaita
Koodi oikean painikkeen klikkauksen estämiseen
Haluatko estää sisällön kopioinnin sivuiltasi? Tämän koodin avulla pystyt estämään hiiren oikean klikkauksen sivuillasi, joten vierailijat eivät pysty kopioimaan tekstiä. 1. Kirjaudu sisään Webnoden editoriin ja lisää alla oleva koodi sivun sen ylätunnisteeseen,...
Kuinka lisään sivulle Google-kalenterin
Google-kalenteri – erinomainen apu ajan hallintaan Google-kalenteri on web-sovellus aikasi hallintaan. Tässä ohjeessa kerrotaan kuinka lisäät Google-kalenterin Webnode-sivuille. Ensimmäinen vaihe on tilin luominen Googlella – täällä. 2. Googlen...
Koodi uudelleenohjaukseen (redirect)
Mietitkö kuinka voisit automaattisesti ohjata kotisivusi vierailijan toiselle sivulle? (URL-osoitteelle) Ratkaisu on helppo: Muokkaa ja kopioi alla oleva HTML-koodi 🙂 1. Muokkaa koodissa URL-arvo. Syötä koodiin URL-osan tilalle osoite, jolle haluat vierailijan ohjata,...
Kuinka lisään Webnodella linkin sähköpostiin sekä puhelimeen
Tarvitsetko lisätä kotisivulle linkin sähköpostiin tai puhelimeen? Sähköinen viestintä on nopea, yksinkertainen ja yleisimmin käytetty yhteys sinun ja asiakkaiden välillä. Useimmille potentiaalisille asiakkaille on tärkein tekijä aika, mitä voi johtaa sivusiltasi...
Kuinka vaihdan yhteydenottolomakkeen sähköpostin Webnodella
Tarvitsetko vaihtaa yhteydenottolomakkeen sähköpostin? Sähkopostiksi Webnoden yhteydenottolomakkeessa on automaattisesti asetettu se sähköposti, jota käytät kirjautuessasi sisään Webnodelle. Mikäli haluat vaihtaa lomakkeen sähköpostin, seuraa näitä ohjeita:...
Kuinka luon ankkurilinkin
Video Tutorial with ENGLISH subtitles Ankkurilinkki toimii linkkinä yhden sivun sisällä. Linkki siis ei avaa toista sivua, vaan ohjaa toiselle paikalle samalla sivulla. Ankkurilinkin (kirjanmerkin) tekeminen koostuu kahdesta vaiheesta: Luo ensin kirjanmerkki,...
Oliko tästä oppaasta apua?
Lähetä se ystävillesi 🙂