Θέλετε να προσθέσετε ένα πεδίο αναζήτησης (search bar) στην ιστοσελίδα/E-shop που διατηρείτε στη Webnode;
Ψάχνετε για ένα απλό και όμορφο πεδίο αναζήτησης που μπορείτε να προσθέσετε στην ιστοσελίδα/E-shop που διατηρείτε στη Webnode;
ΒΙΝΤΕΟ-ΟΔΗΓΟΣ
Το βίντεο με τον οδηγό είναι διαθέσιμο μόνο στα Σλοβάκικα.
Στον οδηγό «Πώς να προσθέσετε προσαρμοσμένο πεδίο αναζήτησης της Google» είδαμε πώς μπορείτε να προσθέσετε ένα πεδίο αναζήτησης από την ίδια τη Google στην ιστοσελίδα σας.
Σε αυτόν τον οδηγό θα σας παρουσιάσω το εξωτερικό εργαλείο δημιουργίας πεδίου αναζήτησης SearchIQ, το οποίο θα φορτώσει αυτόματα όλες τις σελίδες της ιστοσελίδας/του E-shop σας
και στη συνέχεια θα σας δημιουργήσει τον κώδικα HTML του πεδίου αναζήτησης, τον οποίο μπορείτε απλά να συμπληρώσετε στην ιστοσελίδα ή το E-shop σας.
Εάν δεν έχετε περισσότερες από 2000 σελίδες στην ιστοσελίδα ή το E-shop σας (π.χ. σελίδες προϊόντων ή άλλες σελίδες του site σας), τότε δεν χρειάζεται να πληρώσετε κάτι για την εφαρμογή SearchIQ.
ΕΙΝΑΙ ΔΩΡΕΑΝ.
Στη ΔΩΡΕΑΝ έκδοση, η υποστήριξη είναι διαθέσιμη μέσω του φόρουμ.
Το SearchIQ προσφέρει επίσης δωρεάν στατιστικά στοιχεία όρων αναζήτησης, τα οποία μπορείτε να ελέγξετε.
Το SearchIQ είναι κατάλληλο ως μηχανή αναζήτησης προϊόντων σε E-shop ή ως μηχανή αναζήτησης για κλασική ιστοσελίδα ή blog.
Χρησιμοποιώ τη μηχανή αναζήτησης SearchIQ και για το Wpromotions.eu. Εάν θέλετε να δείτε πώς λειτουργεί, δεν έχετε παρά να χρησιμοποιήσετε την αναζήτηση στην ιστοσελίδα μου!
Ο οδηγός χωρίζεται σε 3 μέρη:
Πρώτο μέρος – εγγραφή και λήψη κωδικών
- Το πρώτο βήμα είναι να εγγραφείτε στο SearchIQ. Μπορείτε να εγγραφείτε μέσω της επίσημης ιστοσελίδας τους: https://www.searchiq.co/
Ξεκινήστε κάνοντας κλικ στο κουμπί “Έναρξη“.
3. Επαληθεύστε τη διεύθυνση email σας κάνοντας κλικ στον σύνδεσμο που σας απεστάλη.
Εάν το email δεν έρχεται – ρίξτε μια ματιά στο φάκελο ανεπιθύμητων (spam).
Αφού επαληθεύσετε το email σας, συνδεθείτε.

Δεύτερο μέρος – ενσωμάτωση κωδικών στην ιστοσελίδα ή το E-shop σας
Επικολλήστε τον πρώτο κώδικα που παρέχεται από την εφαρμογή στην ενότητα HTML επικεφαλίδας, σε όλες τις σελίδες του site σας.
Επιλέξτε πώς να ενσωματώσετε τον πρώτο κώδικα, ανάλογα με το Premium πρόγραμμα που έχετε ενεργή στη Webnode.
1. Είμαι κάτοχος STANDARD, PROFI ή BUSINESS Premium συνδρομής
Εάν έχετε αποκτήσει το Standard, Profi ή το Business Premium πρόγραμμα της Webnode, μπορείτε να επικολλήσετε τον πρώτο κώδικα στο σημείο <head> όλων των σελίδων του site σας με ένα κλικ.
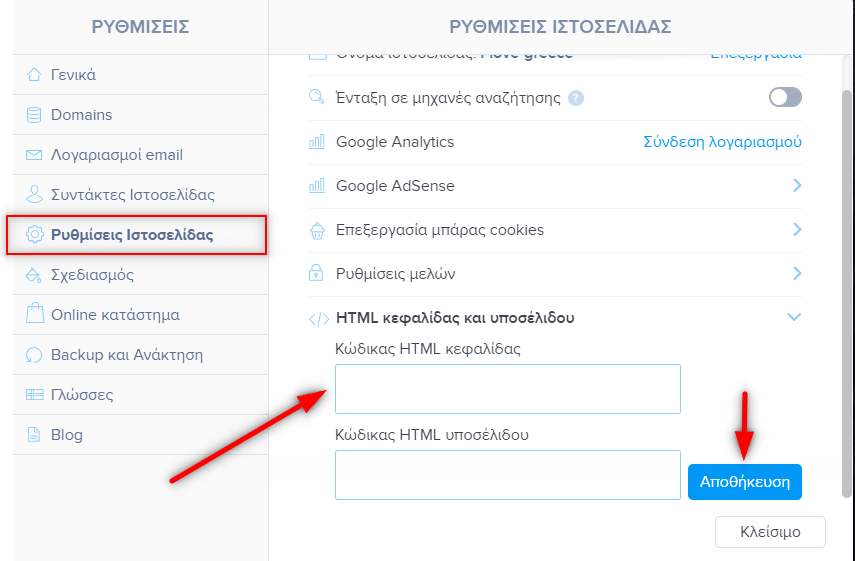
Στην κορυφή του προγράμματος επεξεργασίας της Webnode, κάντε κλικ στις «Ρυθμίσεις» – «Ρυθμίσεις ιστοσελίδας» – «HTML επικεφαλίδας/υποσέλιδου » – «HTML επικεφαλίδας ».
Τέλεια, μόλις προσθέσατε επιτυχώς τον πρώτο κώδικα του SearchIQ σε ΟΛΕΣ τις σελίδες σας.
2. Έχω δωρεάν ιστοσελίδα ή είμαι κάτοχος Limited ή Mini Premium συνδρομής.
Εάν έχετε μία ιστοσελίδα ή e-shop στη δωρεάν έκδοση ή αν έχετε αγοράσει την Limited ή Mini Premium συνδρομή, θα πρέπει να προσθέσετε τον πρώτο κώδικα στην επικεφαλίδα κάθε σελίδας του site σας ξεχωριστά
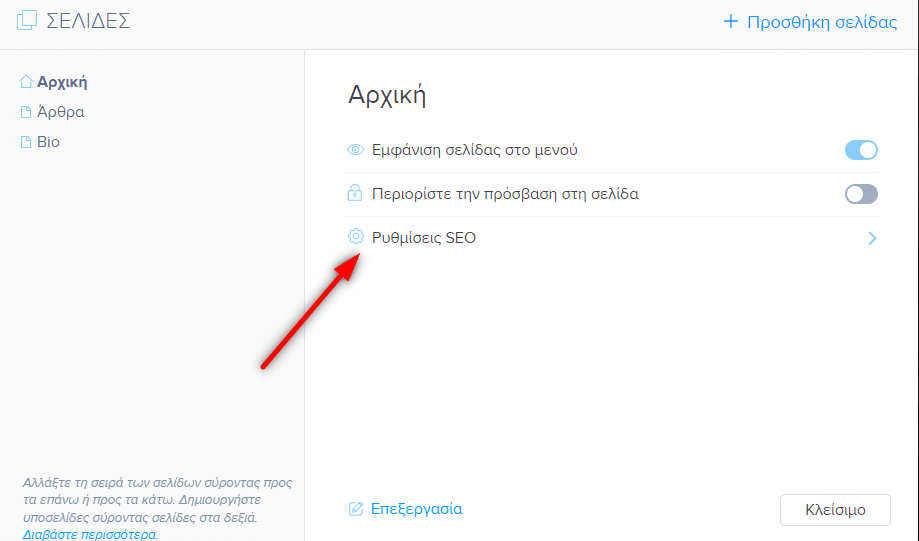
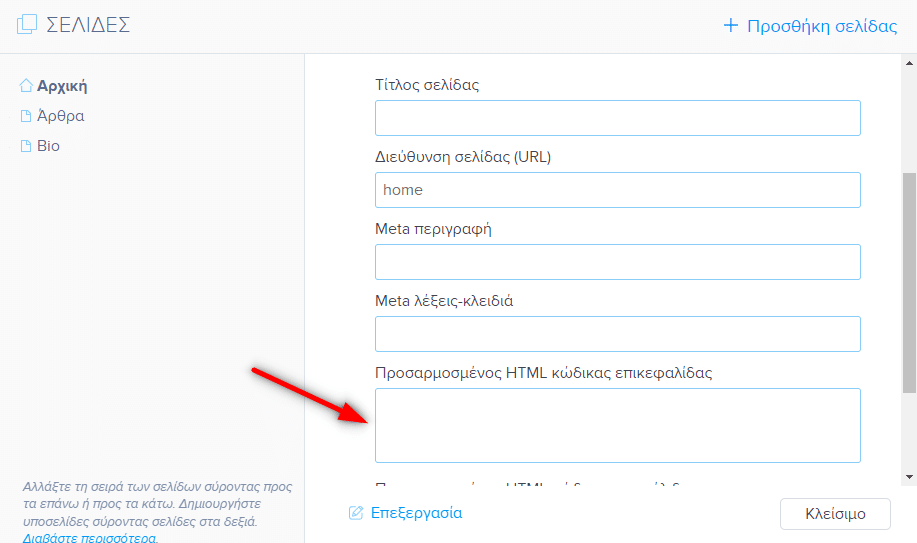
1. Επικολλήστε τον κώδικα στην επικεφαλίδα κάθε σελίδας: Στην κορυφή του προγράμματος επεξεργασίας, κάντε κλικ στο «Σελίδες» – «Επιλογή σελίδας» – «Ρυθμίσεις SEO σελίδας» – «Προσαρμοσμένος HTML κώδικας επιεφαλίδας» και επικολλήστε τον πρώτο κώδικα του SearchIQ.
Τέλεια, μόλις προσθέσατε επιτυχώς τον πρώτο κώδικα του SearchIQ.
Ο δεύτερος κώδικας πρέπει να επικολληθεί στο σημείο που θέλετε να εμφανίζεται το πεδίο αναζήτησης.
ΣΥΜΒΟΥΛΗ: Στον δεύτερο κώδικα, μπορείτε να επεξεργαστείτε το κείμενο που θα εμφανίζεται στο πεδίο αναζήτησης.
Αλλάξτε το έτοιμο κομμάτι «Πληκτρολογήστε εδώ για αναζήτηση…» του κώδικα σε κάτι δικό σας, π.χ. «Αναζήτηση» κ.λπ.
Αντιγράψτε τον δεύτερο κώδικα SearchIQ και επικολλήστε τον στην ιστοσελίδα σας,
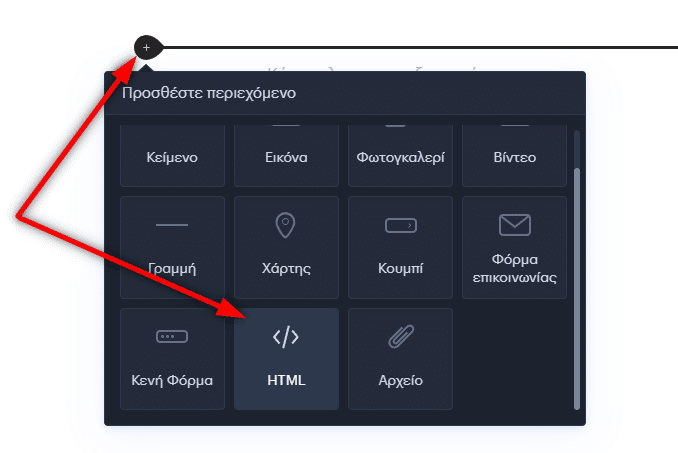
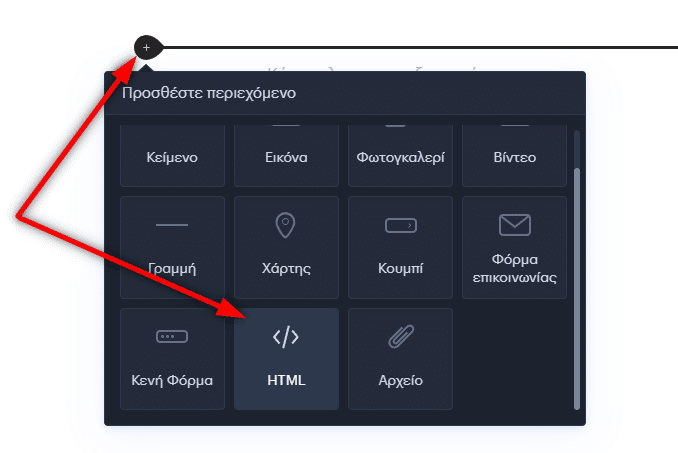
χρησιμοποιώντας τα κουμπιά «+» και «HTML».

Δημοσιεύστε τις αλλαγές!

Πλέον θα πρέπει να μπορείτε να δείτε το πεδίο αναζήτησης στη δημοσιευμένη έκδοση της ιστοσελίδας σας.

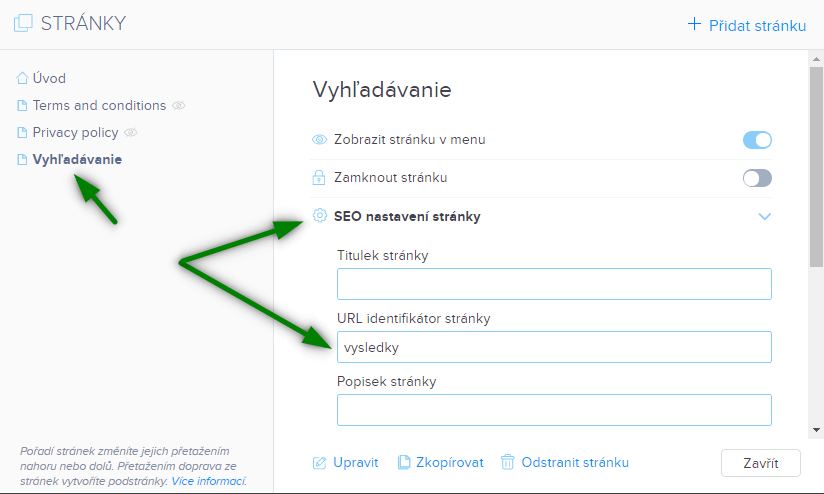
Επικολλήστε τον τρίτο κώδικα SearchIQ σε μία ξεχωριστή σελίδα, π.χ. «Αποτελέσματα αναζήτησης».
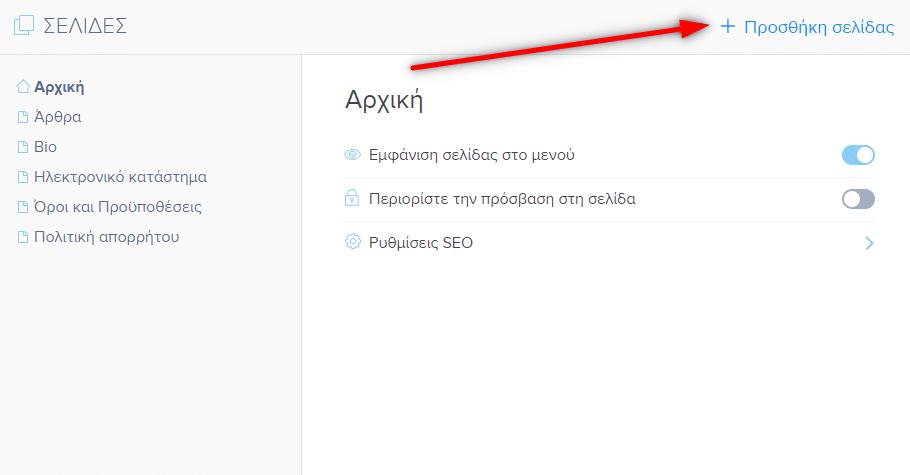
Δημιουργήστε μια νέα σελίδα στην ενότητα «Σελίδες», στην οποία μπορείτε να δώσετε το ίδιο όνομα όπως στο παραπάνω παράδειγμα (π.χ. «Αποτελέσματα αναζήτησης»)
Αυτή η σελίδα θα χρησιμοποιείται για τα αποτελέσματα αναζήτησης, οπότε όταν κάποιος θα χρησιμοποιεί το εργαλείο και πατήσει enter, θα οδηγείται αυτόματα στην σελίδα αποτελεσμάτων.

Ανοίξτε τη σελίδα που μόλις δημιουργήσατε και επικολλήστε τον τρίτο κώδικα χρησιμοποιώντας τα κουμπιά “+” και “HTML“.
Επικολλήστε τον κώδικα στο σημείο που θέλετε να εμφανίζονται τα αποτελέσματα αναζήτησης.

Δημοσιεύστε τις αλλαγές!

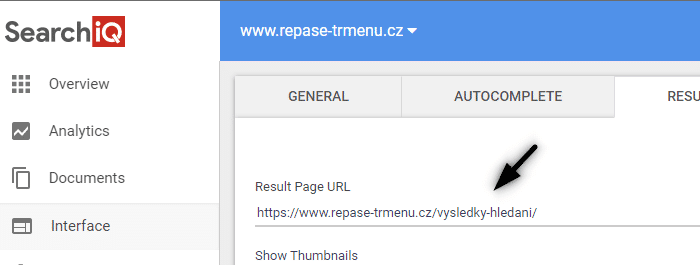
Βρείτε τη διεύθυνση URL της σελίδας “αποτελέσματα αναζήτησης” που μόλις δημιουργήσατε.
Στο πρόγραμμα επεξεργασίας της Webnode, κάντε κλικ στο “Σελίδες” – “Σελίδας αποτελεσμάτων” – “Ρυθμίσεις σελίδας SEO” και αντιγράψτε τη διεύθυνση URL της σελίδας.
Τέλεια – έχετε πλέον ρυθμίσει σωστά τη μηχανή αναζήτησης SearchIQ.
Το τελευταίο βήμα είναι τώρα να προσαρμόσετε την εμφάνιση και να διευρύνετε το πλαίσιο αναζήτησης SearchIQ με λίγα μαγικά κόλπα με το CSS.
Τρίτο μέρος – προσαρμογή της εμφάνισης
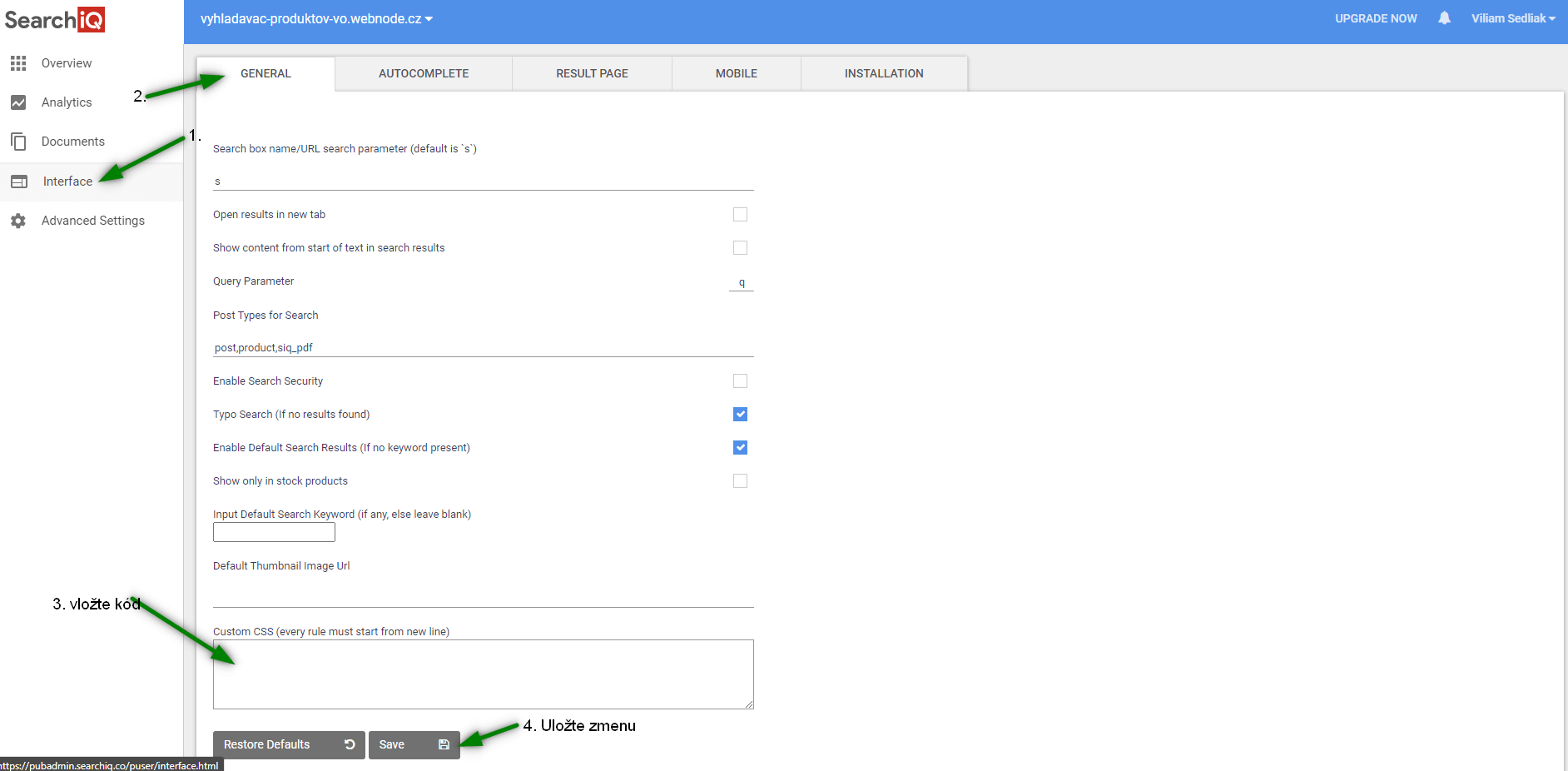
Το SearchIQ σας επιτρέπει να προσαρμόσετε την εμφάνιση του πεδίου αναζήτησης προσθέτοντας δικό σας κώδικα CSS.
Προκειμένου το πεδίο αναζήτησης να φαίνεται ακριβώς όπως φαίνεται στην ιστοσελίδα μου, πρέπει να προσθέσετε δικό σας κώδικα CSS στο SearchIQ.
Εγγραφείτε στο newsletter του Wiliam Promotions και λάβετε έναν έτοιμο κώδικα CSS που αλλάζει την εμφάνιση του πεδίου αναζήτησης του SearchIQ.

You have Successfully Subscribed!
ΕΤΟΙΜΟΙ – Τέλεια, μόλις ολοκληρώσατε με επιτυχία το τελευταίο βήμα και το πλαίσιο αναζήτησής σας εμφανίζεται πλέον περιποιημένο
Θα δείτε την αλλαγή στην εμφάνιση του εργαλείου αμέσως, στη δημοσιευμένη έκδοση της ιστοσελίδας σας.
Ελπίζω όλα να πήγαν καλά και να μην αντιμετωπίσατε δυσκολίες.
Εάν δυσκολευτήκατε με τη διαδικασία, μη διστάσετε να μου στείλετε σχετικό e-mail στο Δωρεάν κέντρο υποστήριξης Webnode που έχω φτιάξει.
Μη διστάσετε να μου στείλετε τα σχόλιά σας
Νέοι οδηγοί

Webnode Κριτική: Πώς να δημιουργήσετε δωρεάν ιστοσελίδα ή E-shop (+ΣΥΜΒΟΥΛΕΣ SEO)
Σκέφτεστε να αποκτήσετε τη δική σας ιστοσελίδα; Θέλατε να φτιάξετε μία ιστοσελίδα ή E-shop ώστε να σας βρίσκουν στο Internet; Ξεκινήστε μαθαίνοντας πώς μπορείτε να φτιάξετε εύκολα την πρώτη ιστοσελίδα σας.Η δημιουργία ιστοσελίδας με τη Webnode είναι πολύ απλή ακόμα...

Πώς να καταγράφετε τη δραστηριότητα των επισκεπτών στην ιστοσελίδα σας χάρη στο SmartLook;
Θέλετε να καταλάβετε τη συμπεριφορά των επισκεπτών ή πελατών της ιστοσελίδας σας; Αν ναι, τότε σίγουρα θα βρείτε χρήσιμο το SmartLook. Τι είναι το «Smartlook»; Το Smartlook είναι μια διαδικτυακή εφαρμογή για την καταγραφή της κίνησης του ποντικιού των...

Πώς να συνδέσετε το Instagram σας με την ιστοσελίδα σας στη Webnode
Θέλετε να ενσωματώσετε τις φωτογραφίες που έχετε ανεβάσει στο Instagram, στην ιστοσελίδα που έχετε στη Webnode; Στον οδηγό «Πώς προσθέτουμε εικονίδια κοινωνικών δικτύων (FB και Instagram) σε ιστοσελίδες Webnode» είδαμε μία πολύ απλή λύση για προσθήκη εικονιδίων...

Πώς να προσθέσετε τη δική σας γραμματοσειρά στη Webnode χρησιμοποιώντας τη βιβλιοθήκη γραμματοσειρών της Google
Θέλετε να αλλάξετε τη γραμματοσειρά της ιστοσελίδας σας στη Webnode σε μία από τις γραμματοσειρές της Google; ΕισαγωγήΗ Webnode σας δίνει τη δυνατότητα να αλλάξετε τη γραμματοσειρά της ιστοσελίδας σας στην ενότητα: «Ρυθμίσεις» – «Design» – «Γραμματοσειρές». To...

Πώς να εμφανίζω και να κρύβω κείμενο όταν κάνω κλικ;
Έχετε πολύ κείμενο στην ιστοσελίδα σας, και θέλετε να εμφανίζετε / κρύβετε το κείμενο απλά κάνοντας κλικ επάνω του, και να γράφει π.χ. “Περισσότερες πληροφορίες”; Διαβάστε περισσότερα… Αν έχετε πολύ κείμενο στην ιστοσελίδα σας και θέλετε να το κρύβετε με όμορφο...

Πώς να προσθέσετε εικονίδια κοινωνικών δικτύων (FB και Instagram) στην κορυφή μίας ιστοσελίδας Webnode
Αναζητάτε έναν τρόπο να προσθέσετε εικονίδια κοινωνικής δικτύωσης (social) σε ιστοσελίδα της Webnode; (στην κορυφή της ιστοσελίδας) Στους οδηγούς “Πώς συνδέω το Facebook με την ιστοσελίδα μου στη Webnode” και “Πώς συνδέω το Instagram με την ιστοσελίδα μου στη...

Πώς να προσθέσετε κινούμενη χιονονιφάδα στην ιστοσελίδα σας στη Webnode
Θέλετε να βελτιώσετε την ιστοσελίδα σας στη Webnode προσθέτοντας χιόνι που πέφτει; Έγινε! Σε αυτόν τον οδηγό θα σας δείξω πώς μπορείτε να κάνετε την ιστοσελίδα σας να χιονίζει, εύκολα και δωρεάν. Μάθετε περισσότερα! #Πάμε! 1. Συνδεθείτε στον editor της...

Πώς μπορώ να συνδέσω εύκολα το Facebook με την ιστοσελίδα μου στη Webnode;
Θέλετε να προσθέσετε εργαλείο (widget) για να συνδέσετε μία σελίδα στο Facebook με την ιστοσελίδα σας; Στον οδηγό “Πώς να προσθέσετε εικονίδια social (FB και Instagram) στην κορυφή της ιστοσελίδας σας” είδαμε μία απλή λύση για να συνδέετε κοινωνικά δίκτυα στην...

Πώς να ανακατευθύνετε σε εξωτερικό URL από σελιδοδείκτη του μενού μίας ιστοσελίδας της Webnode
Αναζητάτε έναν τρόπο να ορίσετε ανακατεύθυνση από το μενού της ιστοσελίδας σας στη Webnode σε διαφορετική ιστοσελίδα (κάνοντας κλικ στο μενού); Ας το δούμε! 1. Δημιουργήστε μια νέα σελίδα στο μενού. 2. Επεξεργαστείτε τον παρακάτω κώδικα ως εξής:...

Πώς να συνδέσετε το Facebook Messenger (δωρεάν FB online chat) με τη Webnode
Θέλετε να συνδέσετε το Facebook messenger στην ιστοσελίδα που έχετε στη Webnode ώστε να έχετε τη δυνατότητα δωρεάν διαδικτυακών συνομιλιών; Απλός οδηγός – Σύνδεση Webnode με Facebook Messenger Το Facebook Messenger είναι μια εξαιρετική επιλογή για την...

Πώς αλλάζω το χρώμα μιας ετικέτας κατά την αντιγραφή κειμένου;
Ψάχνετε τρόπο να αλλάξετε το χρώμα της ετικέτας (label) κατά την αντιγραφή; Το προκαθορισμένο χρώμα είναι το μπλε. Στον οδηγό αυτό θα σας δείξω πώς μπορείτε να αλλάξετε εύκολα το χρώμα ώστε να βελτιώσετε την εμφάνιση της ιστοσελίδας σας. # Για πάμε 1. Συνδεθείτε στον...

Πώς να προσθέσετε το Google Calendar στην ιστοσελίδα σας στη Webnode
Ημερολόγιο Google – μία τεράστια βοήθεια στην οργάνωση του χρόνου σας Το Ημερολόγιο της Google είναι μια online εφαρμογή για την οργάνωση του χρόνου σας. Σε αυτόν τον οδηγό, θα μάθουμε πώς να προσθέσετε το Ημερολόγιο της Google σε μία ιστοσελίδα...