Zoek je een eenvoudige manier om een e-mail handtekening te maken? (Gmail, Webmail, Outlook, enz.)
Een e-mail handtekening is een onvermijdelijk onderdeel van de moderne communicatie tussen de klant en de ondernemer.
Zakelijke e-mail verhoogt de geloofwaardigheid in de ogen van je potentiële klant.
Maak dus een overtuigende e-mailhandtekening met alle gegevens die je nodig hebt, telefoon, e-mail, naam van je bedrijf, link naar soc. netwerken, enz.
Instructies voor het maken van een professionele e-mail handtekening – gratis
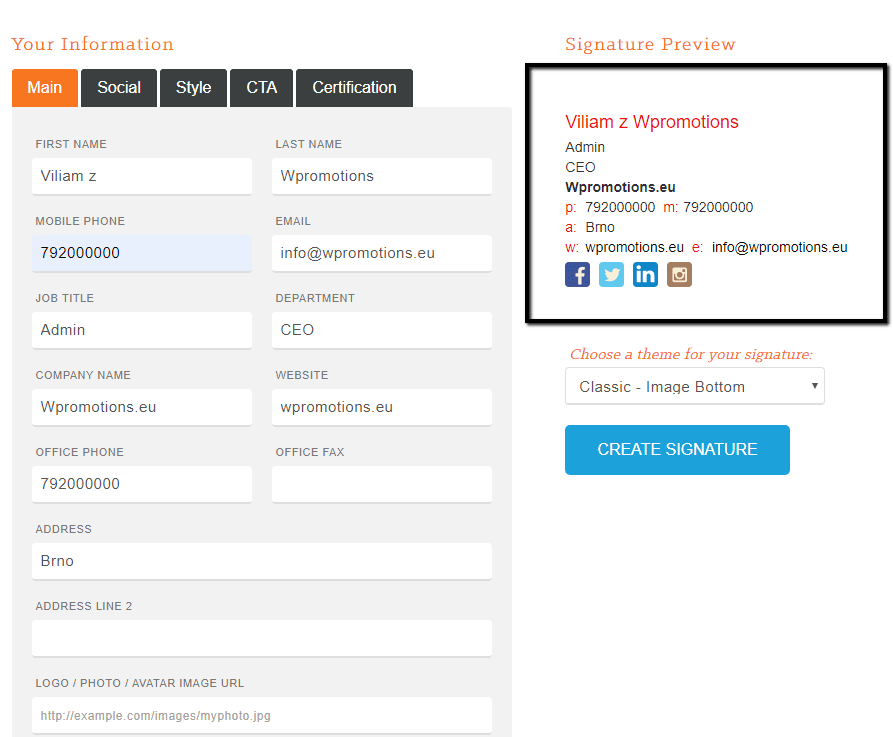
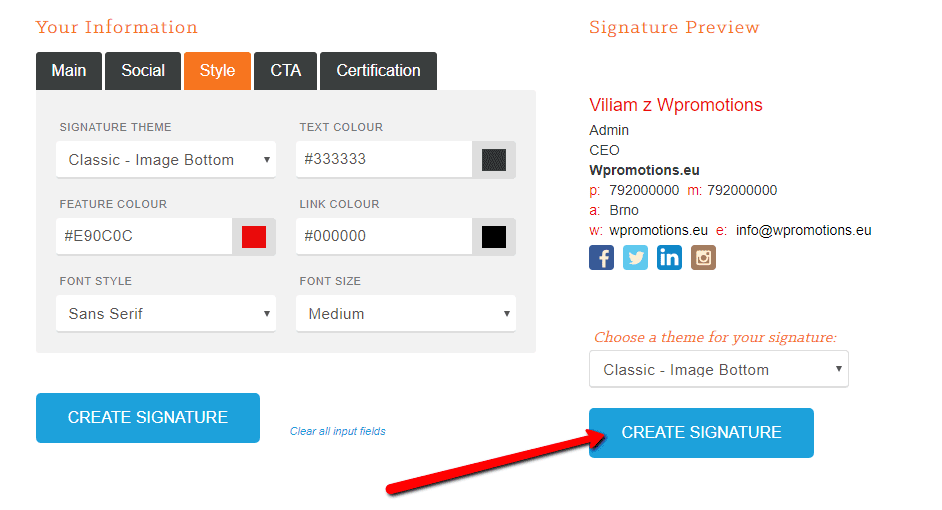
We gebruiken de Email Signature Template Generator van HubSpot. Vul alle nodige informatie in, zoals je voornaam, achternaam, mobiele telefoon, e-mail, functie, afdeling, bedrijfsnaam, website en adres.
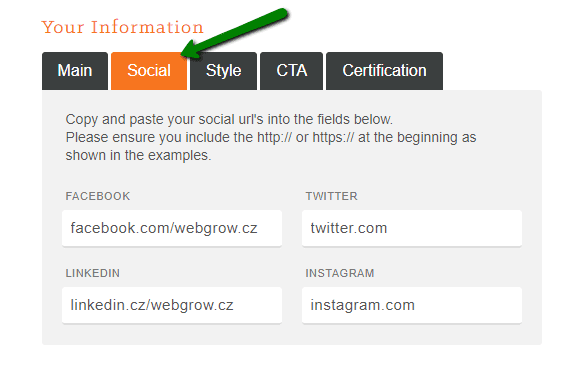
2. Ga naar Social om de URL’s van je sociale netwerk links in te vullen.
Er zijn 4 bekendste mogelijkheden bij deze externe dienst: Facebook, LinkedIn, Twitter en Instagram.
Vul de URL’s voor je sociale netwerken in. Als je voor een van de opties geen URL hebt, vul je die gewoon niet in.
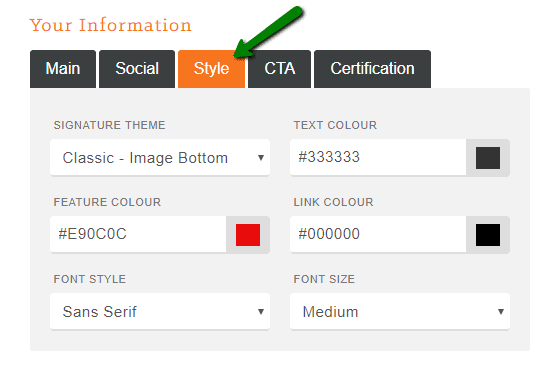
3. In de kolom “Style” kun je de kleur van je tekst, link, enzovoort bewerken. Bewerk de kleur van je e-mail handtekening 🙂
4. Als je tevreden bent met de e-mail handtekening, klik je op “Create signature“.
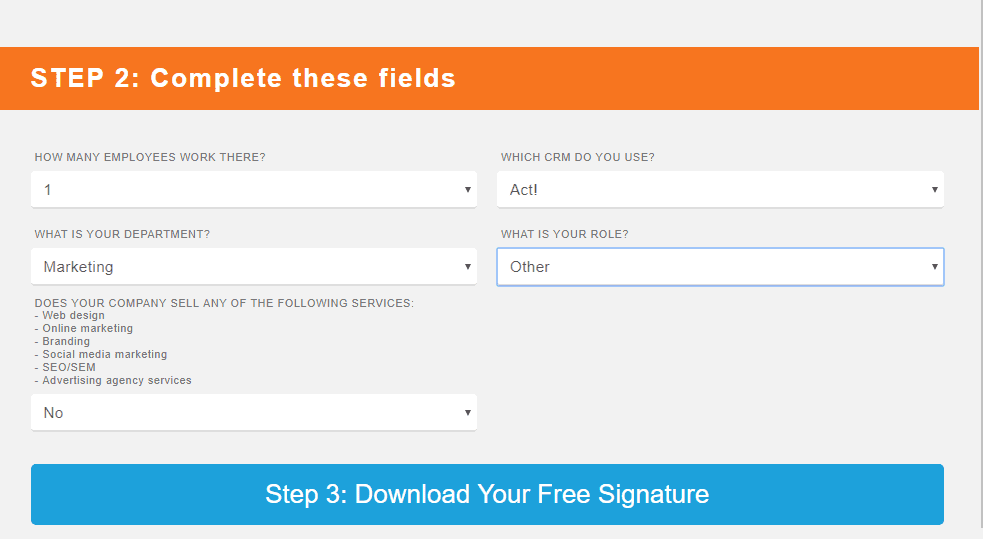
5. Voordat de app je je e-mail handtekening laat downloaden, moet je een paar vragen beantwoorden.
Het maakt niet uit wat je typt, vul het gewoon in en ga verder met de knop “Download je gratis handtekening“.
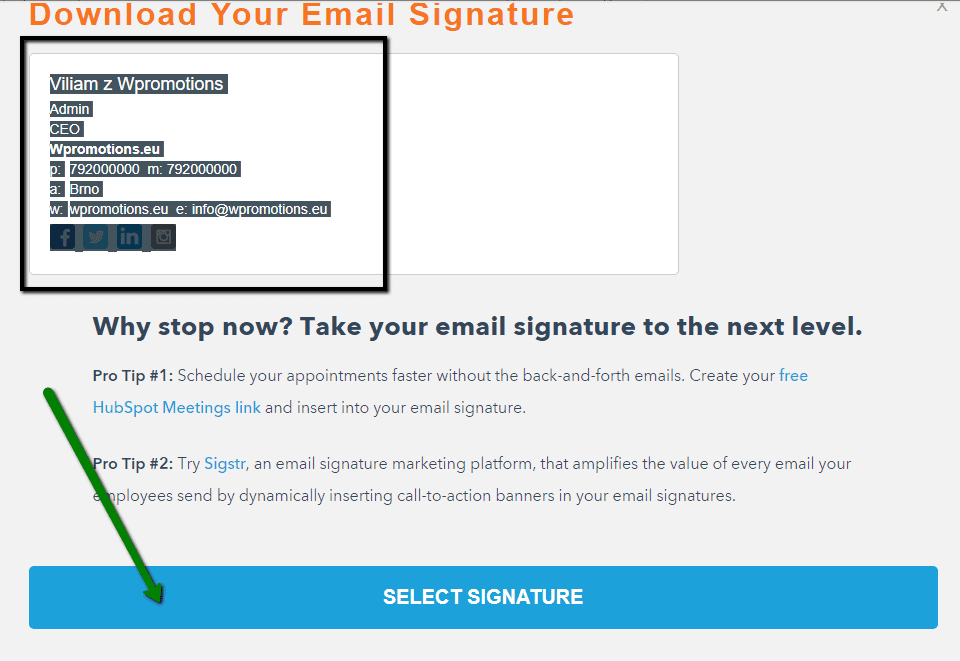
6. Uitstekend – je bent klaar. Gebruik de knop “Select Signature” om de gemaakte e-mail handtekening te markeren.
Kopieer hem (ctrl + c) en plak hem op de juiste plaats in een e-mail programma, zoals Gmail of Ms Outlook.
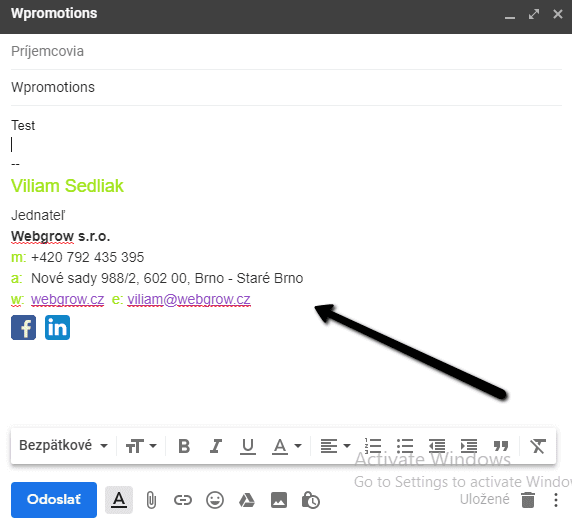
Zoek in het mailprogramma naar “Email Signature” in de instellingen.
Voorbeeld van mijn e-mail handtekening:
Geweldige nieuwste artikelen

⭐Webnode Eerlijk Recensie & Beoordeling
Heb je ooit je eigen website vanaf nul willen maken? Wil je een website of e-shop maken en die zichtbaar maken op het Internet? Ga nu meteen aan de slag en leer hoe je gemakkelijk je eerste eigen website kunt maken.Een website maken met Webnode is enorm eenvoudig. Het...

Hoe de naam van de “Toegevoegd aan de winkelwagen” knop wijzigen in Webnode e-shop
Wil je de naam veranderen van de "Toegevoegd aan de winkelwagen" knop in Webnode?In de handleiding "Hoe hernoem je “Winkelwagen” in het menu in WEBNODE e-shop" liet ik je zien hoe je CART in het menu kunt hernoemen. Laten we nu eens kijken naar je andere...

Hoe maak je GRATIS een eenvoudige visitekaartjes website
Maak je eerste visitekaartjes website met WebnodeWat is een visitekaartjes website? Een visitekaartjes website is een eenvoudige website die kort en duidelijk je diensten of producten voorstelt. Het is een eenvoudige website die gebruikt wordt om basisinformatie over...

Hoe stel je je eigen lettertype in Webnode in met de Google Fonts bibliotheek?
VideotutorialWil je het lettertype in Webnode veranderen in een van de Google Fonts? Een paar woorden aan het beginMet Webnode kun je het lettertype op je website veranderen onder sectie: "Instellingen" - "Ontwerp" - "Lettertypen". Natuurlijk biedt de Webnode...

Hoe verberg je de categorie “alle producten” in de lijst van producten in de e-shop van Webnode
Hoe verberg je de categorie "Alle producten" in de lijst met producten in de Webnode?In de leerprogramma's Hoe verberg je de winkelwagen in de eshop in Webnode? en Hoe verberg je de publicatiedatum van het artikel in Webnode? hebben we getoond hoe gemakkelijk het is...

Hoe kun je tekst tonen en verbergen door te klikken?
Je hebt te veel tekst op je website, en je moet de tekst tonen / verbergen door erop te klikken, bijvoorbeeld "Meer info" ? Lees meer... Als je veel tekst op de website hebt en je wilt de tekst elegant verbergen door op de knop te klikken, bijvoorbeeld, Om het...

Hoe omleiding naar externe URL instellen vanuit een bladwijzer in het menu in Webnode?
Zoek je een manier om omleiding van Menu in Webnode naar een andere website in te stellen (door op het menu-item te klikken)? Laten we het doen! 1. Maak een nieuwe pagina in Menu. 2. Bewerk de onderstaande code als volgt: Je kunt de waarde van...

Hoe activiteit van bezoekers op je website registreren met SmartLook?
Wil je het gedrag van je klanten op je website begrijpen? SmartLook zal je zeker helpen. Wat is "Smartlook"? Smartlook is een online toepassing om de muisbewegingen van bezoekers op je website of eshop te registreren, en je te helpen fouten op je...

Hoe kun je Instagram met je website verbinden in Webnode?
VideoTutorialDus, je wilt je actuele foto's van je Instagram op je Webnode website ZIEN? In de handleiding Hoe voeg je een sociaal netwerk pictogrammen (FB en Instagram) toe aan de bovenkant van de Webnode website? Ik toonde je een heel eenvoudige oplossing -...