Countdown time in the Webnode
Do you need to add countdown timer HTML code to your website?
Are you planning a wedding, party or opening a new restaurant and want to keep everyone on edge?
No problem.
1. Use the script to count down the time:
xxx
xxx
-
- On line no. 1 you can adjust the size and color. Increase the current number (font-size: 25px) or change the color (color:red).
- On line no. 5 you can adjust the date when the countdown should end.
- On line no. 29 you can edit the text that will be displayed after the countdown is finished.
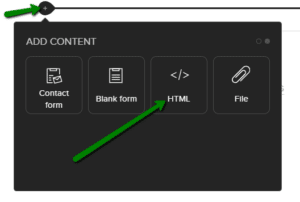
2. Edit the HTML code of the counter and insert it on your website using the “+” and HTML.

3. Publish the changes.

4. Done – you will see the change in the published version of the website.
An illustration of the time countdown.
New Year’s Eve in 2025
TIP: Add the Instagram and Facebook icon to the top left corner of the Webnode website. Read More in the tutorial: How to add a social network icons (FB and Instagram) to the top of the Webnode website?
TIP: The countdown looks great on a wedding website. You can read more in our article Free Wedding Website.
TIP: Add an online chat to your website for faster communication with your visitors. I recommend a service that is free – Smartsupp.
More awesome tutorials

Webnode Review: How to create a website/e-shop for free (Webnode review 2025 +SEO TIPS)
Have you ever wanted to create your own website from scratch? Do you want to create a website or e-shop and make it visible on the Internet? Get started right now and learn how to easily create your first custom website.Creating a website with Webnode is so simple...

How to add spinning wheel to a website?
Spinning Wheel / Wheel of Fortune Spinning Wheel - Free VS Premium Spinning Wheel - Templates TUTORIAL: How to Add Spinning Wheel to a Website in Webnode? A Few Words at the End Spinning Wheel - FAQSpinning Wheel/ Wheel of FortuneIn previous articles, we explained How...

How to add an event calendar to a website?
Event Calendar Event Calendar Widget - Free VS Premium Event Calendar Templates TUTORIAL: How to Add an Event Calendar to a Website? Event Calendar- Preview A Few Words at the End Event Calender - FAQEvent CalendarIn previous articles we focused on How to add number...

How to create a website for free in 6 steps?
Websites for Free Free Websites – Templates Who are Free Websites Suitable for? Websites for Free & Own Domain Free Websites - 5 Proven Tips to Get Started TUTORIAL: How to Create a Website for Free in 6 Steps? A Few Words at the End Websites for Free -...

How to add number counter to website?
Animated Number Counter Number Counter - free VS premium Number Counter - templates TUTORIAL: How to add Number Counter to website? Number Counter - preview A few words at the end Number Counter - FAQAnimated Number CounterIn previous articles, we wrote How to link...

How to customize checkout settings in Webnode e-shop?
Buying process and Webnode e-shop What is the buying process? What can be customized/set up for checkout settings in Webnode e-shop? TUTORIAL: How to customize the checkout settings in Webnode e-shop? A few words at the end Checkout settings – FAQ Buying process...

How to create a kennel website?
Kennel website - introduction Kennel website - benefits Kennel website - must-haves Kennel website - pricing Kennel website - Webnode templates TUTORIAL: How to create a kennel website? A few words at the end Kennel website - FAQKennel website - introductionIn...

How to link social media with a website in Webnode?
Social Media & Webnode Social Feed widget - free VS premium Social Feed widget - templates TUTORIAL: How to link social media with a website? Social Feed widget - preview A few words at the end Social Feed widget - FAQSocial Media & WebnodeIn the latest...

How to link your Instagram with website in Webnode?
Instagram & Webnode Instagram Feed widget - free VS premium Instagram Feed widget templates TuTORIAL: How to link Instagram with website in Webnode? Instagram Feed widget - preview A few words at the end Instagram Feed widget - FAQInstagram & WebnodeWe have...
Do you like this tutorial? Share it, please 🙂



















