Ser du inte rätt bild när du delar din hemsida på Facebook?
Om du delar din webblänk på Facebook kan det hända att det inte dyker upp någon bild alls, eller att det dyker upp en bild du inte vill ha.
I följande steg får du lära dig hur du ändrar bilden för den delade länken.
Ett exempel på ett sådant bildproblem:


1. Välj en bild
Välj bilden du vill ska visas när du delar din länk. Bildstorleken bör inte överstiga 8 MB.
Du kan få gratis bilder genom att använda en gratis bildtjänst som https://pixabay.com eller https://www.pexels.com/

När du har en bild som du vill ska visas när du delar en länken kan du ladda upp den online. Klicka här för att ladda upp bilden: https://imgur.com/upload
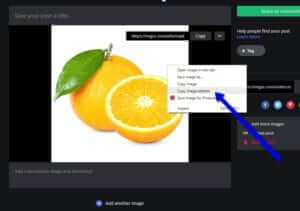
Högerklicka sedan på bilden och kopiera bildens URL (bildadress).

3. Redigera HTML-koden (importera bildens webadress)
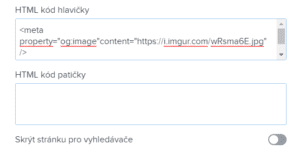
Infoga bildadressen och infoga den i koden istället för ”URL-ADDRESS”.
| <meta property="og:image" content="URL-ADDRESS" /> |
4. Ange koden i sidhuvudet på hemsidan.
I det övre fältet i redigeringsportalen klickar du på ”Sidor” – välj sidan för vilken du vill att bilden ska gälla, följt av ”SEO-inställningar” och sedan ”Skräddarsydd HTML i sidhuvudet”.
Klistra in koden och publicera ändringarna.

TIPS: Om du har Premium (Standard, Profi eller Business) hos Webnode kan du bädda in HTML-koden på alla sidor på webbplatsen direkt.
Detta kommer att innebära att samma bild visas oavsett vilken sidolänk du delar.
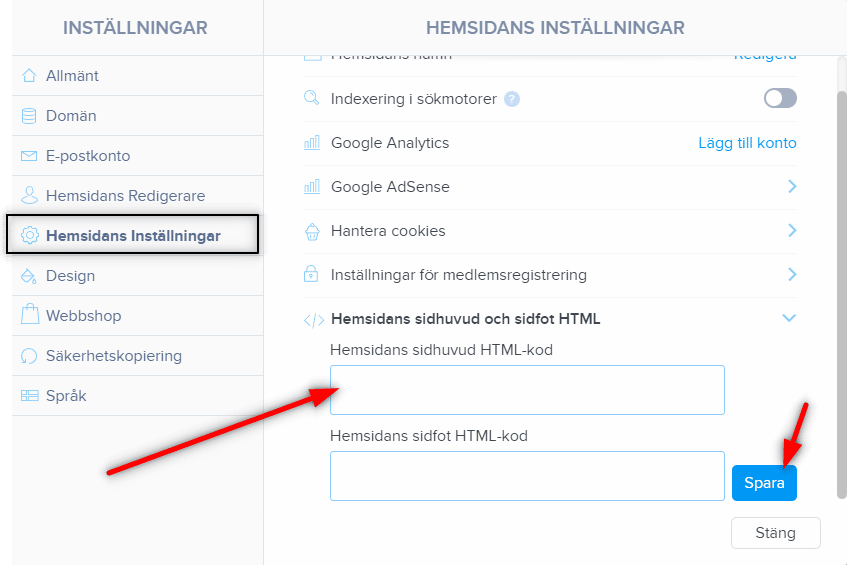
Klicka på ”Inställningar” – ”Hemsidans Inställningar” – ”HTML i sidhuvudet/sidfoten” längst upp i redigeraren och klistra in koden i rutan för sidhuvudet. Spara ändringen.
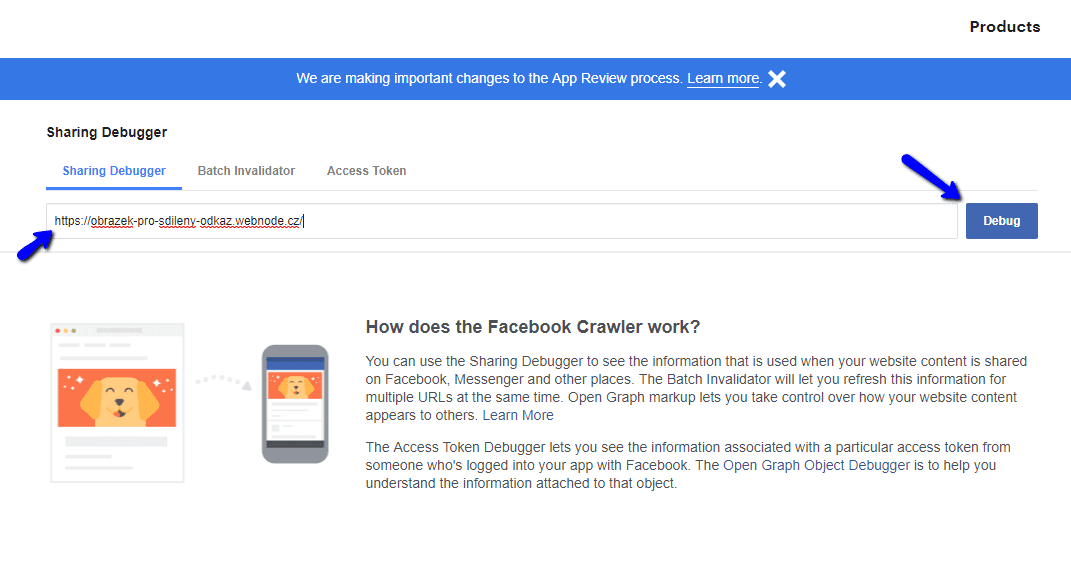
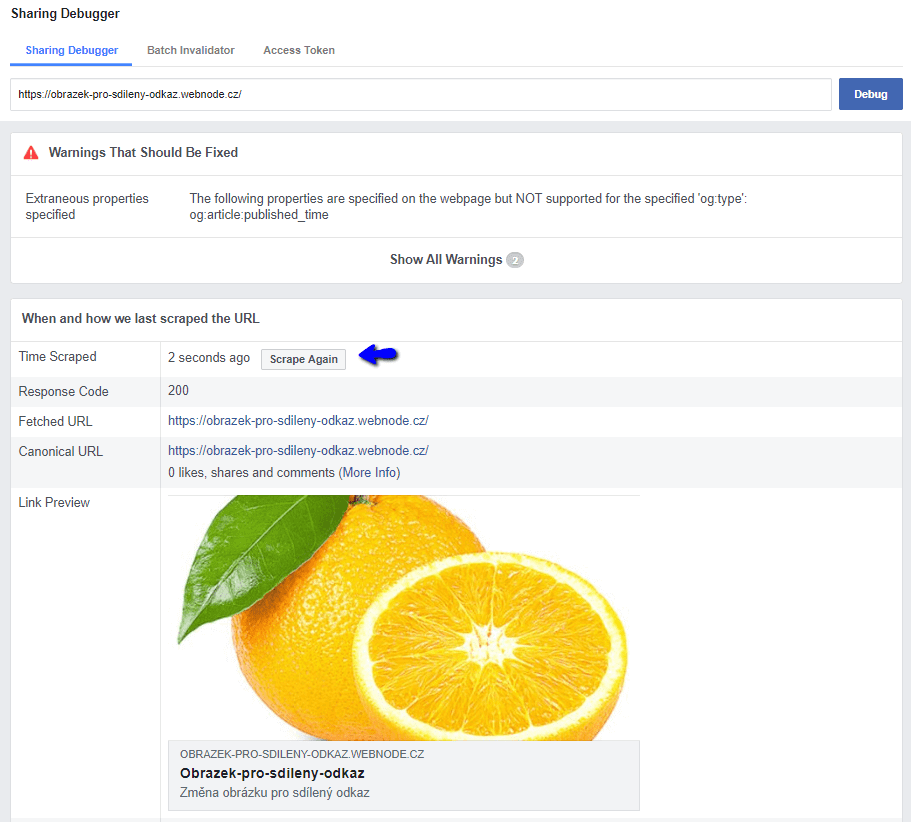
5. Fortsätt till Facebook Sharing Debugger
På sidan “Sharing Debugger” anger du webbadressen till din hemsida och fortsätter med ”Debug”. Nedan finns en förhandsvisning av en delad länk på sidan.
Om bilden inte har uppdaterats, använd alternativet ”Scrape again”.


Klart: När du nu delar en länk från din hemsida visas korrekt bild
Varning: När du laddar upp en bild på en server, se till att bilden inte har några mellanslag i namnet. Ta bort mellanrummen och ersätt det med ett bindestreck.
Om du laddar upp en bild med ett mellanslag i titeln, till exempel med namnet ”Min logotyp”, kommer inte Facebook att uppfatta din bild och det kommer inte att fungera. Så när du laddar upp en bild, byt namn på den till exempel till ”min-logotyp”.
Fler fantastiska tutorials

Hur man skapar en webbplats gratis (Webnode recension 2025 + SEO-TIPS)
Har du någonsin velat skapa din egen hemsida från grunden? Vill du skapa en hemsida eller e-butik och göra den synlig på Internet? Kom igång nu och lär dig hur du enkelt skapar din första anpassade webbplats.Att skapa en webbplats med Webnode är så enkelt även din...

Hur väljer man sitt egna typsnitt i Webnode med hjälp av Google Typsnitt?
VideotutorialVill du ändra typsnittet i Webnode till något av Googles egna alternativ Fonts? Några inledande ord Webnode tillåter dig att ändra typsnittet på din webbplats via "Inställningar" - "Design" - "Hemsidans typsnitt". Naturligtvis erbjuder Webnode de...

Hur lägger man till en spellista eller ett album från Spotify på en Webnode-hemsida?
I guiden "3 enkla sätt att bädda in en MP3-spelare på din hemsida hos Webnode", visade jag ett mycket enkelt sätt att lägga till in en musikspelare på en hemsida från Webnode. Låt oss ta en titt på det andra alternativet tillsammans.Gillar du Spotify?Bädda då helt...

Hur man döljer kategorin ”alla produkter” från en produktlist hos Webnode
Hur döljer man kategorin "Alla produkter" i en produktlista hos Webnode? I guiden Hur döljer man kundvagnen i en Webnode e-shop? och Hur man döljer (tar bort) publiceringsdatum i ett blogginlägg hos Webnodes visar jag hur lätt det är att "gömma" något i Webnode....

Hur man skapar en enkel visitkortshemsida GRATIS
Skapa din första visitkortswebbplats med WebnodeVad är en visitkortswebbplats? En visitkortswebbplats är en enkel webbplats som kortfattat och tydligt presenterar dina tjänster eller produkter. Det är en enkel webbplats som används för att dela grundläggande...

Hur ansluter jag Google Kalender till min hemsida hos Webnode?
Google Kalender – verkligen hjälpsamt för att organisera din tid Google Kalender är en webbapplikation för att organisera din tid. I den här guiden kommer vi att lära oss hur man infogar Google Kalender på en Webnode-hemsida. 1. Det första steget är att skapa...

Hur länkar jag en menysida till en annan hemsida på min Webnode-hemsida?
Letar du efter ett sätt att skapa en länkning från din meny i Webnode till en annan webbplats (genom klick på menynamnet)? Låt oss göra det ihop! 1. Skapa en ny sida i menyn. 2. Redigera koden nedan enligt följande: Justera värdet i rad 2:...

Hur man kopplar Google Tag Manager till en Webnode-webbplats
Vad är Google Tag Manager? Och varför behöver du det?Marknadsföring online kräver inbäddning av olika mätkoder på en hemsida eller e-butik. För att undvika att behöva infoga varje spårningskod "manuellt" i sidhuvudet eller sidfoten på webbplatsen kan du använda...

Hur aktiverar man en Webnode-mail i Gmails e-postklient?
Vill du koppla din e-post skapad hos Webnode till Gmail.com och bruka Gmail som din e-postklient? Skicka och ta emot meddelanden för din Webnode-mail i Gmail. I guiden Hur man skapar en professionell e-postsignatur? Enkelt och GRATIS visar jag ett just...