Kalendář akcí/eventů
V předchozích článcích jsme si ukázali Jak přidat počítadlo čísel na webové stránky? nebo Jak propojit sociální sítě s webovými stránkami ve Webnode? V tomto návodu si ukážeme další funkci neboli widget od společnosti Elfsight, který Vám pomůže zobrazit plánované akce a eventy formou praktického a stylového kalendáře na Vašich webových stránkách. Hlavní výhodou všech funkcí od Elfsight je možnost jejich širokého využití v různých online editorech (Webnode, Weebly, WordPress…).
Kalendář akcí a eventů, Event Calendar widget, Vám umožní sdílet nadcházející akce spolu s klíčovými detaily i „výzvou k akci“ (např. Kupte si lístky teď!, Registrujte se!). Toto vše může vést k vyšší míře zapojenosti uživatelů na webu, ke zvýšení účasti na akci, ale také k zlepšení uživatelské zkušenosti s Vaší webovou stránkou jako takovou.
Rozpis budoucích fotbalových zápasů Vašeho klubu, nadcházející akce ve škole či školce, kalendář koncertů v baru, plánované besedy či představení Vašeho ochotnického divadla. Kalendář umožňuje velkou míru personalizace a je responzivní, tedy se přizpůsobí zařízení (počítač/tablet/mobil).
Pojďme na to!
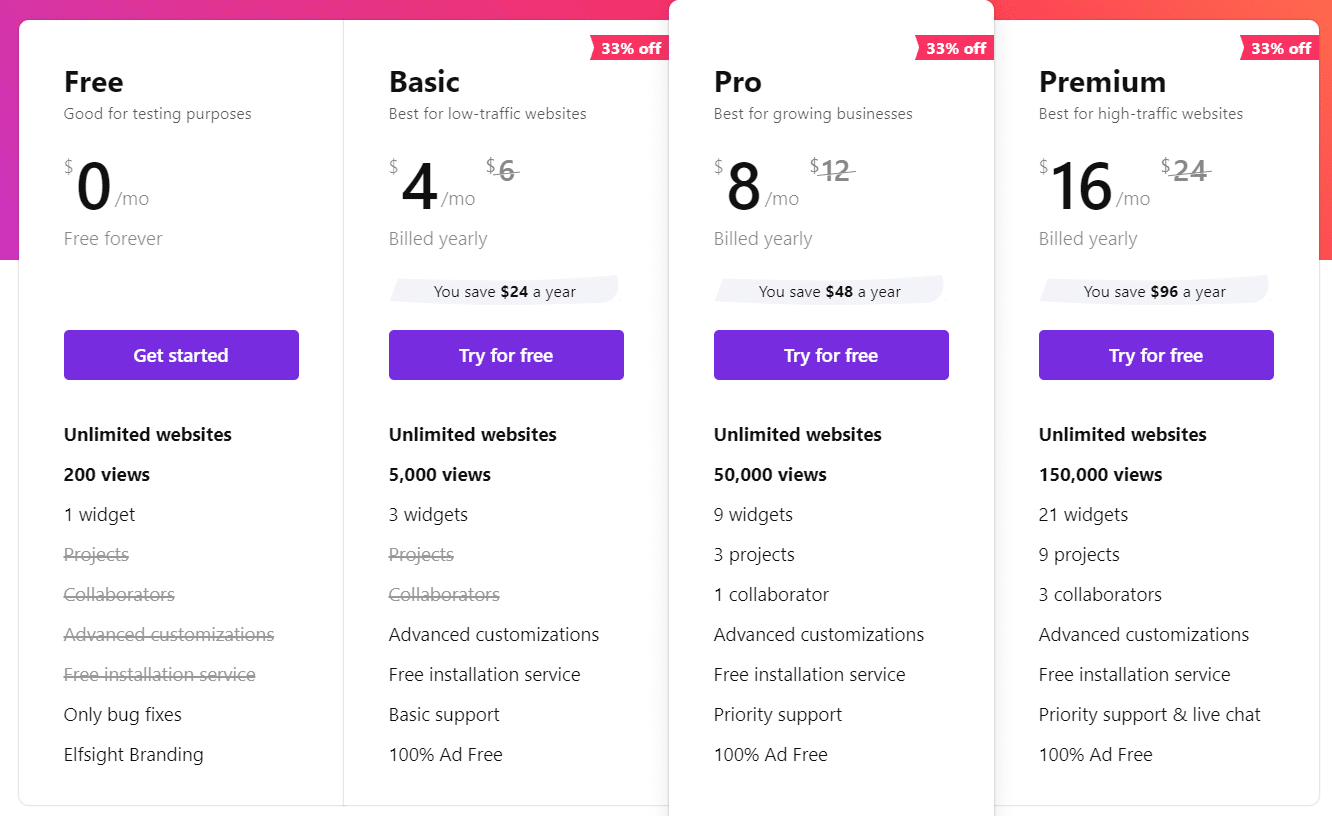
Kalendář akcí a eventů, který si ukážeme v tomto návodu je zdarma. Externí služba Elfsight nabízí ve své bezplatné verzi (LITE) možnost vytvořit si 1 widget zdarma.
V případě potřeby dalšího widgetu, je nutné zakoupit jeden z Prémiových tarifů, který tato služba nabízí.
Cena začíná již na 6-10 USD/měsíc. Ovšem často narazíte na různé akce, čímž se náklady za službu sníží.
Kalendář akcí šablony – kalendář pro každý event
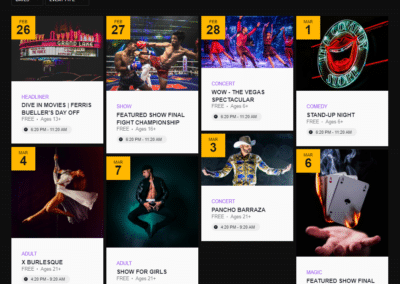
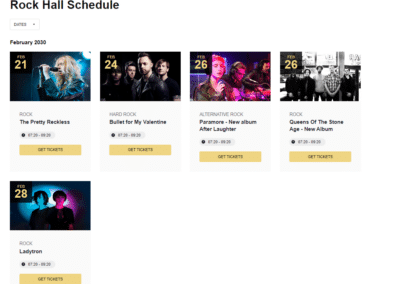
Externí služba Elfsight umožňuje vybrat si z více než 30 responzivních šablon pro kalendář akcí, například:
-
-
- Interactive Calendar
- Availability Calendar
- Sport Scheduler
- Ticket Calendar
- Doctor Appointment Calendar
- Restaurant Event Calendar
- …
-
Všechny tyto šablony lze upravovat a personalizovat.
Úprava a používání služby Elfsight není dostupná v češtině/slovenštině.
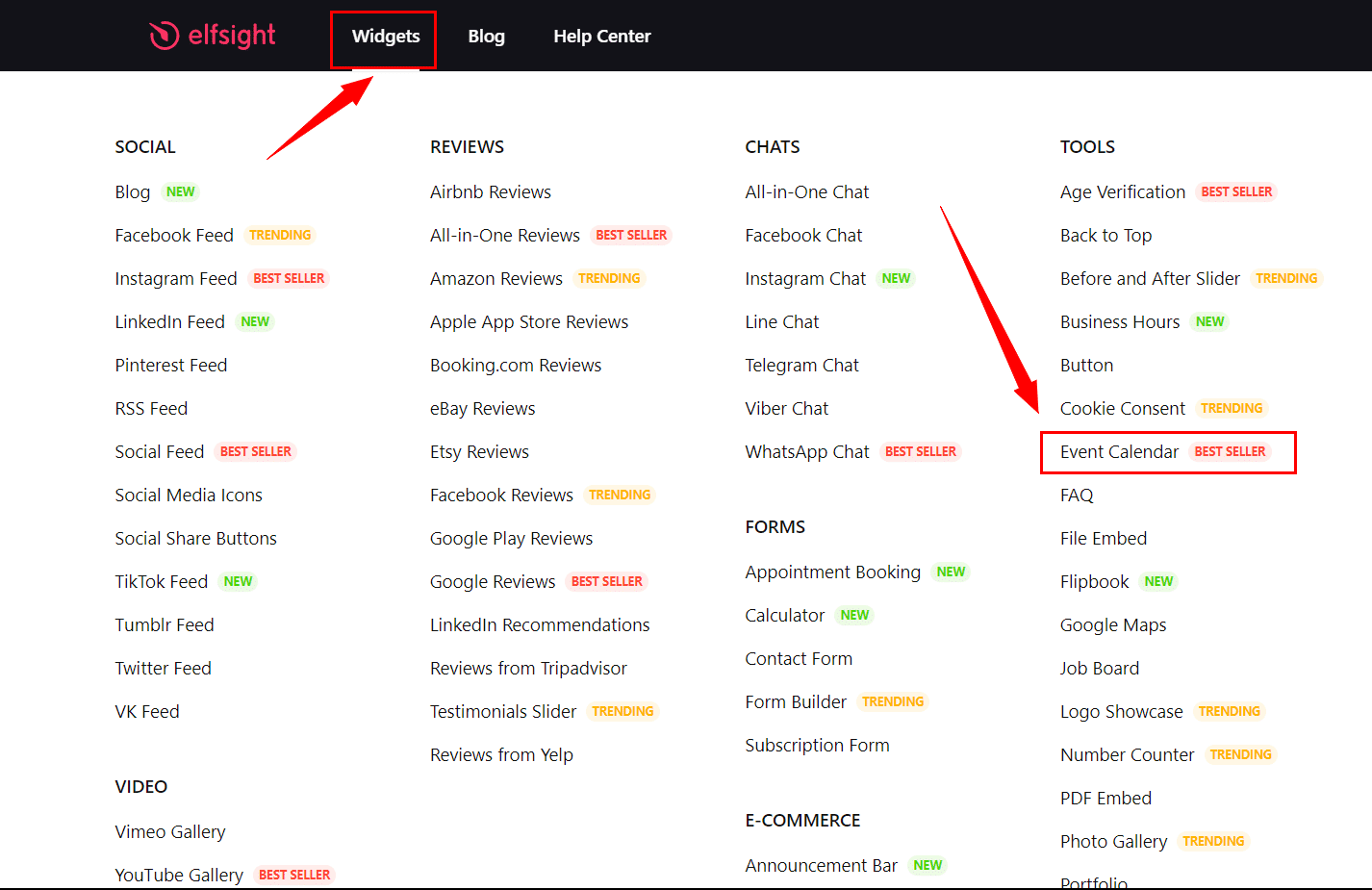
1. Přejděte na oficiální stránky https://elfsight.com/, otevřete tab Widgets a vyberte možnost Event Calendar.
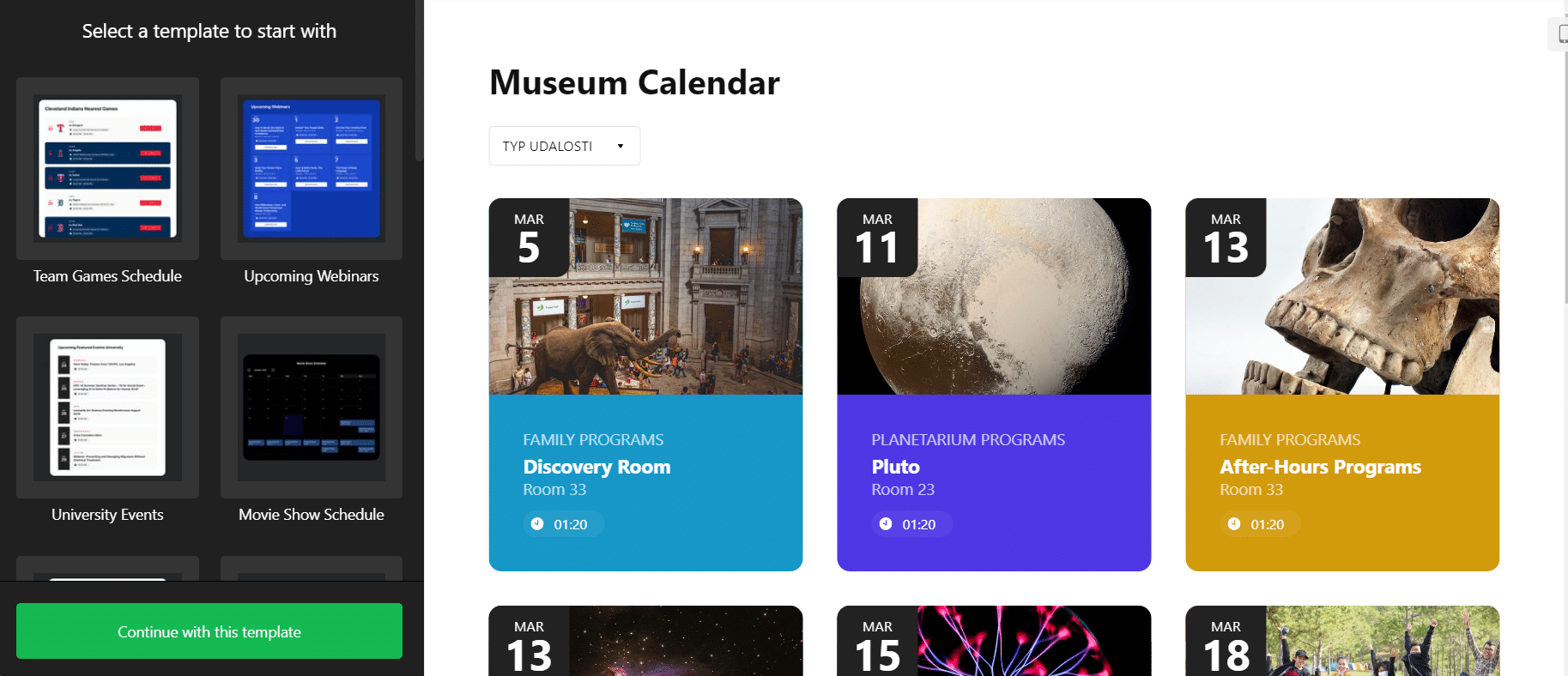
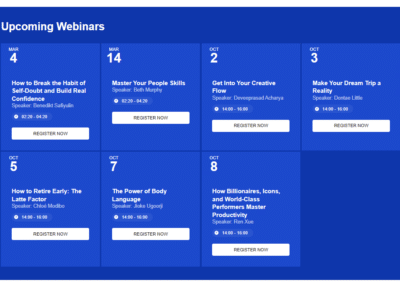
2. Vyberte si jednu z 30+ dostupných šablon (náhled můžete vidět na pravé straně) a klikněte na tlačítko Continue with this template.
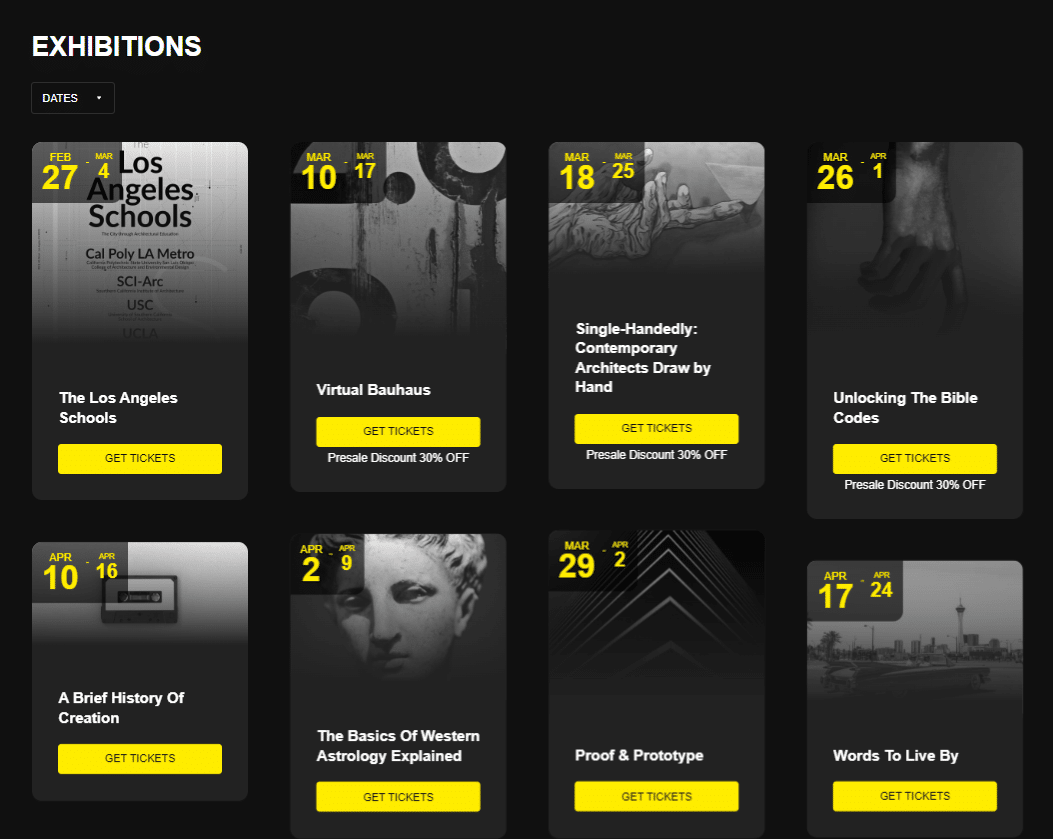
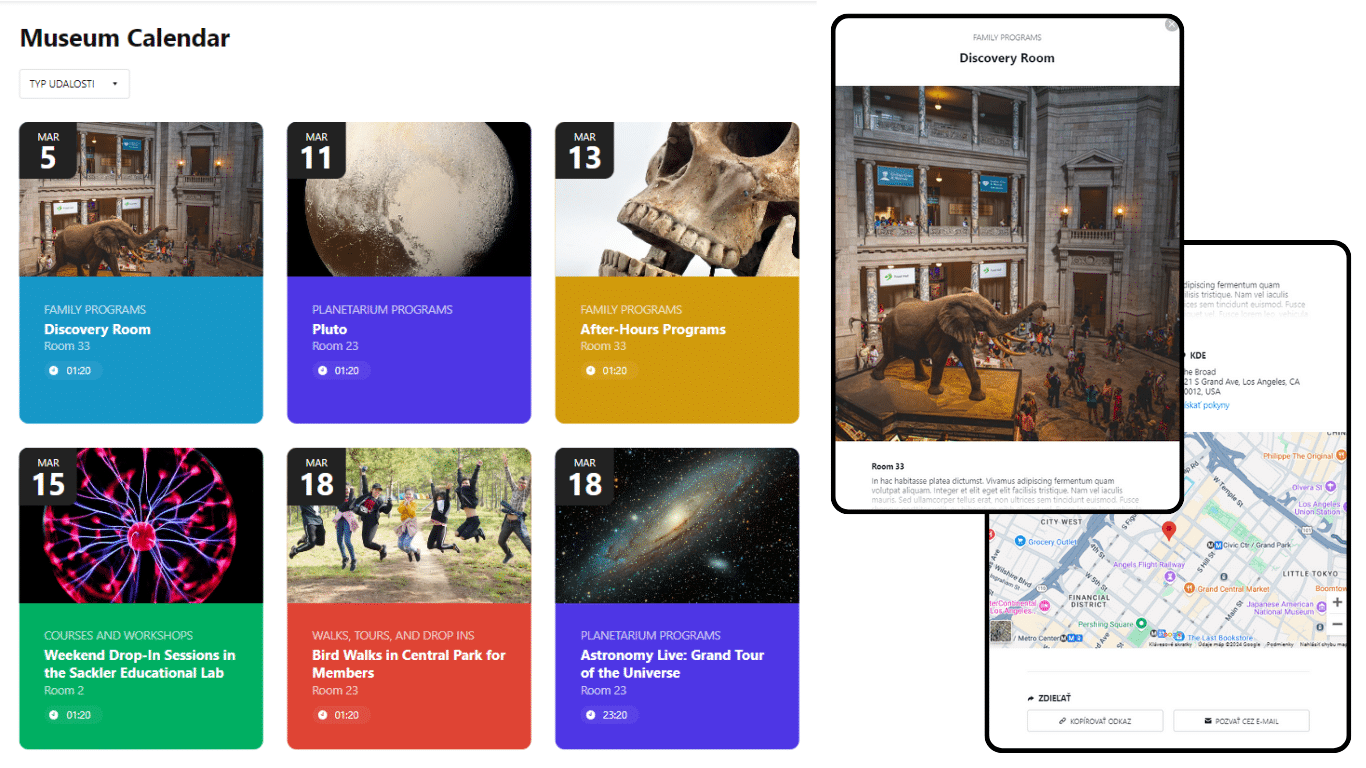
*Pro účely tohoto návodu jsme vybrali šablonu „Museum“
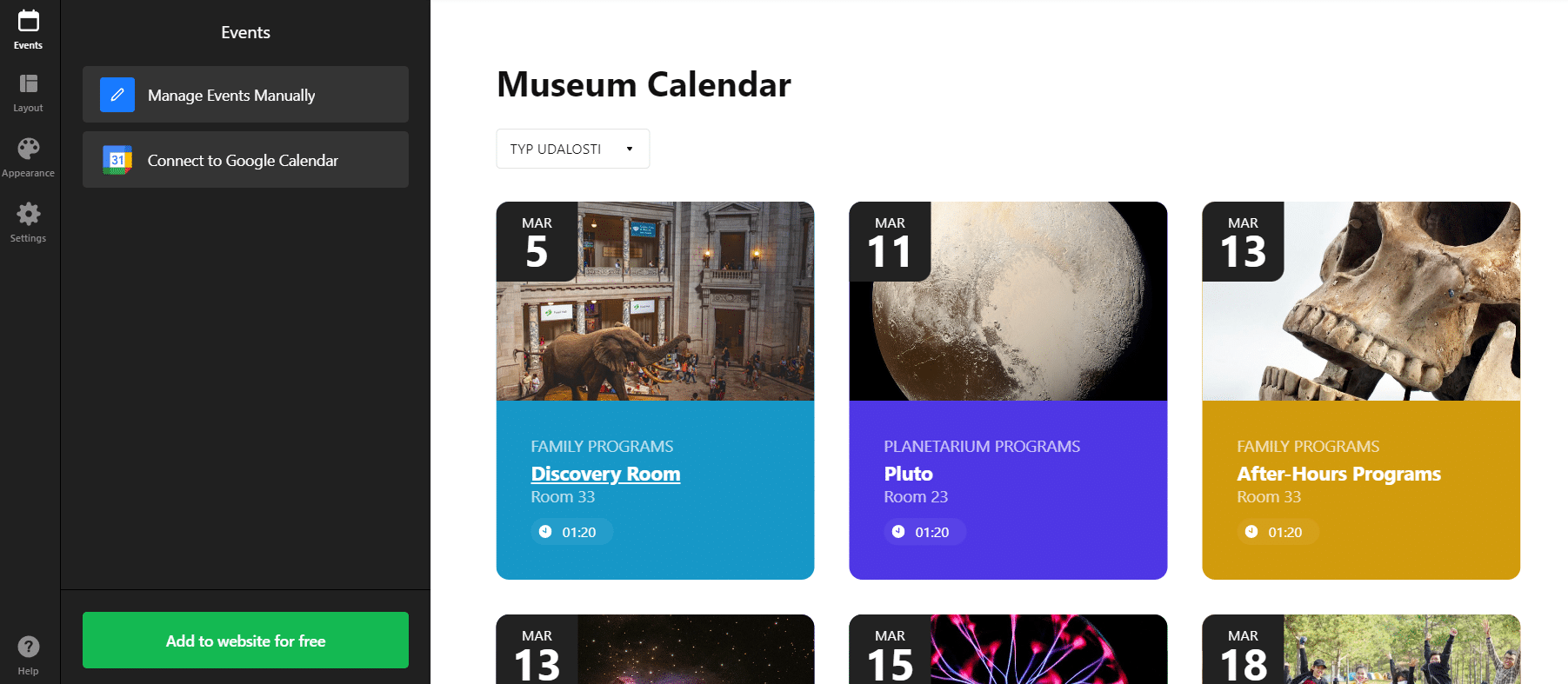
3. V dalším kroku máte na výběr mezi vytvořením událostí a akcí manuálně (Manage Events Manually) nebo pomocí propojení s Google kalendářem (Connect to Google Calendar).
V případě Google kalendáře Vás služba vyzve k přihlášení do Google účtu.
*Pro účely tohoto návodu jsme vybrali „Manage Events Manually“*
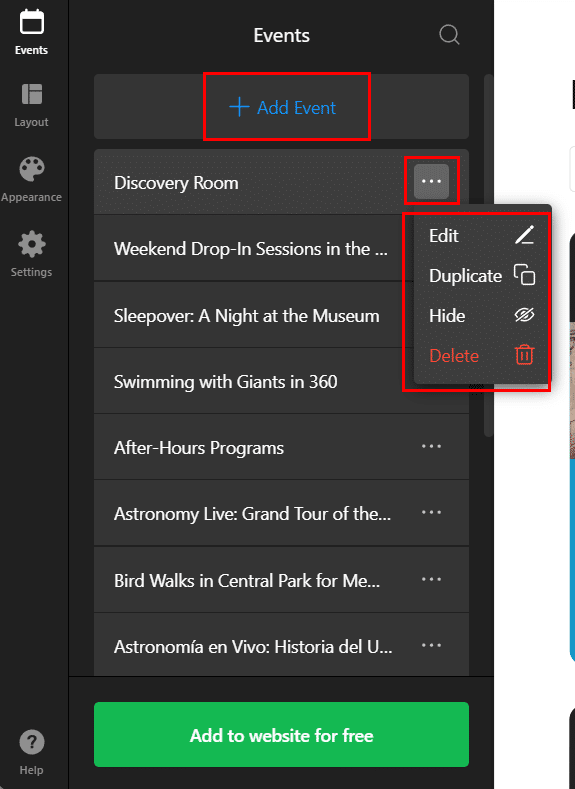
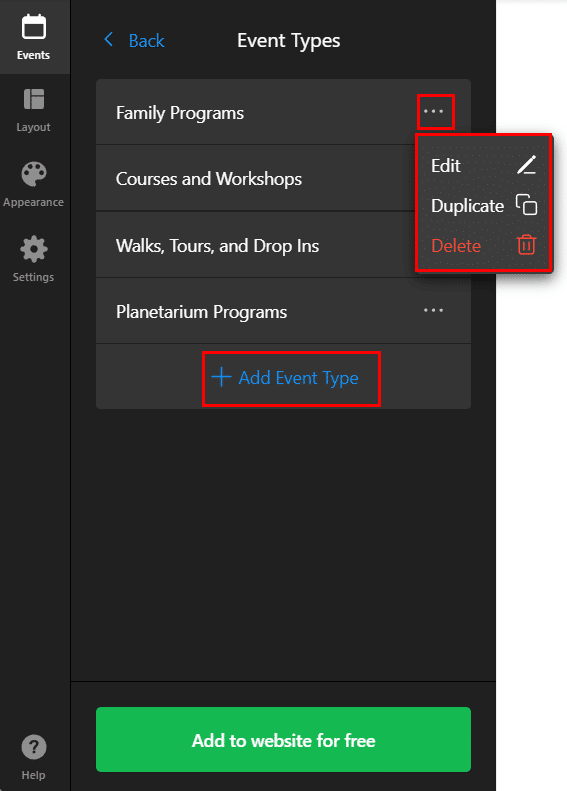
4. V sekci Events můžete přidat novou událost, a to kliknutím na Add Event.
Pozměnit/nastavit, duplikovat, skrýt a vymazat akci můžete kliknutím na tři tečky u daného eventu a výběrem Edit, Duplicate, Hide nebo Delete.
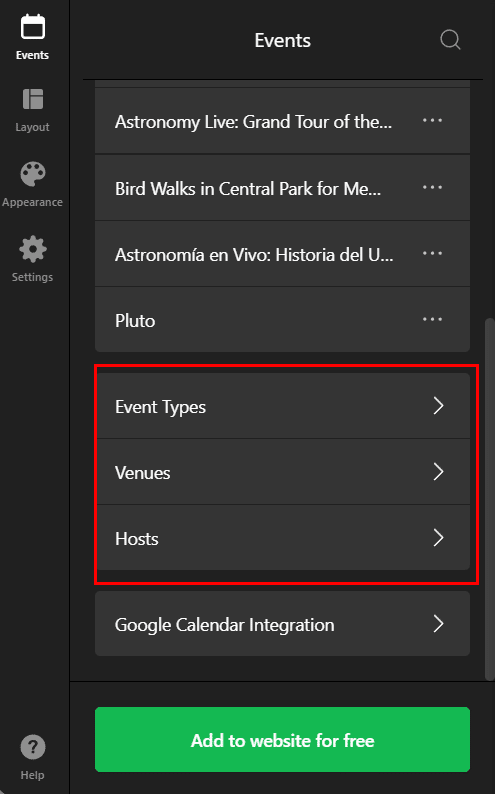
Také jste pod sekcí Events schopen měnit stávající a přidat nové kategorie pro Typ akce (Event Types), Místo konání (Venues), Hostitelé (Hosts). Právě tyto položky (Typ akce, Místo konání a Hostitelé) umožňují uživatelům filtrovat v kalendáři akcí.
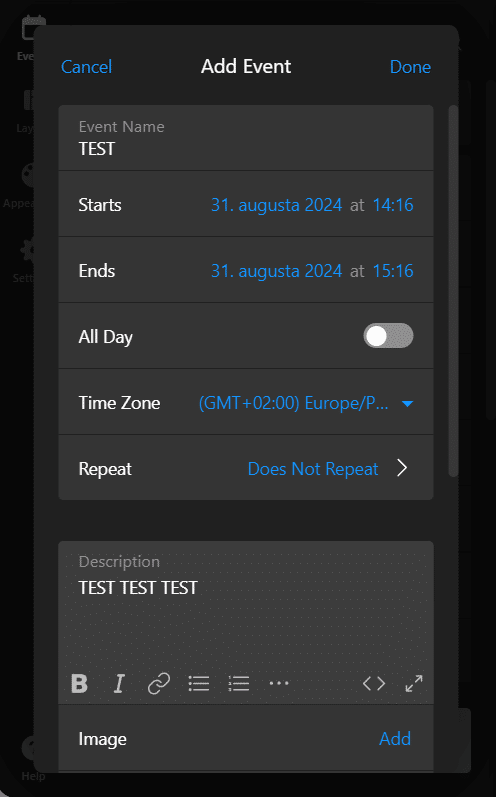
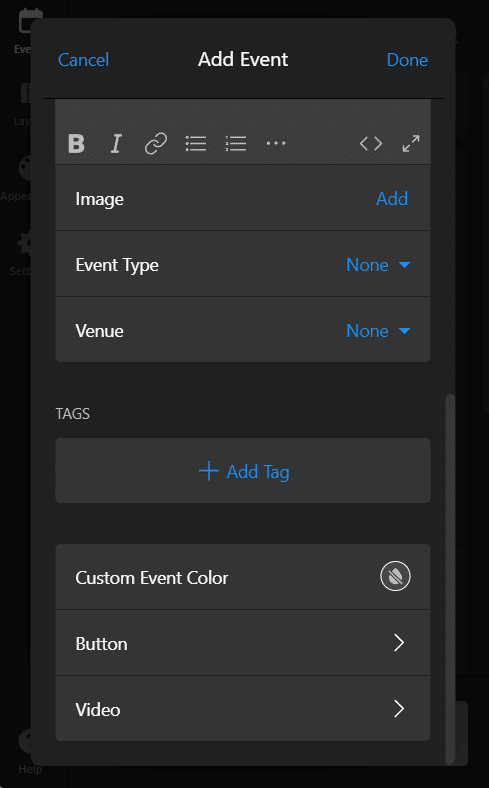
Při vytváření události (či při její změně) máte široké možnosti nastavení jako:
- Název události (Event Name)
- Začátek události (Starts)
- Konec události (Ends)
- Časová zóna (Timezone)
- Popis (Description)
- Obrázek (Image)
- Tlačítko (Button)
….
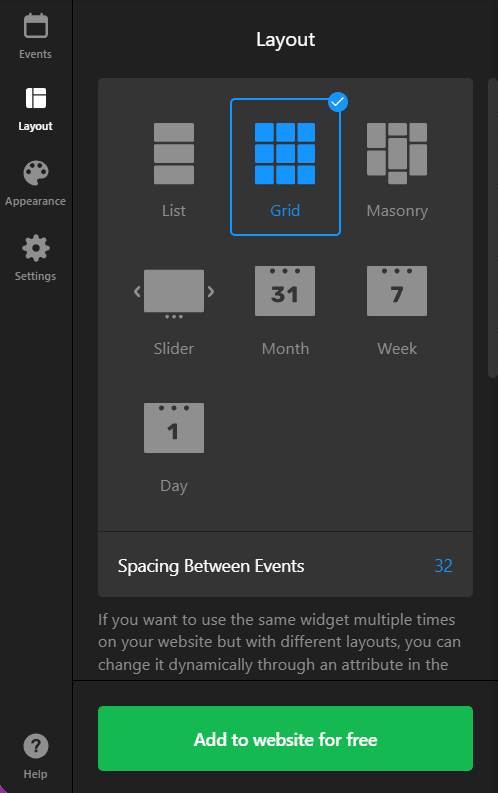
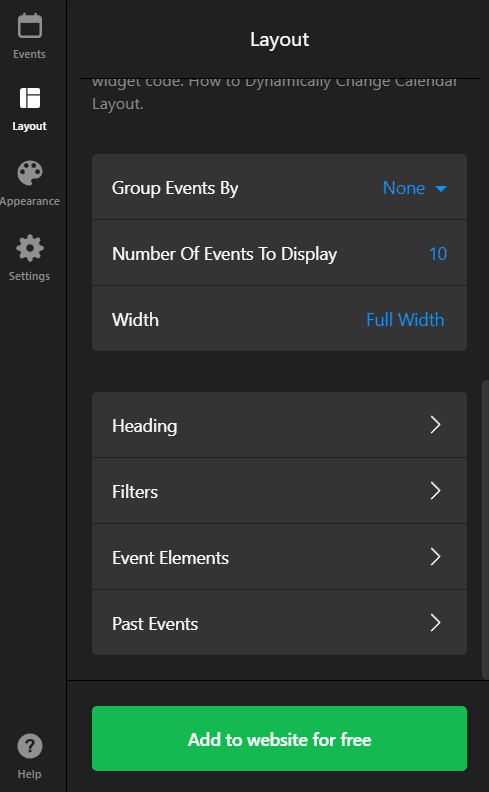
5. V sekci Layout můžete nastavit rozložení celého kalendáře či velikost mezery mezi akcemi (Spacing Between Events). Také můžete nastavit počet akcí, které se v kalendáři budou zobrazovat (Number Of Events To Display), změnit nadpis kalendáře (Heading) i nastavit, které detaily dané akce se budou zobrazovat v náhledu (Events Elements).
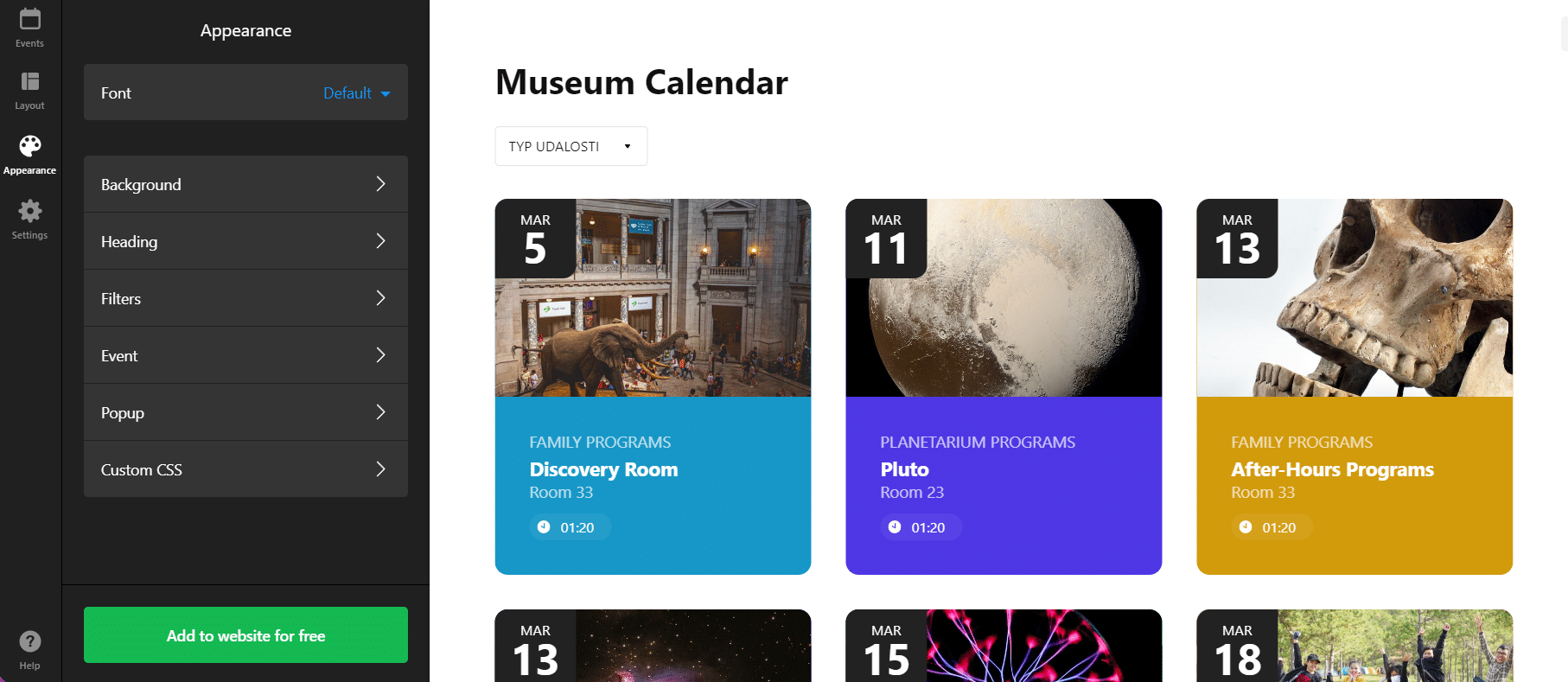
6. Sekce Appearance Vám nabízí možnost širší personalizace a to nastavením fontu a barvy nadpisu kalendáře, nastavením fontu, pozadí či barvy náhledu, jakož i nastavení popup okna, které se zobrazí, když uživatel klikne na akci. Tato sekce vám umožňuje doladit kalendář tak, aby jeho design co nejvíce ladil s vaší webovou stránkou
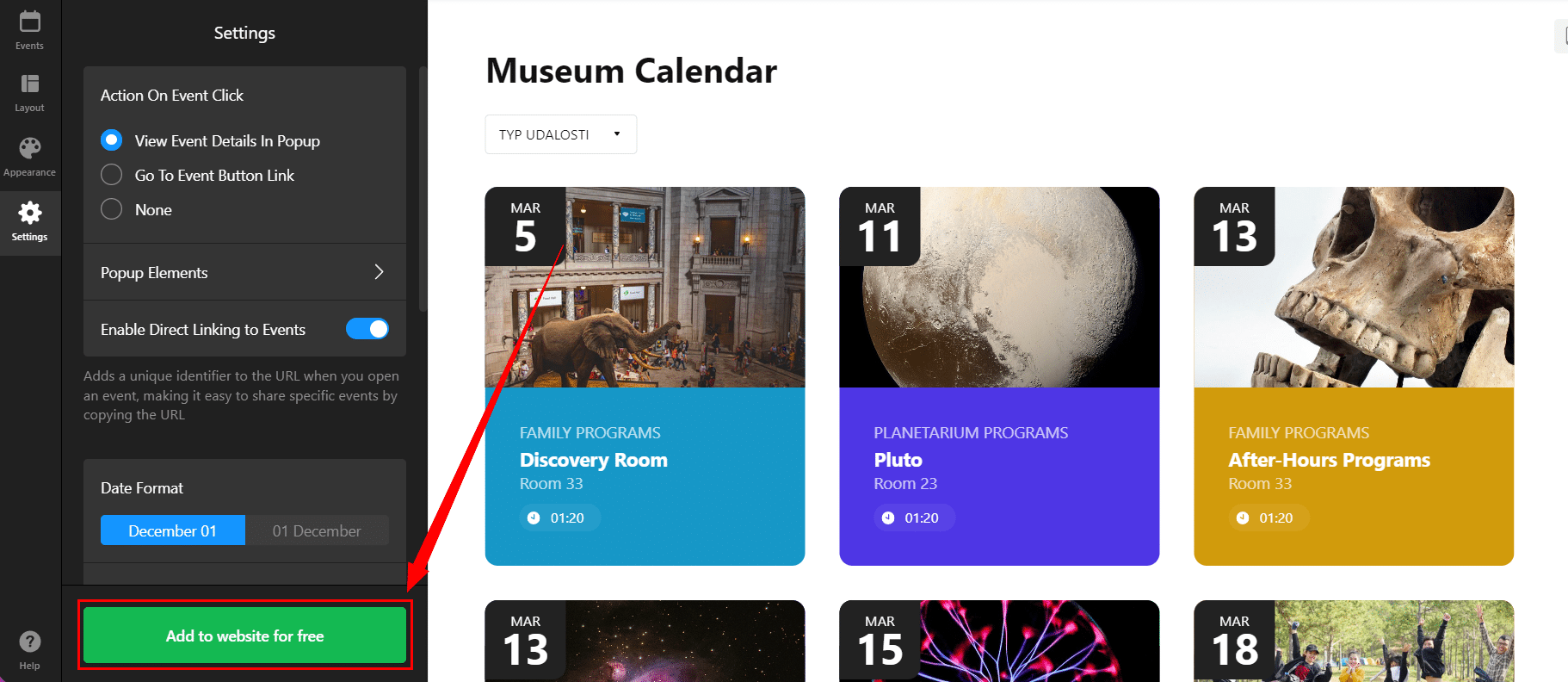
7. V případě, že jste s úpravami hotovi, klikněte na Add to website for free.
Služba Vás vyzve o přihlášení. Můžete využít svůj stávající Google nebo Facebook účet, zda se přihlásit pomocí e-mailu.
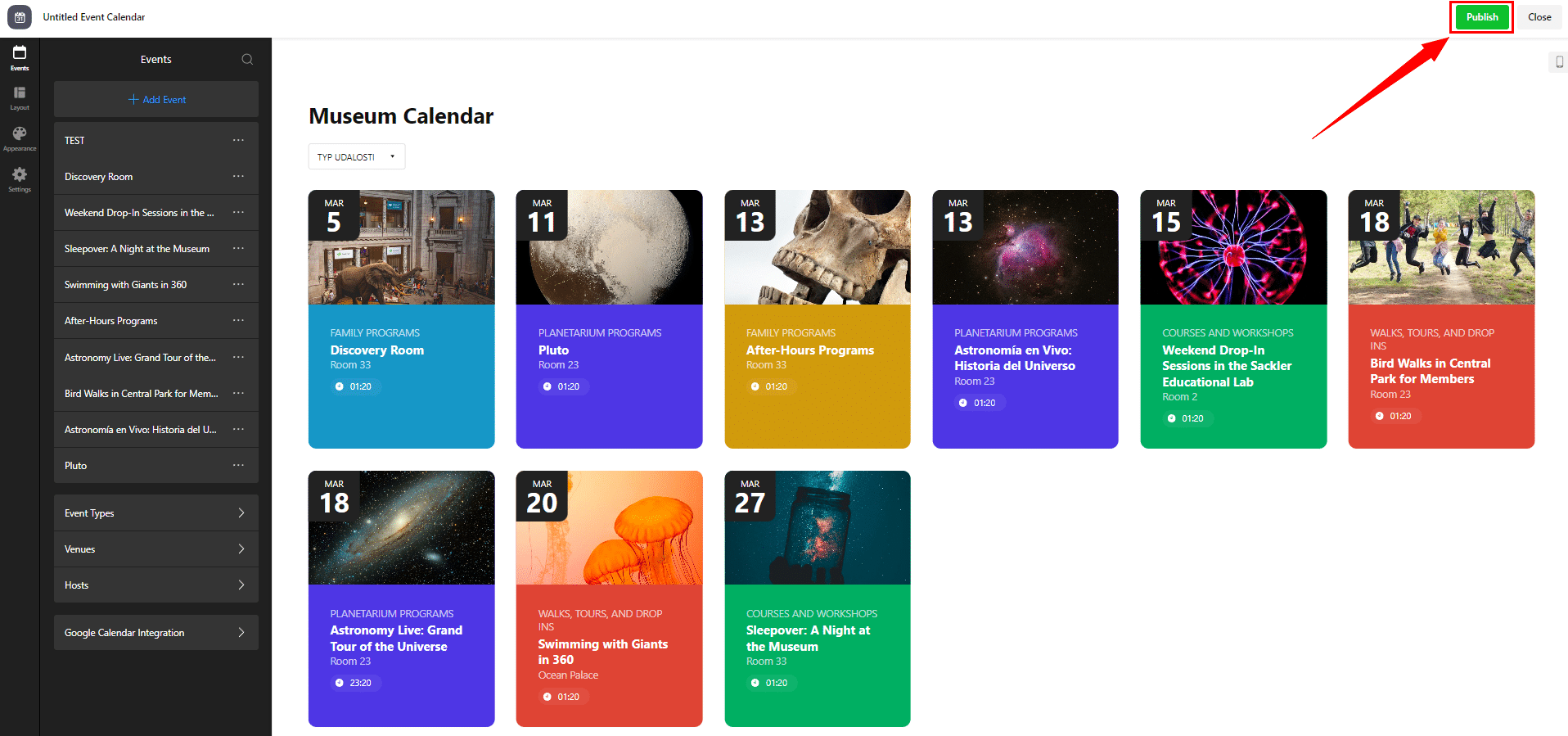
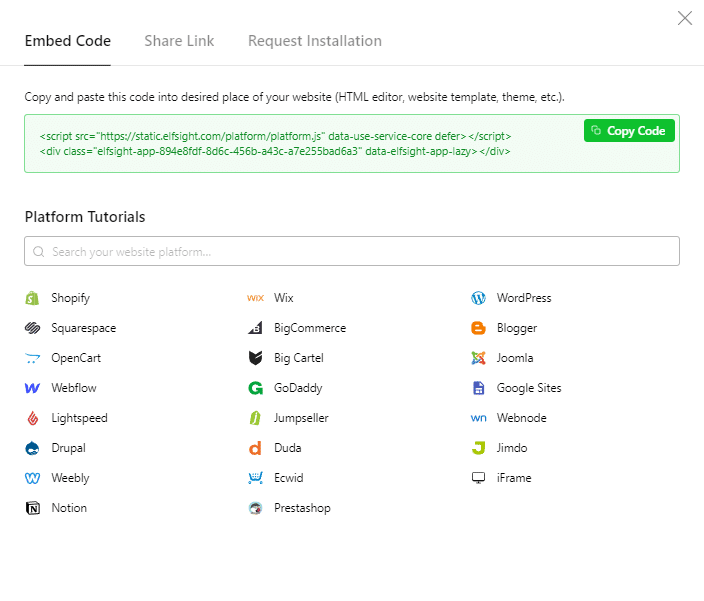
8. Klikněte na tlačítko Publish v pravém horním rohu a zkopírujte si potřebný HTML kód pomocí Copy Code.
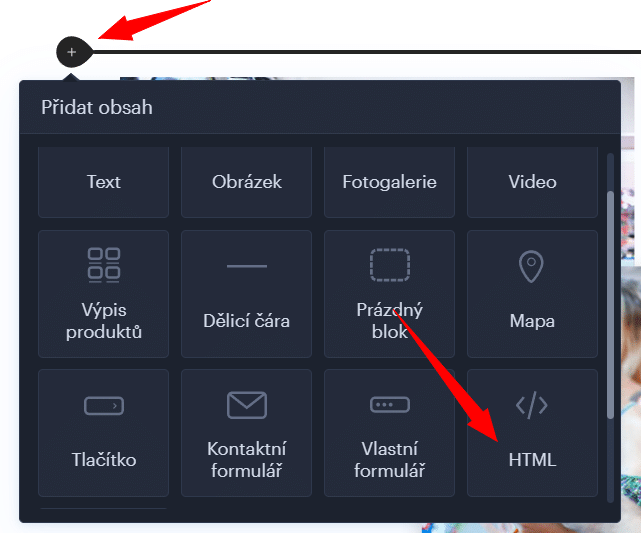
9. Přihlaste se do editace webu ve Webnode a vložte kód podle toho, jaké služby máte ve Webnode zakoupeny:
1. Mám ve Webnode zakoupené Prémiové služby LIMITED, MINI, STANDARD, PROFI nebo BUSINESS
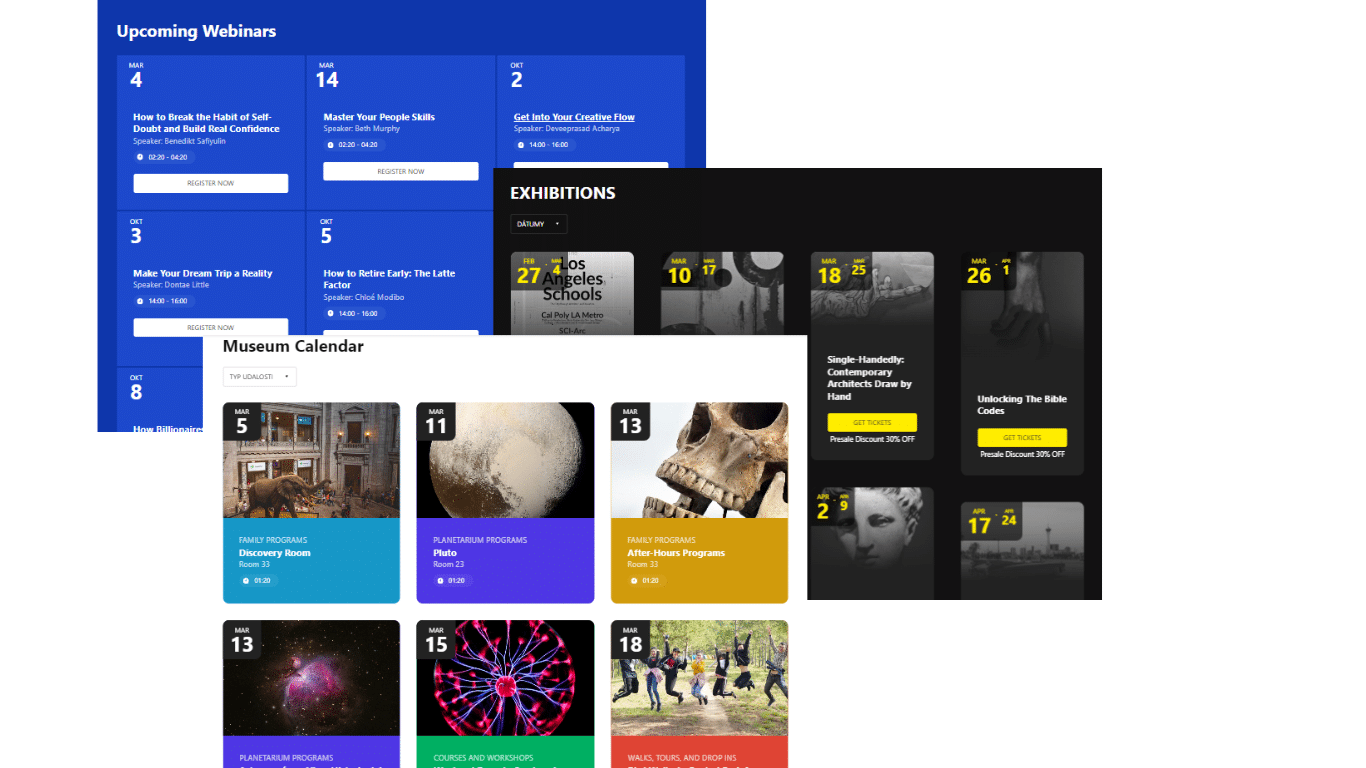
Kalendář akcí – ukázka
Pár slov na závěr
Kalendář akcí a eventů od Elfsight je rychlý a efektivní způsob jak zobrazit nadcházející události a akce na Vašich webových stránkách. Možnost přidat „Výzvu k akci“ formou tlačítka je jedním z velkých lákadel této funkce. Moderní design, více než 30+ šablon a reponzivita (kalendář se přizpůsobí zařízení – počítač/tablet/mobil) – to je Event Calendar widget od Elfsight.
Neváhejte a vyzkoušejte to teď!
TIP: Vy ještě nemáte vlastní webovou stránku ve Webnode? Získejte slevu až 17% na nový web. Pro získání slevy klikněte na tento odkaz.
Kalendář akcí – Časté dotazy (FAQ)
Lze Event Calendar widget propojit s Google kalendářem?
Ano. Kalendář akcí od Elfsight můžete propojit se svým Google kalendářem.
Je možné filtrovat akce v kalendáři?
Ano. Události v kalendáři můžete filtrovat.
Potřebuji mít technické znalosti, abych si na web přidal widget od Elfsight?
Ne, technické znalosti vůbec nepotřebujete. Přečtěte si tento návod a určitě to zvládnete! Držíme palce!
Musím zadávat číslo platební karty?
Ne – služba Elfsight nepožaduje vyplnění platební karty při použití verze Zdarma (LITE).
Další skvělé návody

Nákupní proces s Webnode e-shopem
Nákupní proces a Webnode e-shop Co je to nákupní proces? Co všechno lze nastavit pro nákupní proces ve Webnode e-shopu? NÁVOD: Jak nastavit nákupní proces pro Webnode e-shop? Pár slov na závěr Nákupní proces – Časté dotazy (FAQ) Nákupní proces a Webnode e-shopV...

Tvorba webu ve Webnode s pomocí umělé inteligence (AI).
Webové stránky s Webnode a umělou inteligencí (AI) Výhody tvorby webu pomocí použití umělé inteligence NÁVOD: Jak vytvořit web ve Webnode pomocí umělé inteligence? Migrace webové stránky k Webnode pomocí AI Uživatelské zkušenosti s tvorbou webu pomocí AI od Webnode...

Google Business Sites končí. Webnode je rychlá a jednoduchá alternativa!
Google Business Sites končí Google Business Sites - alternativy Webnode jako alternativa k Google Business Sites Webnode AI migration tool Pár slov na závěr Webnode jako alternativa k Google Business Sites - Časté dotazy (FAQ)Google Business Sites končíPokud jste se...

Jak přidat certifikát „Ověřeno zákazníky“ ve Webnode?
O nástroji pro tvorbu webu Webnode jsme naposledy psali ve Webnode recenzi. V novince 5 nových funkcí NOVÉHO Prémiového balíčku Business – Webnode pro e-shopy jsme Vám ukázali, jaké funkce jsou součástí nejvyššího Prémiového balíčku. Majitelé eshopů připravte se! Dnes...

Kopírujte a přesouvejte obsah bez limitací
Kopírujte a přesouvejte obsahPřed pár měsíci jsme Vám na portálu Wpromotions představili 7 nových WEBNODE šablón pre tvorbu firemného webu. Dnes se podíváme na novinky, které nabízí editor při práci s obsahem, konkrétně kopírování a přesouvání obsahu.Kopírování...

7 nových WEBNODE šablon pro tvorbu firemního webu
Viděli jste již 7 nových Webnode šablon pro tvorbu firemního webu v roce 2023?V našich Webnode Free Novinkách jsme si už o Webnodu editoru řekli pár zajímavostí. Už jste četli článek o 5 nových funkcích NOVÉHO Prémiového balíčku Business nebo 6 nejlepších WEBNODE...

Jak si na web ve Webnode přidat horní lištu s kontaktními informacemi a ikonami soc. sítí?
Přidejte si na web horní lištu s kontaktními informacemi, ikonkami soc. sítí, přepínačem měn (v e-shopu) nebo přepínač jazyků (cez vlajky).V novinkách 5 nových funkcí NOVÉHO Prémiového balíčku Business a 6 nejlepších WEBNODE šablon pro tvorbu webu jsme si o našem...

6 nejlepších Webnode šablon pro tvorbu webu v roce 2021
6 nejoblíbenějších šablon pro tvorbu webu v redakčním systému WebnodeV našich Webnode Free Novinkách jsme si už o Webnode editoru řekli pár zajímavostí. Už jste četli článek o 5 nových funkcích NOVÉHO Prémiového balíčku Business? Věděli jste, že redakční systém...

5 nových funkcí NOVÉHO Prémiového balíčku Business – Webnode pro e-shopy
Webnode RECENZE E-SHOP balíčků BUSINESS ve WebnodeCo vše přináší nový Prémiový balíček Business pro Webnode e-shop?V novinke Jaký byl rok 2020 ve společnosti Webnode? jsme si o našem oblíbeném editoru Webnode už řekli pár zajímavostí. Pojďme se nyní společně podívat...
- Jak přidat kolo štěstí na webové stránky? - 30.11.2024
- Jak přidat kalendář akcí/eventů na webové stránky? - 1.9.2024
- Jak vytvořit webové stránky zdarma v 6 krocích? - 6.8.2024