Hoe verberg je de publicatiedatum van berichten in Webnode?
In de uitleg Hoe verberg je de winkelwagen in de eshop in Webnode? heb ik je getoond – hoe gemakkelijk het is om iets te “verbergen” in Webnode.
Leer hoe je gemakkelijk een datum uit een artikel op je blog in Webnode kunt verwijderen in deze snelle handleiding.
De functie “Blog” in Webnode is een geweldige functie waarmee je blogberichten op de website kunt maken en ze dan in een mooie lijst van artikelen kunt weergeven.
Ik kreeg een vraag in mijn gratis Webnode support of het mogelijk is om de publicatiedatum van het artikel in Webnode te verbergen.
Ja dat is mogelijk – het kan ingesteld worden met mijn voorbewerkte code, die de datum uit het artikel en uit de lijst van artikelen verwijdert.
Laten we het doen!
Demo website met verwijderde publicatiedatum van berichten:
Eenvoudige zelfstudie: Hoe een datum uit een artikel verwijderen in Webnode?
1. De datum uit het artikel en uit de lijst van artikelen verwijderen is eenvoudig – schrijf je in voor mijn nieuwsbrief en ontvang vooraf voorbereide code, die je op je website invoegt en zo de datum uit de gepubliceerde versie van de website verwijdert.
De eerste stap is dus het verkrijgen van deze code. Schrijf je in op mijn nieuwsbrief om de code te krijgen:

You have Successfully Subscribed!
2. Log in op administratiepagina van Webnode en plak de vooraf voorbereide code op je website.
Je hebt de keuze uit twee mogelijkheden om de code te plakken – kies uit de volgende opties, afhankelijk van welk Premium Plan je bij Webnode betaald hebt:
1. Ik heb STANDAARD of PRO Premium Plan gekocht
Als je het Standaard of Pro Premium Plan van Webnode gekocht hebt, kun je de code met één klik in de koptekst op alle pagina’s van de website plakken.
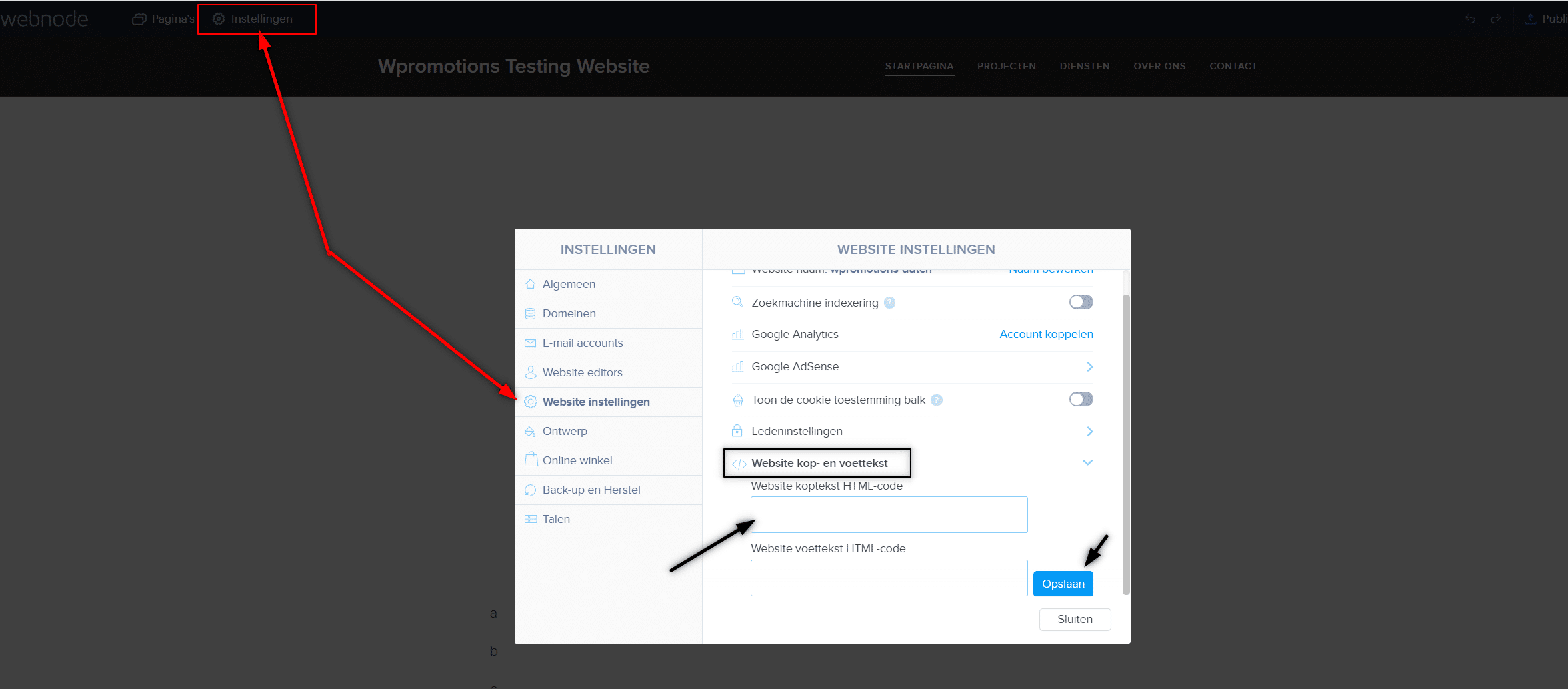
Klik bovenaan de Webnode editor op “Instellingen” – “Website Instellingen” – “HTML Koptekst / Voettekst” – “HTML Koptekst“.

Geweldig – nu ben je klaar – de gepubliceerde datum van berichten wordt verwijderd in de PUBLIEKE versie van de website.
2. Ik heb een project in de Gratis versie of ik heb het Premium Plan Limited of Mini gekocht.
Als je een website hebt gemaakt in de Gratis versie of je hebt het Limited of Mini Premium Plan gekocht, dan moet je de code op elke pagina/post afzonderlijk plakken.
1. Plak de code op elke pagina van de website waar je een lijst van artikelen hebt ingevoegd + plak de code in elk artikel direct in de inhoud van het artikel.
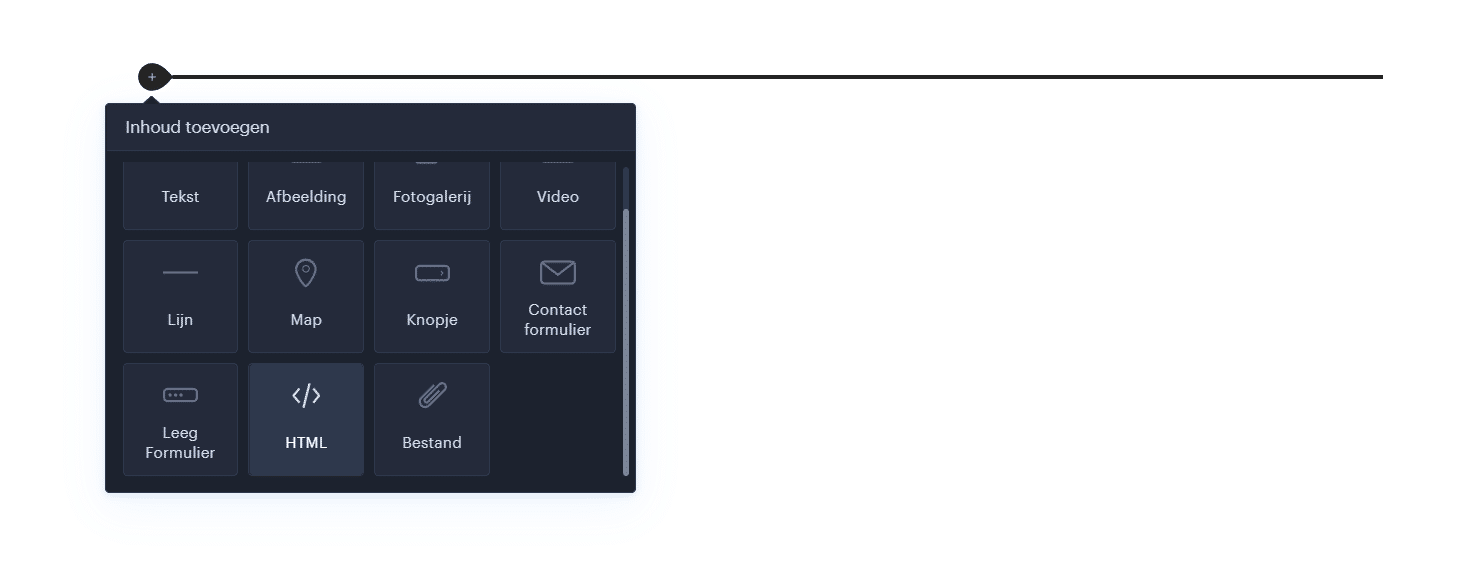
Gebruik hiervoor de functies “+” een “HTML“:

Geweldig, ik ben blij dat je klaar bent met lezen, en ik hoop dat je de datum van Webnode berichten kon wissen.
Mocht de code voor jou niet werken, schrijf me dan een berichtje in de comments of stuur me de naam van je project in Webnode. Ik zal even kijken en je code bewerken als dat nodig is.
Ik wens je veel succes met je online bedrijf en veel plezier met de beste website bouwer – WEBNODE.
Geweldige nieuwste artikelen

⭐Webnode Eerlijk Recensie & Beoordeling
Heb je ooit je eigen website vanaf nul willen maken? Wil je een website of e-shop maken en die zichtbaar maken op het Internet? Ga nu meteen aan de slag en leer hoe je gemakkelijk je eerste eigen website kunt maken.Een website maken met Webnode is enorm eenvoudig. Het...

Hoe de naam van de “Toegevoegd aan de winkelwagen” knop wijzigen in Webnode e-shop
Wil je de naam veranderen van de "Toegevoegd aan de winkelwagen" knop in Webnode?In de handleiding "Hoe hernoem je “Winkelwagen” in het menu in WEBNODE e-shop" liet ik je zien hoe je CART in het menu kunt hernoemen. Laten we nu eens kijken naar je andere...

Hoe maak je GRATIS een eenvoudige visitekaartjes website
Maak je eerste visitekaartjes website met WebnodeWat is een visitekaartjes website? Een visitekaartjes website is een eenvoudige website die kort en duidelijk je diensten of producten voorstelt. Het is een eenvoudige website die gebruikt wordt om basisinformatie over...

Hoe stel je je eigen lettertype in Webnode in met de Google Fonts bibliotheek?
VideotutorialWil je het lettertype in Webnode veranderen in een van de Google Fonts? Een paar woorden aan het beginMet Webnode kun je het lettertype op je website veranderen onder sectie: "Instellingen" - "Ontwerp" - "Lettertypen". Natuurlijk biedt de Webnode...

Hoe verberg je de categorie “alle producten” in de lijst van producten in de e-shop van Webnode
Hoe verberg je de categorie "Alle producten" in de lijst met producten in de Webnode?In de leerprogramma's Hoe verberg je de winkelwagen in de eshop in Webnode? en Hoe verberg je de publicatiedatum van het artikel in Webnode? hebben we getoond hoe gemakkelijk het is...

Hoe kun je tekst tonen en verbergen door te klikken?
Je hebt te veel tekst op je website, en je moet de tekst tonen / verbergen door erop te klikken, bijvoorbeeld "Meer info" ? Lees meer... Als je veel tekst op de website hebt en je wilt de tekst elegant verbergen door op de knop te klikken, bijvoorbeeld, Om het...

Hoe omleiding naar externe URL instellen vanuit een bladwijzer in het menu in Webnode?
Zoek je een manier om omleiding van Menu in Webnode naar een andere website in te stellen (door op het menu-item te klikken)? Laten we het doen! 1. Maak een nieuwe pagina in Menu. 2. Bewerk de onderstaande code als volgt: Je kunt de waarde van...

Hoe activiteit van bezoekers op je website registreren met SmartLook?
Wil je het gedrag van je klanten op je website begrijpen? SmartLook zal je zeker helpen. Wat is "Smartlook"? Smartlook is een online toepassing om de muisbewegingen van bezoekers op je website of eshop te registreren, en je te helpen fouten op je...

Hoe kun je Instagram met je website verbinden in Webnode?
VideoTutorialDus, je wilt je actuele foto's van je Instagram op je Webnode website ZIEN? In de handleiding Hoe voeg je een sociaal netwerk pictogrammen (FB en Instagram) toe aan de bovenkant van de Webnode website? Ik toonde je een heel eenvoudige oplossing -...