Google Agenda – geweldige hulp bij het organiseren van je tijd
Google Agenda is een web-applicatie om je tijd te organiseren.
In deze handleiding leren we hoe je Google Agenda in een Webnode website kunt invoegen.
1. De eerste stap is het aanmaken van een account bij Google – hier
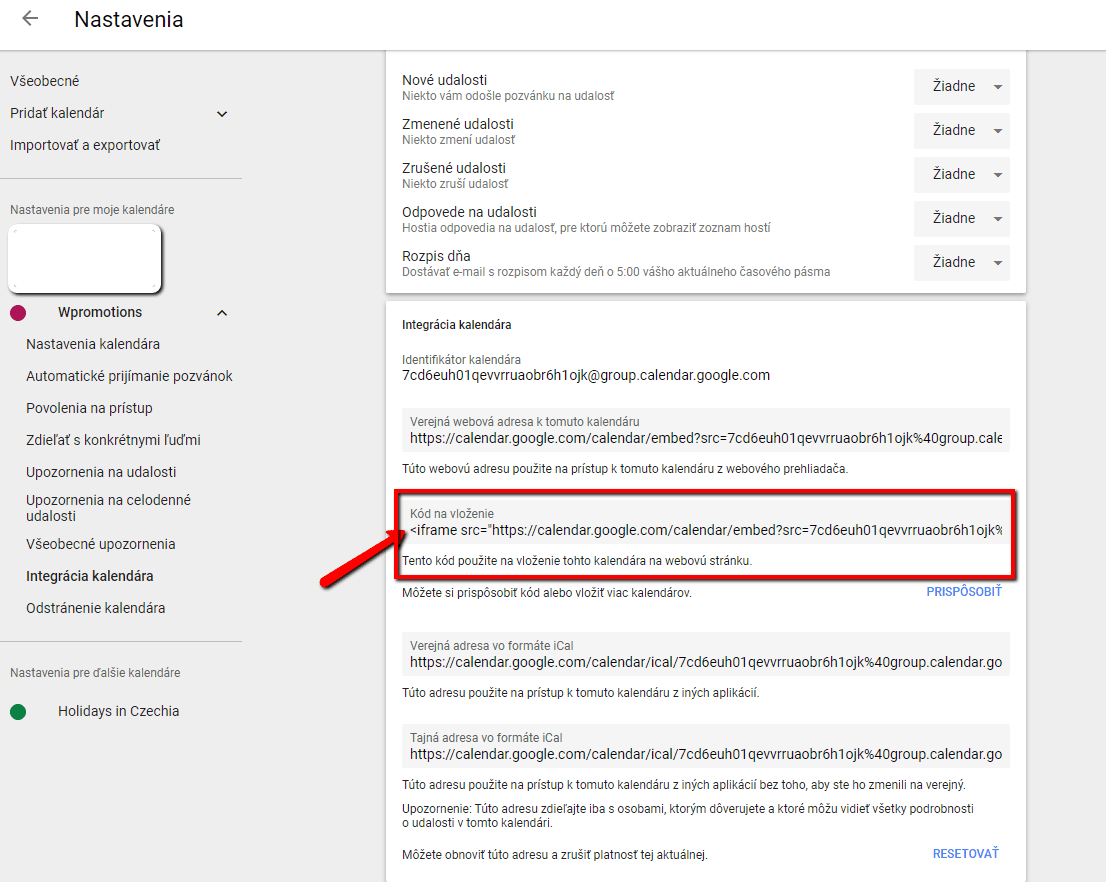
2. In de officiële Google Help kun je meer informatie vinden over het maken van Google Agenda en het verkrijgen van je HTML code. Het is eenvoudig:


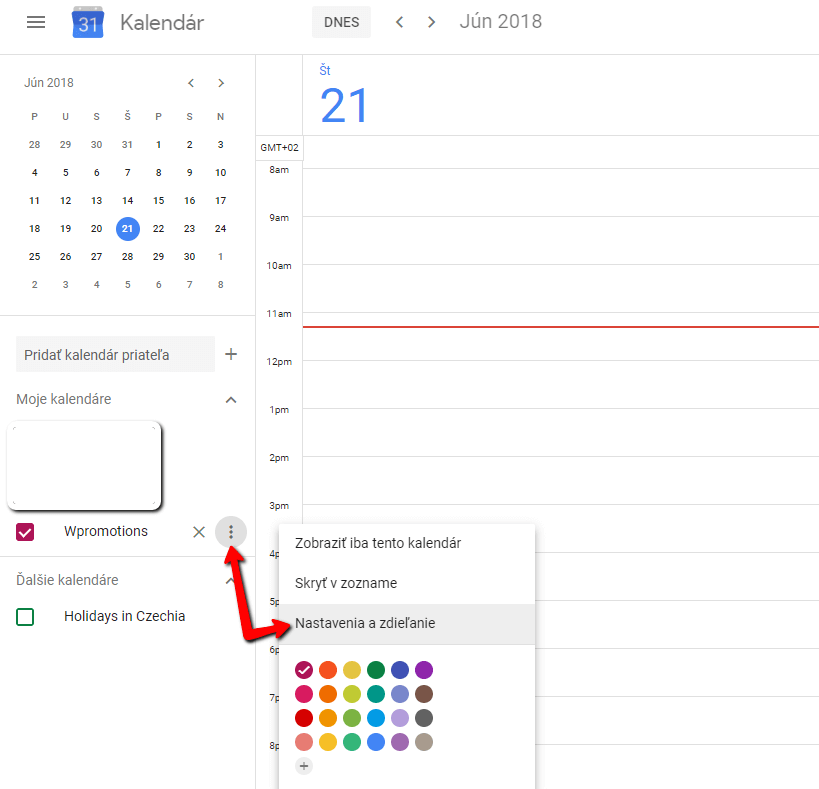
3. Stel Google Agenda in als openbaar.
Je moet Google Agenda instellen als openbaar. Verander het dus in het tabblad “Toegang”!
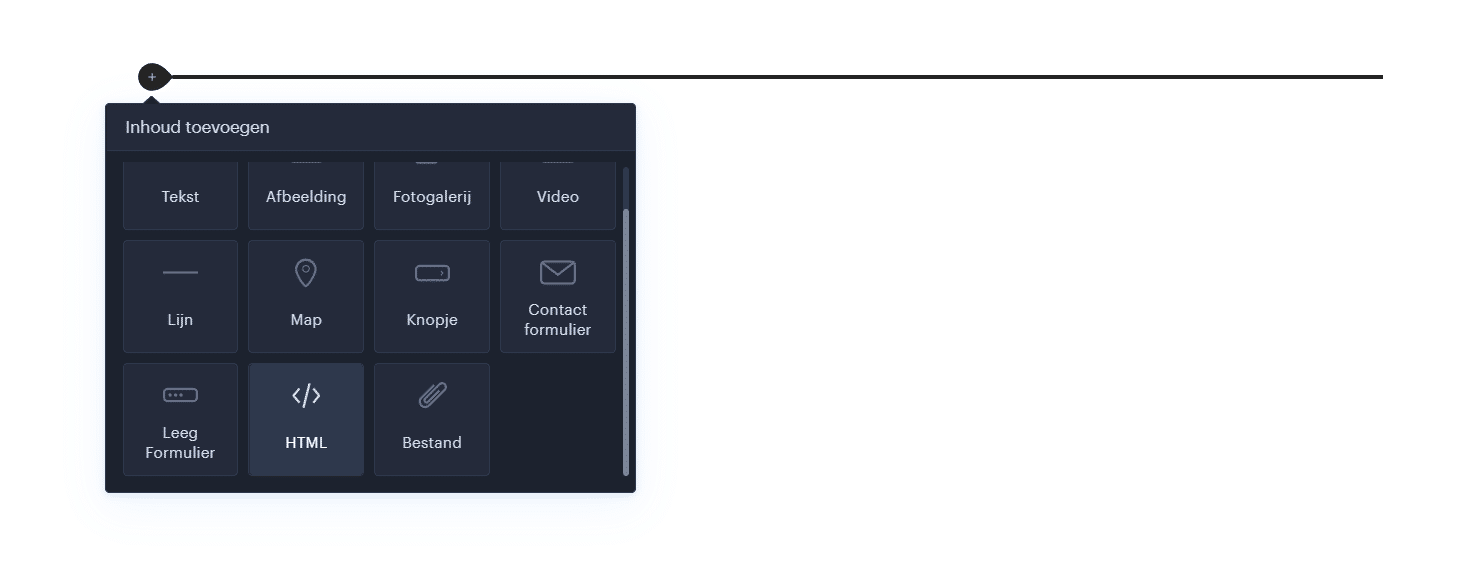
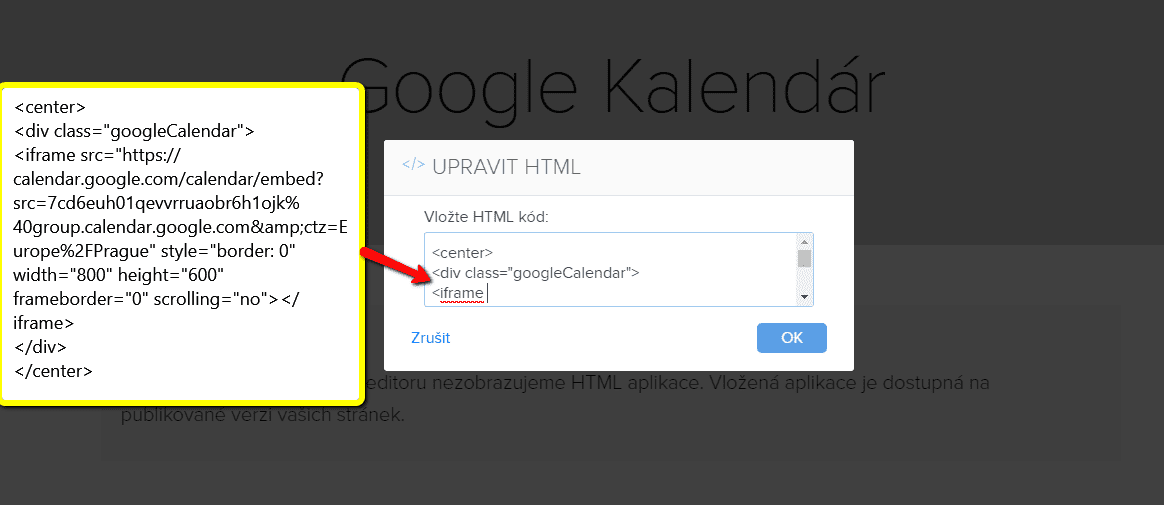
4. Plaats de HTML code van de kalender op de Webnode website.
Je kunt deze code gebruiken om hem ergens op de site te plaatsen – waar je Google Agenda wilt zien.
| <div class="googleCalendar">PLACE THE GOOGLE CALENDAR IFRAME CODE HERE</div> |
5. De ingebedde Google Agenda verschijnt op de WEBNODE site, maar je moet nog wel Google Agenda instellen voor mobiel/tablets.
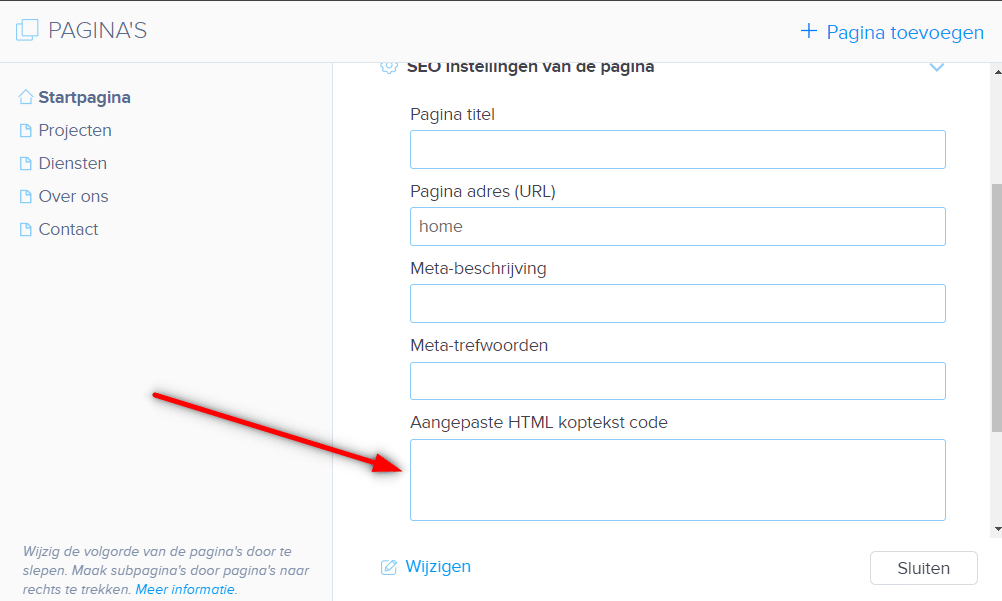
Klik nu in de bovenste balk van de editor op “Pagina’s” Kies een pagina waarop je Google Agenda hebt “SEO Site Instellingen” – “Header HTML Code” en voer de volgende code in:
| <style> | |
| .googleCalendar{ | |
| position: relative; | |
| padding-bottom: 75%; | |
| height: 0; | |
| overflow: hidden; | |
| } | |
| .googleCalendar iframe{ | |
| position: absolute; | |
| top:0; | |
| left: 0; | |
| width: 100%; | |
| height: 100%; | |
| } | |
| </style> |
En je bent klaar. Google Agenda is ingebed in de website en is responsive, dus dat betekent dat de kalendergrootte zich aanpast aan mobiele apparaten (mobiele telefoons, tablets, enz.).
De kalender op het web ziet er als volgt uit:
Samenvatting:
Je voert op de website 2 codes in. Je bewerkt de eerste code en plakt hem in het hoofddeel van de pagina (<body>) met de Webnode HTML functie.
Zet de tweede code in de kop van de pagina (<head>) in de SEO instellingen van de pagina waar je de ingesloten kalender hebt.
Code naar het lichaam
Code naar de koptekst
| <div class="googleCalendar">PLACE THE GOOGLE CALENDAR IFRAME CODE HERE</div> |
| <style> | |
| .googleCalendar{ | |
| position: relative; | |
| padding-bottom: 75%; | |
| height: 0; | |
| overflow: hidden; | |
| } | |
| .googleCalendar iframe{ | |
| position: absolute; | |
| top:0; | |
| left: 0; | |
| width: 100%; | |
| height: 100%; | |
| } | |
| </style> |
Geweldige nieuwste artikelen

⭐Webnode Eerlijk Recensie & Beoordeling
Heb je ooit je eigen website vanaf nul willen maken? Wil je een website of e-shop maken en die zichtbaar maken op het Internet? Ga nu meteen aan de slag en leer hoe je gemakkelijk je eerste eigen website kunt maken.Een website maken met Webnode is enorm eenvoudig. Het...

Hoe de naam van de “Toegevoegd aan de winkelwagen” knop wijzigen in Webnode e-shop
Wil je de naam veranderen van de "Toegevoegd aan de winkelwagen" knop in Webnode?In de handleiding "Hoe hernoem je “Winkelwagen” in het menu in WEBNODE e-shop" liet ik je zien hoe je CART in het menu kunt hernoemen. Laten we nu eens kijken naar je andere...

Hoe maak je GRATIS een eenvoudige visitekaartjes website
Maak je eerste visitekaartjes website met WebnodeWat is een visitekaartjes website? Een visitekaartjes website is een eenvoudige website die kort en duidelijk je diensten of producten voorstelt. Het is een eenvoudige website die gebruikt wordt om basisinformatie over...

Hoe stel je je eigen lettertype in Webnode in met de Google Fonts bibliotheek?
VideotutorialWil je het lettertype in Webnode veranderen in een van de Google Fonts? Een paar woorden aan het beginMet Webnode kun je het lettertype op je website veranderen onder sectie: "Instellingen" - "Ontwerp" - "Lettertypen". Natuurlijk biedt de Webnode...

Hoe verberg je de categorie “alle producten” in de lijst van producten in de e-shop van Webnode
Hoe verberg je de categorie "Alle producten" in de lijst met producten in de Webnode?In de leerprogramma's Hoe verberg je de winkelwagen in de eshop in Webnode? en Hoe verberg je de publicatiedatum van het artikel in Webnode? hebben we getoond hoe gemakkelijk het is...

Hoe kun je tekst tonen en verbergen door te klikken?
Je hebt te veel tekst op je website, en je moet de tekst tonen / verbergen door erop te klikken, bijvoorbeeld "Meer info" ? Lees meer... Als je veel tekst op de website hebt en je wilt de tekst elegant verbergen door op de knop te klikken, bijvoorbeeld, Om het...

Hoe omleiding naar externe URL instellen vanuit een bladwijzer in het menu in Webnode?
Zoek je een manier om omleiding van Menu in Webnode naar een andere website in te stellen (door op het menu-item te klikken)? Laten we het doen! 1. Maak een nieuwe pagina in Menu. 2. Bewerk de onderstaande code als volgt: Je kunt de waarde van...

Hoe activiteit van bezoekers op je website registreren met SmartLook?
Wil je het gedrag van je klanten op je website begrijpen? SmartLook zal je zeker helpen. Wat is "Smartlook"? Smartlook is een online toepassing om de muisbewegingen van bezoekers op je website of eshop te registreren, en je te helpen fouten op je...

Hoe kun je Instagram met je website verbinden in Webnode?
VideoTutorialDus, je wilt je actuele foto's van je Instagram op je Webnode website ZIEN? In de handleiding Hoe voeg je een sociaal netwerk pictogrammen (FB en Instagram) toe aan de bovenkant van de Webnode website? Ik toonde je een heel eenvoudige oplossing -...