Wat is Google Tag Manager? en waarom heb je het nodig?
Online marketing vereist het invoegen van verschillende meetcodes op je website of e-shop. Om te voorkomen dat je elke volgcode “handmatig” in de kop- of voettekst van de website moet invoegen, kun je de Google Tag Manager dienst gebruiken, waarmee je slechts één code in je website kunt invoegen en dan deze dienst kunt gebruiken om extra codes direct in de website in te voegen (zonder in te loggen op webbewerking in Webnode).
Je hebt dan alle codes overzichtelijk en het maakt je werk eenvoudiger 🙂
Google Tag Manager is een heel nuttige dienst als je bv. remarketing code in webnode wilt invoegen, conversie code in webnode wilt invoegen, enz.
Met de GTM dienst kun je de codes van verschillende externe diensten, zoals Smartlook, Smartsupp, of het invoegen van je eigen HTML code, enz. op één plaats beheren.
Snelle handleiding: Hoe GTM met WEBNODE verbinden ?
In deze zelfstudie richt ik me alleen op het verbinden van de Webnode site met Google Tag Manager.
Als je niet weet hoe je deze dienst moet gebruiken, raad ik je een officiële gids van Google aan.
Ik zal de zelfstudie in 2 delen splitsen:
1. Om deze Google Tag Manager dienst te gebruiken heb je een Google Account nodig (als je geen Google Account hebt, maak er dan gratis een aan) en meld je aan in GTM: https://tagmanager.google.com/
2. Nadat je in GTM bent ingelogd, klik je op “Maak een account“.
3. Vul je accountgegevens in en ga verder naar “Create“.
4. Na het aanmaken van een account verschijnt een venster met instructies (codes) om verbinding te maken met de website of e-shop.
Sluit het venster niet, je zult de codes nodig hebben.
5. Je kunt nu Google Tag Manager aan je website / e-shop koppelen door de 1e code in de header van het web te plakken en de 2e code in het tekstgedeelte van de pagina.
Log daarom in op de website bewerking in Webnode en kies onderstaande handleiding voor het invoeren van de code volgens het Premium Plan waarvoor je bij Webnode betaald hebt:
1. Ik heb STANDARD of PROFI Premium Plan gekocht
Als je het Standard of Profi Premium Plan van Webnode gekocht hebt, kun je de 1e code met één klik in de <head> kop op alle pagina’s van de website plakken.
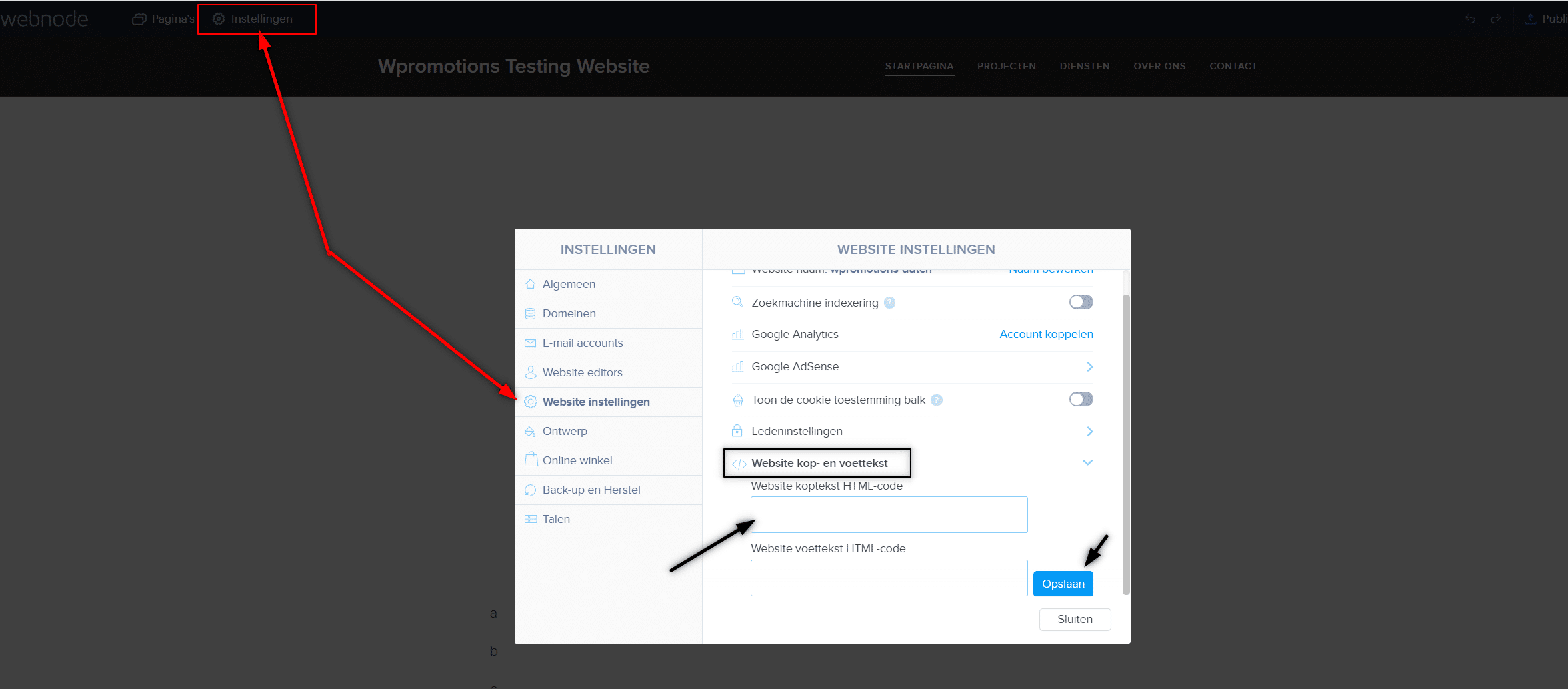
Klik bovenaan de Webnode editor op “Instellingen” – “Web Instellingen” – “HTML Koptekst / Voettekst” – “HTML Koptekst”.
Mooi, je hebt de eerste GTM code met succes ingevoegd.
De tweede Google Tag Manager code moet je op elke pagina van de website apart in de body <body> plakken.
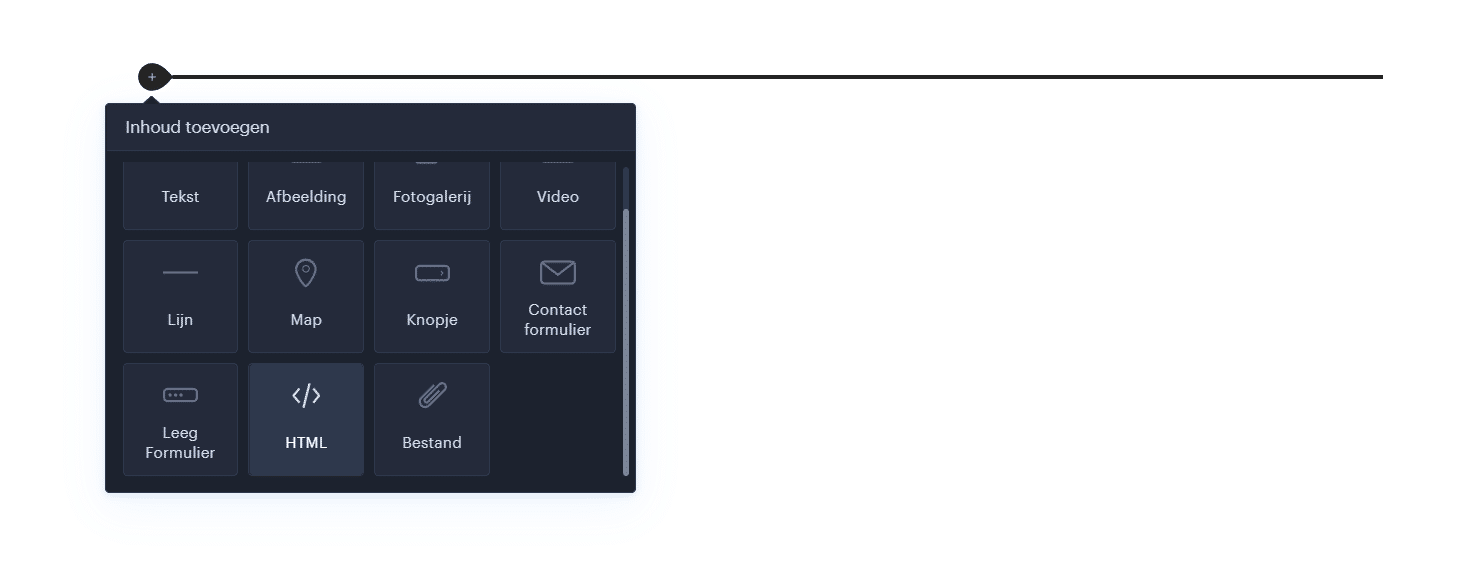
De 2e GTM code kun je met de functies “+” en “HTML” in het tekstgedeelte plakken, en je moet ze op elke pagina van de site plakken:
Geweldig, je hebt met succes de tweede GTM code geplakt 🙂 Je hebt een nieuwe code.
Publiceer de verandering en je bent klaar
2. Ik heb een project in de Gratis versie of ik heb het Premium Plan Beperkt of Mini gekocht.
Als je een website of e-shop hebt gemaakt in de Gratis versie of je hebt het Beperkt of Mini Premium Plan gekocht, dan moet je de eerste code in de header op elke pagina apart invoegen + je moet de tweede code op elke pagina invoegen.
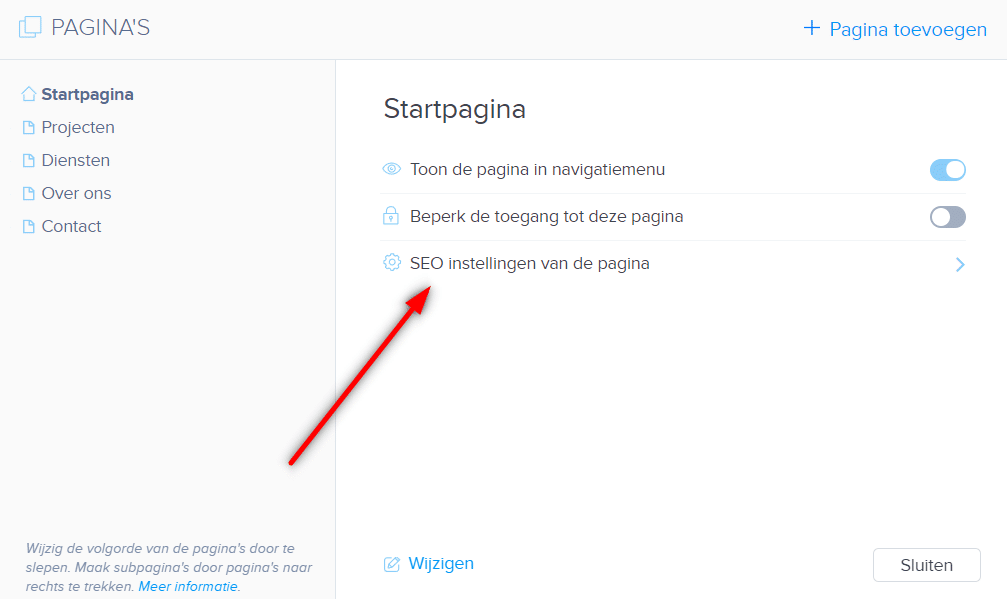
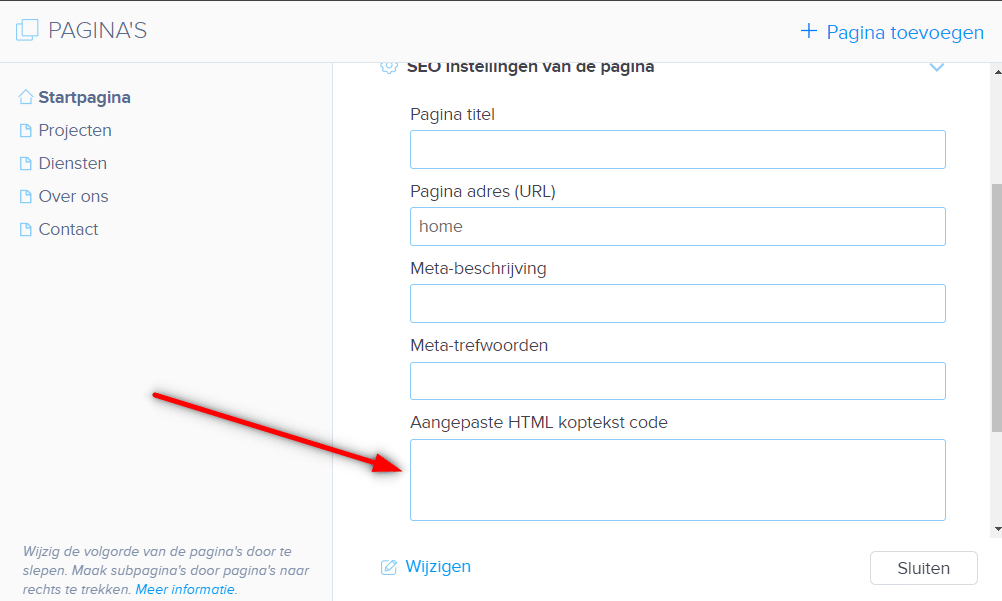
1. Plak de code in de koptekst van elke pagina: Klik in de bovenste balk van de editor op “Pagina’s” – “Selecteer een pagina” – “SEO pagina instellingen” – “HTML Koptekst” en plak de eerste code uit Google Tag Manager.
2. Kopieer de tweede GTM code en open dan een voor een elke pagina van de website, en gebruik de “+” en “HTML” knoppen om je code te plakken.
Plak de code op elke pagina:
Op deze manier kun je de GTM codes op elke pagina plakken.
Geweldig – Je hebt met succes Google Tag Manager verbonden met een website of e-shop van Webnode.
Ik geloof stellig dat je de Webnode website met succes met Google Tag Manager verbonden hebt en dat alles werkt.
Als je problemen hebt, aarzel dan niet om me een commentaar te schrijven of schrijf direct naar het mein gratis helpcentrum van Webnode.
6. Publiceren!
O ja! Geweldig – je bent klaar – Je hebt met succes Google Tag Manager verbonden met de Webnode website, en alles zou nu moeten werken.
Ik ben blij dat je het tot het eind gelezen hebt en ik hoop dat de instructies je tenminste een beetje geholpen hebben.
Veel succes met je online business
Geweldige nieuwste artikelen

⭐Webnode Eerlijk Recensie & Beoordeling
Heb je ooit je eigen website vanaf nul willen maken? Wil je een website of e-shop maken en die zichtbaar maken op het Internet? Ga nu meteen aan de slag en leer hoe je gemakkelijk je eerste eigen website kunt maken.Een website maken met Webnode is enorm eenvoudig. Het...

Hoe de naam van de “Toegevoegd aan de winkelwagen” knop wijzigen in Webnode e-shop
Wil je de naam veranderen van de "Toegevoegd aan de winkelwagen" knop in Webnode?In de handleiding "Hoe hernoem je “Winkelwagen” in het menu in WEBNODE e-shop" liet ik je zien hoe je CART in het menu kunt hernoemen. Laten we nu eens kijken naar je andere...

Hoe maak je GRATIS een eenvoudige visitekaartjes website
Maak je eerste visitekaartjes website met WebnodeWat is een visitekaartjes website? Een visitekaartjes website is een eenvoudige website die kort en duidelijk je diensten of producten voorstelt. Het is een eenvoudige website die gebruikt wordt om basisinformatie over...

Hoe stel je je eigen lettertype in Webnode in met de Google Fonts bibliotheek?
VideotutorialWil je het lettertype in Webnode veranderen in een van de Google Fonts? Een paar woorden aan het beginMet Webnode kun je het lettertype op je website veranderen onder sectie: "Instellingen" - "Ontwerp" - "Lettertypen". Natuurlijk biedt de Webnode...

Hoe verberg je de categorie “alle producten” in de lijst van producten in de e-shop van Webnode
Hoe verberg je de categorie "Alle producten" in de lijst met producten in de Webnode?In de leerprogramma's Hoe verberg je de winkelwagen in de eshop in Webnode? en Hoe verberg je de publicatiedatum van het artikel in Webnode? hebben we getoond hoe gemakkelijk het is...

Hoe kun je tekst tonen en verbergen door te klikken?
Je hebt te veel tekst op je website, en je moet de tekst tonen / verbergen door erop te klikken, bijvoorbeeld "Meer info" ? Lees meer... Als je veel tekst op de website hebt en je wilt de tekst elegant verbergen door op de knop te klikken, bijvoorbeeld, Om het...

Hoe omleiding naar externe URL instellen vanuit een bladwijzer in het menu in Webnode?
Zoek je een manier om omleiding van Menu in Webnode naar een andere website in te stellen (door op het menu-item te klikken)? Laten we het doen! 1. Maak een nieuwe pagina in Menu. 2. Bewerk de onderstaande code als volgt: Je kunt de waarde van...

Hoe activiteit van bezoekers op je website registreren met SmartLook?
Wil je het gedrag van je klanten op je website begrijpen? SmartLook zal je zeker helpen. Wat is "Smartlook"? Smartlook is een online toepassing om de muisbewegingen van bezoekers op je website of eshop te registreren, en je te helpen fouten op je...

Hoe kun je Instagram met je website verbinden in Webnode?
VideoTutorialDus, je wilt je actuele foto's van je Instagram op je Webnode website ZIEN? In de handleiding Hoe voeg je een sociaal netwerk pictogrammen (FB en Instagram) toe aan de bovenkant van de Webnode website? Ik toonde je een heel eenvoudige oplossing -...