Wil je een kaart met je eigen punten in Webnode zetten?
Maak gratis je eigen kaart met Google My Maps
In Hoe een Google kaart goed instellen in Webnode? liet ik je zien hoe je een kaart van een klassieke Google My Maps dienst kunt invoegen.
In deze zelfstudie laat ik je zien hoe je een eigen kaart met een onbeperkt aantal punten (adressen) kunt maken met Google My Maps.
De dienst is gratis en ik raad het zeker aan.
Bekijk een voorbeeld van een gemaakte kaart met Google My Maps.
Hoe maak je een aangepaste kaart met Google My Maps
1. Registreer je: http://mymaps.google.com .
*Of maak hier een nieuw Google account aan.
2. Klik op “Maak nieuwe kaart” links bovenaan.
3. Zoek (zoek) naar specifieke adressen en voeg ze aan je kaart toe 🙂
4. Je kunt Titel, Beschrijving, Kleur, en soort icoon (pin op kaart) bewerken
5. Als je alle adressen met succes hebt toegevoegd en de kaart openbaar wilt delen (bv. op de Webnode site), klik je op “Share”.
6. Bij het vakje “Who has access”, klik je op “Change”
en vink “On – Public on the web” aan en bewaar.
7. Je kunt nu de gemaakte kaart insluiten met de HTML (iframe). Bovenaan klik je op drie puntjes en kies “Paste on my site”.
Bovenaan klik je op drie puntjes en kies “Plak op mijn site”
en kopieer de nodige HTML code
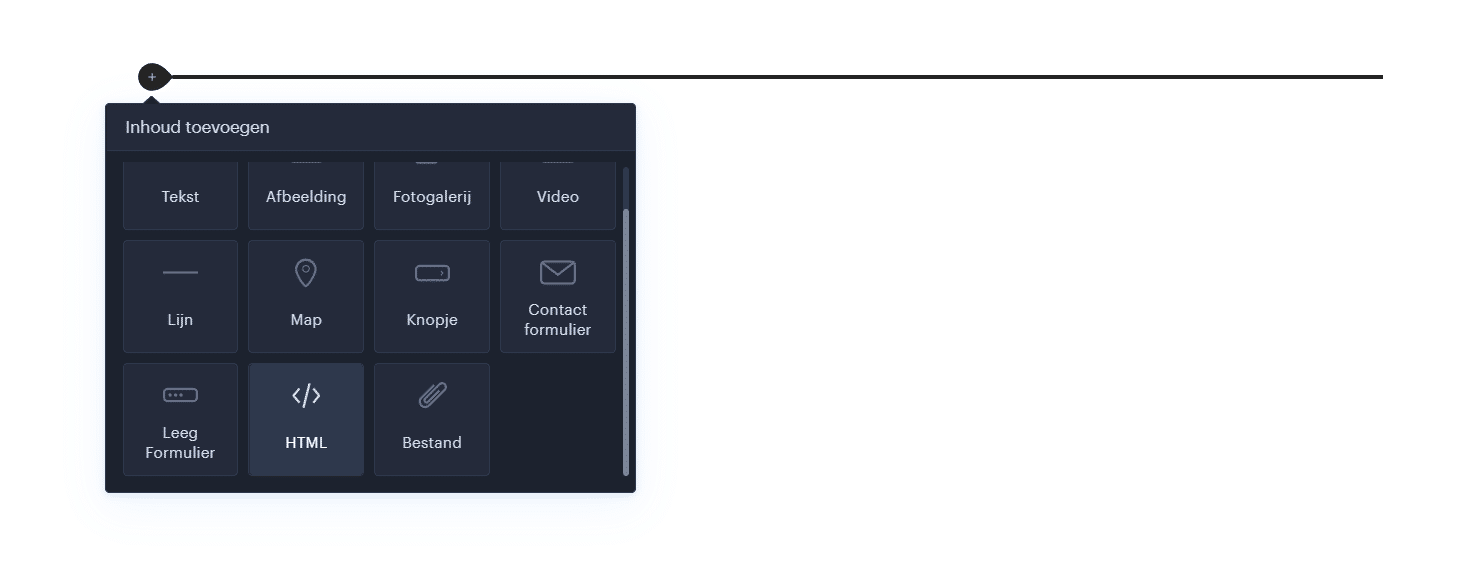
8. Zet de kaartcode in je Webnode website met de functies “+” en “HTML“. * Voer de code in op de plaats waar je de kaart wilt zien.
9. Publiceer de veranderingen.
Klaar. Je kaart wordt getoond in de gepubliceerde versie van je website.
TIP: Zet een reserveringssysteem op het web voor online reserveren in Webnode. Lees meer in de handleiding: Hoe een online reserveringssysteem aan Webnode toevoegen? Het is gratis!
Geweldige nieuwste artikelen

⭐Webnode Eerlijk Recensie & Beoordeling
Heb je ooit je eigen website vanaf nul willen maken? Wil je een website of e-shop maken en die zichtbaar maken op het Internet? Ga nu meteen aan de slag en leer hoe je gemakkelijk je eerste eigen website kunt maken.Een website maken met Webnode is enorm eenvoudig. Het...

Hoe de naam van de “Toegevoegd aan de winkelwagen” knop wijzigen in Webnode e-shop
Wil je de naam veranderen van de "Toegevoegd aan de winkelwagen" knop in Webnode?In de handleiding "Hoe hernoem je “Winkelwagen” in het menu in WEBNODE e-shop" liet ik je zien hoe je CART in het menu kunt hernoemen. Laten we nu eens kijken naar je andere...

Hoe maak je GRATIS een eenvoudige visitekaartjes website
Maak je eerste visitekaartjes website met WebnodeWat is een visitekaartjes website? Een visitekaartjes website is een eenvoudige website die kort en duidelijk je diensten of producten voorstelt. Het is een eenvoudige website die gebruikt wordt om basisinformatie over...

Hoe stel je je eigen lettertype in Webnode in met de Google Fonts bibliotheek?
VideotutorialWil je het lettertype in Webnode veranderen in een van de Google Fonts? Een paar woorden aan het beginMet Webnode kun je het lettertype op je website veranderen onder sectie: "Instellingen" - "Ontwerp" - "Lettertypen". Natuurlijk biedt de Webnode...

Hoe verberg je de categorie “alle producten” in de lijst van producten in de e-shop van Webnode
Hoe verberg je de categorie "Alle producten" in de lijst met producten in de Webnode?In de leerprogramma's Hoe verberg je de winkelwagen in de eshop in Webnode? en Hoe verberg je de publicatiedatum van het artikel in Webnode? hebben we getoond hoe gemakkelijk het is...

Hoe kun je tekst tonen en verbergen door te klikken?
Je hebt te veel tekst op je website, en je moet de tekst tonen / verbergen door erop te klikken, bijvoorbeeld "Meer info" ? Lees meer... Als je veel tekst op de website hebt en je wilt de tekst elegant verbergen door op de knop te klikken, bijvoorbeeld, Om het...

Hoe omleiding naar externe URL instellen vanuit een bladwijzer in het menu in Webnode?
Zoek je een manier om omleiding van Menu in Webnode naar een andere website in te stellen (door op het menu-item te klikken)? Laten we het doen! 1. Maak een nieuwe pagina in Menu. 2. Bewerk de onderstaande code als volgt: Je kunt de waarde van...

Hoe activiteit van bezoekers op je website registreren met SmartLook?
Wil je het gedrag van je klanten op je website begrijpen? SmartLook zal je zeker helpen. Wat is "Smartlook"? Smartlook is een online toepassing om de muisbewegingen van bezoekers op je website of eshop te registreren, en je te helpen fouten op je...

Hoe kun je Instagram met je website verbinden in Webnode?
VideoTutorialDus, je wilt je actuele foto's van je Instagram op je Webnode website ZIEN? In de handleiding Hoe voeg je een sociaal netwerk pictogrammen (FB en Instagram) toe aan de bovenkant van de Webnode website? Ik toonde je een heel eenvoudige oplossing -...