Moet je een tabel aan je Webnode website toevoegen?
In Webnode editor ontbreekt deze functie, maar de tabel kan gemaakt worden met een externe app – tablesgenerator.com.
Instructies voor het maken en invoegen van een spreadsheet voor Webnode Webpagina’s.
1. Klik op deze link om je door te sturen naar een externe dienst voor het maken van tabellen.
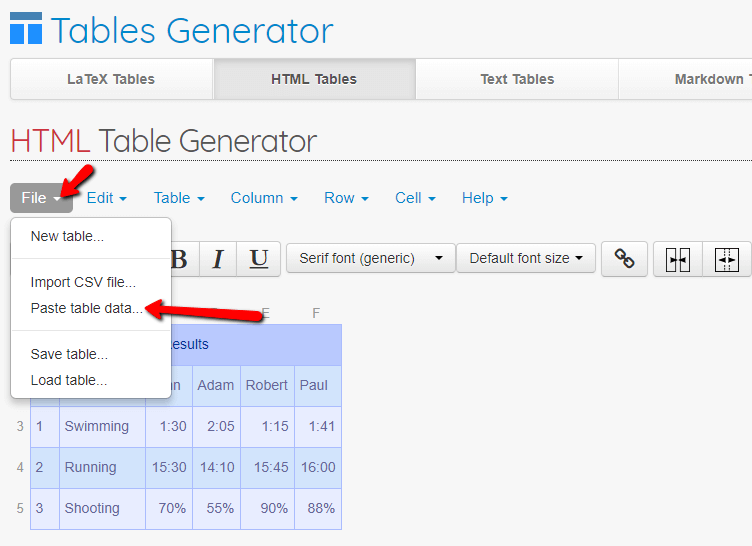
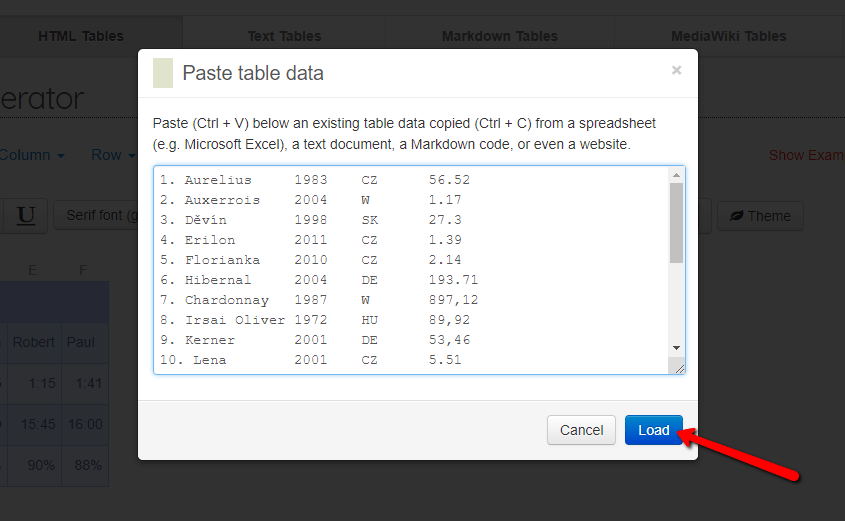
2. Je kunt nu volledig een eigen tabel maken. Als je gegevens hebt opgeslagen, bijvoorbeeld in Ms Word of Ms Excel of in een ander document, kun je de functie Gegevens importeren gebruiken om een tabel te maken en zo het proces te versnellen.
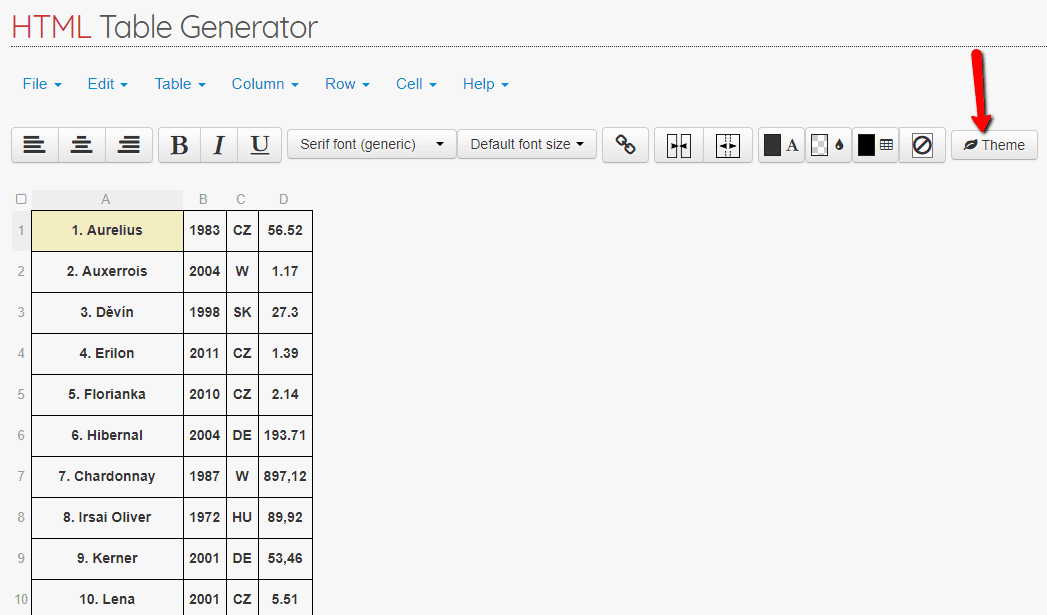
3. Je kunt de tabel bewerken volgens je ideeën. Je kunt bijvoorbeeld een van de thema’s gebruiken om het uiterlijk van je tabel te verbeteren.
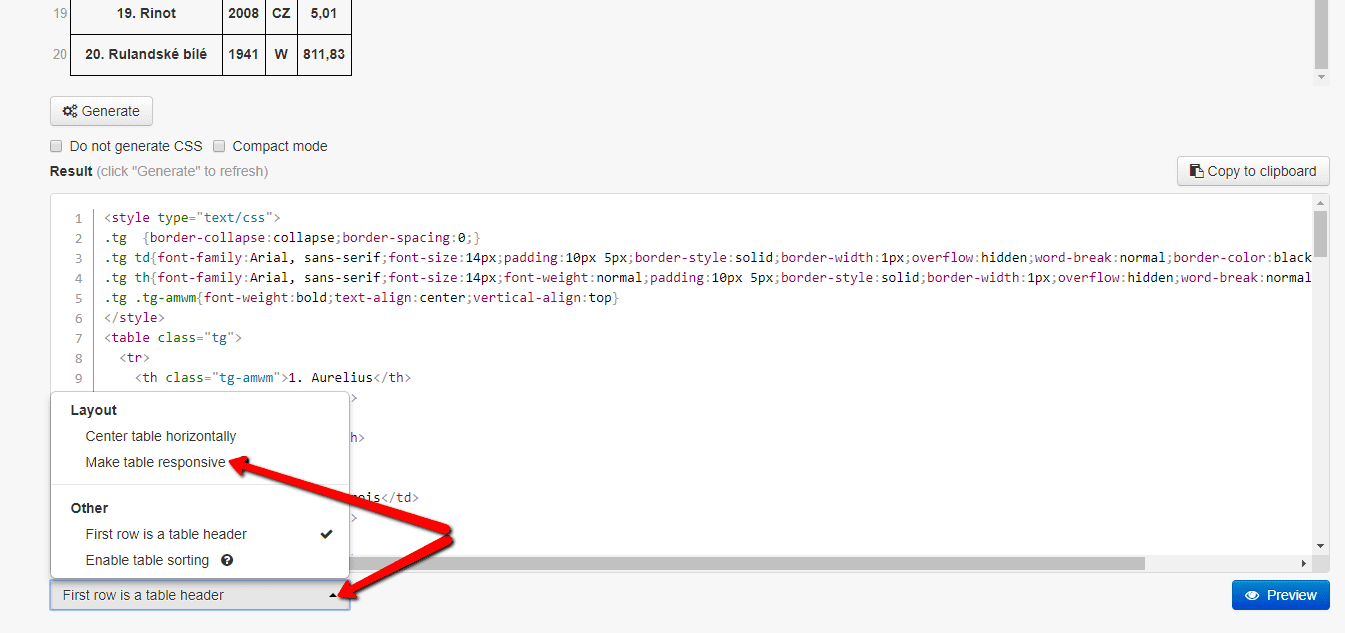
4. Als je tevreden bent over de gemaakte tabel, stel je de tabel in op responsive / dit betekent dat de tabel zich aanpast aan de schermgrootte (mobiel, tablet, enz.).
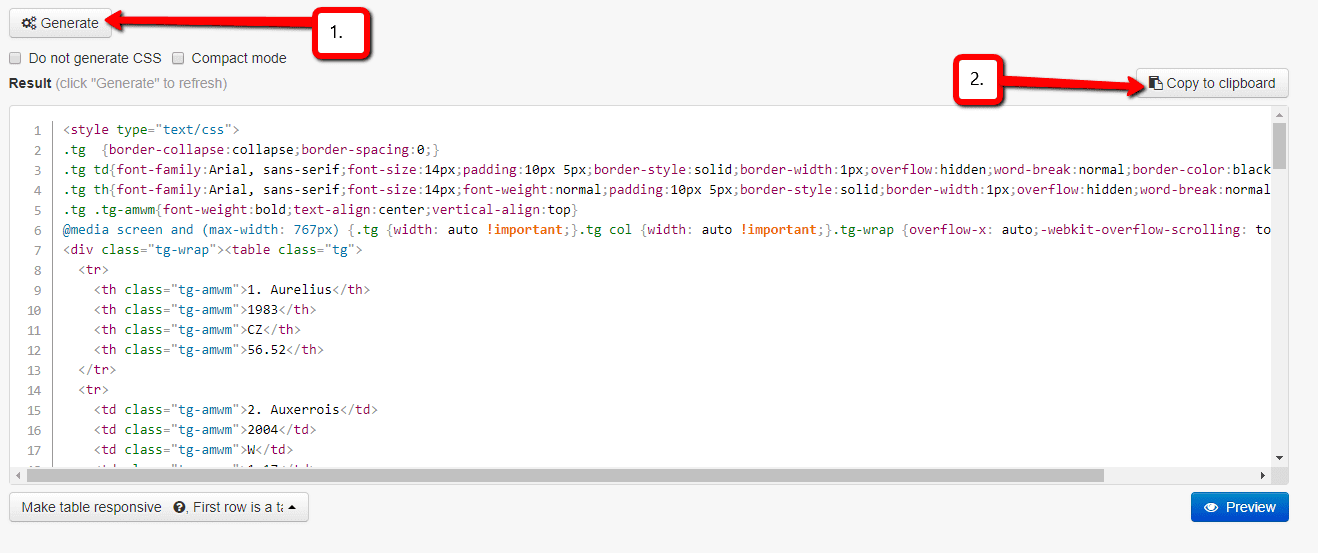
5. Je hebt de HTML code van de tabel klaar. Klik op “Generate” en kopieer de code door op de knop “Copy to clipboard” te klikken.
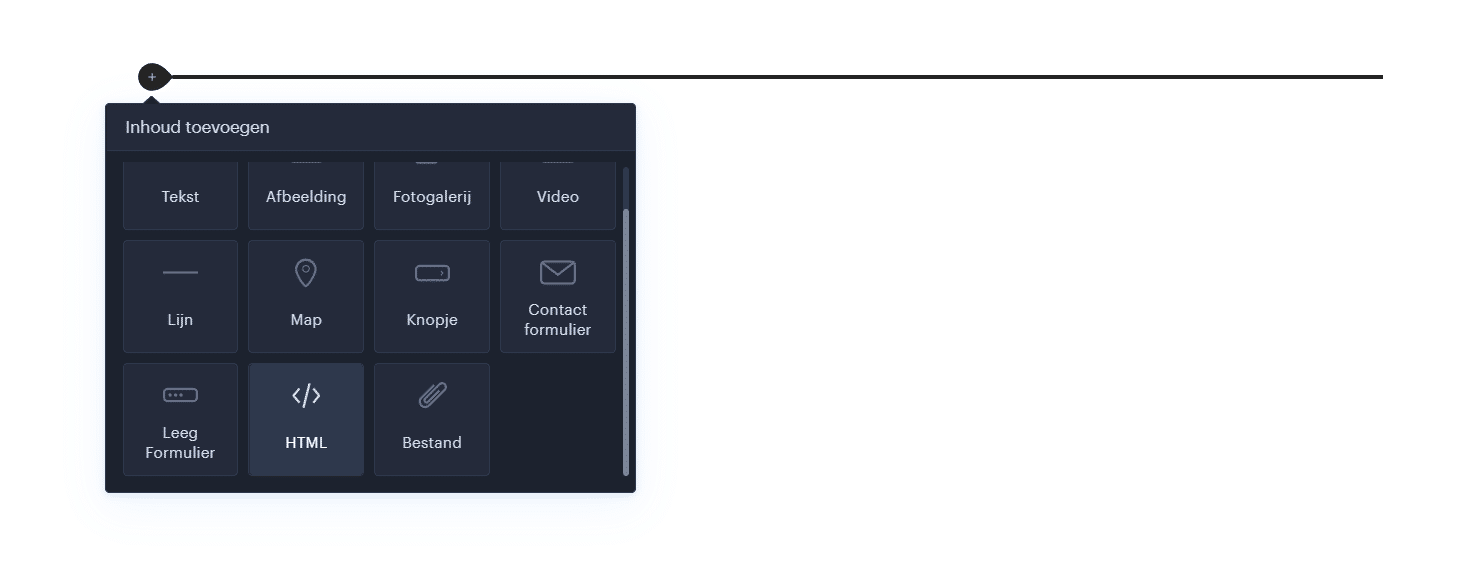
6. Zet je HTML code op je Webnode website. Gebruik de + en “HTML” functie.
7. Publiceer de veranderingen
8. Je bent klaar. Goed gedaan
TIP:
Plaats de HTML code tussen de tags (<center> </center>) en je tabel wordt gecentreerd.
|
1 |
<center>Plaats hier de code van de tabel</center> |
Er verschijnt nu een tabel op je website. De tabel die je maakte kan er als volgt uitzien:
| Moštové bílé odrůdy | |||
|---|---|---|---|
| Název odrůdy | Rok registrace | původ | osázená plocha ha |
| 1. Aurelius | 1983 | CZ | 56.52 |
| 2. Auxerrois | 2004 | W | 1.17 |
| 3. Děvín | 1998 | SK | 27.3 |
| 4. Erilon | 2011 | CZ | 1.39 |
| 5. Florianka | 2010 | CZ | 2.14 |
| 6. Hibernal | 2004 | DE | 193.71 |
| 7. Chardonnay | 1987 | W | 897,12 |
| 8. Irsai Oliver | 1972 | HU | 89,92 |
| 9. Kerner | 2001 | DE | 53,46 |
| 10. Lena | 2001 | CZ | 5.51 |
| 11. Malverina | 2001 | CZ | 11,54 |
| 12. Medea | 2014 | CZ | 0,24 |
| 13. Mery | 2015 | CZ | 0 |
| 14. Muškát moravský | 1987 | CZ | 425,76 |
| 15. Muškát Ottonel | 1952 | W | 63,4 |
| 16. Műller Thurgau | 1941 | W | 1545,9 |
| 17. Neuburské | 1941 | W | 301,1 |
| 18. Pálava | 1977 | CZ | 452,05 |
| 19. Rinot | 2008 | CZ | 5,01 |
| 20. Rulandské bílé | 1941 | W | 811,83 |
| 21. Rulandské šedé | 1941 | W | 912,49 |
| 22. Ryzlink rýnský | 1941 | W | 1225,99 |
| 23. Ryzlink vlašský | 1941 | W | 1195,73 |
| 24. Sauvignon | 1952 | W | 944,27 |
| 25. Savilon | 2010 | CZ | 6,79 |
| 26. Svojsen | 2015 | CZ | 0 |
| 27. Sylvánské zelené | 1941 | W | 139,74 |
| 28. Tramín červený | 1941 | W | 657,99 |
| 29. Tristar | 2013 | CZ | 0,06 |
| 30. Veltlínské červené rané | 1952 | W | 181,62 |
| 31. Veltlínské zelené | 1941 | W | 1665,99 |
| 32. Veritas | 2001 | CZ | 0,35 |
| 33. Vesna 2012 CZ 0,35 0,00 | 2012 | CZ | 0,35 |
| 34. Vrboska 2004 CZ 0,65 0,00 | 2004 | CZ | 0,65 |
| Celkem: | 11878,62 | ||
| AT – Rakousko, CZ – Česká republika, DE – Německo, HU – Maďarsko, SK – Slovensko, | |||
Geweldige nieuwste artikelen

⭐Webnode Eerlijk Recensie & Beoordeling
Heb je ooit je eigen website vanaf nul willen maken? Wil je een website of e-shop maken en die zichtbaar maken op het Internet? Ga nu meteen aan de slag en leer hoe je gemakkelijk je eerste eigen website kunt maken.Een website maken met Webnode is enorm eenvoudig. Het...

Hoe de naam van de “Toegevoegd aan de winkelwagen” knop wijzigen in Webnode e-shop
Wil je de naam veranderen van de "Toegevoegd aan de winkelwagen" knop in Webnode?In de handleiding "Hoe hernoem je “Winkelwagen” in het menu in WEBNODE e-shop" liet ik je zien hoe je CART in het menu kunt hernoemen. Laten we nu eens kijken naar je andere...

Hoe maak je GRATIS een eenvoudige visitekaartjes website
Maak je eerste visitekaartjes website met WebnodeWat is een visitekaartjes website? Een visitekaartjes website is een eenvoudige website die kort en duidelijk je diensten of producten voorstelt. Het is een eenvoudige website die gebruikt wordt om basisinformatie over...

Hoe stel je je eigen lettertype in Webnode in met de Google Fonts bibliotheek?
VideotutorialWil je het lettertype in Webnode veranderen in een van de Google Fonts? Een paar woorden aan het beginMet Webnode kun je het lettertype op je website veranderen onder sectie: "Instellingen" - "Ontwerp" - "Lettertypen". Natuurlijk biedt de Webnode...

Hoe verberg je de categorie “alle producten” in de lijst van producten in de e-shop van Webnode
Hoe verberg je de categorie "Alle producten" in de lijst met producten in de Webnode?In de leerprogramma's Hoe verberg je de winkelwagen in de eshop in Webnode? en Hoe verberg je de publicatiedatum van het artikel in Webnode? hebben we getoond hoe gemakkelijk het is...

Hoe kun je tekst tonen en verbergen door te klikken?
Je hebt te veel tekst op je website, en je moet de tekst tonen / verbergen door erop te klikken, bijvoorbeeld "Meer info" ? Lees meer... Als je veel tekst op de website hebt en je wilt de tekst elegant verbergen door op de knop te klikken, bijvoorbeeld, Om het...

Hoe omleiding naar externe URL instellen vanuit een bladwijzer in het menu in Webnode?
Zoek je een manier om omleiding van Menu in Webnode naar een andere website in te stellen (door op het menu-item te klikken)? Laten we het doen! 1. Maak een nieuwe pagina in Menu. 2. Bewerk de onderstaande code als volgt: Je kunt de waarde van...

Hoe activiteit van bezoekers op je website registreren met SmartLook?
Wil je het gedrag van je klanten op je website begrijpen? SmartLook zal je zeker helpen. Wat is "Smartlook"? Smartlook is een online toepassing om de muisbewegingen van bezoekers op je website of eshop te registreren, en je te helpen fouten op je...

Hoe kun je Instagram met je website verbinden in Webnode?
VideoTutorialDus, je wilt je actuele foto's van je Instagram op je Webnode website ZIEN? In de handleiding Hoe voeg je een sociaal netwerk pictogrammen (FB en Instagram) toe aan de bovenkant van de Webnode website? Ik toonde je een heel eenvoudige oplossing -...