Wil je sociale pictogrammen zoals Facebook, Instagram, YouTube enz. toevoegen aan de voettekst van je WEBNODE website?
Sociale netwerken zoals Facebook of Instagram zijn populaire onderwerpen op mijn website.
Ik schreef deze handleidingen:
In deze zelfstudie laat ik je een online toepassing zien waarmee we iconen van sociale netwerken aan de onderkant van je website kunnen toevoegen.
De lijst van sociale netwerk iconen is echt groot en de basis zijn er, zoals Facebook, Linkedin, YouTube, Instagram, Pinterest of Twitter.
Geen technische vaardigheid vereist om deze dienst aan je Webnode website te koppelen.
Elfsight is gratis en je hoeft helemaal niets te betalen.
✎ DIY Zelfstudie: Hoe voeg je soc icoontjes. netwerken toe onderaan je WEBNODE website?
1. Registreer je gratis (geen credit card nodig) op de officiële website: www.elfsight.com (Widgets // Social Media Icons )
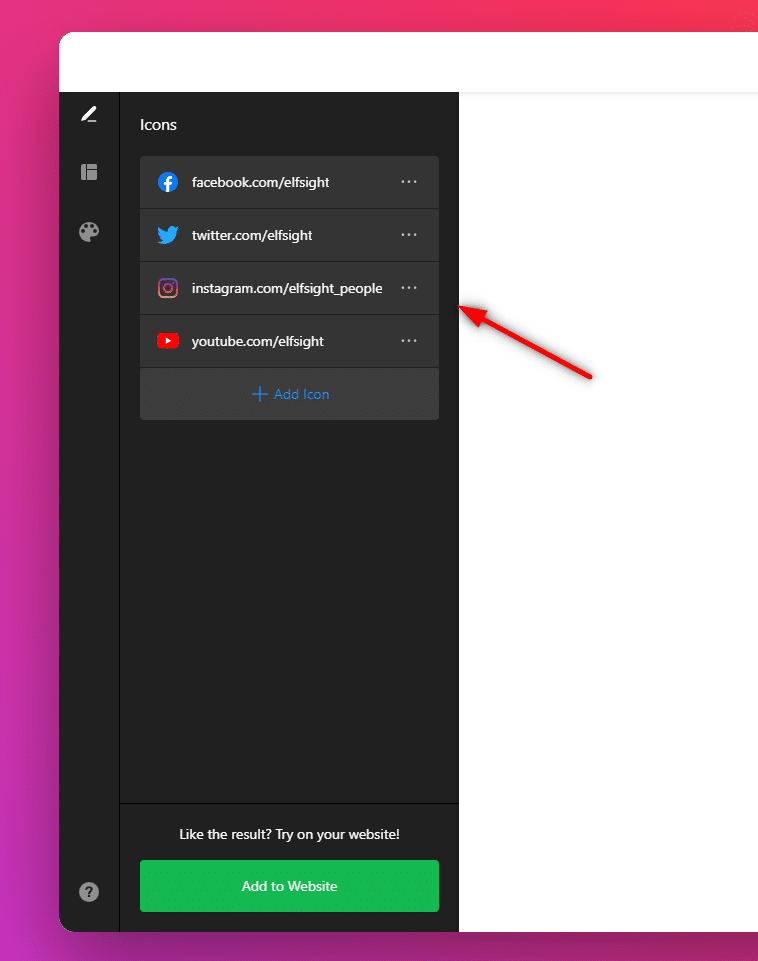
2. Voeg soc pictogrammen. netwerken toe volgens welke soc. netwerken je gebruikt en stel je soc URL’s. netwerken in.
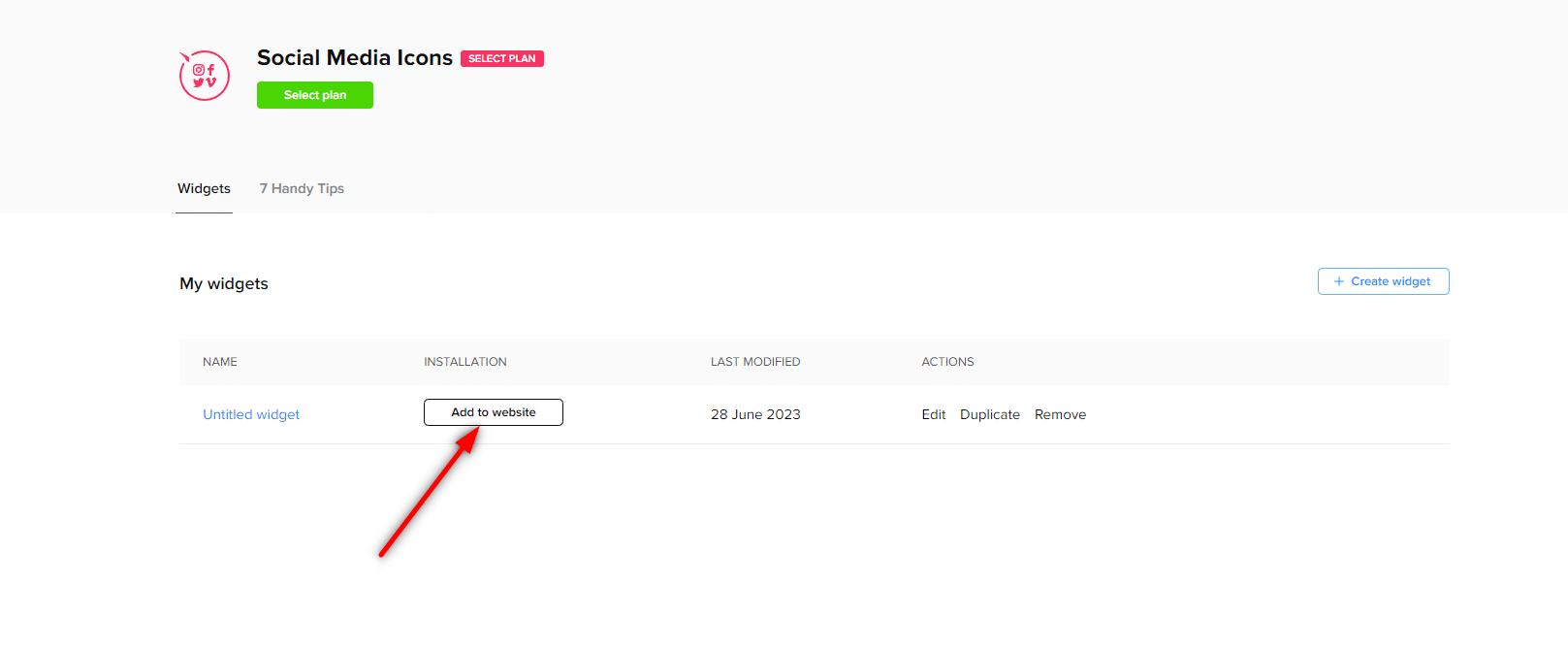
3. Klik op de knop “Add to website”
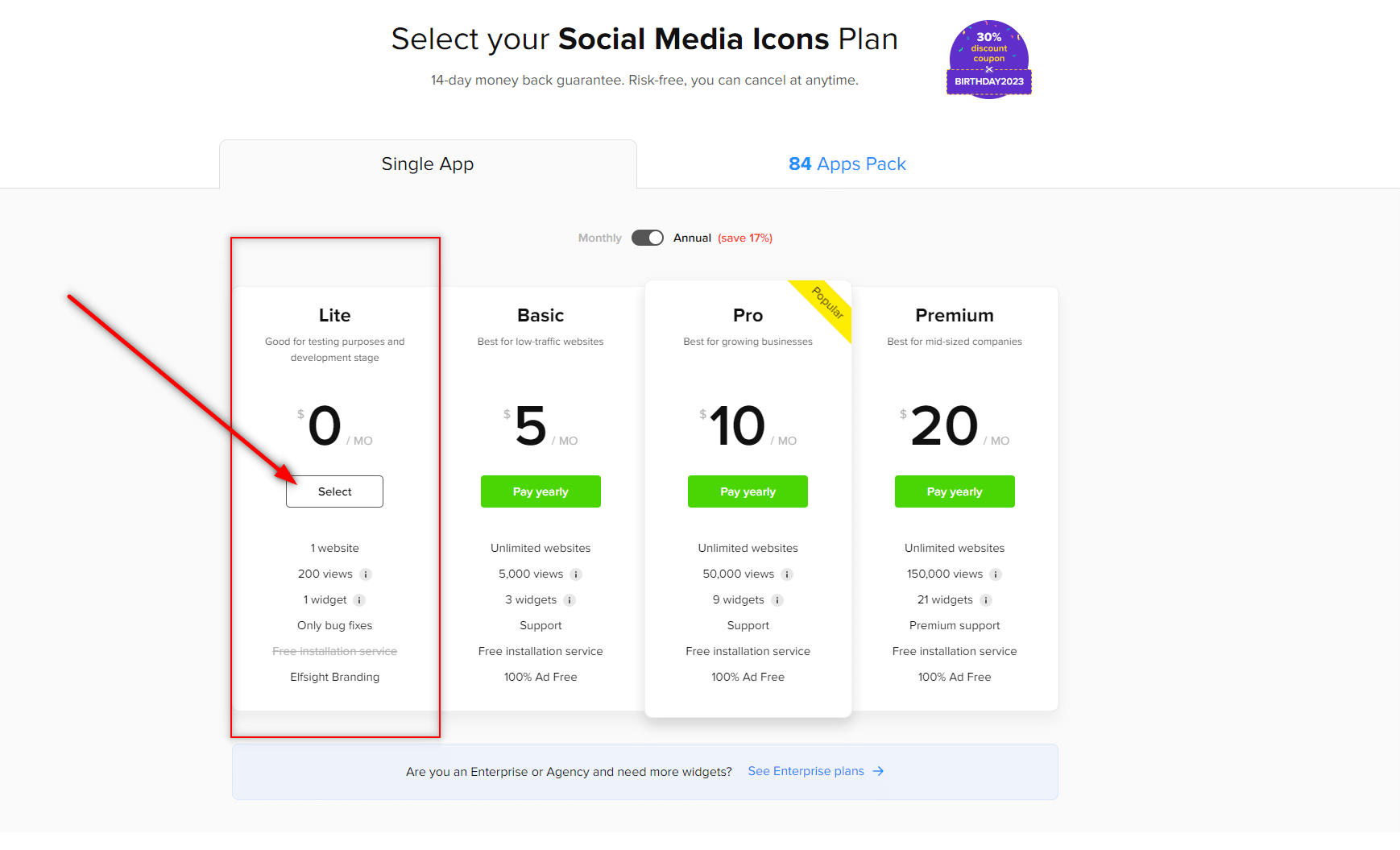
4. Kies de gratis versie of koop premium.
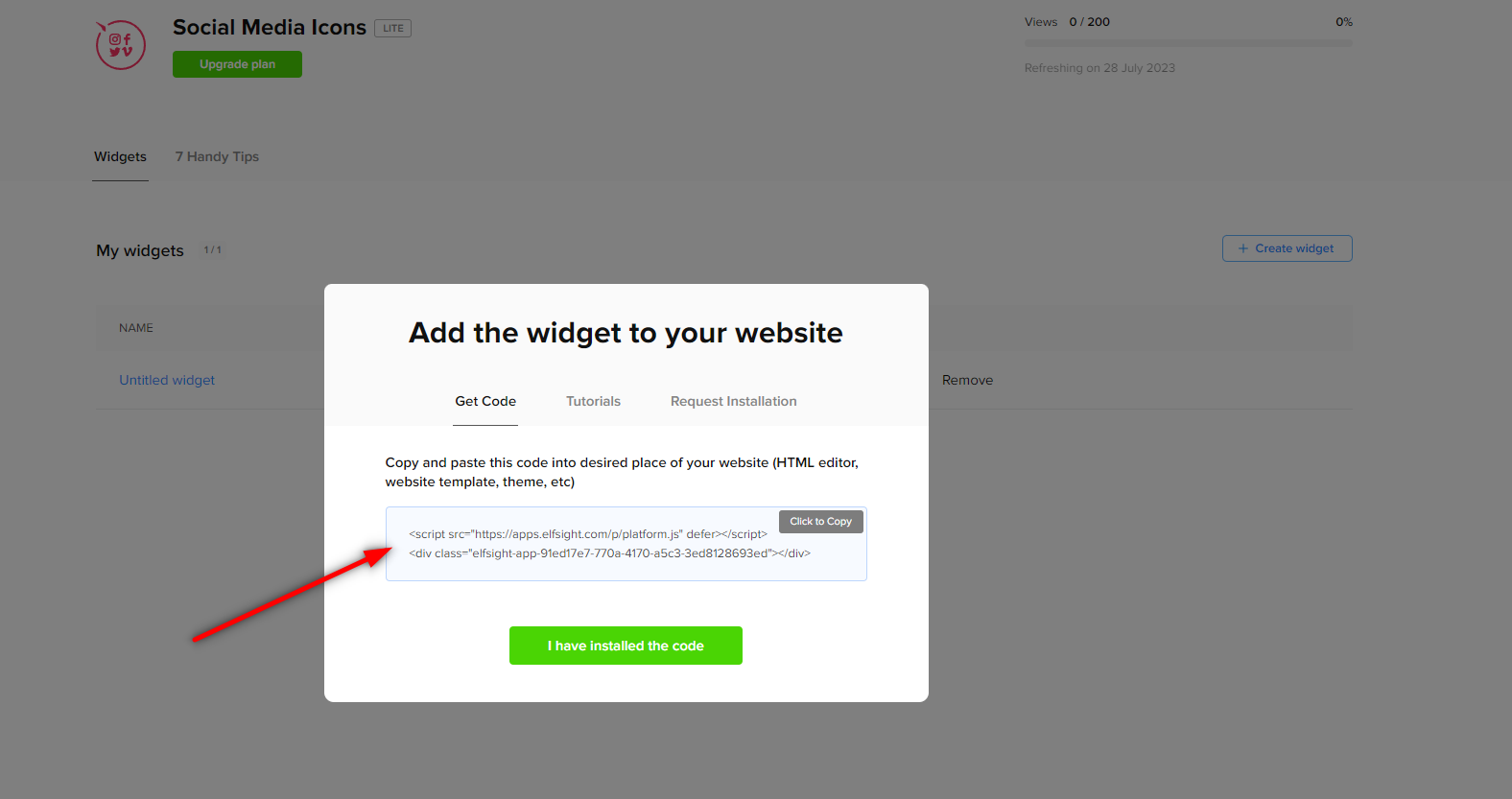
8. Ga op de “Add to website” pagina naar beneden en kopieer de code waarmee je deze dienst aan je website kunt koppelen.
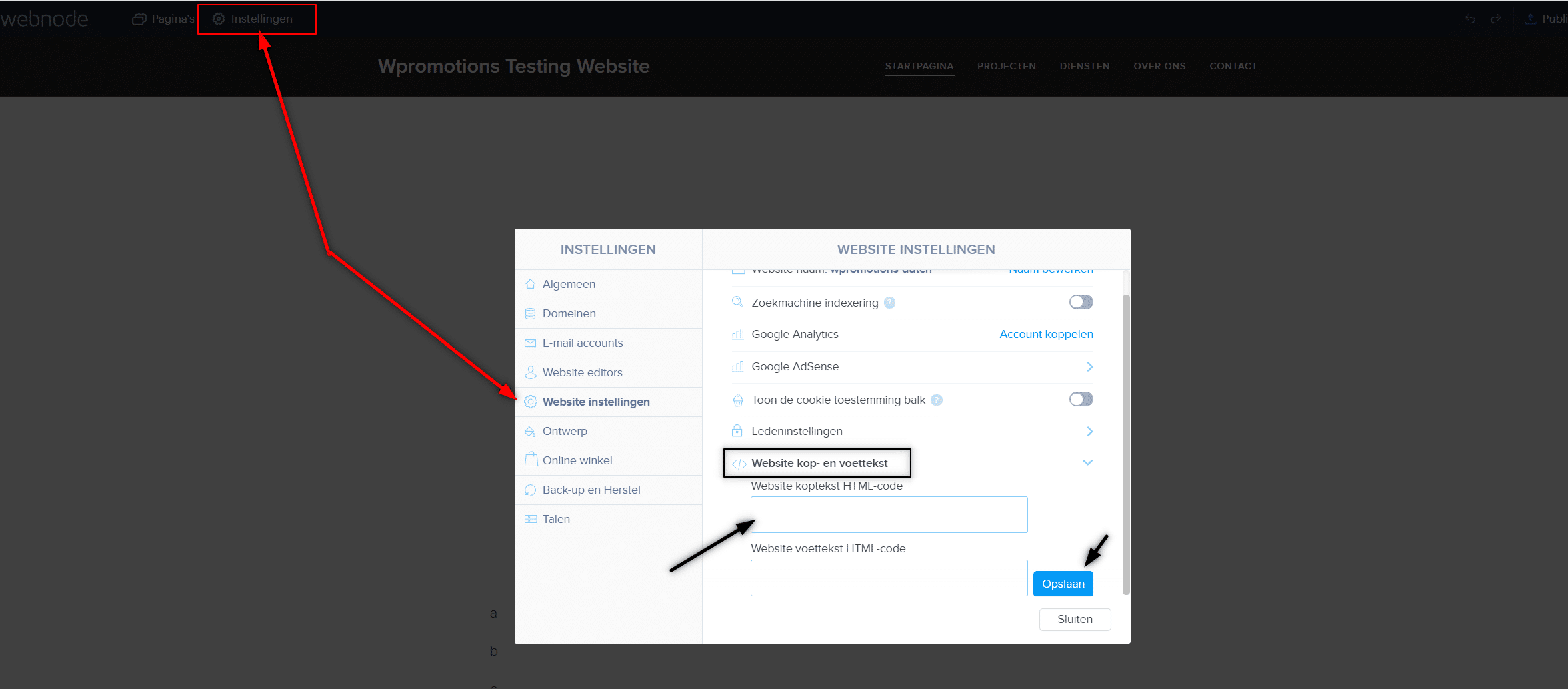
6. Log in op Webnode CMS en plak de code in de koptekst van alle pagina’s van je website.
Kies nu de manier waarop je de code invoegt, afhankelijk van welk Premium plan je van Webnode gekocht hebt:
1. Ik heb Premium plan Standaard of Profi gekocht
2. Ik heb een website in de Gratis versie of ik heb het Premium Plan Beperkt of Mini gekocht.
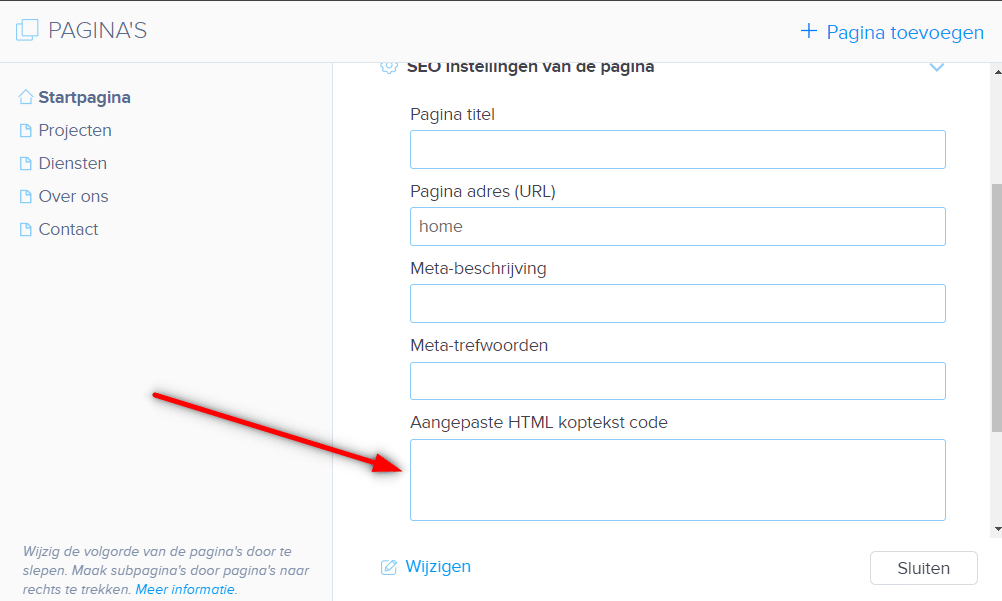
Als je een website hebt gemaakt in de Gratis versie of je hebt het Beperkt of Mini Premium Plan gekocht, dan moet je de code in de koptekst op elke pagina apart invoegen.
1. Plak de code in de koptekst van elke pagina:

7. Publiceer nu gewoon de veranderingen en je bent DONE.

Ik ben blij voor je!
Ik ben blij dat je tot het eind las en pictogrammen van sociale netwerken aan je Webnode website toevoegde.
Ik hoop dat alles vlot verliep.
Schrijf me in de commentaren als het je gelukt is.
Ik duim voor je online business. Veel succes!
Geweldige nieuwste artikelen

⭐Webnode Eerlijk Recensie & Beoordeling
Heb je ooit je eigen website vanaf nul willen maken? Wil je een website of e-shop maken en die zichtbaar maken op het Internet? Ga nu meteen aan de slag en leer hoe je gemakkelijk je eerste eigen website kunt maken.Een website maken met Webnode is enorm eenvoudig. Het...

Hoe de naam van de “Toegevoegd aan de winkelwagen” knop wijzigen in Webnode e-shop
Wil je de naam veranderen van de "Toegevoegd aan de winkelwagen" knop in Webnode?In de handleiding "Hoe hernoem je “Winkelwagen” in het menu in WEBNODE e-shop" liet ik je zien hoe je CART in het menu kunt hernoemen. Laten we nu eens kijken naar je andere...

Hoe maak je GRATIS een eenvoudige visitekaartjes website
Maak je eerste visitekaartjes website met WebnodeWat is een visitekaartjes website? Een visitekaartjes website is een eenvoudige website die kort en duidelijk je diensten of producten voorstelt. Het is een eenvoudige website die gebruikt wordt om basisinformatie over...

Hoe stel je je eigen lettertype in Webnode in met de Google Fonts bibliotheek?
VideotutorialWil je het lettertype in Webnode veranderen in een van de Google Fonts? Een paar woorden aan het beginMet Webnode kun je het lettertype op je website veranderen onder sectie: "Instellingen" - "Ontwerp" - "Lettertypen". Natuurlijk biedt de Webnode...

Hoe verberg je de categorie “alle producten” in de lijst van producten in de e-shop van Webnode
Hoe verberg je de categorie "Alle producten" in de lijst met producten in de Webnode?In de leerprogramma's Hoe verberg je de winkelwagen in de eshop in Webnode? en Hoe verberg je de publicatiedatum van het artikel in Webnode? hebben we getoond hoe gemakkelijk het is...

Hoe kun je tekst tonen en verbergen door te klikken?
Je hebt te veel tekst op je website, en je moet de tekst tonen / verbergen door erop te klikken, bijvoorbeeld "Meer info" ? Lees meer... Als je veel tekst op de website hebt en je wilt de tekst elegant verbergen door op de knop te klikken, bijvoorbeeld, Om het...

Hoe omleiding naar externe URL instellen vanuit een bladwijzer in het menu in Webnode?
Zoek je een manier om omleiding van Menu in Webnode naar een andere website in te stellen (door op het menu-item te klikken)? Laten we het doen! 1. Maak een nieuwe pagina in Menu. 2. Bewerk de onderstaande code als volgt: Je kunt de waarde van...

Hoe activiteit van bezoekers op je website registreren met SmartLook?
Wil je het gedrag van je klanten op je website begrijpen? SmartLook zal je zeker helpen. Wat is "Smartlook"? Smartlook is een online toepassing om de muisbewegingen van bezoekers op je website of eshop te registreren, en je te helpen fouten op je...

Hoe kun je Instagram met je website verbinden in Webnode?
VideoTutorialDus, je wilt je actuele foto's van je Instagram op je Webnode website ZIEN? In de handleiding Hoe voeg je een sociaal netwerk pictogrammen (FB en Instagram) toe aan de bovenkant van de Webnode website? Ik toonde je een heel eenvoudige oplossing -...