
Ako pridať obrázok na web?

Pár slov na začiatok
Vitajte v tretej časti nášho seriálu Tvorba webových stránok – kompletný návod, s ktorým je tvorba webu hračkou pre každého. V tejto časti sa zamerieme na prácu s obrázkami vo Webnode a odpovieme si na najčastejšie otázky, čo sa obrázkov týka. Ako pridať obrázok? Ako upraviť obrázok? Dá sa obrázok zväčšiť/zmenšiť či presunúť? Ponúka Webnode vlastnú knižnicu obrázkov?
V minulom diely sme si ukázali všetko o správe stránok a posúvame sa ďalej.
Poďme nato!
Všeobecné informácie
Jeden obrázok sa rovná tisícke slov. Toto pravidlo platí aj pri webových stránkach. Je však dôležité vedieť, ako s obrázkami pracovať, aby bol Váš web nie len pekný, ale aj rýchly a funkčný.
Dôležitou vlastnosťou obrázka je jeho veľkosť. Vložením príliš veľkého obrázku sa webová stránka zbytočne spomalí a zaplní viac miesta na serveri než je to potrebné. Zaplnenie miesta na serveri, tzv. hosting, je problémom hlavne pri bezplatnej verzii či nižších prémiových balíčkoch. Aký hosting, ktorý prémiový balíček ponúka, sa dočítate v článku Webnode cena.
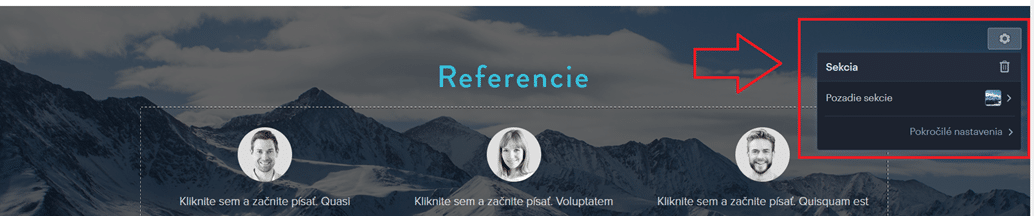
Pri obrázkoch je dobré rozlišovať či ich používame ako pozadie sekcie alebo ako ilustračný obrázok do tela stránky.
Pre obrázky, ktoré sa používajú ako pozadie sekcie sa doporučuje rozlíšenie 1920 px pre dlhšiu stranu, veľkosť však maximálne 600 kB. Viac o sekciách v článku Ako pridať sekciu na web?
Pre obrázky, ktoré sa používajú do tela stránky sa doporučuje 900*600 px, veľkosť maximálne 250 kB. Galérie pre náročnejších užívateľov (fotografov) 1200*800 px, veľkosť maximálne 400 kB.
TIP: Chcete zmenšiť veľkosť Vašich obrázkov (napríklad z 2 MB na 250 kb), no neviete ako nato? Využite zdarma službu Tinypng!
Pridanie obrázku
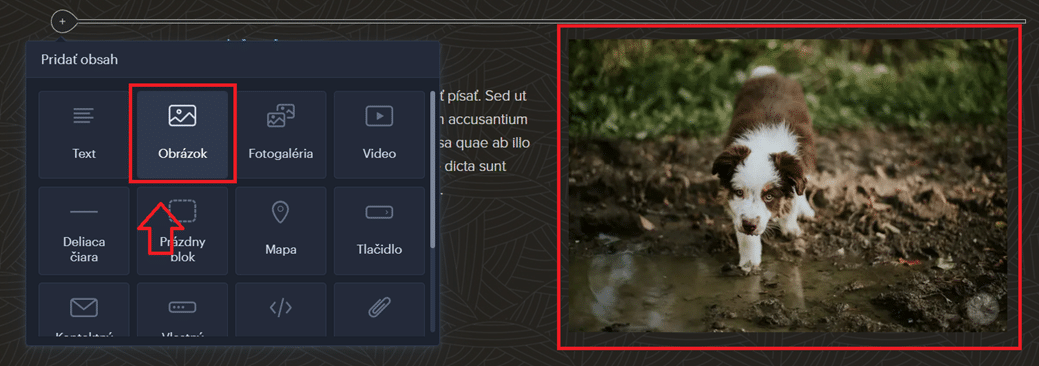
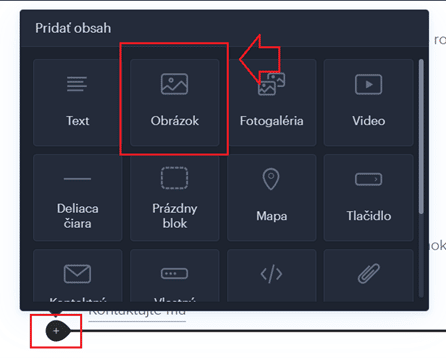
Pridať obrázok na Váš web vo Webnode viete samostatne ako obsahový blok. Kliknite na znak „+“ a vyberte Obrázok.
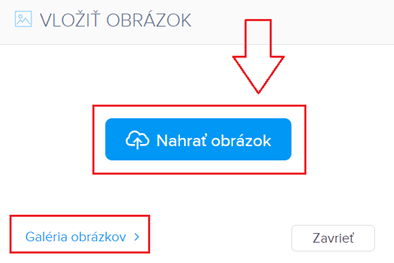
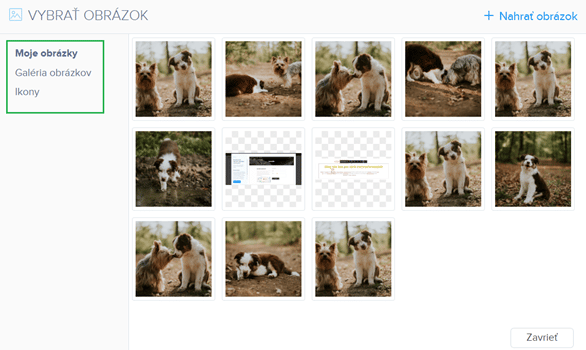
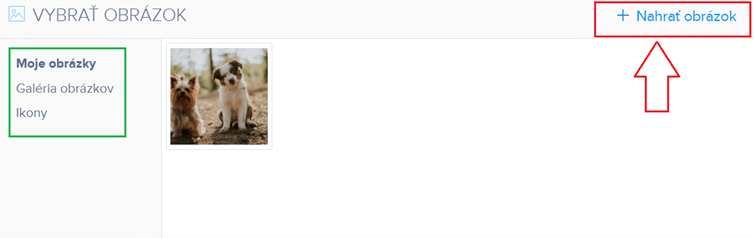
Nahrajte obrázok z Vášho počítača kliknutím na tlačidlo Nahrať obrázok alebo si vyberte niektorý z dostupných obrázkov vo Webnode knižnici, a to výberom Galéria obrázkov.
V prípade, že obrázok ste v minulosti už nahrali, môžete ho nájsť v knižnici obrázkov Moje obrázky, teda nie je nutné, ho pridávať znovu.
Po úspešnom nahratí môžete vidieť obrázok na webe.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Úpravy obrázku
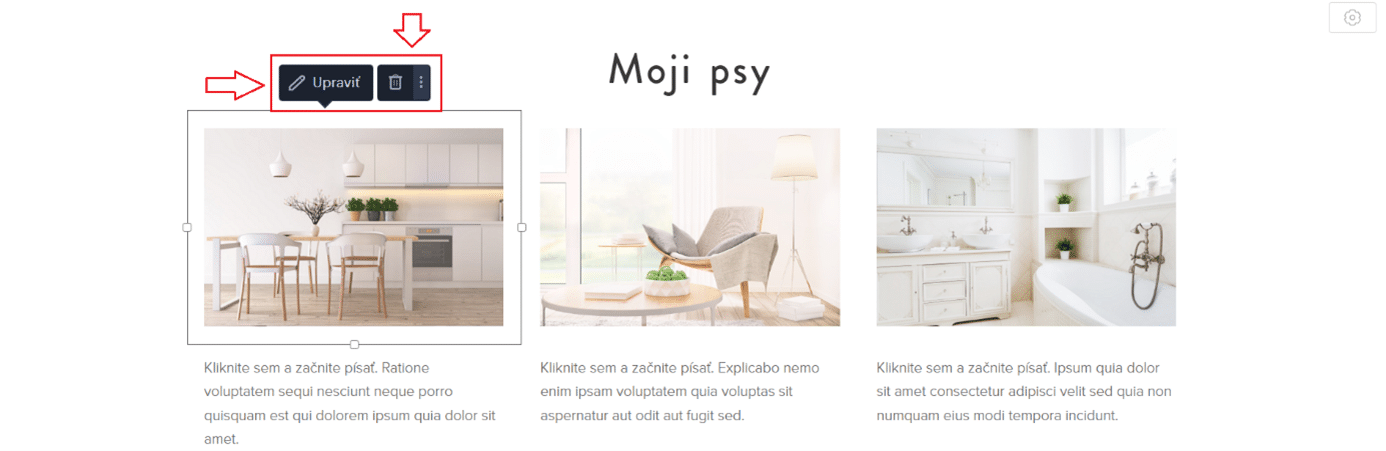
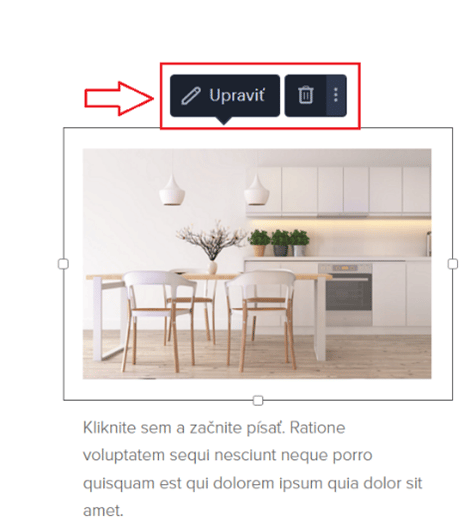
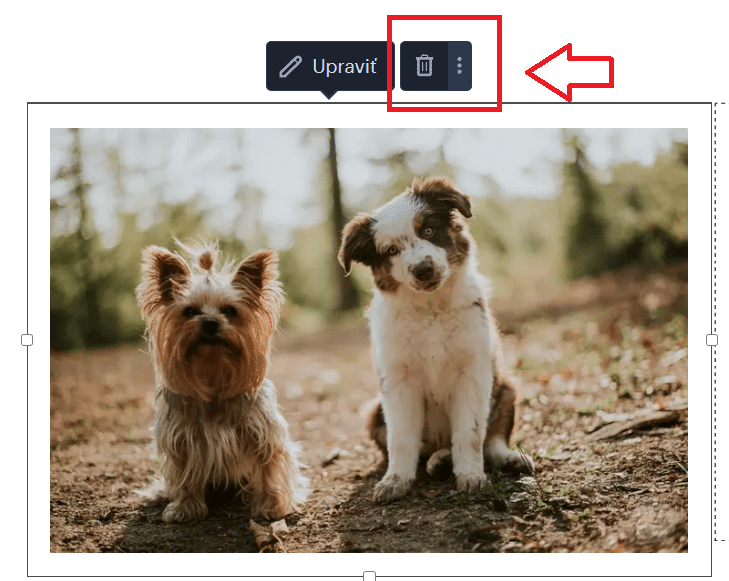
Kliknutím na ktorýkoľvek obrázok sa zobrazí lišta s možnosťami – Upraviť alebo vymazať kliknutím na ikonu kôš.
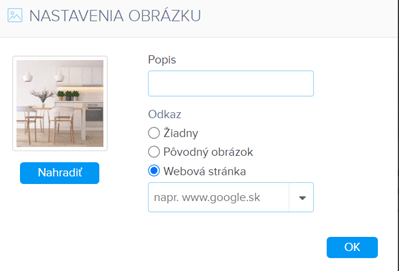
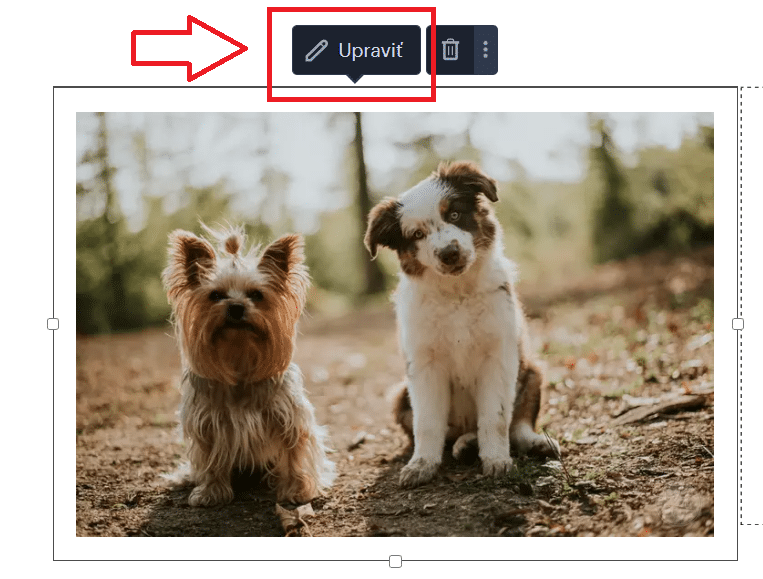
Po kliknutí na Upraviť môžete nastaviť popis obrázku či pridať odkaz.
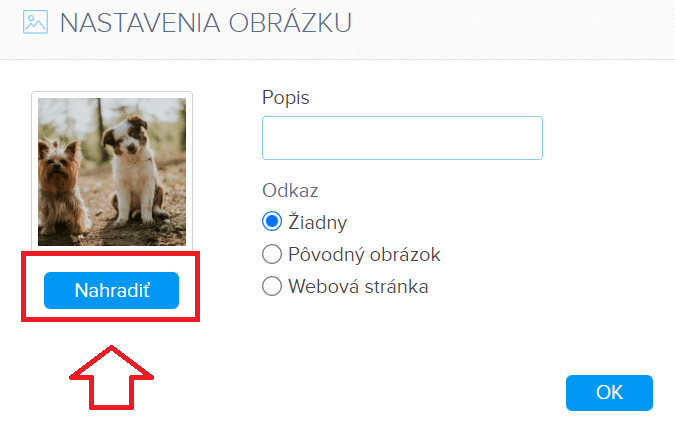
Popis – popis obrázku sa doporučuje vyplniť. Je viditeľný v náhľade obrázku a funguje ako ALT popisok pre nevidiacich.
Odkaz – akcia, ktorá sa vykoná po kliknutí na obrázok v publikovanej verzii
- Žiadny – v publikovanej verzii webu sa na obrázok kliknúť nedá, obrázok sa nezväčší
- Pôvodný obrázok – v publikovanej verzii webu sa na obrázok kliknúť dá, obrázok sa otvorí v novom okne v rámci stránky
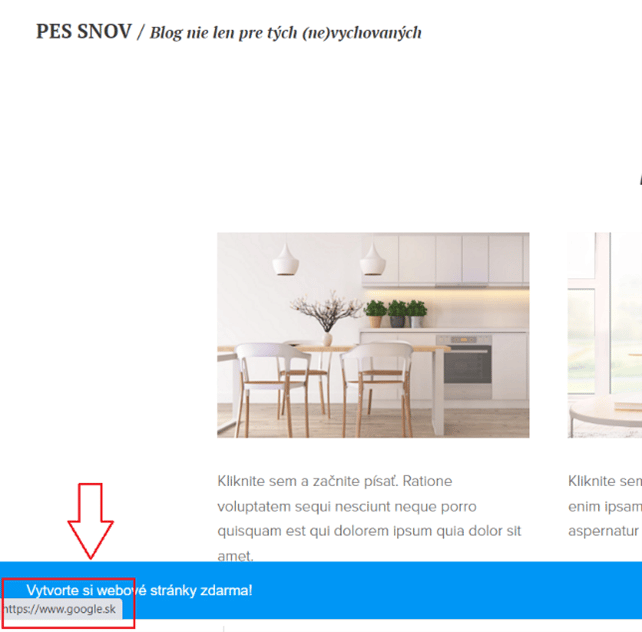
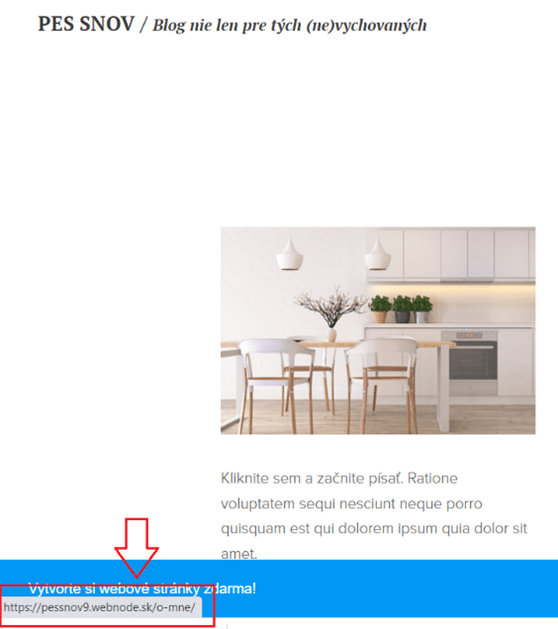
- Webová stránka – v tomto prípade sa na obrázok v publikovanej verzii webu kliknúť dá, otvorí sa buď iná webová stránka, ktorej URL adresu ste zadali do políčka (napríklad https://www.google.sk) alebo iná stránka v rámci Vášho webu. Odkaz, ktorý ste použili môžete vidieť po prejdení myšou na obrázok v ľavom dolnom rohu
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Nahradenie obrázku
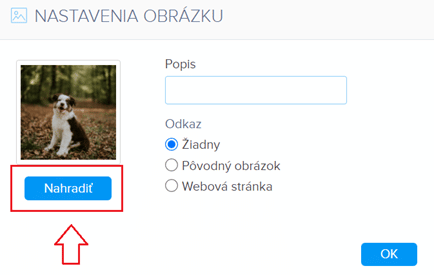
Najpoužívanejšou možnosťou pre Vás však bude Nahradiť, kde môžete nahrať svoj vlastný obrázok namiesto toho použitého v šablóne.
Kliknite na obrázok a vyberte možnosť Upraviť.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Vymazanie obrázku
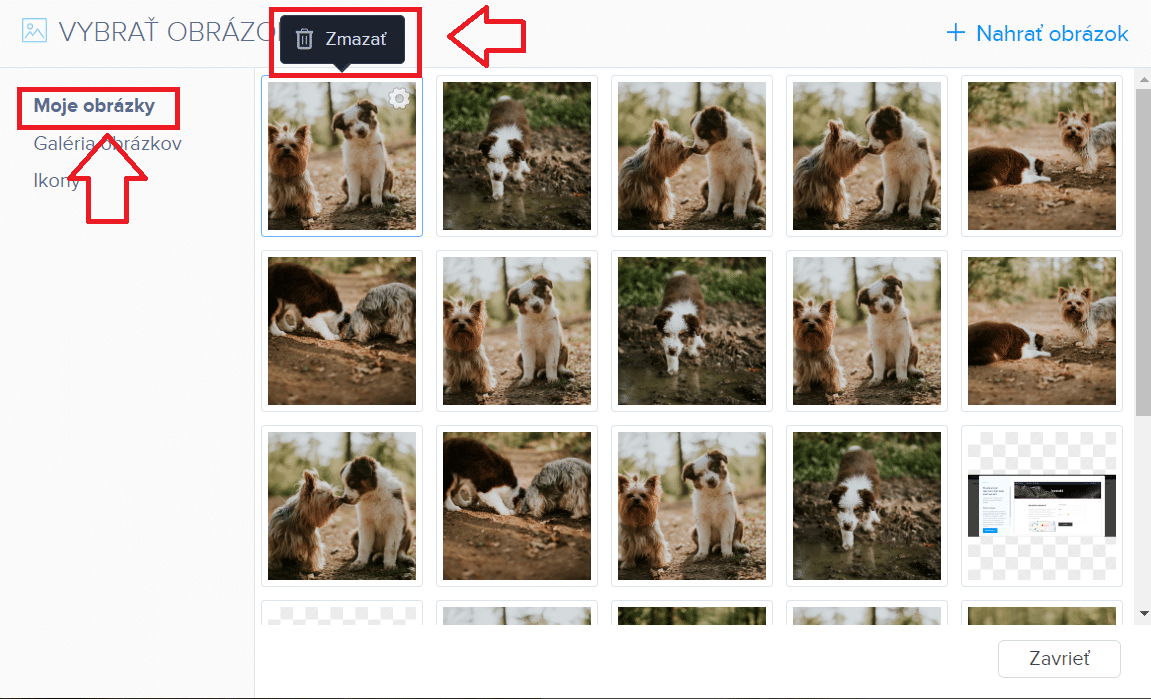
Kliknutím na ktorýkoľvek obrázok sa zobrazí lišta s možnosťami – Upraviť alebo vymazať kliknutím na ikonu kôš.
Použitím ikony kôš vymažete obrázok z daného miesta na webovej stránke. V prípade, že obrázok bol na webe použitý iba raz, obrázok sa tauto akciou vymaže aj z galérie Moje obrázky.
Pre odstránenie obrázku z galérie Moje obrázky a tým vymazanie daného obrázku na celej webovej stránke, kliknite na Upraviť, ďalej Nahradiť.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Globálne nastavenia obrázkov
S Webnode editorom môžete nastaviť vzhľad všetkých obrázkov na Vašom webe a to jedným kliknutím.
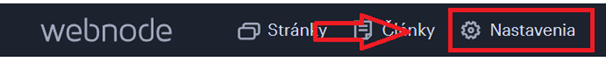
Otvorte Nastavenia v ľavom rohu hornej lišty.
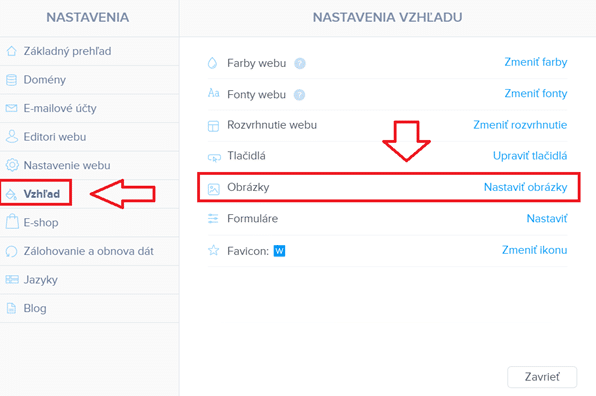
Kliknite na Nastaviť obrázky pod kategóriou Vzhľad.
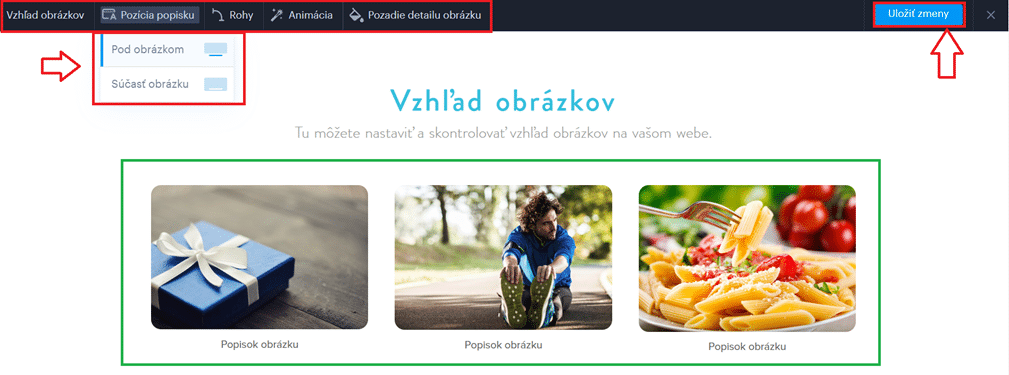
Globálne nastavenia obrázkov zahrňujú zmenu pozície popisku obrázku, možnosť zaobliť rohy obrázkov, pridať animáciu či upraviť pozadie detailu obrázku. Všetky zmeny, ktoré vykonáte sa zobrazia na príklade obrázkov, ktoré sa pri nastaveniach nachádzajú.
V prípade, že ste zo zmenami spokojný, kliknite na Uložiť zmeny.
Všetky obrázky na Vašom webe sa teraz zobrazujú s nastavenými zmenami.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Video
Časté dotazy
Obrázky a Fotogaléria sú v logike vytvárania webu vo Webnode dve rôzne veci. V prípade fotogalérii sa fotky vždy nahrávajú znovu.
Ako pridať fotogalériu na web vo Webnode? Prečítajte si náš článok Ako pridať sekciu na web? – Fotogaléria.
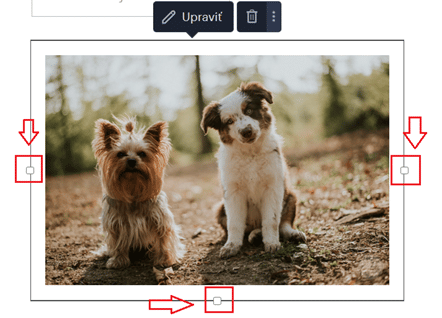
Veľkosť obrázku môžete jednoducho zmeniť kliknutím na obrázok v editácií Vášho webu. Po kliknutí na obrázok uvidíte na každej strane obrázku body, ktorými viete meniť veľkosť obrázku.
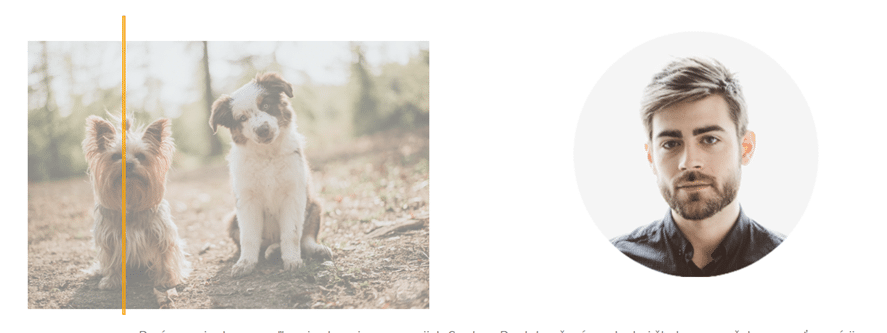
Obrázok presuniete jednoducho kliknutím a potiahnutím myšou na miesto, kde ho chcete mať. Ako indikátor, kde všade môžete obrázok presunúť slúžia oranžové čiary, ktoré sa zobrazia pri presune.
V prípade, že hľadáte špecifický obrázok, ktorý sa vo Webnode knižnici nenachádza, môžete navštíviť článok 10 zdrojov na free obrázky pre komerčné použitie. Zdarma!, kde nájdete tie najznámejšie online knižnice s obrázkami.
Počítadlo priestoru Vašej webovej prezentácie sa aktualizuje každých 24 hodín. Po odstránení obrázkov je potrebné počkať cca 24 hodín, aby sa počítadlo priestoru aktualizovalo.
Wpromotions.eu
© 2016 | Webgrow s.r.o. – Weby, ktoré budú rásť
Návody, tipy a triky na tvorbu webu
O Wpromotions.eu
Tieto stránky sú určené pre všetkých, ktorí už majú vytvorené stránky u spoločnosti Webnode alebo len hľadajú spôsob, ako si vlastné webové stránky vytvoria.
Nájdete tu užitočné návody, tipy a triky ako si vylepšiť Váš web.
O mne
Ahoj, volám sa Viliam a nástroje pre tvorbu webu sú mojou záľubou. Baví ma tvorba webu pomocou redakčných systémov ako Webnode
alebo WordPress s Divi šablónou.
V prípade záujmu o tvorbu webu na mieru ma neváhajte kontaktovať.
Sledujte Wpromotions
- Ako vytvoriť interaktívnu Google mapu s vlastnými špendlíkmi? - 1.3.2025
- Ako vytvoriť Google Maps API kľúč? - 1.3.2025
- Ako si založiť Webnode e-shop v roku 2025? - 4.1.2025