
Ako pridať obsahový blok na web?

Pár slov na začiatok
Vitajte v siedmej časti nášho seriálu Tvorba webových stránok – kompletný návod. V tejto časti sa dočítate všetko o práci s obsahom. Ako pridať obsah? Ako presunúť obsahový blok? Prejdeme si spolu všetky obsahové bloky, tzv. funkcie, ktoré Webnode editor ponúka. Nebude chýbať Fotogaléria, Kontaktný formulár, Výpis článkov, a ďalšie.
V minulom diely sme hovorili o sekciách webu.
Poďme nato!
Všeobecné informácie
Obsahový blok tzv. obsah je preddefinovaný prvok, ktorý ste na Váš web schopný pridať v rámci sekcie. Do jednej sekcie viete pridať niekoľko rôznych obsahových blokov/funkcií.
Hlavný rozdiel medzi obsahom a sekciou je možnosť nastaviť pozadie. Pozadie sekcie je možné nastaviť, viď článok Ako pridať sekciu na web? – Pozadie sekcie. Pri obsahu sa pozadie nastaviť nedá.
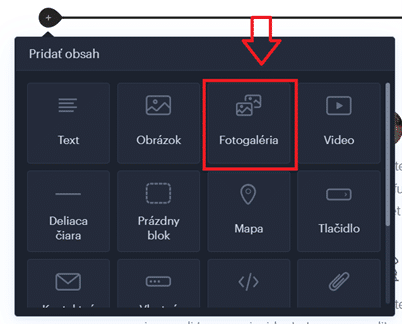
Webnode ponúka viacero funkcií, z ktorých si môžete vyberať. Niektoré, ako napríklad fotogaléria viete pridať ako sekciu aj ako obsahový blok. No funkcie ako Výpis článkov, Video či Mapa môžete pridať len ako obsahový blok.
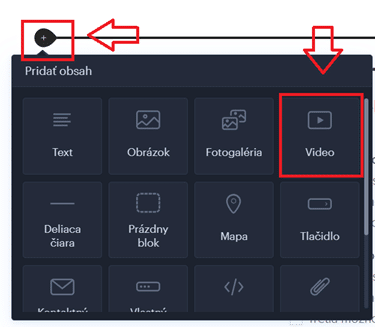
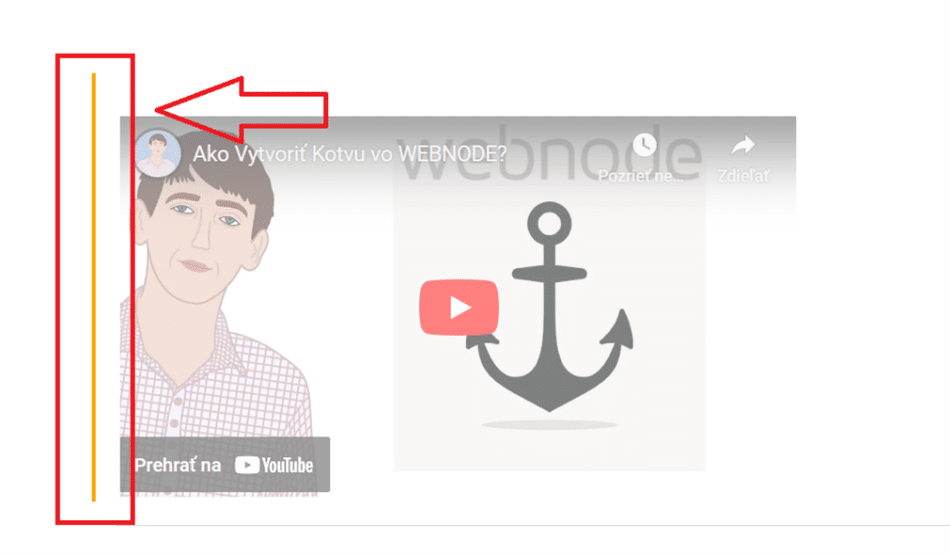
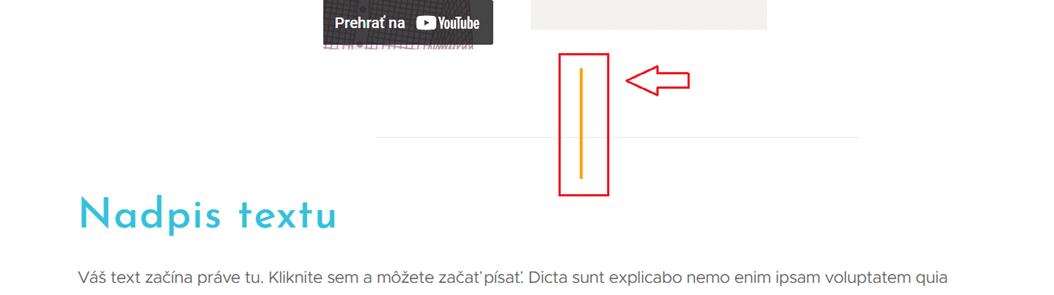
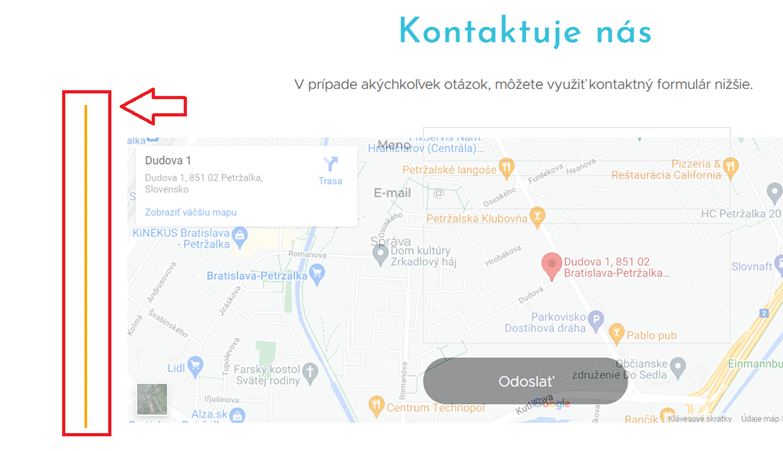
Obsah pridáte znakom „+“, ktorý nájdete po prejdení myšou na rozhraní dvoch obsahových blokov. Navigátorom pre Vás môže byť aj prerušovaná čiara, ktorá dopĺňa tento znak.
Podľa dĺžky čiary môžete rozhodnúť o rozložení pridávaného obsahu. V prípade, že pridávate obsah pomocou prerušovanej čiary cez celú šírku sekcie, obsah bude pridaný na stred.
Pridaním obsahu cez „polovičnú“ prerušovanú čiaru (buď na pravej alebo ľavej strane sekcie), bude obsah pridaný na pravo/ľavo.
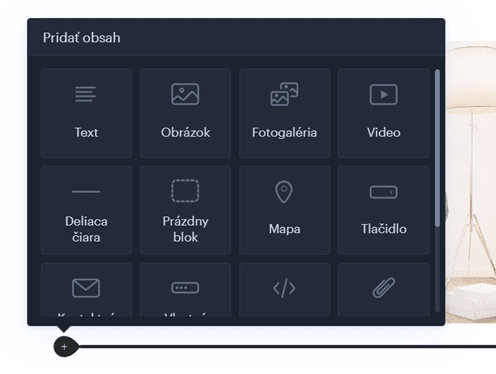
Webnode editor ponúka trinásť obsahových blokov, ktoré uľahčia Vašu prácu s webom.
Prvky Text a Obrázok a ich použitie sú naozaj jednoduché a boli vysvetlené v článkoch Ako pridať a formátovať text na webe? a Ako pridať obrázok na web?
Nižšie si vysvetlíme prácu so zostávajúcimi obsahovými blokmi.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
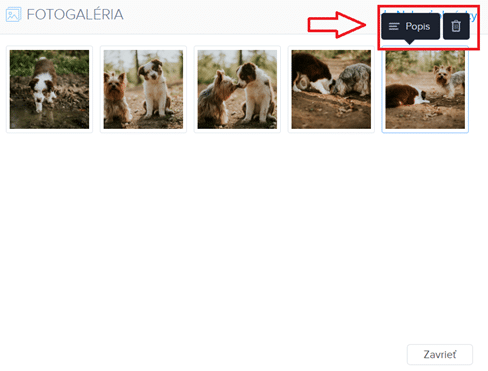
Prvok Fotogaléria ponúka niekoľko možností úprav.
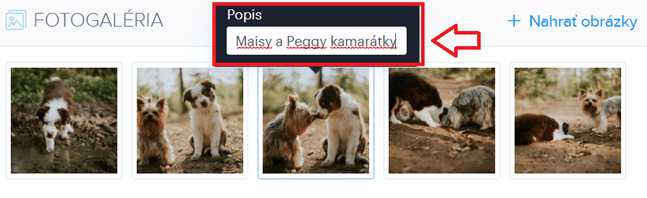
V prípade, že chcete obrázok zmazať či pridať popis, kliknite na obrázok samotný. Výberom ikony koša obrázok vymažete.
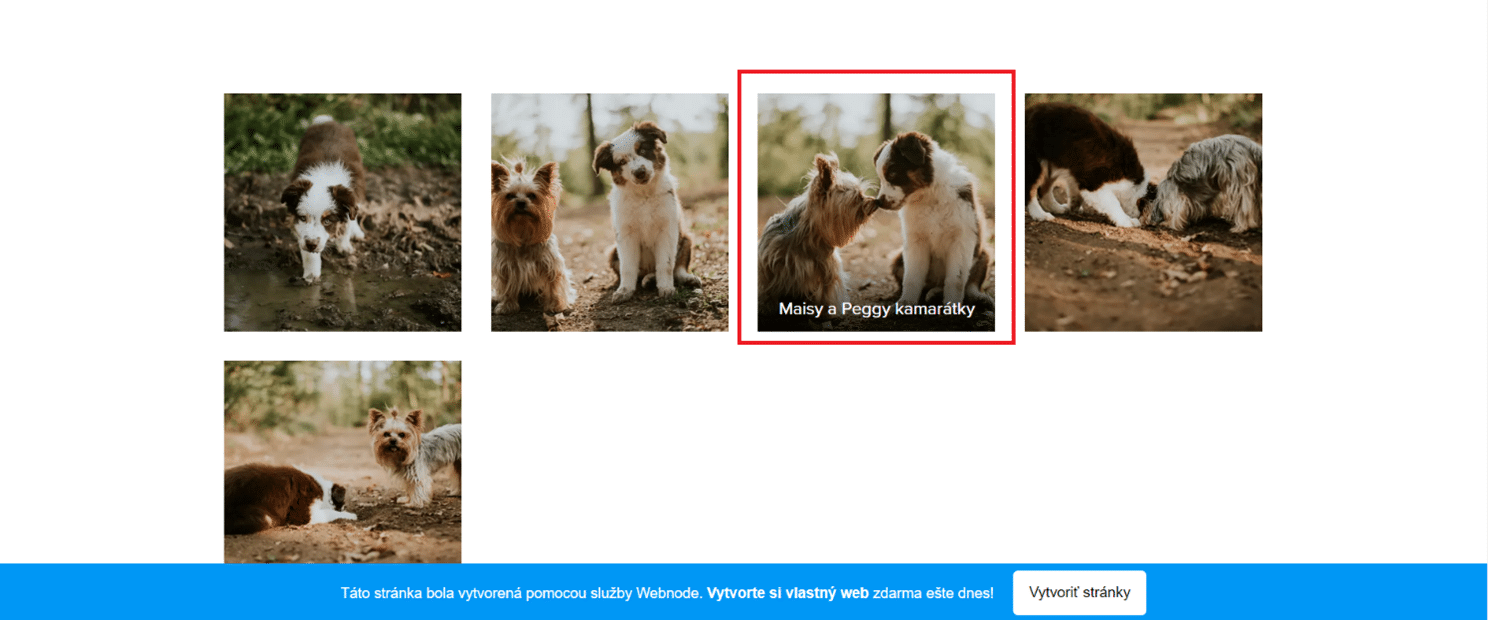
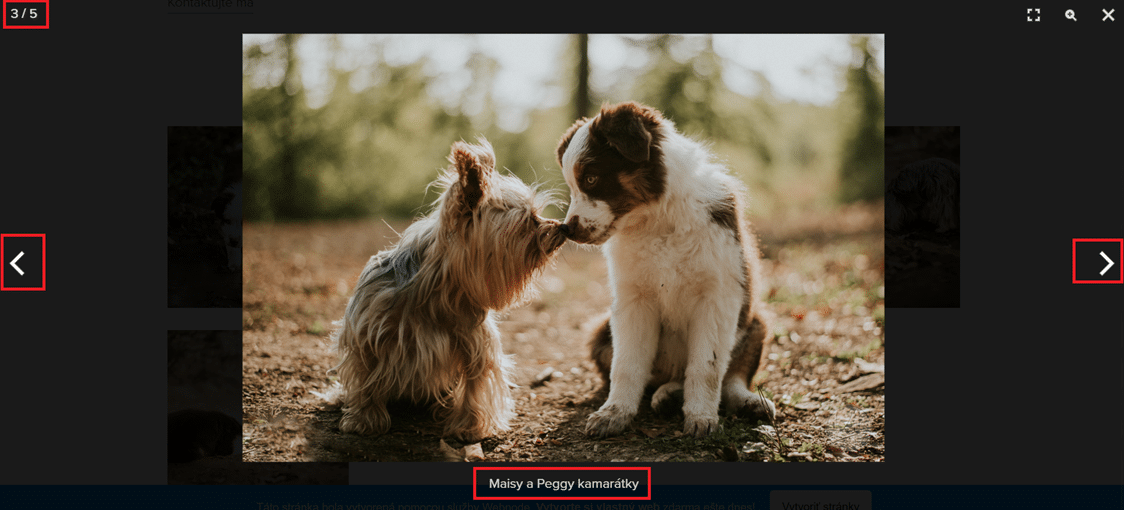
Pridanie Popisu k obrázkom je vhodné, keďže v publikovanej verzii bude Popis zobrazený pod obrázkom.
Popis taktiež slúži ako ALT text, teda text, ktorý je predčítaný pri obrázkoch pre nevidiacich.
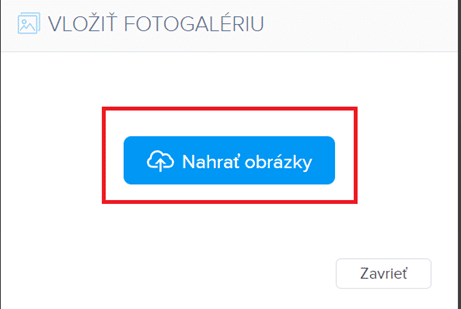
Pridať ďalšie fotky do fotogalérie môžete kliknutím na Nahrať obrázky.
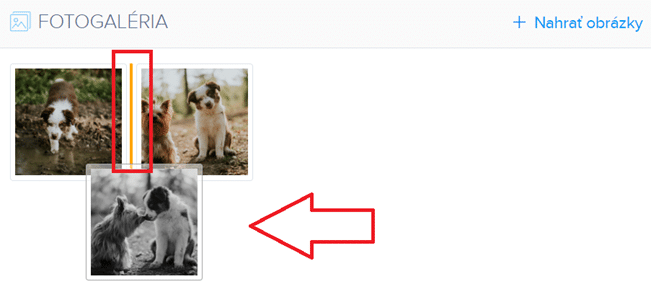
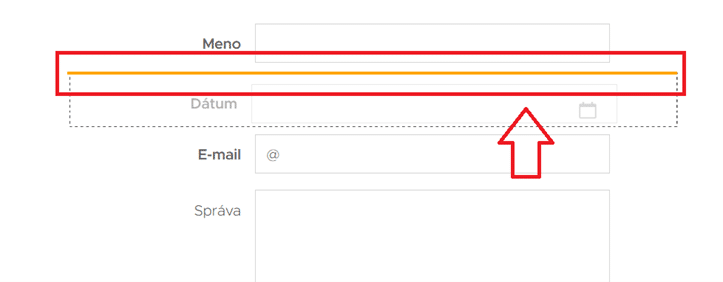
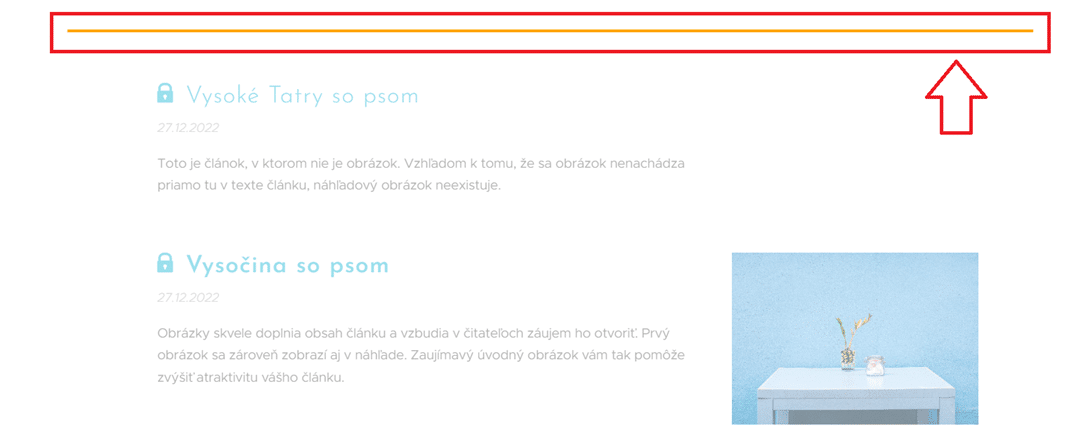
Poradie fotiek vo fotogalérií zmeníte jednoducho kliknutím na fotku a pretiahnutím na miesto, kde chcete. Miesta, kde všade môžete fotku presunúť, sú indikované oranžovou čiarou.
Jednou z najväčších výhod Fotogalérie v porovnaní s pridávaním obrázkov samostatne je tá, že pri použití funkcie Fotogaléria vie zákazník medzi obrázkami listovať.
V prípade obrázku ako takého môže zákazník otvoriť vždy len jeden obrázok, zatvoriť ho a až potom otvoriť druhý. A keďže jeden obrázok je schopný povedať viac ako tisíc slov, mali by ste si na prezentácii formou fotiek/obrázkov dať záležať.
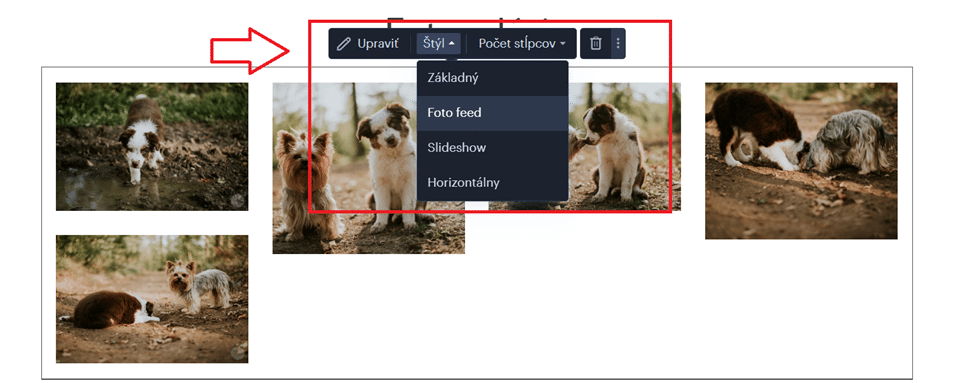
Webnode editor ponúka niekoľko rozložení celej fotogalérie, ktoré nájdete kliknutím na samotnú fotogalériu a výberom Štýl. Pri niektorých štýloch viete dokonca nastaviť počet stĺpcov, v ktorých sa fotky budú zobrazovať.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Prázdny blok a Deliaca čiara
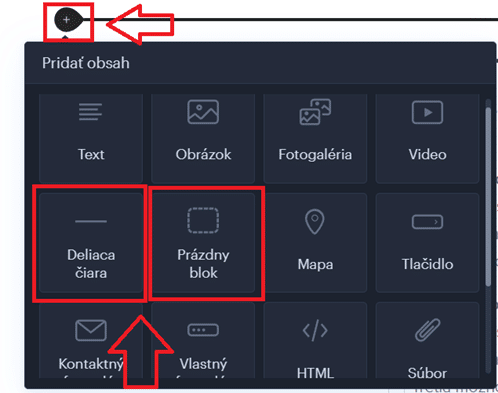
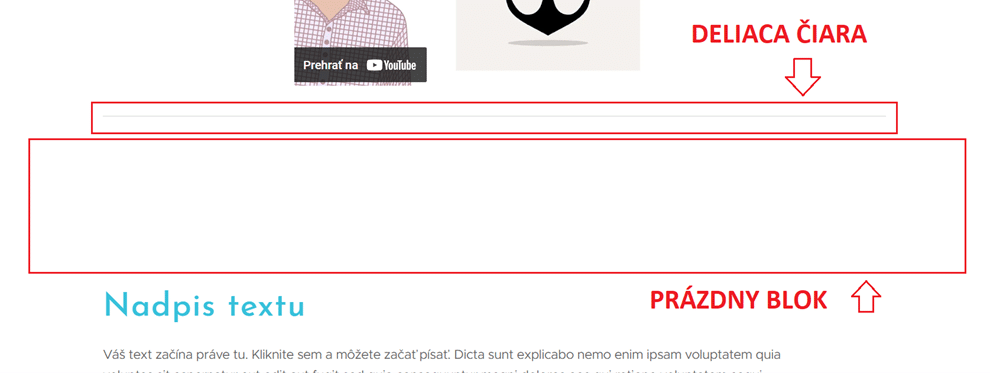
Kliknite na znak „+“ a vyberte Prázdny blok alebo Deliaca čiara.
Použitím obsahového bloku Prázdny blok, pridáte medzi dva prvky priestor a vytvoríte tým prirodzený prechod. Deliaca čiara vie krásne opticky predeliť dve sekcie či prvky obsahu.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
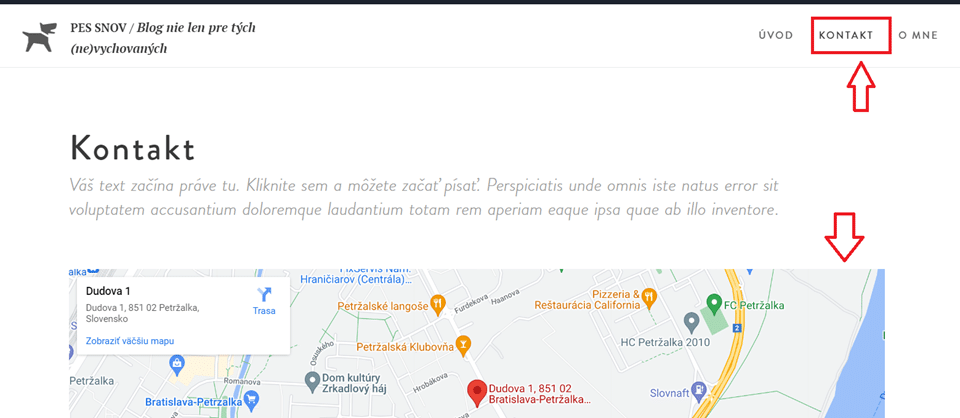
Mapa
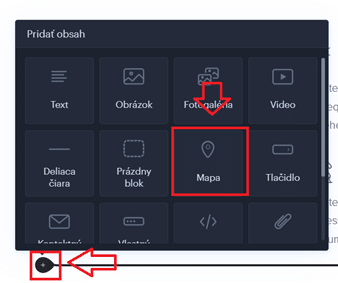
Pridanie mapy na Váš web vo Webnode je naozaj jednoduché. Kliknite na znak „+“ a vyberte Mapa.
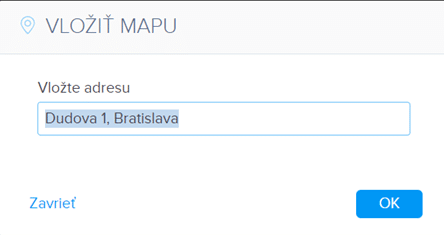
Vložte adresu a potvrďte stlačením OK.
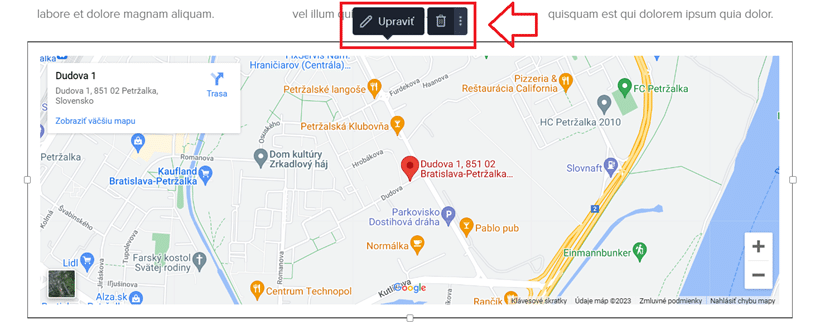
Mapa bola úspešne vložená na web. V prípade, že v budúcnosti budete chcieť mapu obmeniť, kliknite na Upraviť a zmeňte adresu.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Tlačidlo
Jednoduchý a pritom často používaný prvok je aj Tlačidlo, ktorý viete prepojiť s inými webovými stránkami (zadaním URL adresy, napríklad www.google.com) či inou stránkou Vášho vlastného webu.
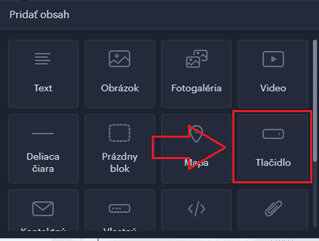
Kliknite na znak „+“ a Tlačidlo.
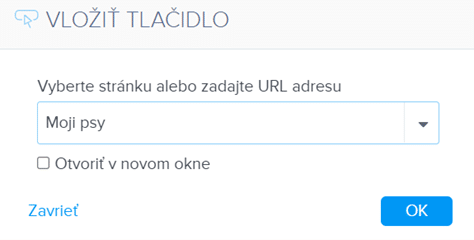
Vyberte jednu zo stránok na Vašom webe či inú URL, na ktorú bude tlačidlo smerovať a potvrďte tlačidlom OK. Ak chcete, aby sa stránka otvorila v novom okne, zaškrtnite možnosť Otvoriť v novom okne.
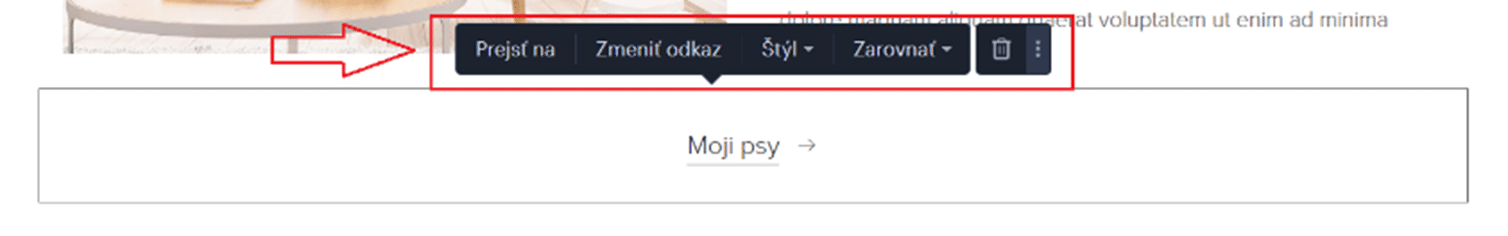
Webnode ponúka 5 rôznych štýlov, ako môže tlačidlo vyzerať. Zarovnať môžete tlačidlo doľava, doprava a na stred. Vyberte si kombináciu štýlu a zarovnania, ktorá je pre Vás najlepšia.
Globálne nastavenia tlačidiel nájdete v článku Nastavenia webových stránok – Tlačidlá.
V prípade, že potrebujete zmeniť odkaz tlačidla, kliknite na Zmeniť odkaz.
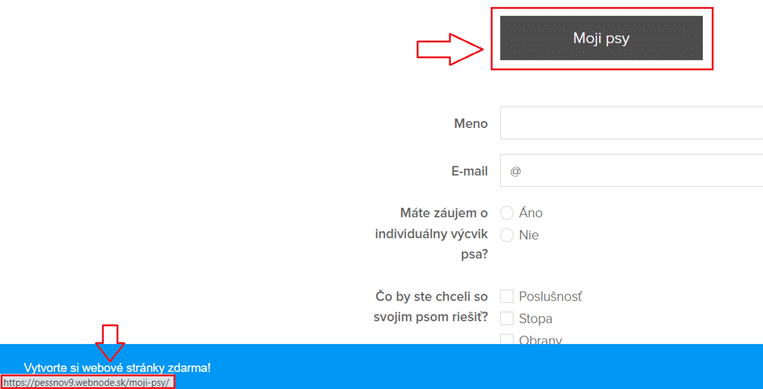
Po prejdení myšou cez tlačidlo v publikovanej verzii stránok, uvidíte v ľavom dolnom rohu URL adresu, ktorá sa zobrazí po kliknutí.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Kontaktný formulár a Vlastný formulár
Kontaktný formulár a Vlastný formulár sú dva rôzne obsahové bloky. Keďže tieto dva prvky a ich úprava má rovnakú logiku (pridávanie či vymazávanie jednotlivých časti, formátovanie), v tomto návode sa zameriame iba na Kontaktný formulár.
Kliknite na znak „+“ a vyberte Kontaktný formulár.
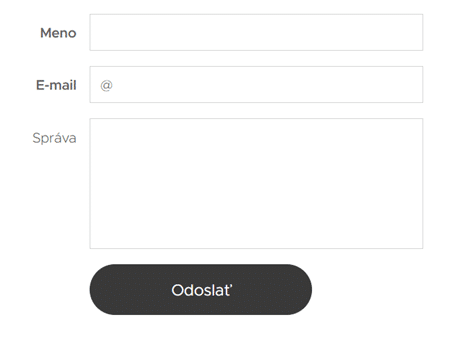
Po pridaní prvku uvidíte jednoduchý kontaktný formulár, ktorý ste schopný pozmeniť na základe Vašich požiadaviek.
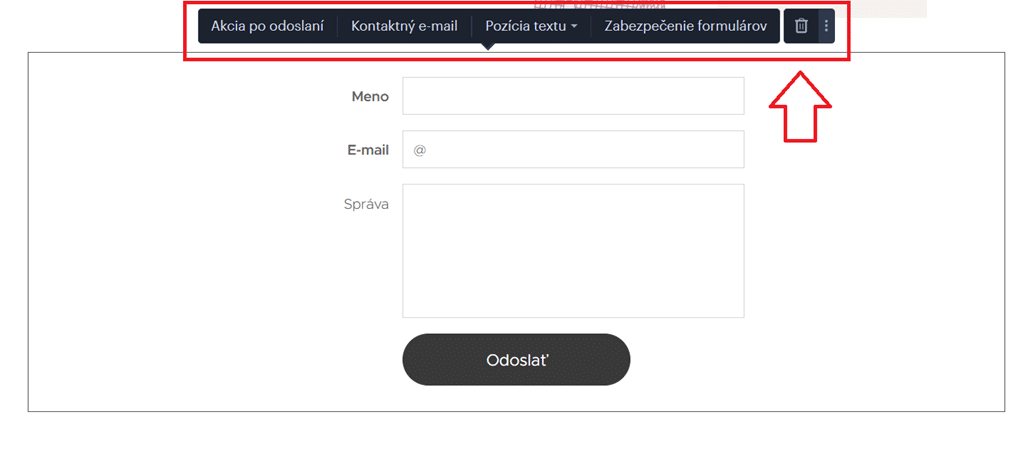
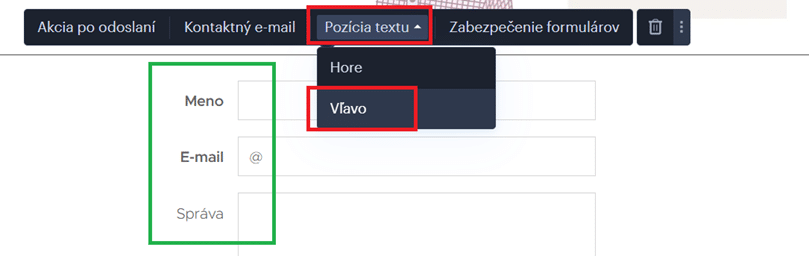
Formulár sa skladá z jednotlivých prvkov, ktoré je možné upravovať samostatne, avšak dôležité sú aj nastavenia formuláru ako celku. Nastavenia celého modulu ponúkajú niekoľko možností a nájdete ich po kliknutí do širšieho poľa formuláru.
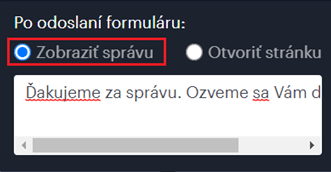
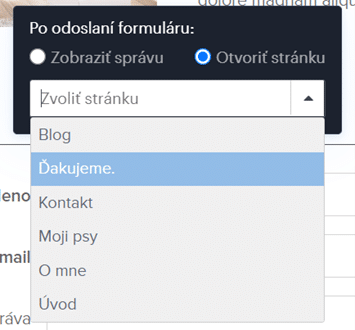
- Akcia po odoslaní = po odoslaní objednávky sa na mieste, kde sa nachádzal formulár zobrazení text (napríklad: Ďakujeme za správu. Ozveme sa Vám do 24 hodín.) alebo sa zobrazí celá webová stránka. Túto stránku musíte najskôr vytvoriť a až potom nastaviť vo formulári. Otvorenie novej stránky po vyplnení formuláru sa používa aj pre sledovanie konverzií (vyplnenia formuláru) na dekovacej stránke. Viac o nastavení konverzných kódov nájdete v návode: Ako pridať konverzný kód vo Webnode?.
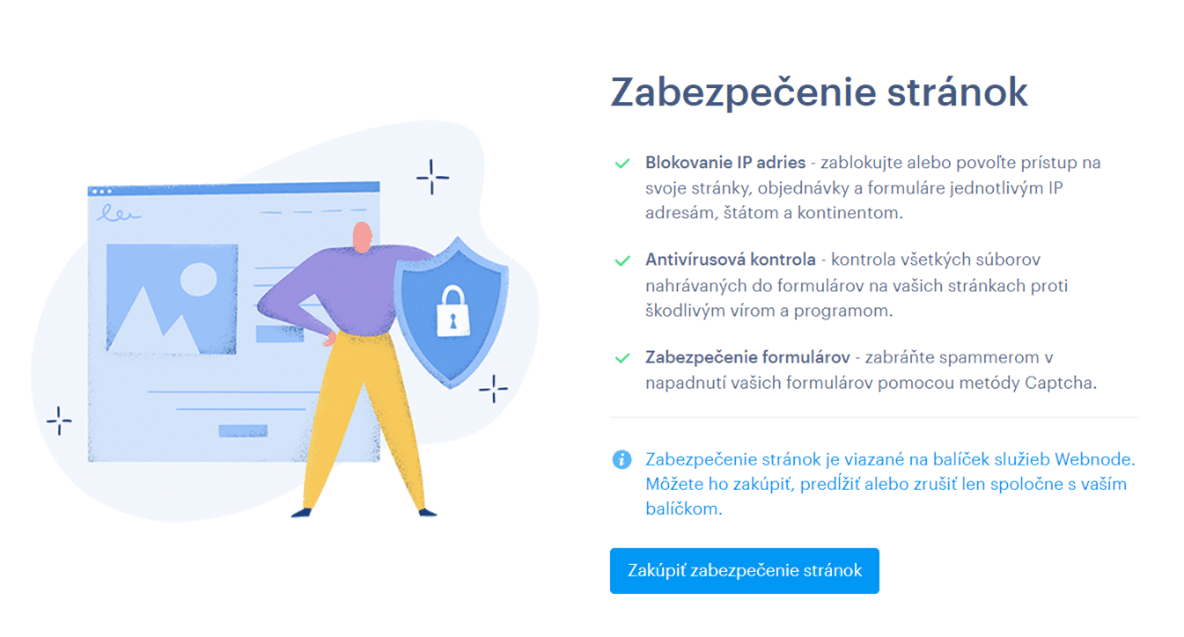
- Zabezpečenie formulárov
- funkcia zabezpečenia formulárov Vám dovoľuje zablokovať konkrétne IP adresy, napríklad od jednotlivcov, no dokonca aj z celej krajiny či kontinentov
- súčasťou tohto zabezpečenia je pokročilé overenie proti spamu (recaptcha) aj antivírusová kontrola všetkých dokumentov, ktoré niekto nahrá na Váš web cez formuláre
- táto možnosť je platená doplnková služby viazaná k prémiovým balíčkom od Webnode. Viac o balíčkoch sa dočítate pod Webnode cena.
- ako to vyzerá, keď zabezpečenie formulárov máte zakúpené si ukážeme v článku Administrácia – Zabezpečenie stránok
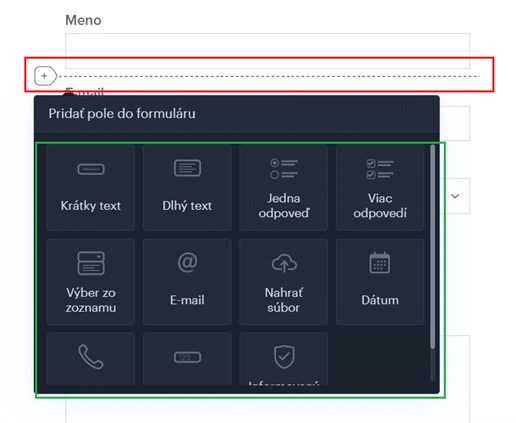
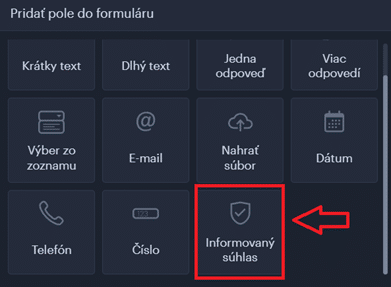
Prvky formuláru je možné pridávať znakom „+“, ktorý nájdeme prejdením myšou medzi dvoma existujúci prvkami/políčkami. Na výber máte z jedenástich preddefinovaných prvkov (napríklad Dátum, Jedna odpoveď…).
Kontaktný formulár je jedným z najdôležitejších prvok, ktorý na Vašich stránkach môžete mať. Zákazník vyplní všetky potrebné údaje, ktoré potrebujete k úspešnému podnikaniu. Formulár Vám pomôže zbaviť sa dlhých litánií od zákazníkov, kde tie dôležité informácie aj tak chýbajú.
Pri kúpe jedného z prémiových balíčkov budete mať možnosť pridávať do kontaktného formuláru neobmedzené množstvo prvok. V prípade bezplatnej verzie, je počet prvkov obmedzený na päť. Vzhľadom k ďalším výhodám (možnosť vlastnej domény, skrytie reklamnej Webnode lišty z publikovanej verzii webu, etc…) môžeme zakúpenie balíčku len odporučiť. Viac informácií o prémiových balíčkoch a ich výhodách v článku Webnode cena.
Pri väčšine prvkov, ktoré viete pridať v rámci formuláru, môžete nastaviť tzv. Vlastnosti, a rozhodnúť, či je dané pole povinné alebo nie. Teda či zákazník bude schopný formulár odoslať bez vyplnenia tohto údaju alebo nie.
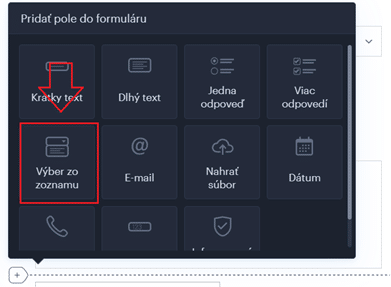
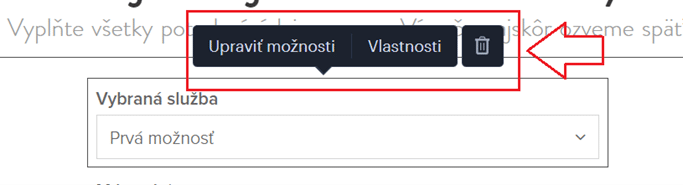
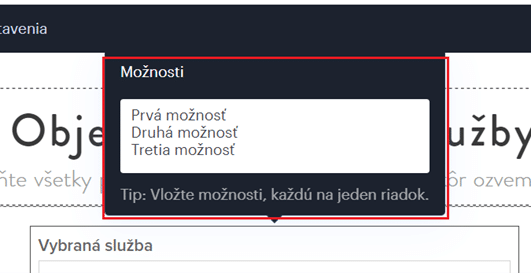
Pri prvku Výber zo zoznamu môžete pridať rôzne možnosti, z ktorých bude mať zákazník na výber.
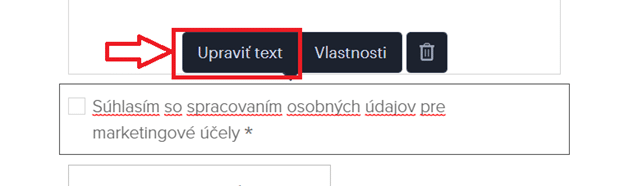
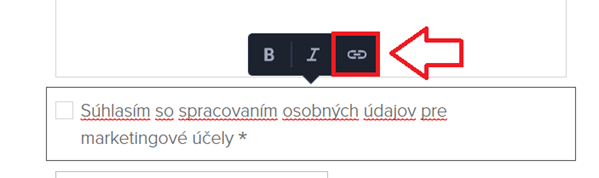
Skvelým prvkom je aj Informovaný súhlas, ktorý viete využiť pre ochranu osobných údajov či všeobecné podmienky. Pridaním odkazu viete zákazníka v prípade potreby presmerovať na inú stránku v rámci Vášho webu či inú URL adresu. Kliknite na Upraviť text a znak odkazu.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
HTML
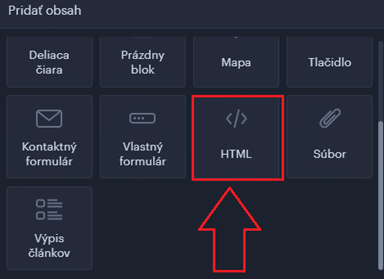
Pridať funkciu, ktorú vo Webnode nenájdete, poprípade použiť funkciu podobnú tej vo Webnode, ktorá Vám vyhovuje viac, je možné cez tzv. HTML kód, ktorý pridáte štandardne kliknutím na „+“ a HTML.
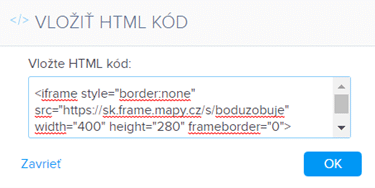
Vložte HTML kód a potvrďte kliknutím na OK.
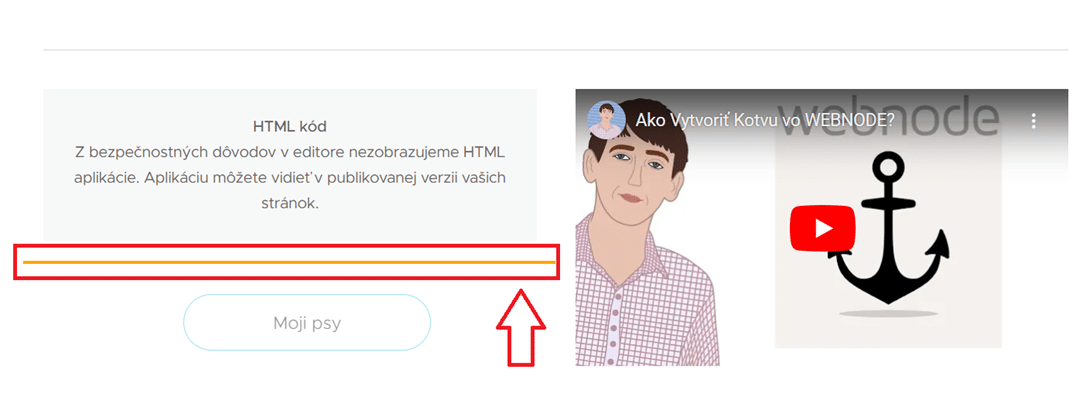
Po vložení HTML kódu, môžete v publikovanej verzii vidieť žiadanú funkciu. V editore Vášho webu funkcia z bezpečnostných dôvodov nebude zobrazená.
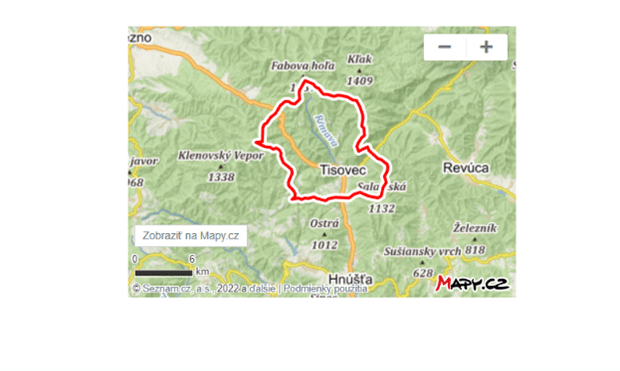
HTML kód ste schopný dohľadať samy podľa Vašich potrieb, no tie najpoužívanejšie sa nachádzajú aj na našich Wpromotions stránkach. Napríklad návod Ako na webové stránky vložiť mapu z Mapy.cz tiež odkazuje na použitie HTML kódu.
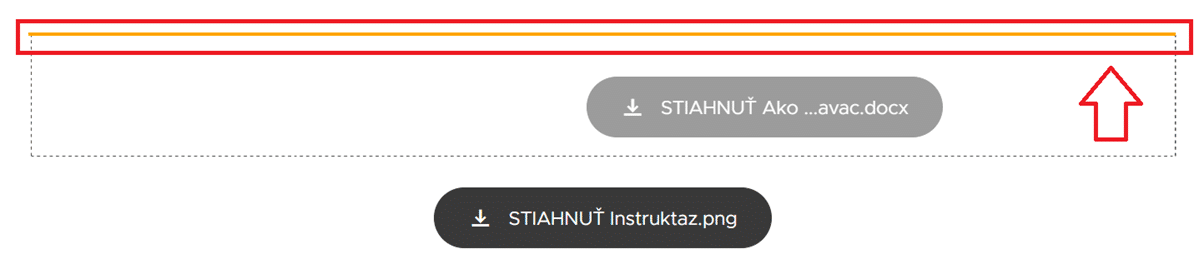
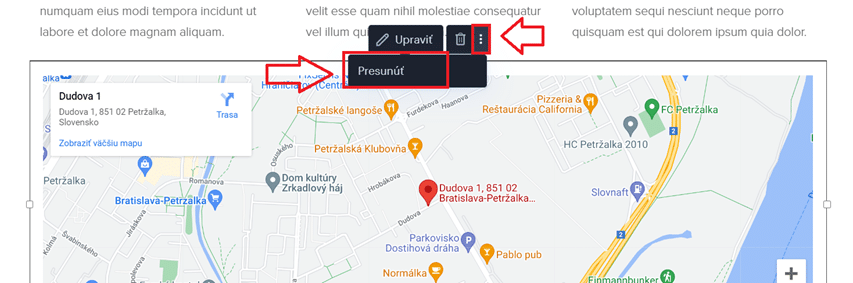
HTML kód môžete v rámci jednej stránky presúvať, a to funkciou chyť a pusť (drag&drop). Kliknite na kód. Kurzor myši musí ukazovať štyri šípky ![]() . Presuňte. Ako ukazovateľ, kde všade môžete obsah presunúť, slúžia oranžové čiary.
. Presuňte. Ako ukazovateľ, kde všade môžete obsah presunúť, slúžia oranžové čiary.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
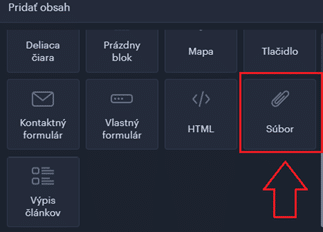
Typ súboru pred stiahnutím môžete vidieť ako koncovku .docx, .png, .pdf, atď.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Výpis článkov
Prvok Výpis článkov, ako už sám názov napovedá, je funkcia, ktorá zobrazí všetky alebo iba niektoré články na webe.
Kliknutím na „+“ a Výpis článkov, uvidíte zoznam článkov, ktoré sú prítomné.
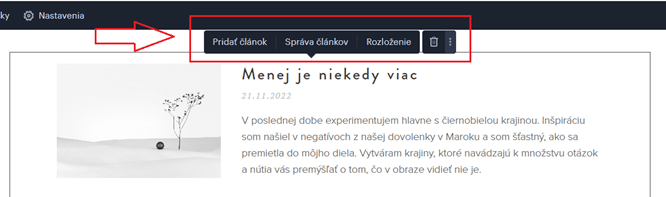
Editor ponúka niekoľko možností úprav. Ako pridať článok a správa článkov sú vysvetlené v článku Ako pridať článok na web? Teraz sa zameriame na štýly a možnosti, ktoré Vám ponúka Webnode editor po kliknutí na Rozloženie.
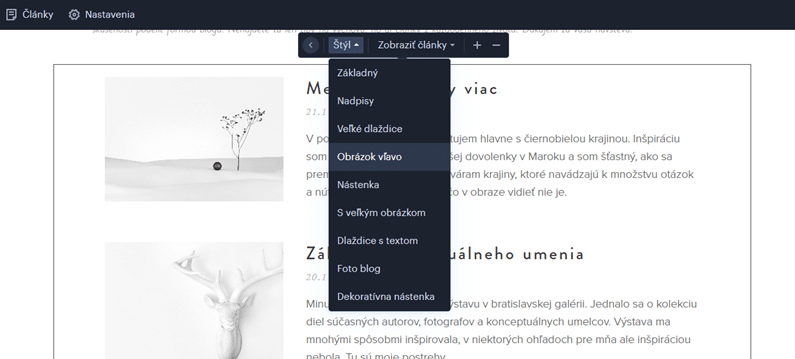
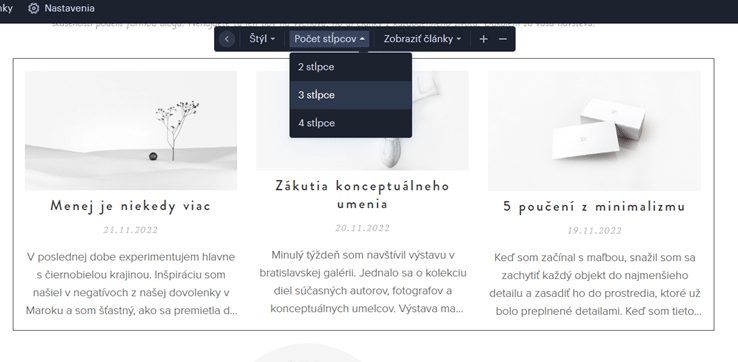
Rozloženie ponúka 9 rôznych štýlov toho, ako sa bude zoznam článkov na webe zobrazovať. Ak ste vybrali štýl, pri ktorom sú články v stĺpcoch (napríklad Veľké dlaždice či Nástenka), môžete rozhodnúť aj o počte stĺpcov, ktoré sa zobrazia.
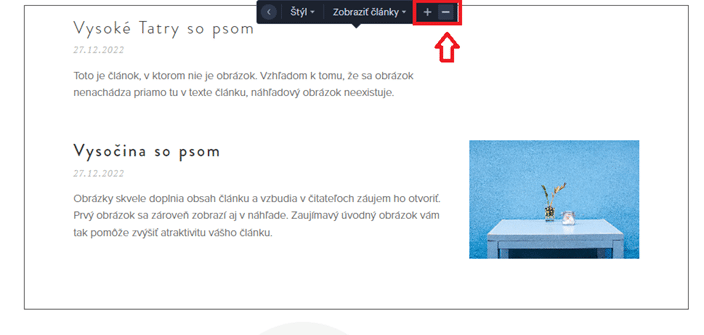
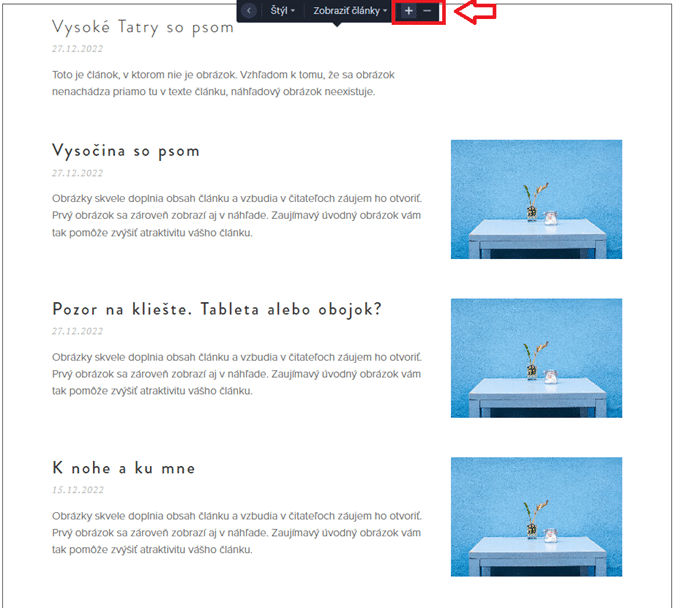
Znak + a – v rozložení, Vám dovolí upraviť počet zobrazených článkov.
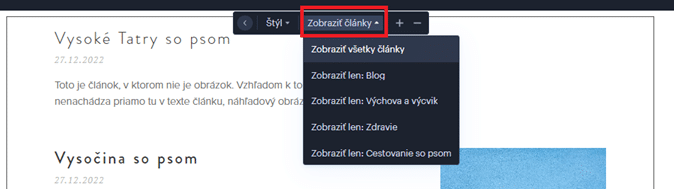
V prípade, že Vaše webové stránky obsahujú kategórie článkov, môžete po kliknutí na Zobraziť články rozhodnúť, ktoré kategórie článkov sa vo výpise zobrazia. Ako vytvoriť kategórie pre Vaše články sa dočítate v článku Ako pridať článok na web? – Kategórie článkov.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Časté dotazy
Ako vymazať obsahový blok?
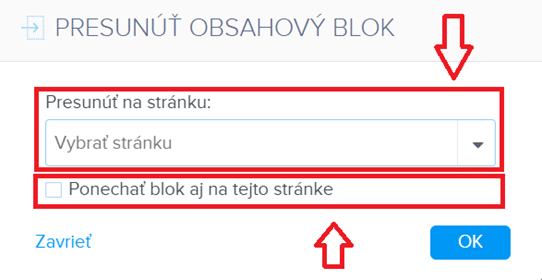
Vyberte zo zoznamu všetkým stránok tú, na ktorú chcete obsahový blok presunúť. Webnode editor ponúka možnosť ponechať obsahový blok aj na pôvodnej stránke, a to zakliknutím políčka Ponechať blok aj na tejto stránke.
Po potvrdení cez tlačidlo OK, sa zobrazí webová stránka, na ktorú ste obsahový blok presúvali spolu s obsahom.
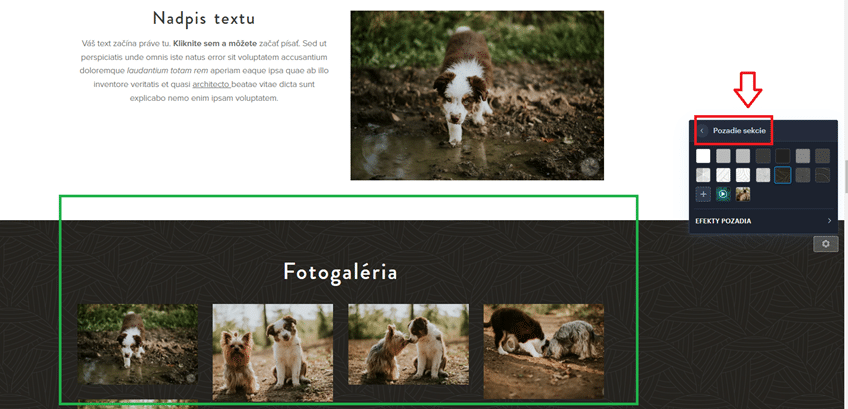
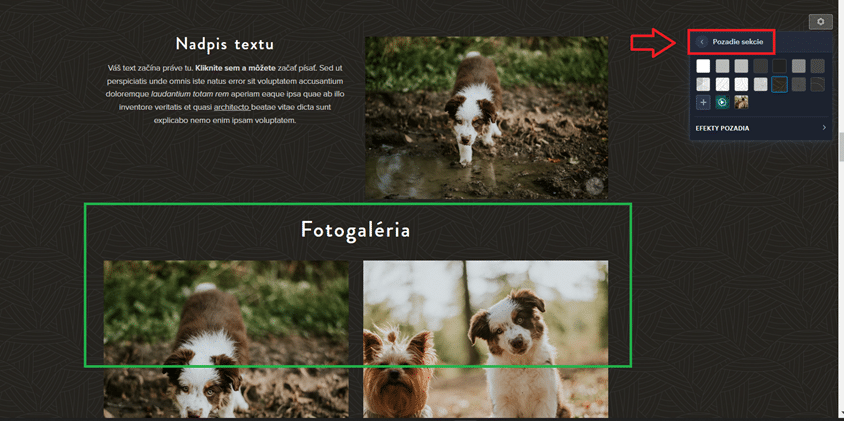
Niektoré prvky/funkcie je možné pridať ako sekciu aj ako obsahový blok. Aký je teda medzi nimi rozdiel? Rozdiel v úprave a funkcii prvkov nie je žiadny. Dôležitou vlastnosťou však ostáva, že v prípade sekcie (napríklad Fotogaléria), viete upraviť pozadie a tým odlíšiť sekciu od zvyšku stránky aj opticky.
Ak by ste pridávali fotogalériu ako obsahový prvok už do existujúcej sekcie, pri zmene pozadia sekcie, by fotogaléria splynula s ostatnými prvkami.
Wpromotions.eu
© 2016 | Webgrow s.r.o. – Weby, ktoré budú rásť
Návody, tipy a triky na tvorbu webu
O Wpromotions.eu
Tieto stránky sú určené pre všetkých, ktorí už majú vytvorené stránky u spoločnosti Webnode alebo len hľadajú spôsob, ako si vlastné webové stránky vytvoria.
Nájdete tu užitočné návody, tipy a triky ako si vylepšiť Váš web.
O mne
Ahoj, volám sa Viliam a nástroje pre tvorbu webu sú mojou záľubou. Baví ma tvorba webu pomocou redakčných systémov ako Webnode
alebo WordPress s Divi šablónou.
V prípade záujmu o tvorbu webu na mieru ma neváhajte kontaktovať.
Sledujte Wpromotions
- Ako vytvoriť interaktívnu Google mapu s vlastnými špendlíkmi? - 1.3.2025
- Ako vytvoriť Google Maps API kľúč? - 1.3.2025
- Ako si založiť Webnode e-shop v roku 2025? - 4.1.2025