
Jak přidat obsahový blok na web?

Pár slov na začátek
Vítejte v sedmé části našeho seriálu Tvorba webových stránek – kompletní návod. V této části se dočtete vše o práci s obsahem. Jak přidat obsah? Jak přesunout obsahový blok? Projdeme si spolu všechny obsahové bloky, tzn. funkce, které Webnode editor nabízí. Nebude chybět Fotogalerie, Kontaktní formulář, Výpis článků, a další.
V minulém díle jsme mluvili o sekcích webu.
Pojďme na to!
Obecné informace
Obsahový blok/obsah je předdefinovaný prvek, který jste na Váš web schopen přidat v rámci sekce. Do jedné sekce umíte přidat několik různých obsahových bloků/funkcí.
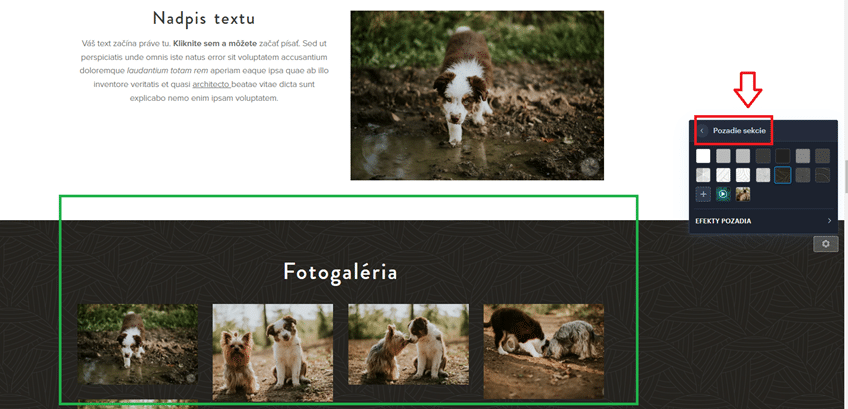
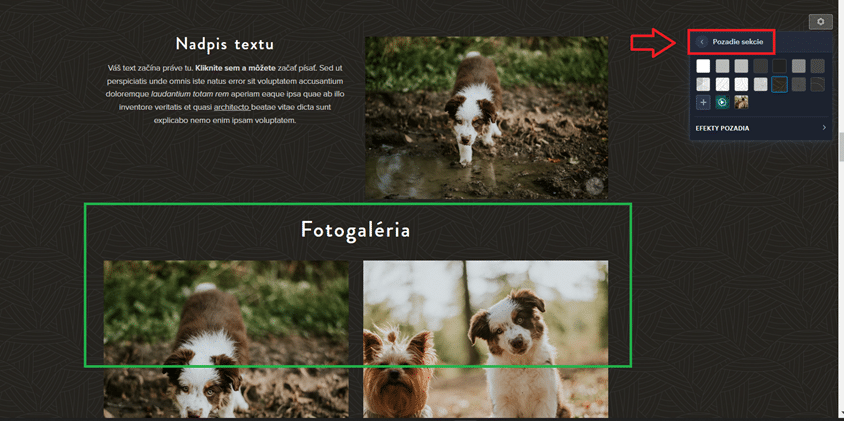
Hlavní rozdíl mezi obsahem a sekcí je možnost nastavit pozadí. Pozadí sekce lze nastavit, viz článek Jak přidat sekci na web? – Pozadí sekce. Při obsahu se pozadí nastavit nedá.
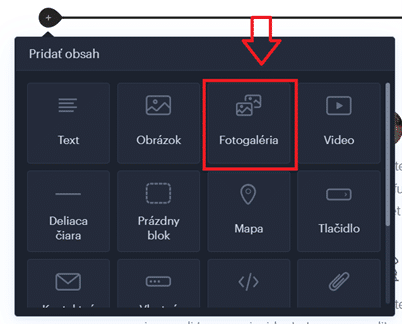
Webnode nabízí několik funkcí, ze kterých si můžete vybírat. Některé, jako například fotogalerie, umíte přidat jako sekci i jako obsahový blok. No funkce jako Výpis článků, Video či Mapa můžete přidat jen jako obsahový blok.
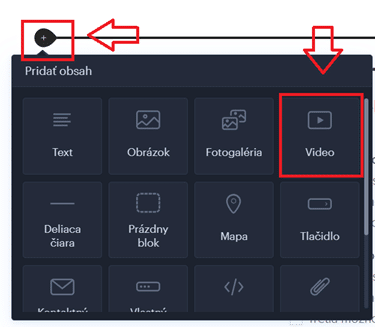
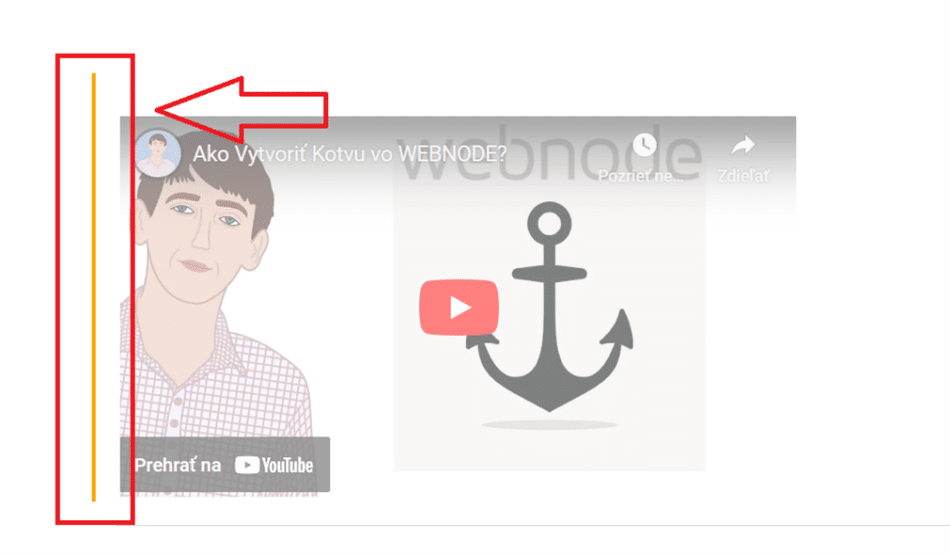
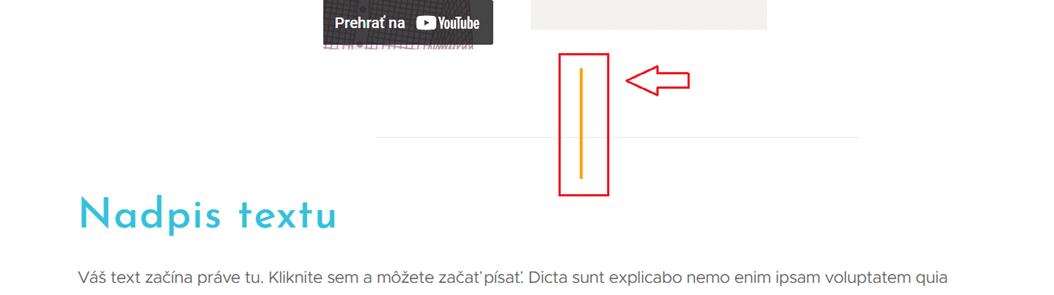
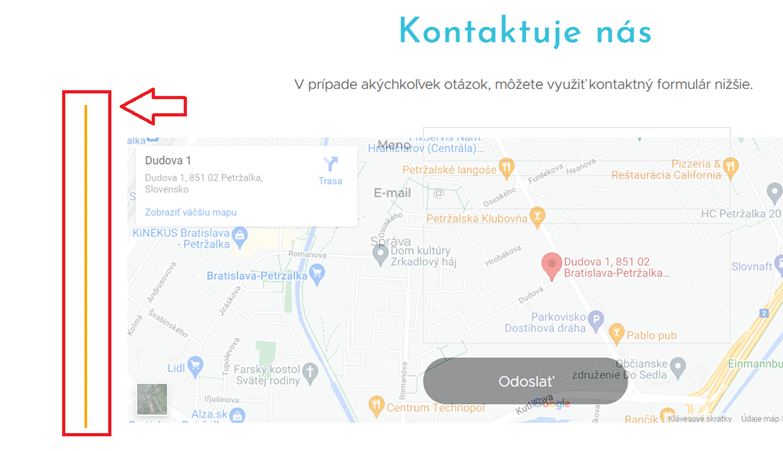
Obsah přidáte znakem „+“, který naleznete po najetí myší na rozhraní dvou obsahových bloků. Navigátorem pro Vás může být i přerušovaná čára, která doplňuje tento znak.
Podle délky čáry můžete rozhodnout o rozložení přidávaného obsahu. V případě, že přidáváte obsah pomocí přerušované čáry přes celou šířku sekce, obsah bude přidán na střed.
Přidáním obsahu přes „poloviční“ přerušovanou čáru (buď na pravé nebo levé straně sekce), bude obsah přidán na pravo/levo.
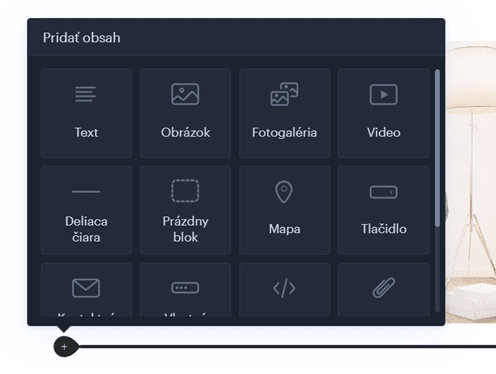
Webnode editor nabízí třináct obsahových bloků, které usnadní Vaši práci s webem.
Prvky Text a Obrázek a jejich použití jsou opravdu jednoduché a byly vysvětleny v článcích Jak přidat a formátovat text na webu? a Jak přidat obrázek na web?
Níže si vysvětlíme práci se zbývajícími obsahovými bloky.
Prvek Fotogalerie nabízí několik možností úprav.
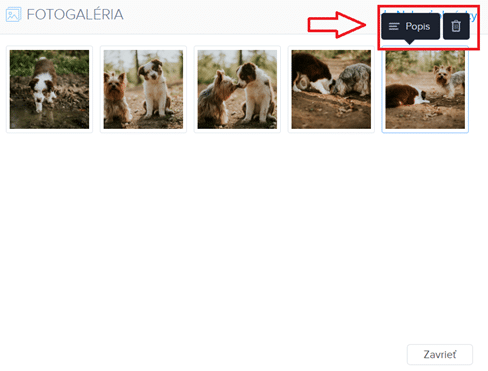
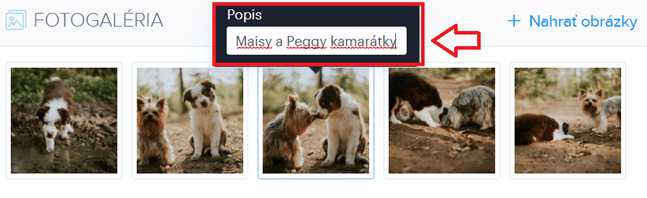
V případě, že chcete obrázek smazat či přidat popis, klikněte na obrázek samotný. Výběrem ikony koše obrázek vymažete.
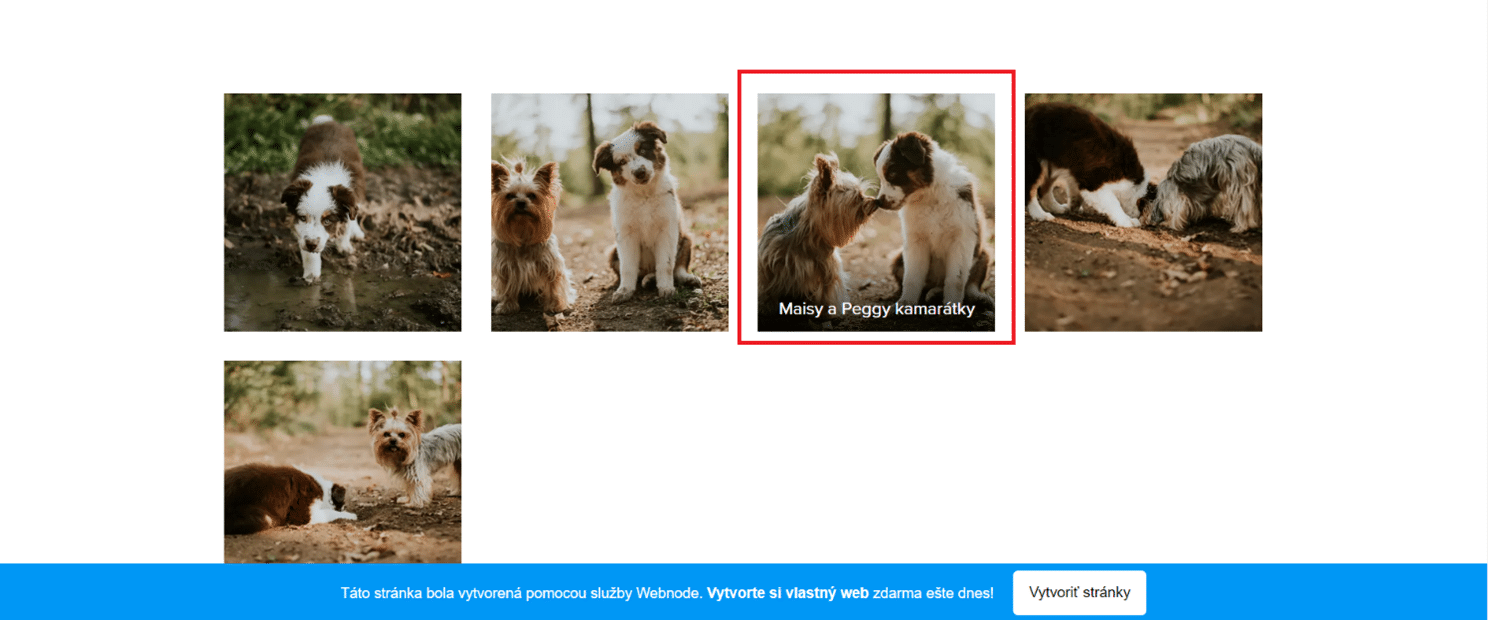
Přidání Popisu k obrázkům je vhodné, jelikož v publikované verzi bude Popis zobrazen pod obrázkem.
Popis také slouží jako ALT text, tedy text, který je předčítán při obrázcích pro nevidomé.
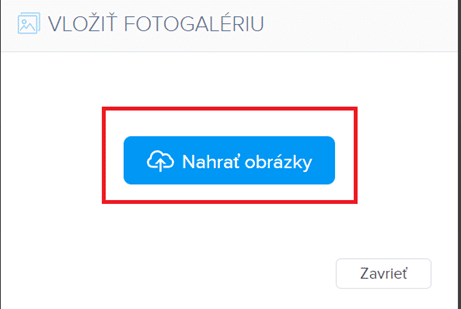
Přidat další fotky do fotogalerie můžete kliknutím na Nahrát obrázky.
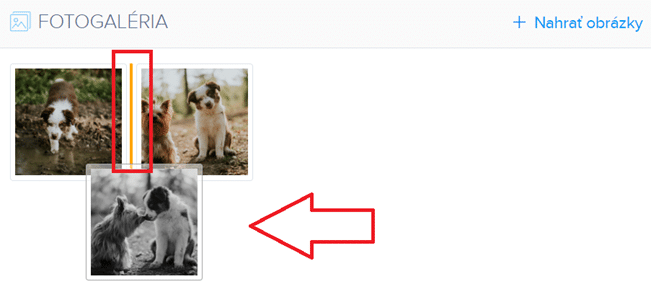
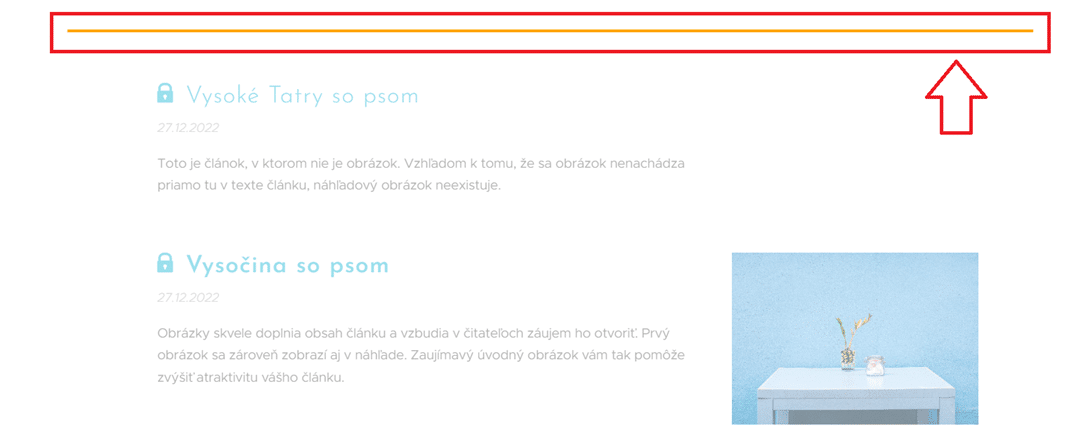
Pořadí fotek ve fotogalerii změníte jednoduše kliknutím na fotku a přetažením na místo, kde chcete. Místa, kde všude můžete fotku přesunout, jsou indikována oranžovou čarou.
Jednou z největších výhod Fotogalerie v porovnání s přidáváním obrázků samostatně je ta, že při použití funkce Fotogalerie umí zákazník mezi obrázky listovat.
V případě obrázku jako takového může zákazník otevřít vždy jen jeden obrázek, zavřít jej a teprve poté otevřít druhý. A jelikož jeden obrázek vydá za tisíc slov, měli byste si na prezentaci formou fotek/obrázků dát záležet.
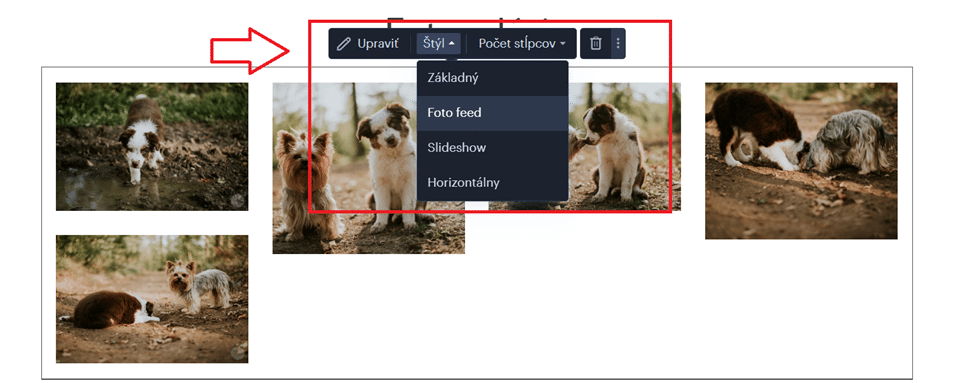
Webnode editor nabízí několik rozložení celé fotogalerie, které naleznete kliknutím na samotnou fotogalerii a výběrem Styl. U některých stylů umíte dokonce nastavit počet sloupců, ve kterých se fotky budou zobrazovat.
Nezapomeňte změny publikovat tlačítkem Publikovat.
Nezapomeňte změny publikovat tlačítkem Publikovat.
Prázdný blok a Dělící čára
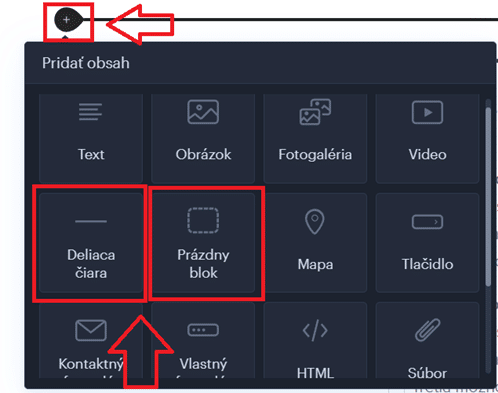
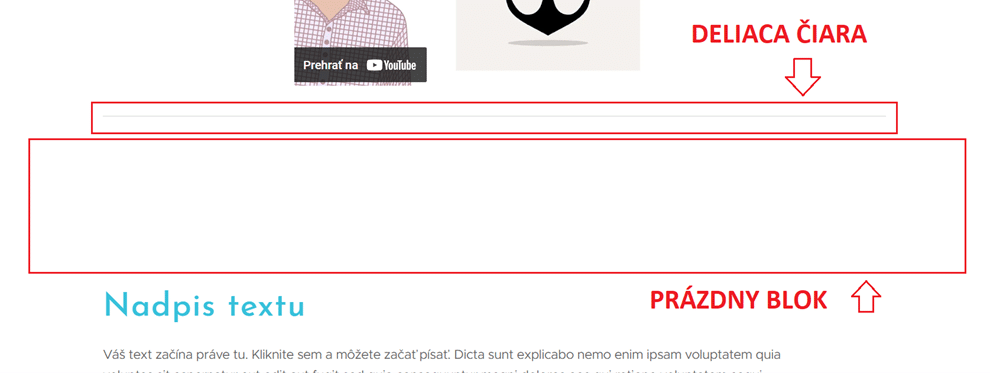
Klikněte na znak „+“ a vyberte Prázdný blok nebo Dělící čára.
Použitím obsahového bloku Prázdný blok, přidáte mezi dva prvky prostor a vytvoříte tím přirozený přechod. Dělící čára umí krásně opticky předělit dvě sekce či prvky obsahu.
Nezapomeňte změny publikovat tlačítkem Publikovat.
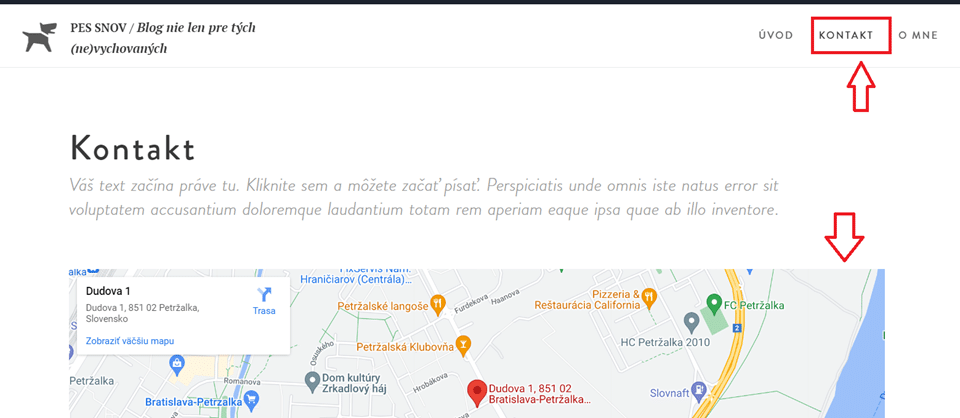
Mapa
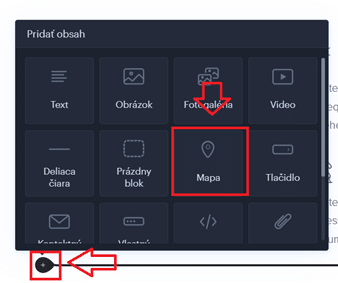
Přidání mapy na Váš web ve Webnodě je opravdu jednoduché. Klikněte na znak „+“ a vyberte Mapa.
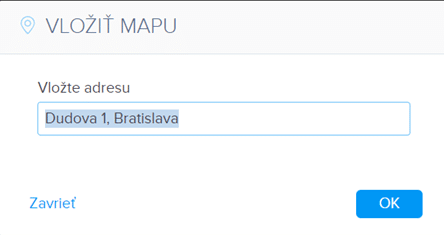
Vložte adresu a potvrďte stisknutím OK.
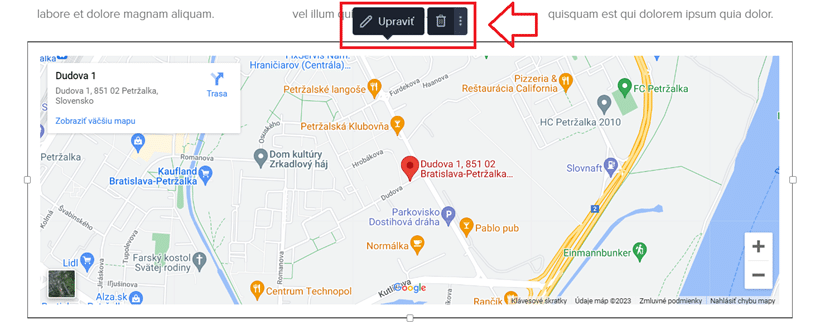
Mapa byla úspěšně vložena na web. V případě, že v budoucnu budete chtít mapu obměnit, klikněte na Upravit a změňte adresu.
Nezapomeňte změny publikovat tlačítkem Publikovat.
Tlačítko
Jednoduchý a přitom často používaný prvek je také Tlačítko, které umíte propojit s jinými webovými stránkami (zadáním URL adresy, například www.google.com) či jinou stránkou Vašeho vlastního webu.
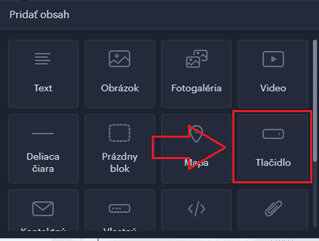
Klepněte na znak „+“ a Tlačítko.
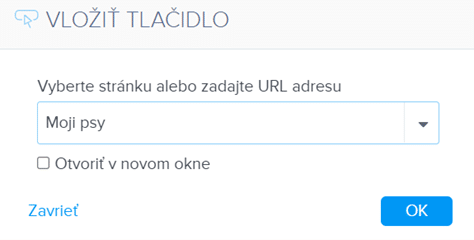
Vyberte jednu ze stránek na Vašem webu či jinou URL, na kterou bude tlačítko směřovat a potvrďte tlačítkem OK. Chcete-li, aby se stránka otevřela v novém okně, zaškrtněte možnost Otevřít v novém okně.
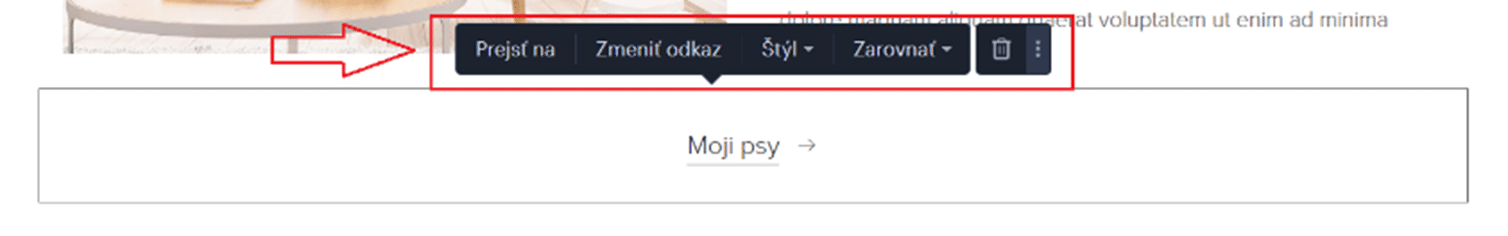
Webnode nabízí 5 různých stylů, jak může tlačítko vypadat. Zarovnat můžete tlačítko doleva, doprava a na střed. Vyberte si kombinaci stylu a zarovnání, která je pro vás nejlepší.
Globální nastavení tlačítek naleznete v článku Nastavení webových stránek – Tlačítka.
V případě, že potřebujete změnit odkaz tlačítka, klikněte na Změnit odkaz.
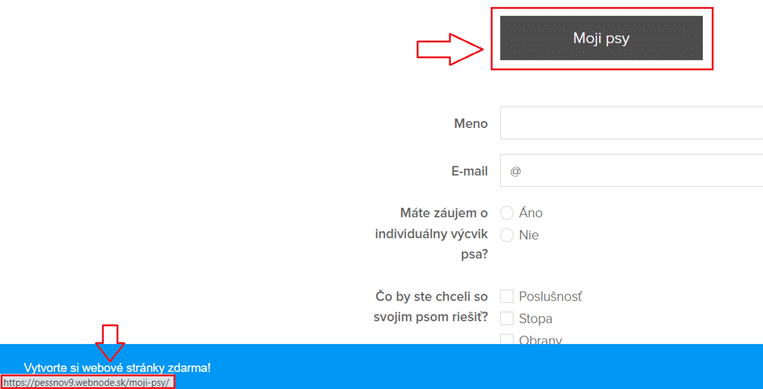
Po najetí myší přes tlačítko v publikované verzi stránek, uvidíte v levém dolním rohu URL adresu, která se zobrazí po kliknutí.
Nezapomeňte změny publikovat tlačítkem Publikovat.
Kontaktní formulář a Vlastní formulář
Kontaktní formulář a Vlastní formulář jsou dva různé obsahové bloky. Jelikož tyto dva prvky a jejich úprava má stejnou logiku (přidávání či mazání jednotlivých částí, formátování), v tomto návodu se zaměříme pouze na Kontaktní formulář.
Klikněte na znak „+“ a vyberte Kontaktní formulář.
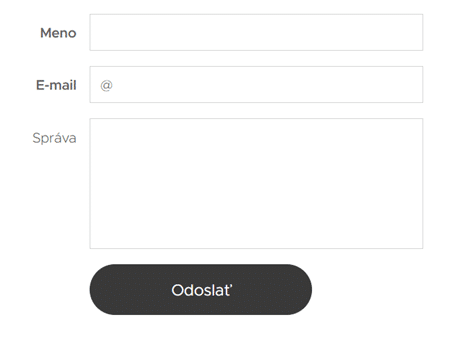
Po přidání prvku uvidíte jednoduchý kontaktní formulář, který jste schopni pozměnit na základě Vašich požadavků.
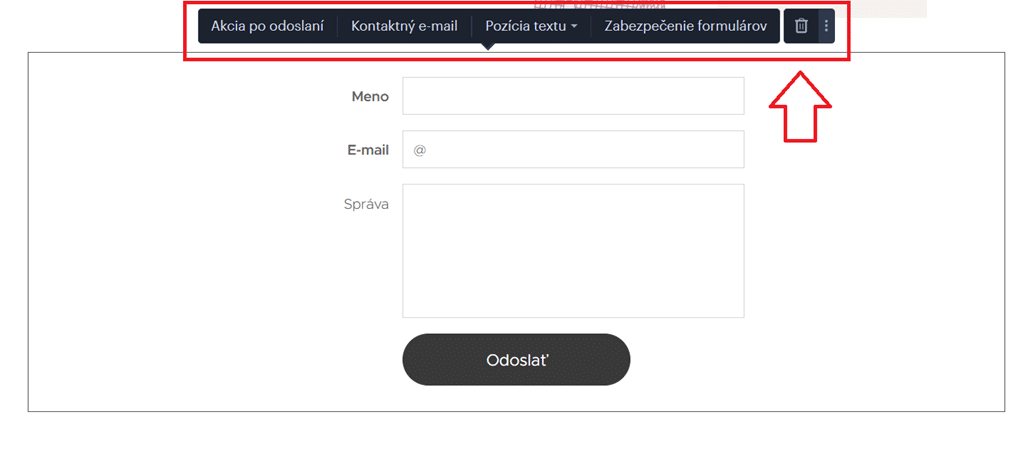
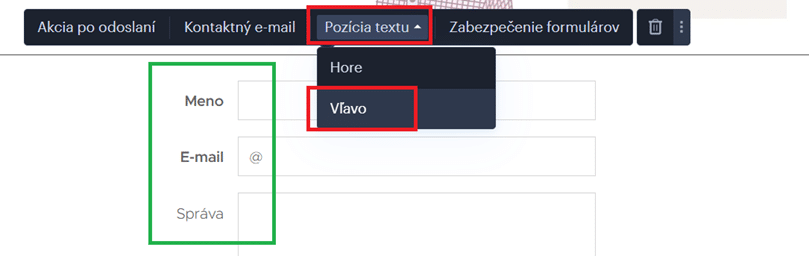
Formulář se skládá z jednotlivých prvků, které lze upravovat samostatně, avšak důležitá jsou i nastavení formuláře jako celku. Nastavení celého modulu nabízí několik možností a najdete je po kliknutí do širšího pole formuláře.
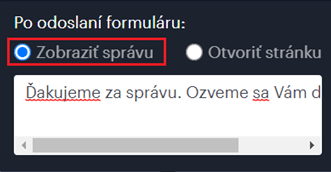
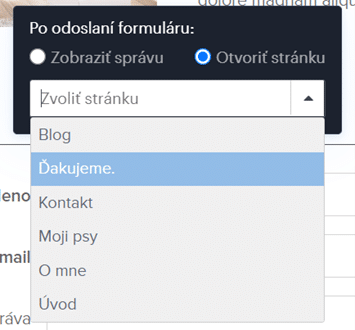
- Akce po odeslání = po odeslání objednávky se na místě, kde se nacházel formulář zobrazení text (například: Děkujeme za zprávu. Ozveme se Vám do 24 hodin.) nebo se zobrazí celá webová stránka. Tuto stránku musíte nejprve vytvořit a teprve potom nastavit ve formuláři. Otevření nové stránky po vyplnění formuláře se používá i pro sledování konverzí (vyplnění formuláře) na dekovací stránce. Více o nastavení konverzních kódů naleznete v návodu: Jak přidat konverzní kód ve Webnodu?
- Zabezpečení formulářů
- funkce zabezpečení formulářů Vám dovoluje zablokovat konkrétní IP adresy, například od jednotlivců, ale dokonce i z celé země či kontinentů
- součástí tohoto zabezpečení je pokročilé ověření proti spamu (recaptcha) i antivirová kontrola všech dokumentů, které někdo nahraje na Váš web přes formuláře
- tato možnost je placená doplňková služby vázaná k prémiovým balíčkům od Webnode. Více o balíčcích se dočtete pod Webnode cena.
- jak to vypadá, když zabezpečení formulářů máte zakoupeno si ukážeme v článku Administrace – Zabezpečení stránek
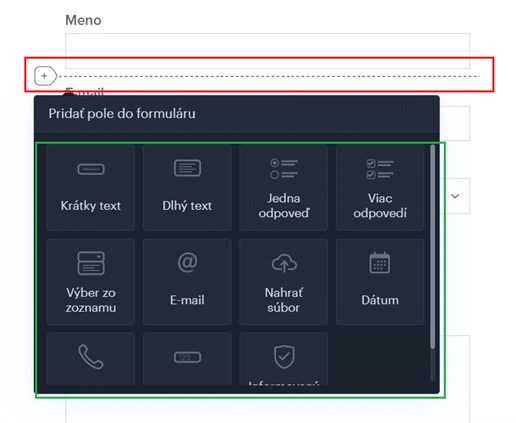
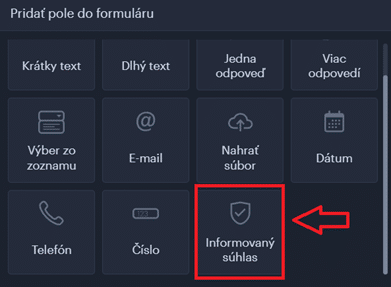
Prvky formuláře lze přidávat znakem „+“, který najdeme přejetím myší mezi dvěma existujícími prvky/políčky. Na výběr máte z jedenácti předdefinovaných prvků (například Datum, Jedna odpověď…).
Kontaktní formulář je jedním z nejdůležitějších prvek, který na vašich stránkách můžete mít. Zákazník vyplní všechny potřebné údaje, které potřebujete k úspěšnému podnikání. Formulář Vám pomůže zbavit se dlouhých litanií od zákazníků, kde ty důležité informace stejně chybí.
Při koupi jednoho z prémiových balíčků budete mít možnost přidávat do kontaktního formuláře neomezené množství prvků. V případě bezplatné verze, je počet prvků omezen na pět. Vzhledem k dalším výhodám (možnost vlastní domény, skrytí reklamní Webnode lišty z publikované verze webu, etc…) můžeme zakoupení balíčku jen doporučit. Více informací o prémiových balíčcích a jejich výhodách v článku Webnode cena.
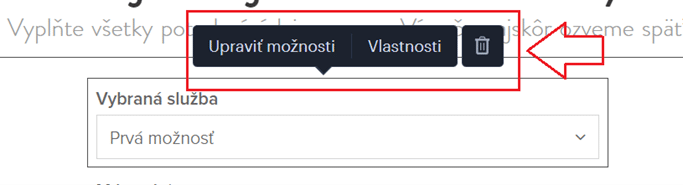
U většiny prvků, které umíte přidat v rámci formuláře, můžete nastavit tvz. Vlastnosti, a rozhodnout, zda je dané pole povinné nebo ne. Tedy zda zákazník bude schopen formulář odeslat bez vyplnění tohoto údaje nebo ne.
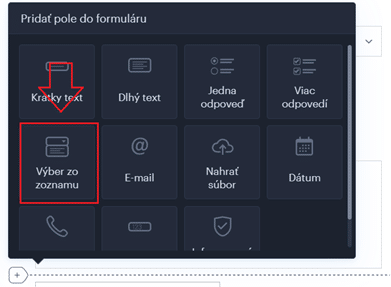
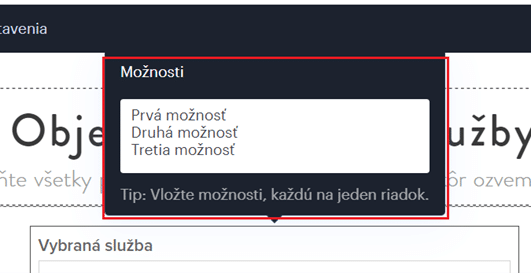
U prvku Výběr ze seznamu můžete přidat různé možnosti, z nichž bude mít zákazník na výběr.
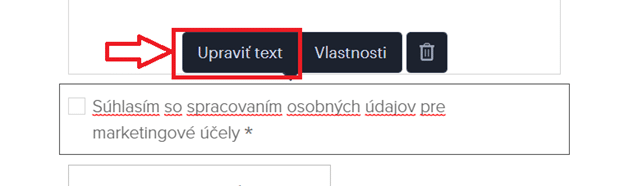
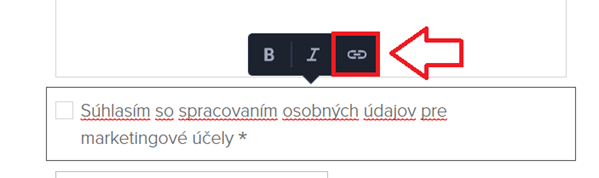
Skvělým prvkem je i Informovaný souhlas, který umíte využít pro ochranu osobních údajů či všeobecné podmínky. Přidáním odkazu víte zákazníka v případě potřeby přesměrovat na jinou stránku v rámci Vašeho webu či jinou URL adresu. Klikněte na Upravit text a znak odkazu.
Nezapomeňte změny publikovat tlačítkem Publikovat.
HTML
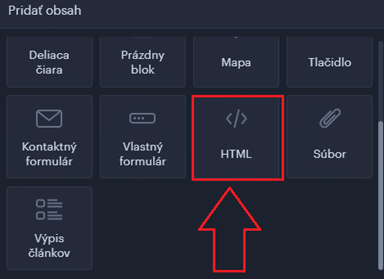
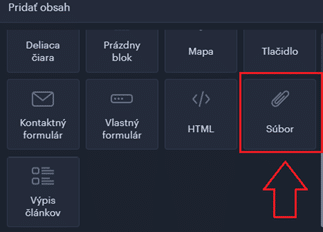
Přidat funkci, kterou ve Webnodě nenajdete, popřípadě použít funkci podobnou té ve Webnodě, která Vám vyhovuje více, lze přes tzv. HTML kód, který přidáte standardně kliknutím na „+“ a HTML.
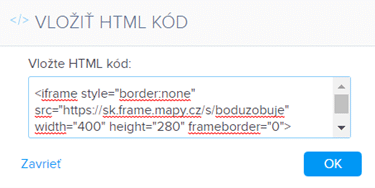
Vložte HTML kód a potvrďte kliknutím na OK.
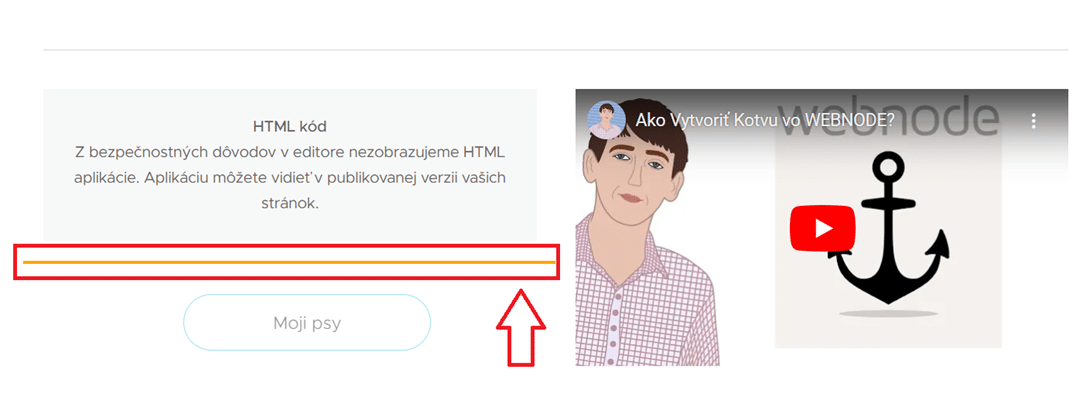
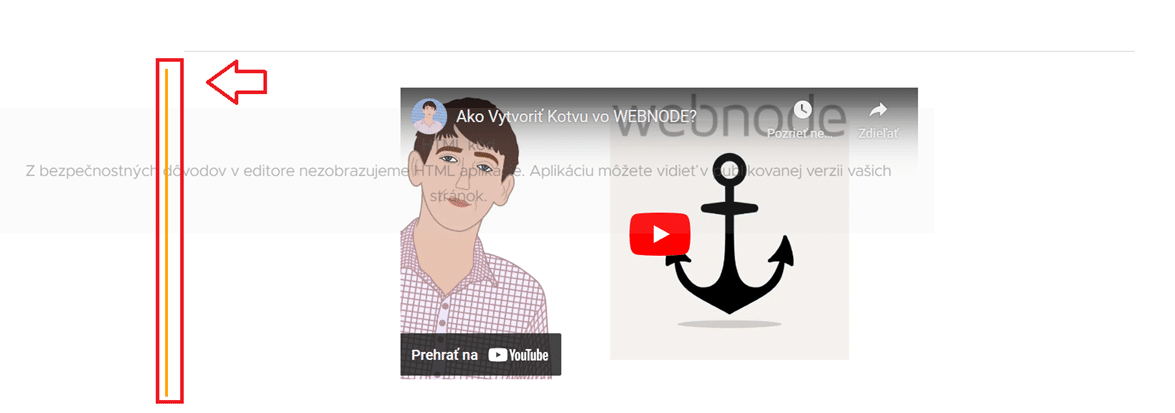
Po vložení HTML kódu, můžete v publikované verzi vidět žádanou funkci. V editoru Vašeho webu funkce z bezpečnostních důvodů nebude zobrazena.
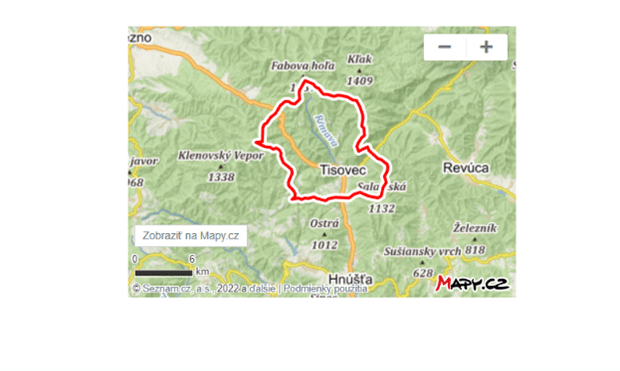
HTML kód jste schopni dohledat samy podle Vašich potřeb, ale ty nejpoužívanější se nacházejí i na našich Wpromotions stránkách. Například návod Jak na webové stránky vložit mapu z Mapy.cz také odkazuje na použití HTML kódu.
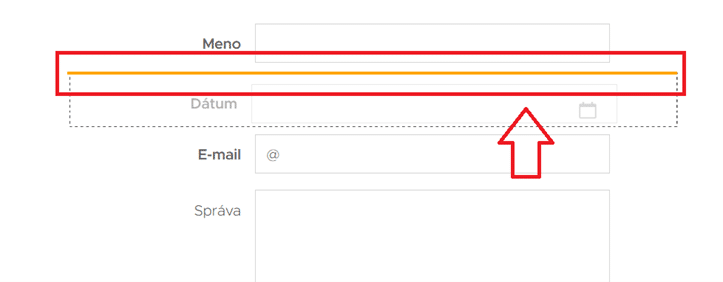
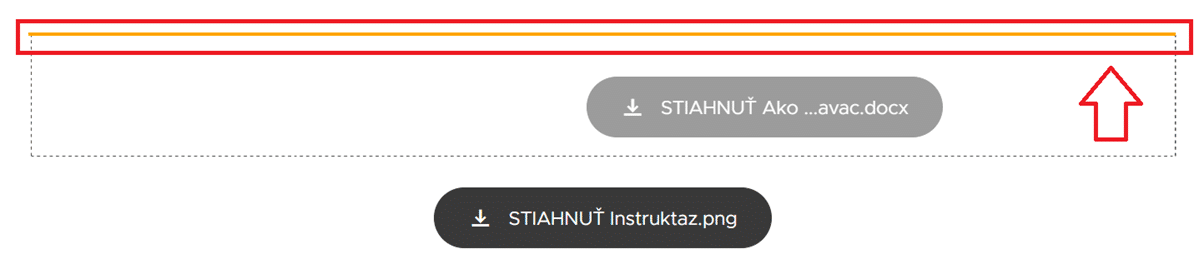
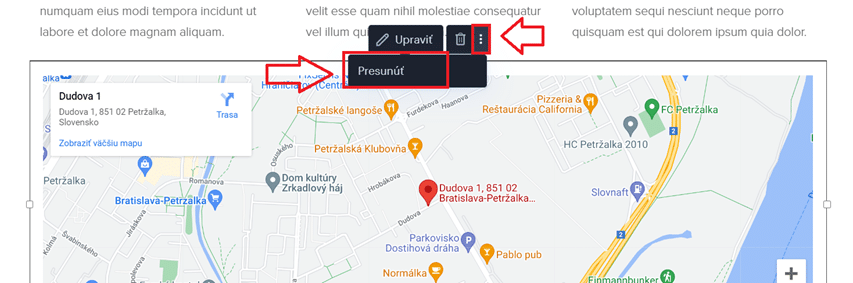
HTML kód můžete v rámci jedné stránky přesouvat, a to funkcí chyť a pusť (drag&drop). Klepněte na kód. Kurzor myši musí ukazovat čtyři šipky![]() . Přesuňte. Jako ukazatel, kde všude můžete obsah přesunout, slouží oranžové čáry.
. Přesuňte. Jako ukazatel, kde všude můžete obsah přesunout, slouží oranžové čáry.
Nezapomeňte změny publikovat tlačítkem Publikovat.
Typ souboru před stažením můžete vidět jako koncovku .docx, .png, .pdf, atd.
Nezapomeňte změny publikovat tlačítkem Publikovat.
Výpis článků
Prvek Výpis článků, jak už sám název napovídá, je funkce, která zobrazí všechny nebo pouze některé články na webu.
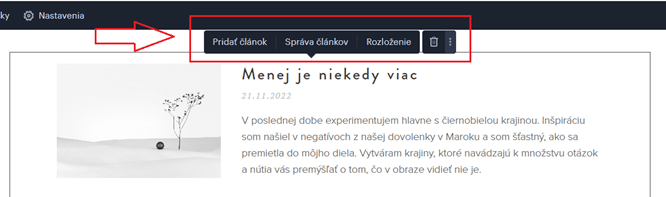
Kliknutím na „+“ a Výpis článků, uvidíte seznam článků, které jsou přítomny.
Editor nabízí několik možností úprav. Jak přidat článek a správa článků jsou vysvětleny v článku Jak přidat článek na web? Nyní se zaměříme na styly a možnosti, které Vám nabízí Webnode editor po kliknutí na Rozložení.
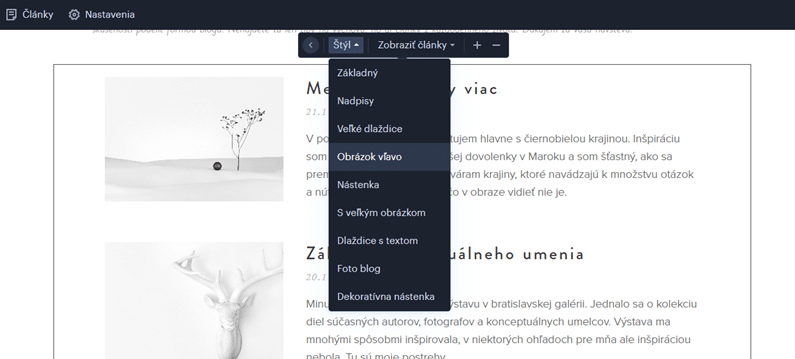
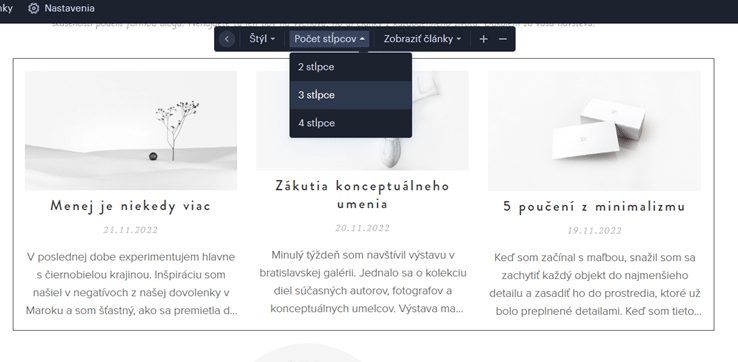
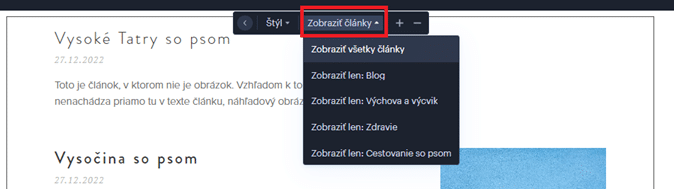
Rozložení nabízí 9 různých stylů toho, jak se bude seznam článků na webu zobrazovat. Pokud jste vybrali styl, při kterém jsou články ve sloupcích (například Velké dlaždice či Nástěnka), můžete rozhodnout také o počtu sloupců, které se zobrazí.
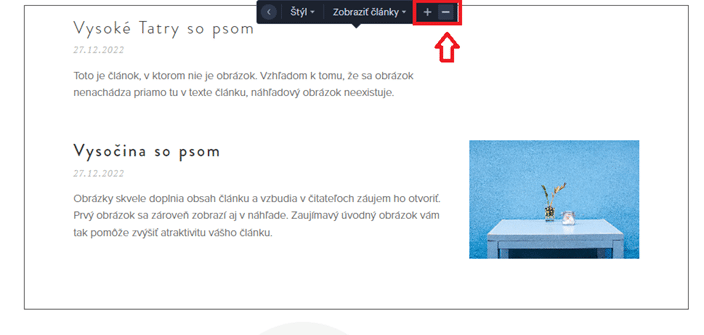
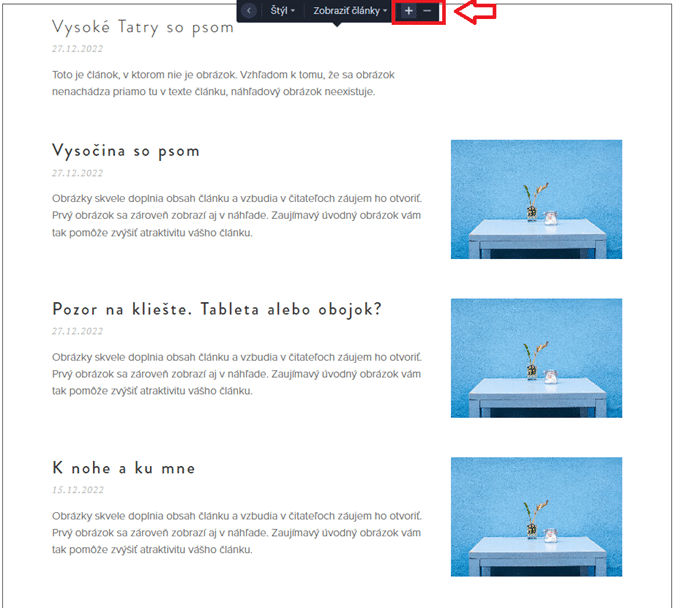
Znak + a – v rozložení, Vám dovolí upravit počet zobrazených článků.
V případě, že Vaše webové stránky obsahují kategorie článků, můžete po kliknutí na Zobrazit články rozhodnout, které kategorie článků se ve výpisu zobrazí. Jak vytvořit kategorie pro Vaše články se dočtete v článku Jak přidat článek na web? – Kategorie článků.
Nezapomeňte změny publikovat tlačítkem Publikovat.
Časté dotazy
Jak vymazat obsahový blok?
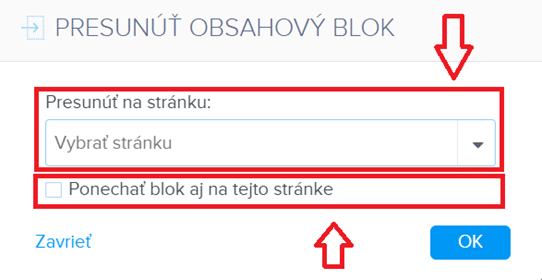
Vyberte ze seznamu všech stránek tu, na kterou chcete obsahový blok přesunout. Webnode editor nabízí možnost ponechat obsahový blok i na původní stránce, a to zakliknutím políčka Ponechat blok i na této stránce.
Po potvrzení přes tlačítko OK, se zobrazí webová stránka, na kterou jste obsahový blok přesouvali spolu s obsahem.
Některé prvky/funkce lze přidat jako sekci i jako obsahový blok. Jaký je tedy mezi nimi rozdíl? Rozdíl v úpravě a funkci prvků není žádný. Důležitou vlastností však zůstává, že v případě sekce (například Fotogalerie), umíte upravit pozadí a tím odlišit sekci od zbytku stránky i opticky.
Pokud byste přidávali fotogalerii jako obsahový prvek již do existující sekce, při změně pozadí sekce, by fotogalerie splynula s ostatními prvky.
O Wpromotions.eu
Tyto stránky jsou určeny pro všechny, kteří již mají vytvořené stránky u společnosti Webnode nebo jen hledají způsob, jak si vlastní webové stránky vytvoří.
Najdete zde užitečné návody, tipy a triky jak si vylepšit Váš web.
O mne
Ahoj, jmenuji se Viliam a nástroje na tvorbu webu jsou mou zálibou. Baví mě tvorba webu pomocí redakčních systémů jako Webnode
nebo WordPress s Divi šablónou.
V případě zájmu o tvorbu webu na míru mě neváhejte kontaktovat.
Sledujte Wpromotions
- Jak přidat kolo štěstí na webové stránky? - 30.11.2024
- Jak přidat kalendář akcí/eventů na webové stránky? - 1.9.2024
- Jak vytvořit webové stránky zdarma v 6 krocích? - 6.8.2024