
Ako pridať sekciu na web?

Pár slov na začiatok
Vitajte v ďalšej, šiestej časti nášho seriálu Tvorba webových stránok – kompletný návod. Táto časť je zameraná na prácu so sekciami, tzv. funkciami. Ako pridať sekciu? Ako zmeniť pozadie? Prejdeme si spolu všetky funkcie, ktoré Webnode editor ponúka. Nebude chýbať Objednávka služieb, Referencie, Portfólio, Cenník a ďalšie.
V minulom diely sme hovorili o nastaveniach hlavičky a pätičky webovej stránky.
Poďme nato!
Všeobecné informácie
Sekcia je časť webu defaultne na celú šírku stránky, do ktorej môžete vkladať rôzne prvky obsahu.
Hlavný rozdiel medzi sekciou a obsahovým blokom/obsahom je možnosť nastaviť pozadie.
Nastavenia sekcie ponúkajú možnosť nastaviť pozadie, čo si ukážeme v podkapitole Pozadie sekcie. Pri obsahu, pozadie nastaviť možné nie je.
Novinkou, čo sa sekcií týka, je možnosť „Presunúť“, ktorú Webnode pridal v Máji 2023. Viac sa dočítate pod: Ako presunúť sekciu?
Webnode ponúka list funkcií, z ktorých si môžete vybrať, a ktoré Vám uľahčia úpravy webových stránok. Chcete pridať list vašich služieb, fotogalériu, portfólio alebo objednávku. Všetko a ešte viac môžete nájsť pod sekciami.
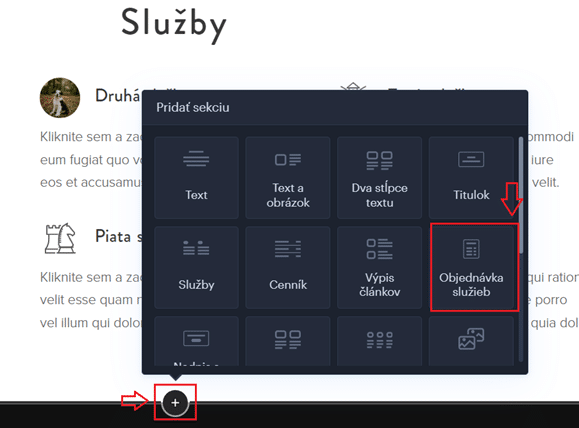
Sekciu pridáte cez ikonu „+“. Tento znak nájdete prejdením myšou po rozhraní dvoch sekcií.
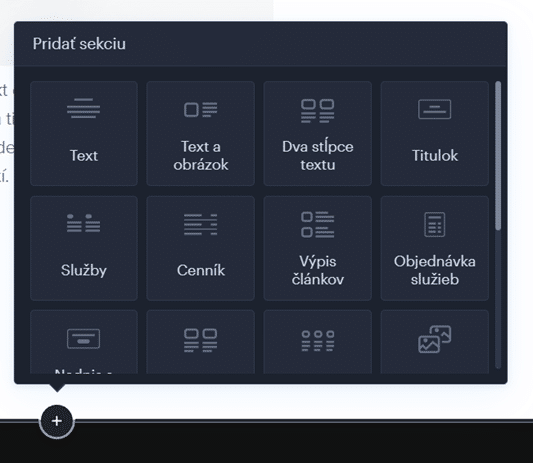
Webnode editor ponúka list osemnástich sekcií/funkcií, ktoré uľahčia úpravy webových stránok a dopomôžu k doladeniu vizuálnej i obsahovej stránky Vášho webu. Väčšinu funkcií si rozoberieme nižšie.
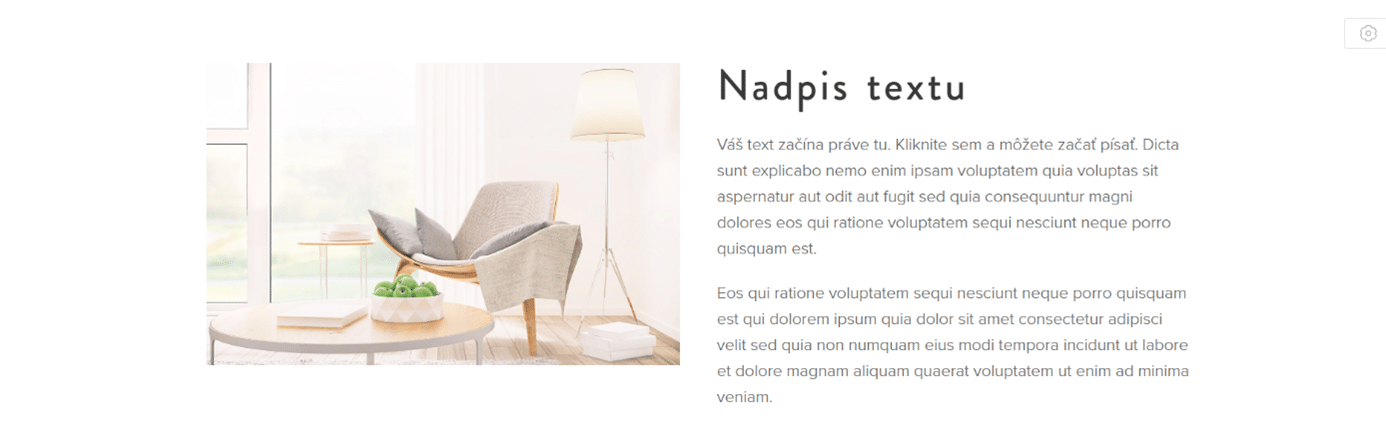
Po kliknutí na sekciu Text a obrázok, môžete vidieť novo vytvorenú sekciu na stránkach.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Pozadie sekcie
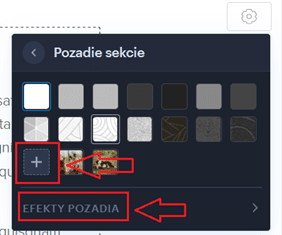
Pri väčšine sekcií môžete jednoducho zmeniť pozadie kliknutím na ikonku nastavenia a výberom Pozadie sekcie. Môžete si vybrať z predpripravených farieb a textúr alebo pridať obrázok. Či už svoj vlastný, alebo z knižnice od Webnode je len na Vás. Ako pridať či upraviť obrázok sme si ukázali v článku Ako pridať obrázok na web?
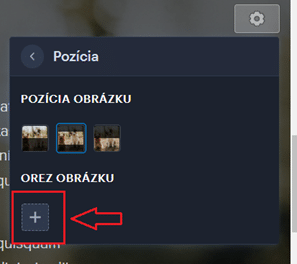
Ak sa do pozadia sekcie rozhodnete pridať obrázok, možnosťEfekty pozadia sa stane aktívnou. Efekty pozadia ponúkajú základné úpravy obrázka. Na výber máte z preddefinovaných filtrov, nastavenie pozície obrázka v rámci sekcie, farebné prekrytie či animáciu.
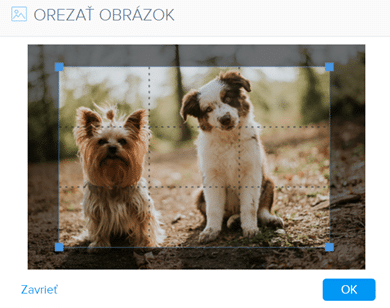
Výhodou Webnode editora je možnosť orezať obrázok priamo pri vytváraní webovej stránky a to cez Pozícia – Orez obrázku.
Vyššie popísaný postup funguje pre všetky sekcie.
Sekcie Titulok a Nadpis s tlačidlom ponúkajú aj iné možnosti úprav. Viac informácií v podkapitole Titulok a Nadpis s tlačidlom.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Pokročilé nastavenia sekcie
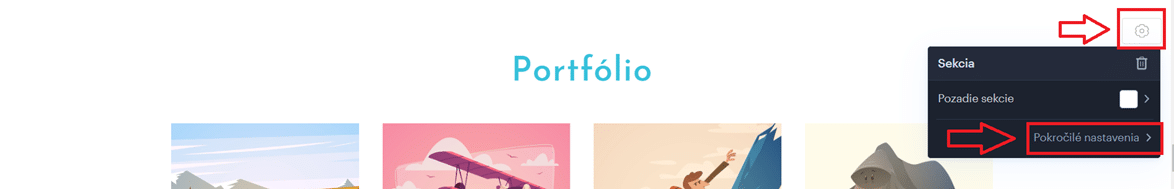
Webnode editor umožňuje pokročilé nastavenia sekcie, a to kliknutím na nastavenia sekcie a výberom Pokročilé nastavenia.
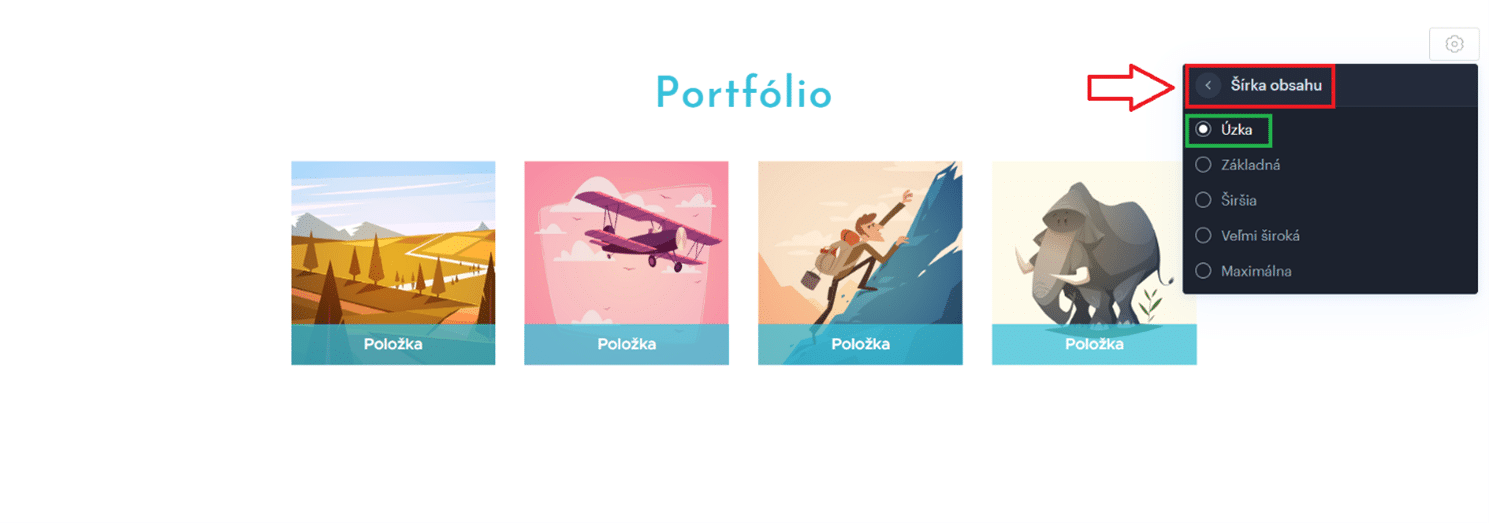
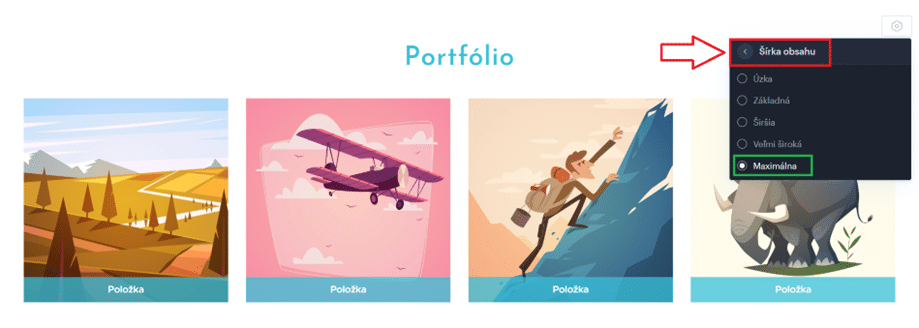
Šírka obsahu sekcie je prvou vlastnosťou, ktorú môžete nastaviť u každej sekcie zvlášť. Na výber máte z piatich možností, od úzkej až po maximálnu šírku.
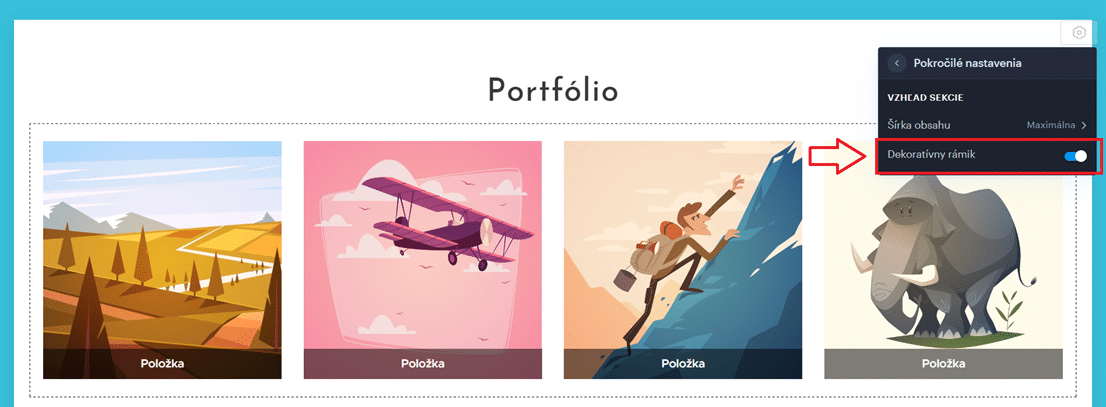
Ďalšou možnosťou pokročilých úprav je Dekoratívny rámik, ktorý môžete vždy pre danú sekciu vypnúť či zapnúť.
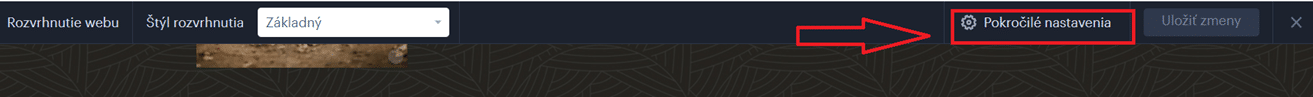
V prípade, že chcete zmeniť/nastaviť šírku každej sekcie na webe, kliknite na Nastavenia v ľavom rohu hornej lišty.
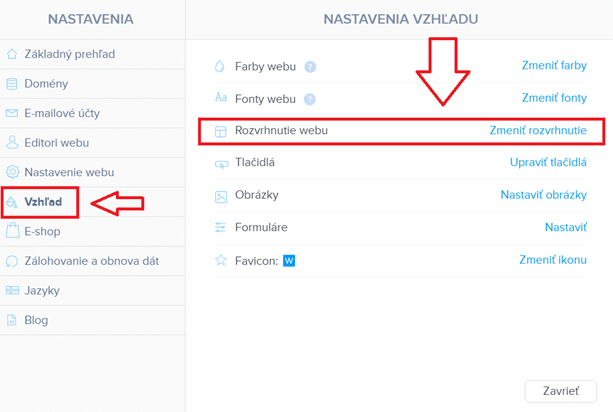
Otvorte Vzhľad – Rozvrhnutie webu.
Po kliknutí na Zmeniť rozvrhnutie sa zobrazí horná lišta s možnosťami. Otvorte Pokročilé nastavenia.
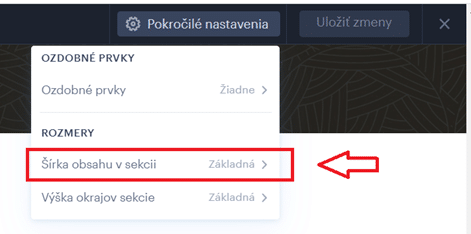
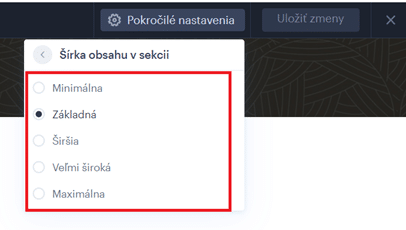
Rozkliknutím Šírka obsahu v sekcii viete nastaviť šírku pre každú sekciu na webe jedným kliknutím. Aj tu máte na výber z piatich možností, od tej najužšej až po najširšiu.
Ak ste so svojim výberom spokojný, nezabudnite potvrdiť svoje rozhodnutie kliknutím na Uložiť zmeny. Všetky sekcie na Vašom webe boli zmenené.
Viac o možnostiach rozvrhnutia webu si povieme v nadchádzajúcom článku Nastavenia webových stránok – Rozvrhnutie webu.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Titulok a Nadpis s tlačidlom
Titulok a Nadpis s tlačidlom sú dva rôzne prvky, ktoré si rozoberieme spoločne, keďže ich úprava je veľmi podobná.
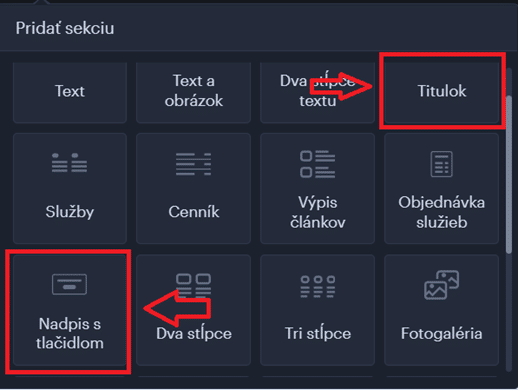
Sekciu vyberiete kliknutím na znak „+“ a výberom Titulok alebo Nadpis s tlačidlom.
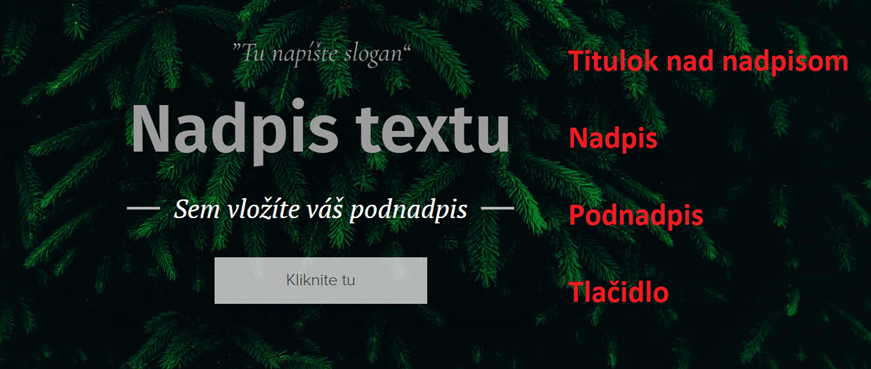
V prípade Titulku môžete defaultne upravovať pozadie a text. V prípade Nadpisu s tlačidlom je to pozadie, text a tlačidlo.
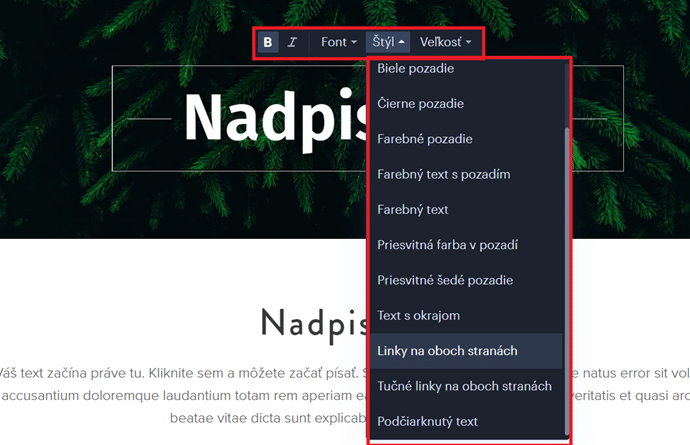
Text prepíšete jednoducho kliknutím priamo do textového poľa. Na rozdiel od úpravy iných textových polí, pri Titulku a Nadpise s tlačidlom Webnode ponúka nadštandardné možnosti úprav. Možnosť Font a Štýl poslúžia k doladeniu jemných detailov Vášho webu. Samozrejmosťou je nastavenie tučného písma, kurzívy a veľkosti textu.
Pozadie oboch funkcií môžete meniť kliknutím na ikonu nastavenia v pravom hornom rohu sekcie a výberom Pozadie sekcie. Viac informácií ako upravovať pozadie sekcie nájdete v podkapitole Pozadie sekcie.
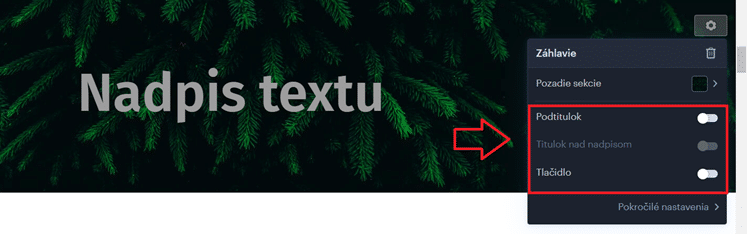
Nastavenia ![]() však obsahujú ďalšie tri možnosti, ktoré iné sekcie nemajú.
však obsahujú ďalšie tri možnosti, ktoré iné sekcie nemajú.
Pomocou týchto možností viete pridať Podnadpis, Titulok nad nadpisom (možné použiť iba v prípade, že máte Podnadpis) a Tlačidlo.
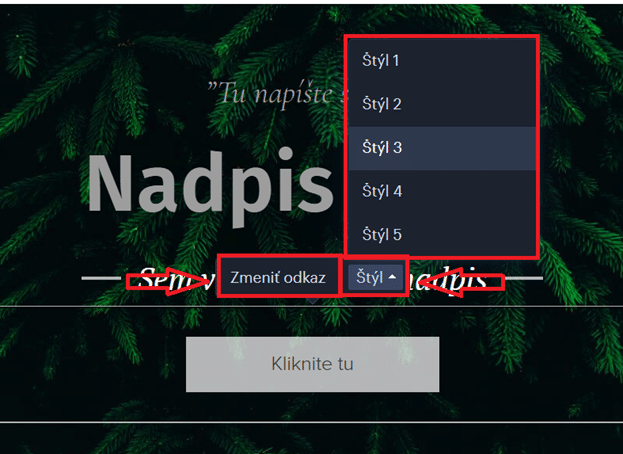
V prípade Tlačidla sa do úprav dostanete jednoducho a to kliknutím na tlačidlo samotné. Na výber máte z piatich rôznych štýlov, plus môžnosť nastaviť odkaz. Globálne nastavenia tlačidiel si rozoberieme v článku Nastavenia webových stránok – Tlačidlá.
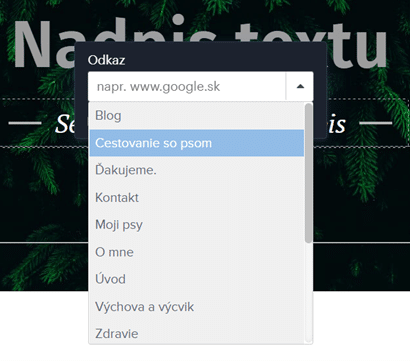
Odkaz nastavíte kliknutím na Zmeniť odkaz. Webnode editor ponúka možnosť vybrať niektorú z existujúcich stránok na Vašom webe, alebo pridať úplne novú URL adresu, na ktorú bude návštevník Vašej stránky presmerovaný po kliknutí na tlačidlo.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Služby
Sekcia Služby Vám pomôže jednoducho vytvoriť prehľadný zoznam Vašich služieb pre potencionálnych zákazníkov.
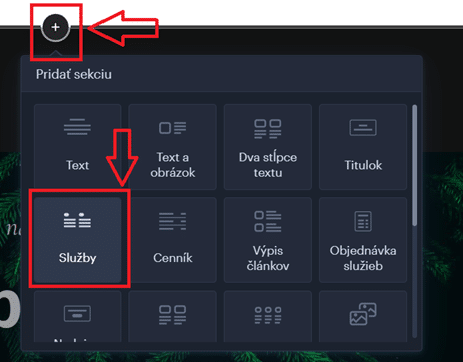
Funkciu pridáte kliknutím na „+“ a výberom Služby.
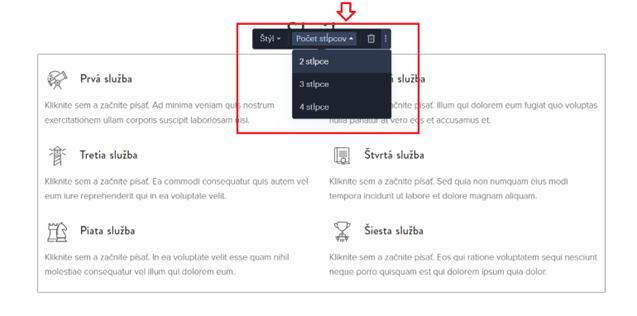
Funkciu môžete upravovať ako celok a vybrať si z dostupných dvoch štýlov rozloženia či zmeniť počet stĺpcov.
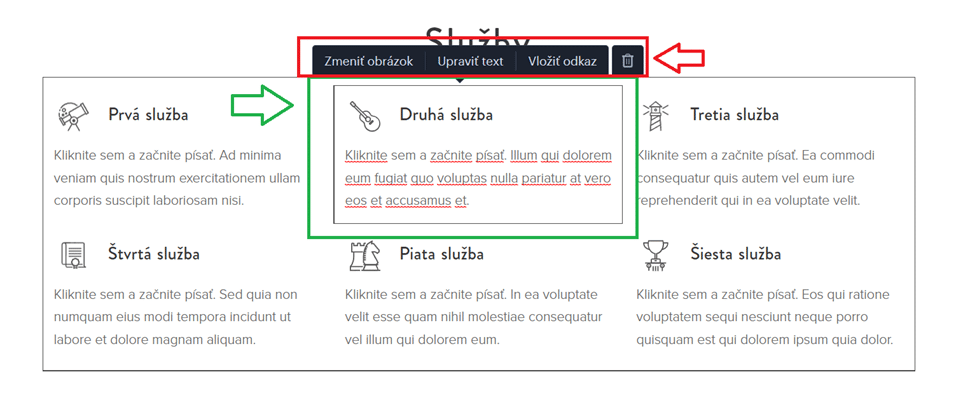
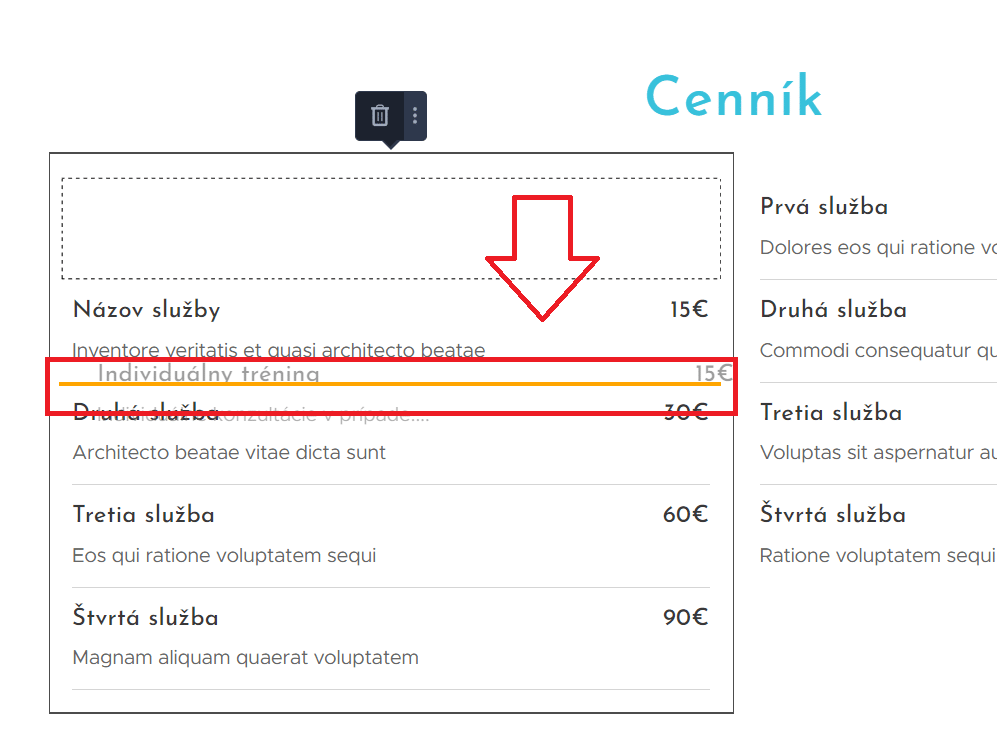
Webnode editor ponúka možnosť úpravy aj samotných častí (napríklad Prvá služba, Druhá služba…), ktoré upravujete kliknutím priamo do danej položky (neprerušovaná čiara ohraničuje iba jednu službu).
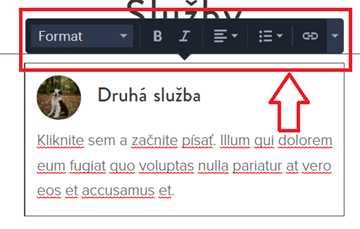
Úpravy, ktoré Vám editor ponúka sú: zmena ikony, úprava textu, vloženie odkazu a vymazanie celej služby.
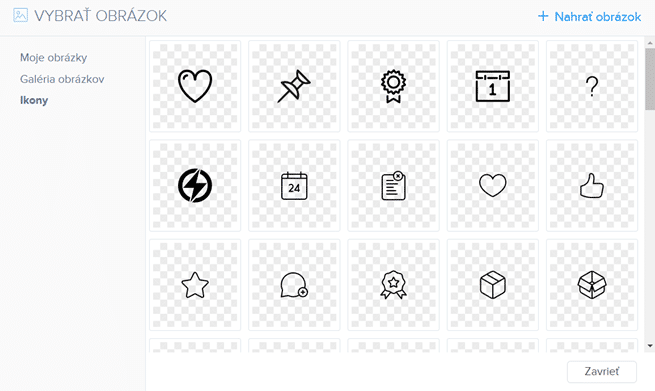
Po kliknutí na Zmeniť obrázok si môžete vybrať ikonu z Webnode knižnice.
Pravdaže, je možné pridať aj obrázok (či už svoj vlastný alebo z Webnode knižnice). Viac o práci s obrázkami sa dočítate v článku Ako pridať obrázok na web?
Výsledný efekt po pridaní obrázku namiesto ikony bude vyzerať nejako takto.
Úpravy textu podliehajú rovnakým pravidlám ako iné textové polia, a viac sa dočítate v článku Ako pridať a formátovať text na webe?
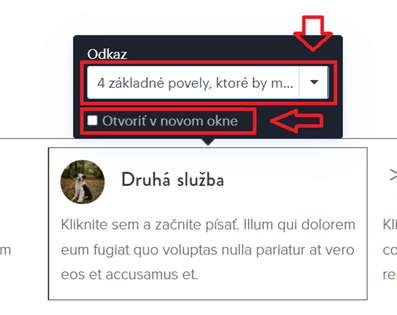
Poslednou možnosťou pri úpravách jednotlivých položiek je vloženie odkazu. Návštevník Vašich stránok bude po kliknutí na danú službu presmerovaný na inú stránku.
Po kliknutí na Vložiť odkaz môžete vložiť URL adresu webu, na ktorý chcete odkázať, poprípade vybrať jednu zo stránok na Vašom webe. Webnode editor ponúka aj možnosť otvoriť stránku v novom okne, čo je veľmi praktickým pomocníkom hlavne, keď odkazujete na inú URL adresu.
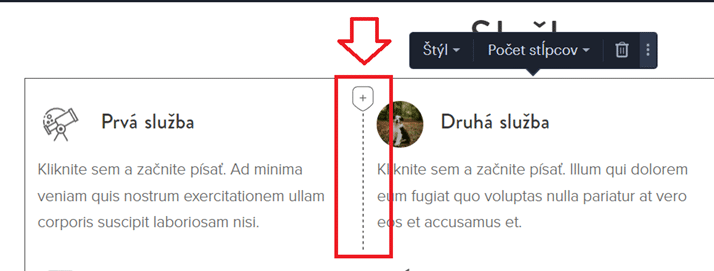
Novú službu viete pridať znakom „+“, ktorý nájdete prejdením myšou medzi dvomi službami.
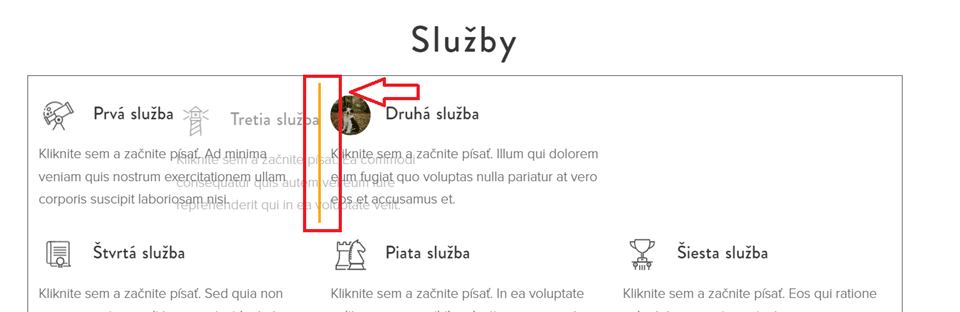
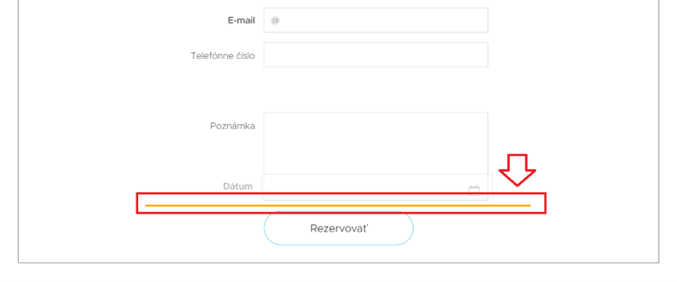
Poradie služieb viete meniť/služby viete presúvať, kliknutím priamo do danej položky funkciou chyť a pusť (drag&drop). Kurzor myši musí ukazovať štyri šípky ![]() . Ako ukazovateľ, kde všade môžete položku/službu presunúť, slúžia oranžové čiary.
. Ako ukazovateľ, kde všade môžete položku/službu presunúť, slúžia oranžové čiary.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Sekcia Objednávka služieb pomôže zákazníkom k jednoduchému a efektívnemu vyplneniu potrebných údajov pri objednávaní Vašich služieb. Týmto sa celá komunikácia s potencionálnym zákazníkom zrýchli, čo Vášmu podnikaniu dodá na profesionalite.
Sekciu pridáte znakom „+“ a výberom Objednávka služieb.
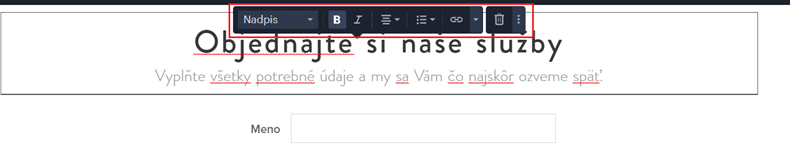
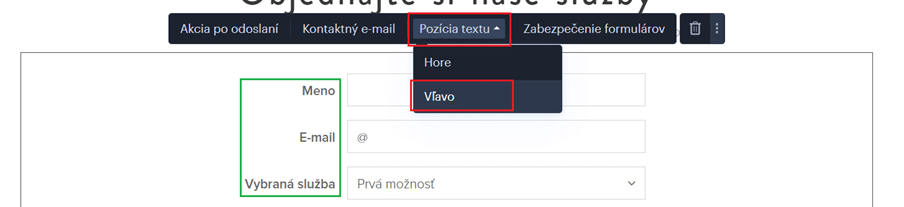
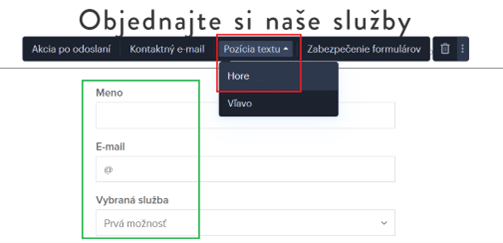
Po pridaní prvku uvidíte jednoduchý objednávkový formulár, ktorý ste schopný pozmeniť na základe Vašich požiadaviek.
Textové pole na vrchu je možné upravovať ako každý iný text na Vašom webe (viac informácií v článku Ako pridať a formátovať text na webe?), poprípade môžete celý textový blok vymazať pomocou ikony kôš.
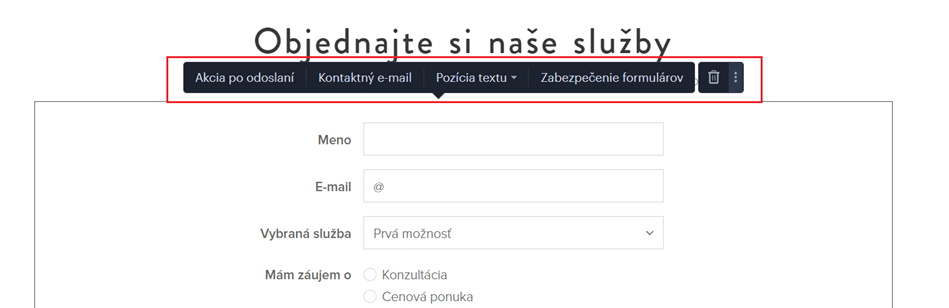
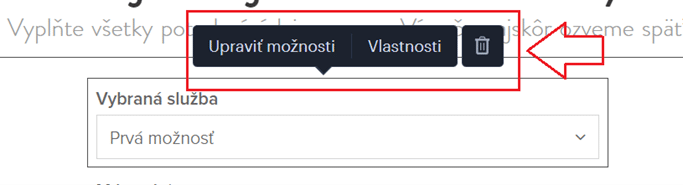
Objednávkový formulár sa skladá z jednotlivých prvkov, ktoré je možné upravovať samostatne, avšak dôležité sú aj nastavenia formuláru ako celku. Nastavenia celej funkcie ponúkajú niekoľko možností a nájdete ich po kliknutí do širšieho poľa formuláru.
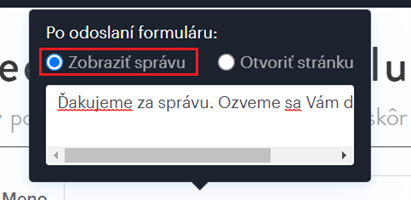
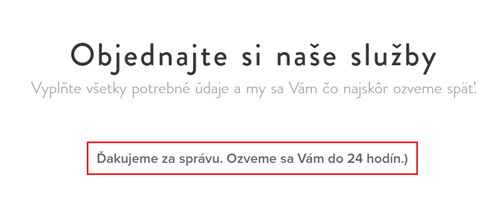
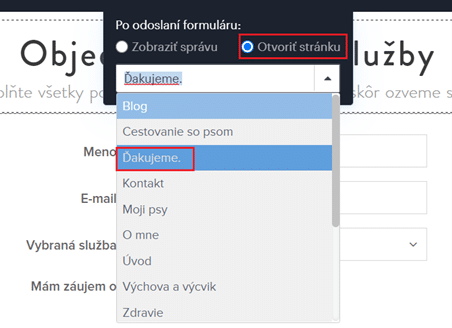
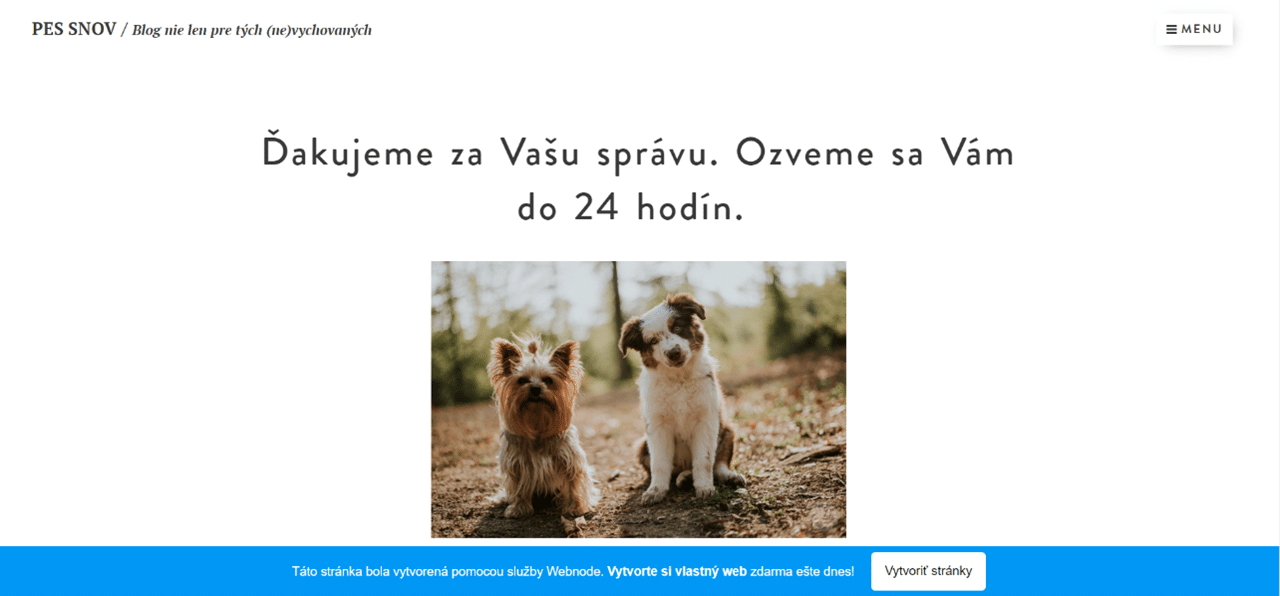
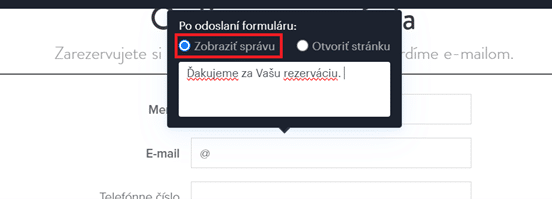
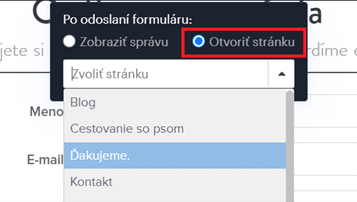
- Akcia po odoslaní = po odoslaní objednávky sa na mieste, kde sa nachádzal formulár zobrazení text (napríklad: Ďakujeme za správu. Ozveme sa Vám do 24 hodín.) alebo sa zobrazí celá webová stránka. Túto stránku musíte najskôr vytvoriť a až potom nastaviť vo formulári. Otvorenie novej stránky po vyplnení formuláru sa používa aj pre sledovanie konverzií (vyplnenia formuláru) na dekovacej stránke. Viac o nastavení konverzných kódov nájdete v návode: Ako pridať konverzný kód vo Webnode?.
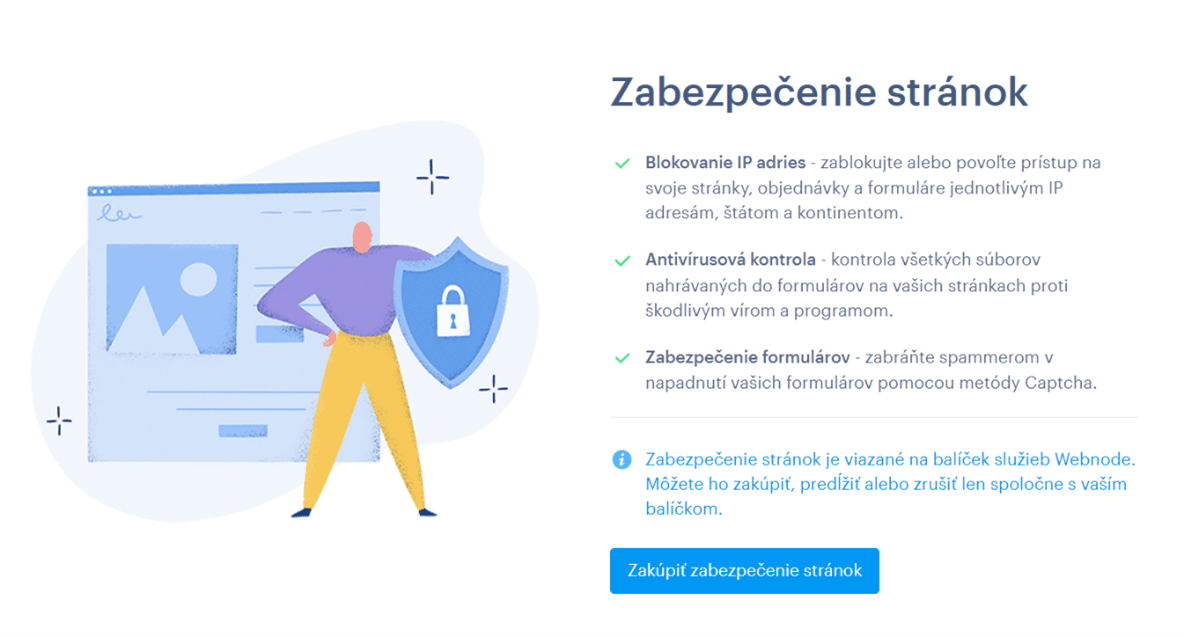
- Zabezpečenie formulárov
- funkcia zabezpečenia formulárov Vám dovoľuje zablokovať konkrétne IP adresy, napríklad od jednotlivcov, no dokonca aj z celej krajiny či kontinentov
- súčasťou tohto zabezpečenia je pokročilé overenie proti spamu (recaptcha) aj antivírusová kontrola všetkých dokumentov, ktoré niekto nahrá na Váš web cez formuláre
- táto možnosť je platená doplnková služby viazaná k prémiovým balíčkom od Webnode. Viac o balíčkoch sa dočítate pod Webnode cena.
- ako to vyzerá, keď zabezpečenie formulárov máte zakúpené si ukážeme v článku Administrácia – Zabezpečenie stránok
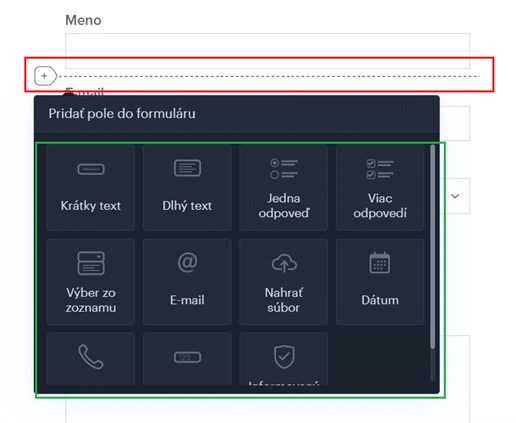
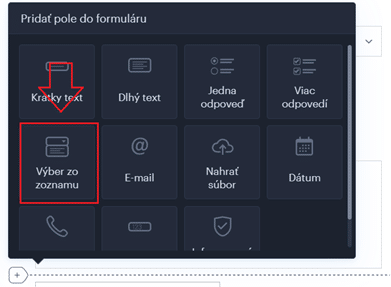
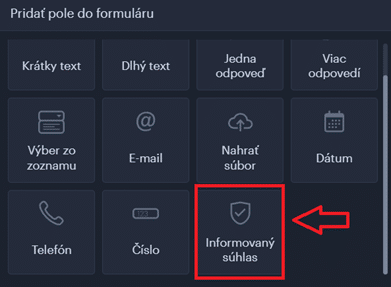
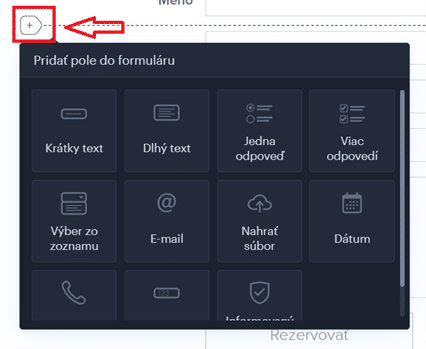
Prvky formuláru je možné pridávať znakom „+“, ktorý nájdeme prejdením myšou medzi dvoma existujúci prvkami/políčkami. Na výber máte z jedenástich preddefinovaných prvkov (napríklad Dátum, Jedna odpoveď…).
Objednávka služieb je skvelým pomocníkom a ušetrí kopu Vášho času, vzhľadom k faktu, že údaje od zákazníka nebudú chýbať, budú zrozumiteľné a v správnom poradí.
Pri kúpe jedného z prémiových balíčkov budete mať možnosť pridávať neobmedzené množstvo prvkov v rámci Objednávky služieb. V prípade bezplatnej verzie, je počet prvkov obmedzený na päť. Vzhľadom k ďalším výhodám (možnosť vlastnej domény, skrytie reklamnej Webnode lišty z publikovanej verzii webu, atď…) môžeme zakúpenie balíčku len odporučiť. Viac informácií o prémiových balíčkoch a ich výhodách nájdete pod Webnode cena.
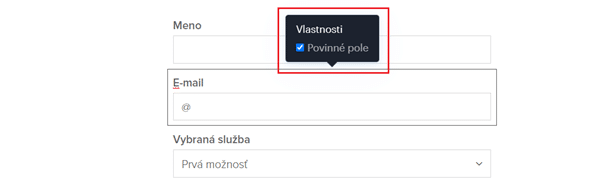
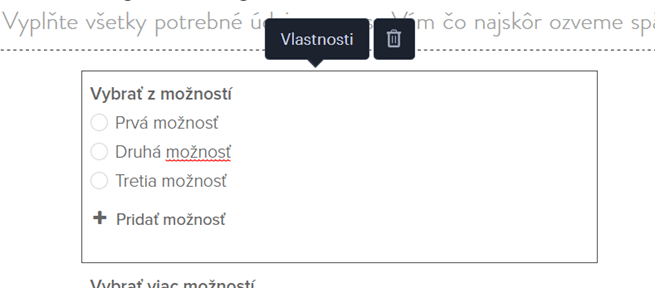
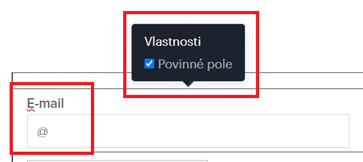
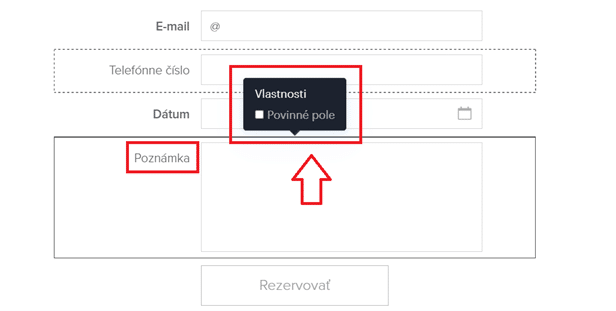
Pri väčšine prvkov, ktoré viete pridať v rámci objednávky, môžete nastaviť tzv. Vlastnosti, a rozhodnúť, či je dané pole povinné alebo nie. Teda či zákazník bude schopný formulár odoslať bez vyplnenia tohto údaju.
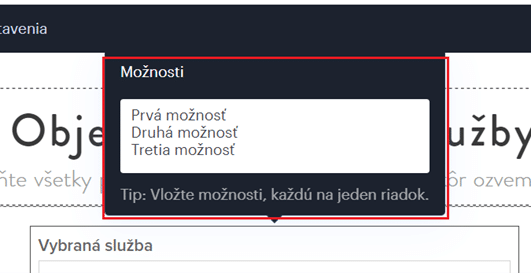
Pri prvku Výber zo zoznamu môžete pridať rôzne možnosti, z ktorých bude mať zákazník na výber.
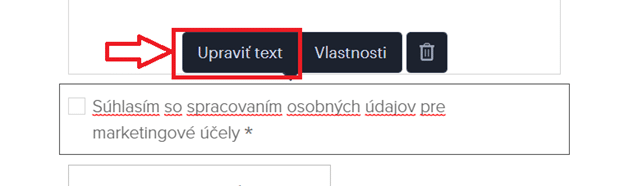
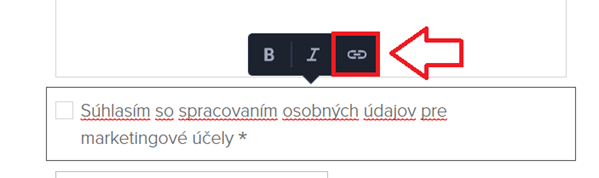
Skvelým prvkom je aj Informovaný súhlas, ktorý viete využiť pre ochranu osobných údajov či všeobecné podmienky. Pridaním odkazu viete zákazníka v prípade potreby presmerovať na inú stránku v rámci Vášho webu či inú URL adresu. Kliknite na Upraviť text a znak odkazu.
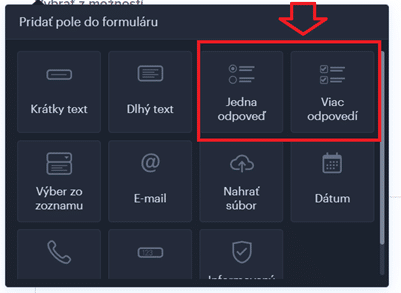
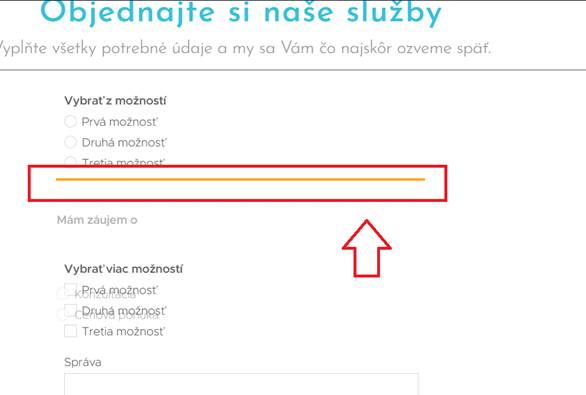
Ak ponúkate viaceré služby, budú pre Vás skvelým pomocníkom prvky Jedna odpoveď a Viac odpovedí, ktoré viete upravovať jednoducho kliknutím do textu. Rozdiel medzi týmito dvomi prvkami, ako už aj názov napovedá, tkvie v tom, koľko odpovedí môže zákazník pri vyplňovaní formuláru zakliknúť. Prvok Jedna odpoveď dovoľuje zákazníkovi zakliknúť jednu možnosť, pričom prvok Viac odpovedí dovoľuje zákazníkovi zakliknúť odpovedí viacero.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Cenník
Väčšina webových stránok pre podnikateľov sa bez Cenníku nezaobíde. Aj napriek tomu, že kvalita práce a služieb je dôležitým faktorom pri výbere, Vašich potencionálnych zákazníkov bude zaujímať približná cena za ponúkané služby/produkty.
Funkcia Cenník od Webnode je jednoduchá na úpravu a zrozumiteľná pre návštevníkov Vašej webovej stránky. V jednoduchosti je krása!
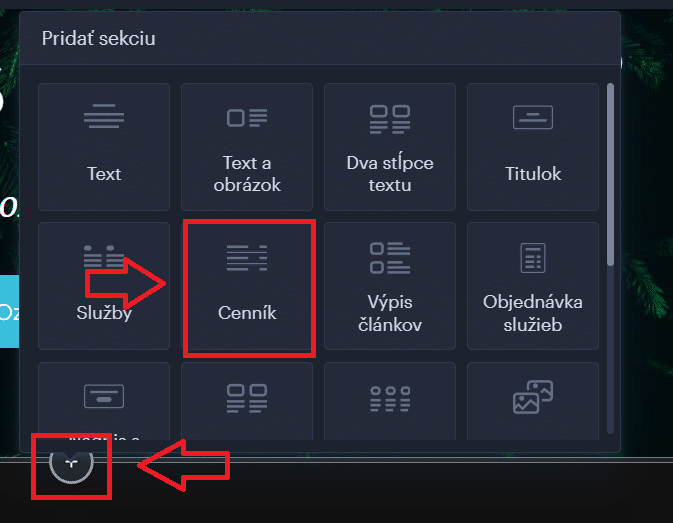
Cenník pridáte kliknutím na znak „+“ a výberom Cenník.
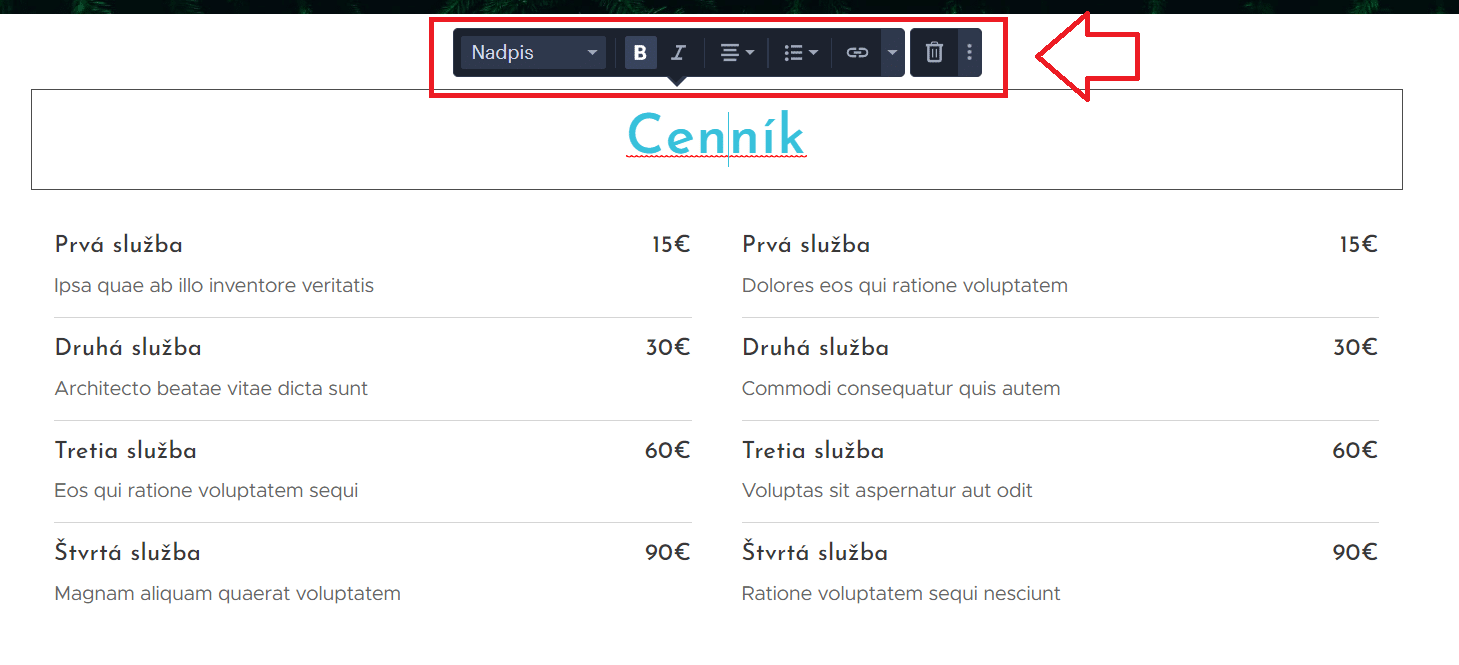
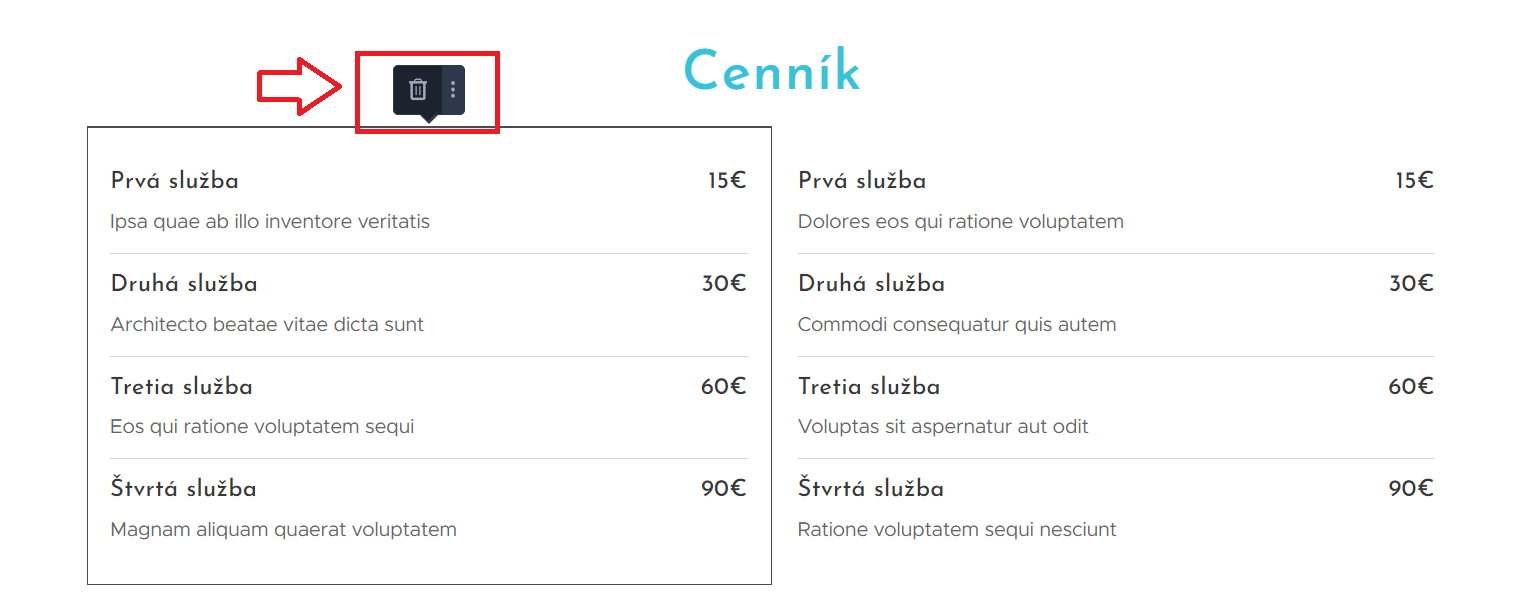
Preddefinovaný cenník je vložený na Vašu webovú stránku a pripravený na úpravy.
Text „Cenník“ viete upravovať štandardne ako každý iný text na webe vo Webnode. Viac o úpravách textu sme si povedali v článku Ako pridať a formátovať text na webe?
Cenník sa skladá z dvoch stĺpcov. Po kliknutí na stĺpec máte možnosť ho vymazať kliknutím na ikonu koša.
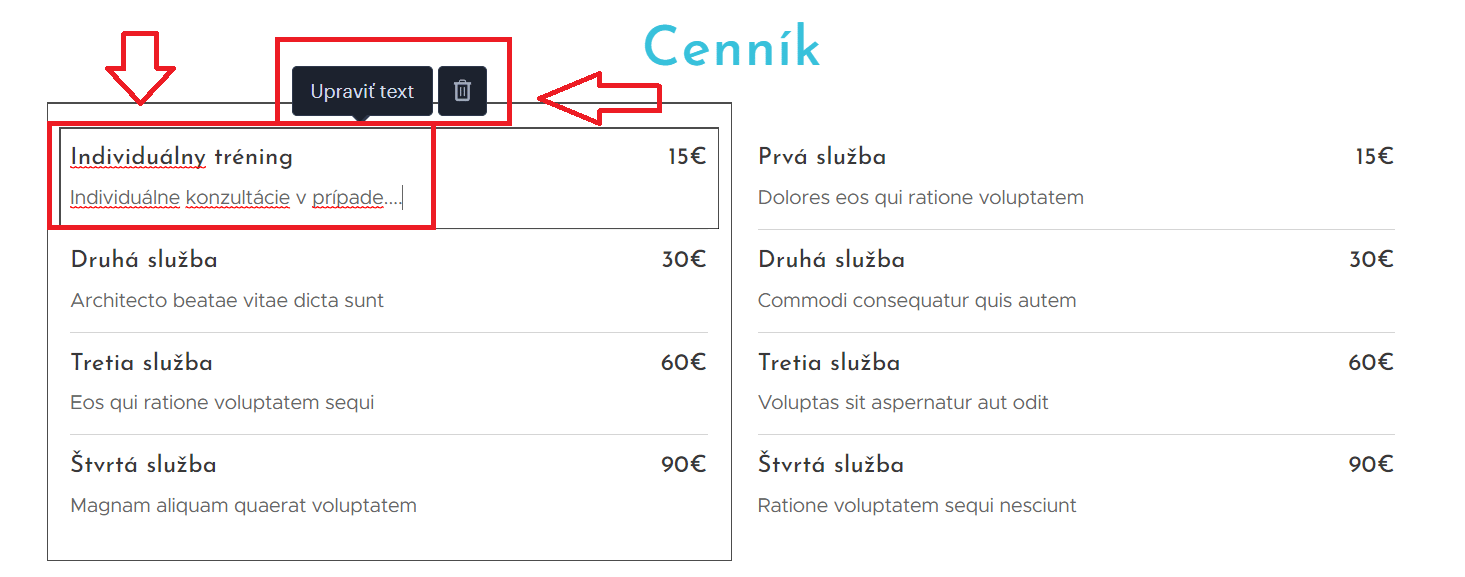
Pre prepis textu v rámci jednotlivých častí cenníka, stačí kliknúť do textového poľa a text jednoducho prepísať. Objaví sa panel s dvomi možnosťami a vy môžete text upraviť alebo celú časť vymazať kliknutím na ikonu koša.
Po kliknutí na Upraviť text sa zobrazia štandardné možnosti úpravy textu. Viac o texte sa dočítate v článku Ako pridať a formátovať text na webe?
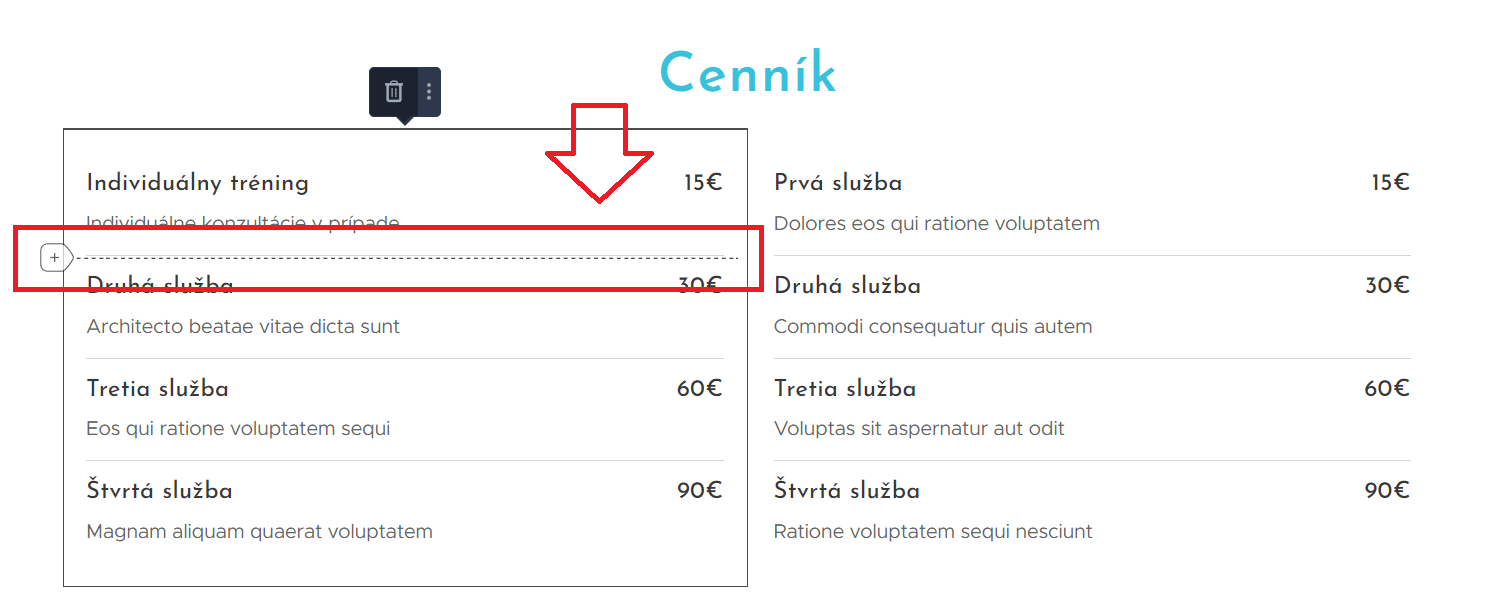
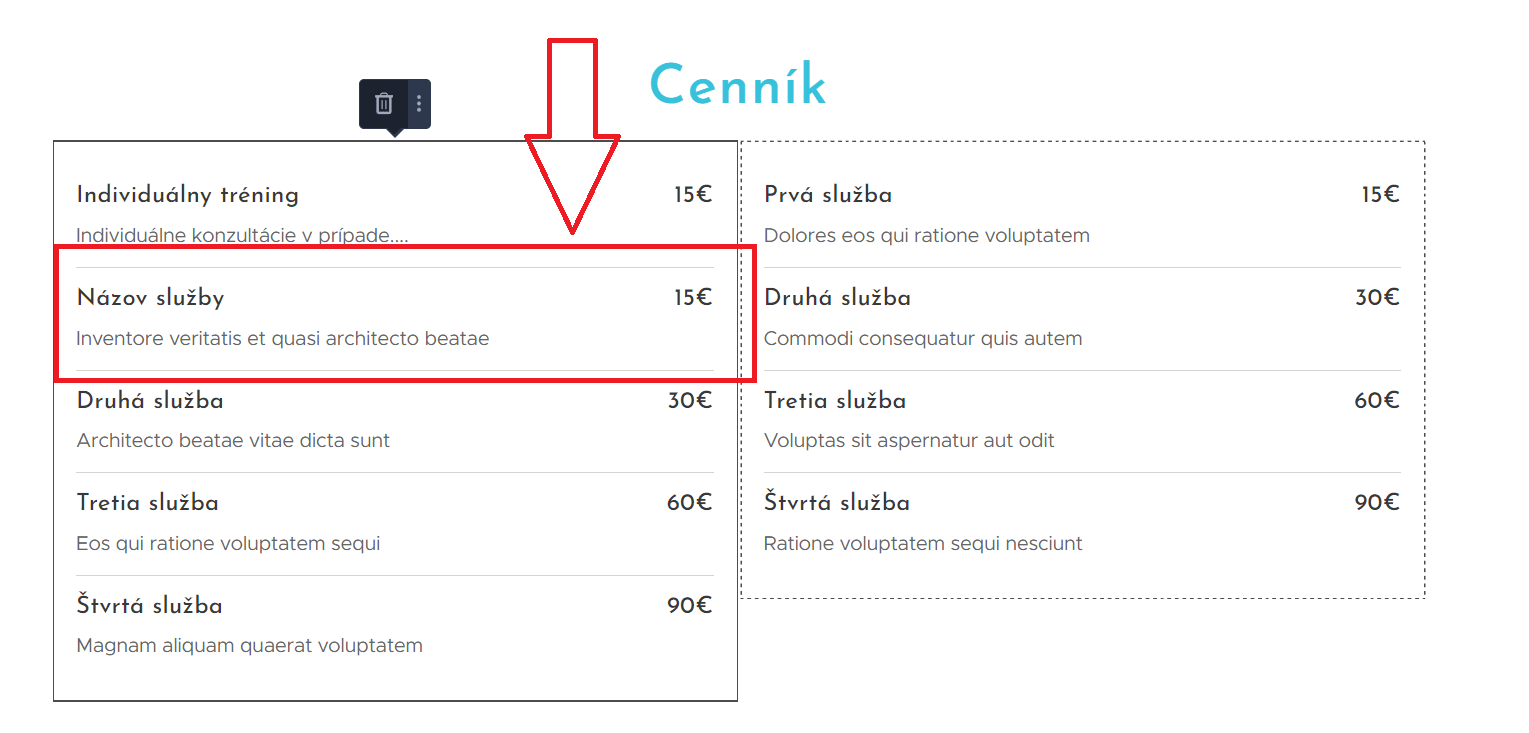
Položku do cenníku viete pridať prejdením myšou na rozhraní dvoch položiek, kliknutím na znak „+“.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Fotogaléria
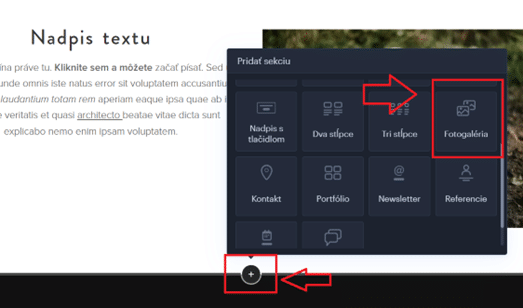
Fotogalériu pridáte kliknutím na znak „+“ a výberom Fotogaléria.
Fotogaléria pripravená k úpravám sa zobrazí na Vašom webe.
Jednou z najväčších výhod Fotogalérie v porovnaní s pridávaním obrázkov samostatne je tá, že pri použití funkcie Fotogaléria vie zákazník medzi obrázkami listovať.
V prípade obrázku ako takého môže zákazník otvoriť vždy len jeden obrázok, zatvoriť ho a až potom otvoriť druhý. A keďže jeden obrázok je schopný povedať viac ako tisíc slov, mali by ste si na prezentácii formou fotiek/obrázkov dať záležať.
Nadpis „Fotogaléria“ viete upravovať štandardne ako každý iný text na webe vo Webnode. Viac o úpravách textu sme si povedali v článku Ako pridať a formátovať text na webe?
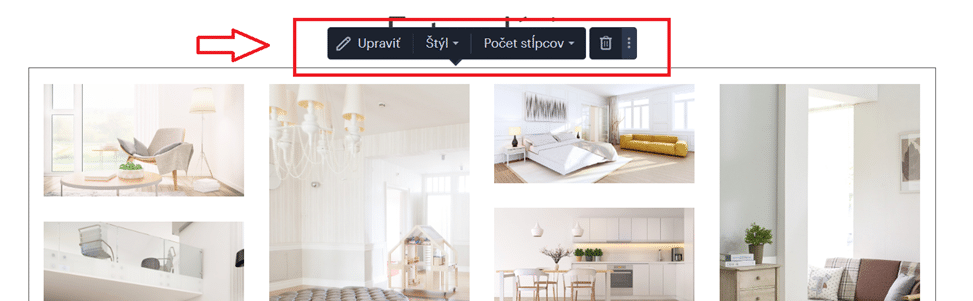
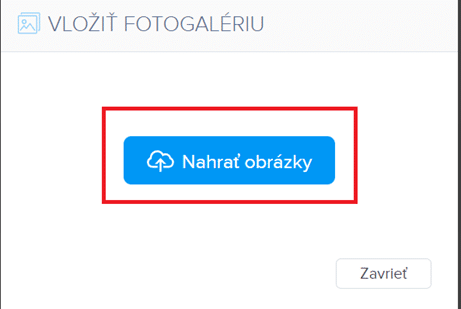
Možnosti úprav samotnej fotogaléria sa zobrazia po kliknutí priamo do fotogalérie. Pre vloženie vlastných obrázkov kliknite na Upraviť a Nahrať obrázky.
Nahrajte obrázky priamo z vlastného počítača.
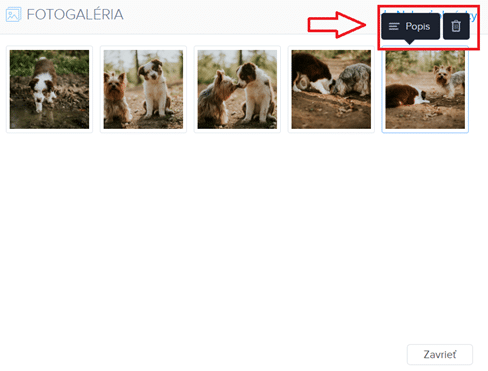
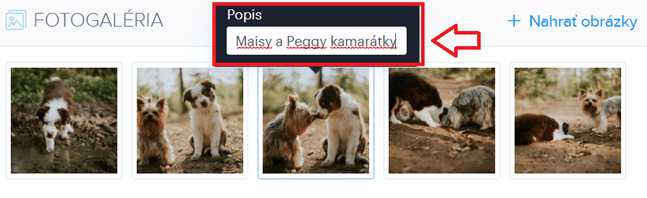
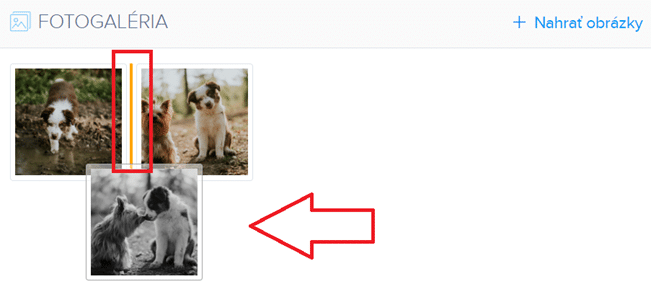
Prvok Fotogaléria ponúka niekoľko možnosti úprav. V prípade, že chcete obrázok zmazať či pridať popis, kliknite na obrázok samotný. Výberom ikony koša obrázok vymažete.
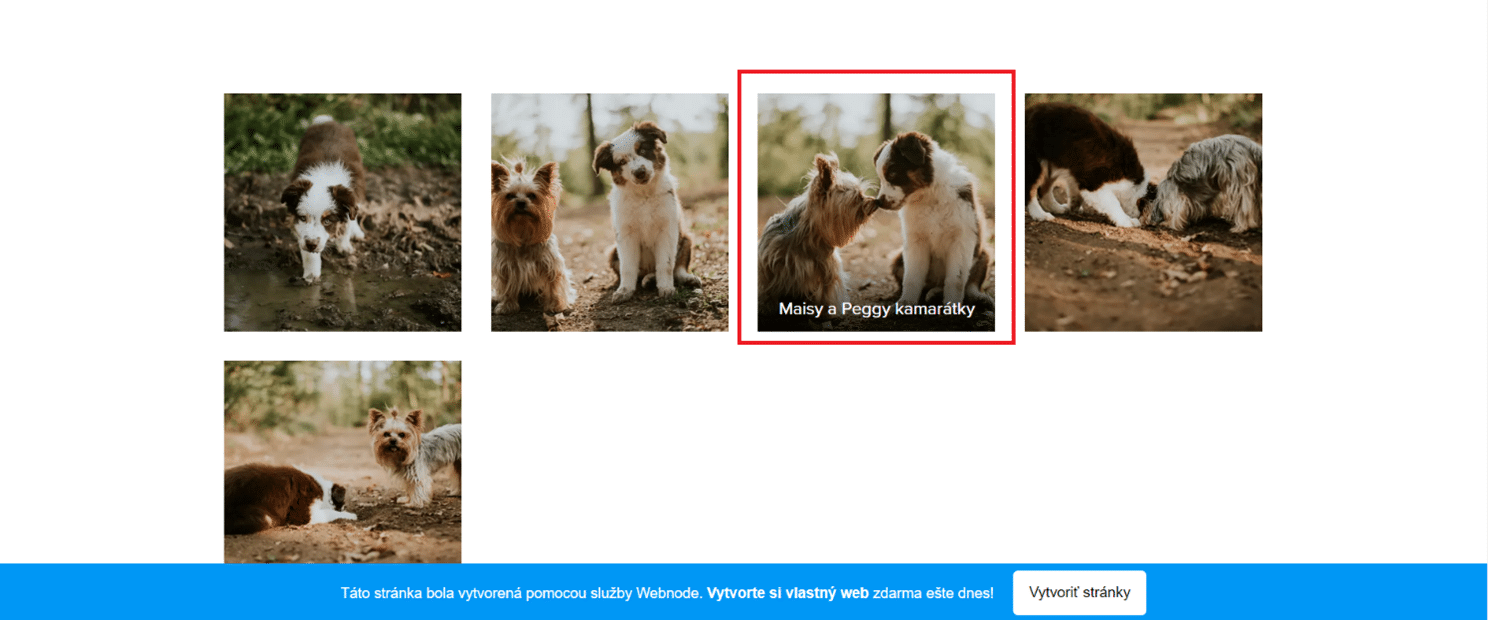
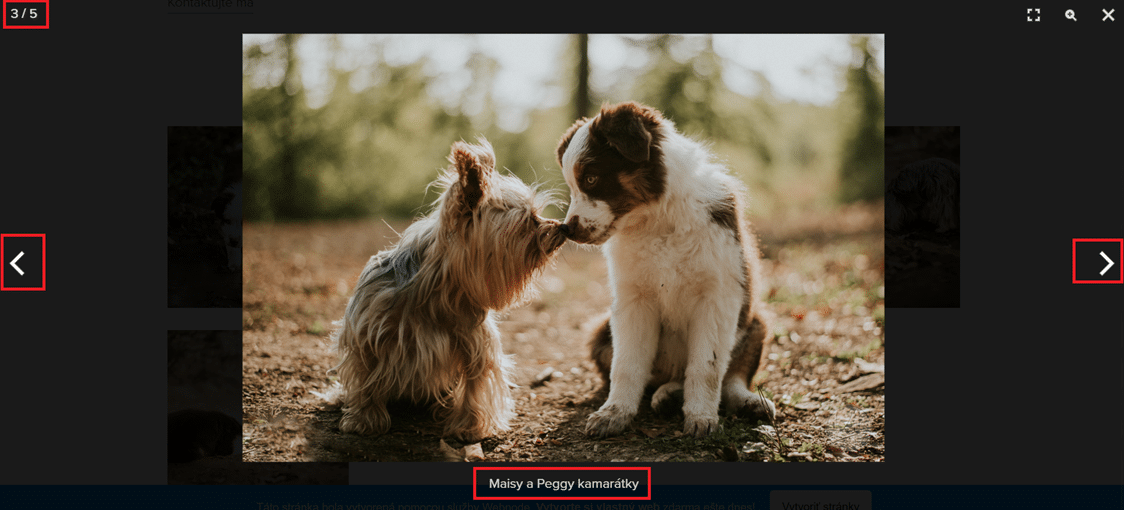
Pridanie Popisu k obrázkom je vhodné, keďže v publikovanej verzii, bude Popis zobrazený pod obrázkom.
Popis taktiež slúži ako ALT text, teda text, ktorý je predčítaný pri obrázkoch pre nevidiacich.
Poradie fotiek vo fotogalérií zmeníte jednoducho kliknutím na fotku a pretiahnutím na miesto, kde chcete. Miesta, kde všade môžete fotku presunúť, sú indikované oranžovou čiarou.
Ako sme už spomínali, jednou z najväčších výhod pridávania obrázkov ako fotogalérie a nie ako samostatného obrázku je fakt, že v prípade fotogalérie je zákazník schopný medzi obrázkami preklikávať jednoducho pomocou šípok.
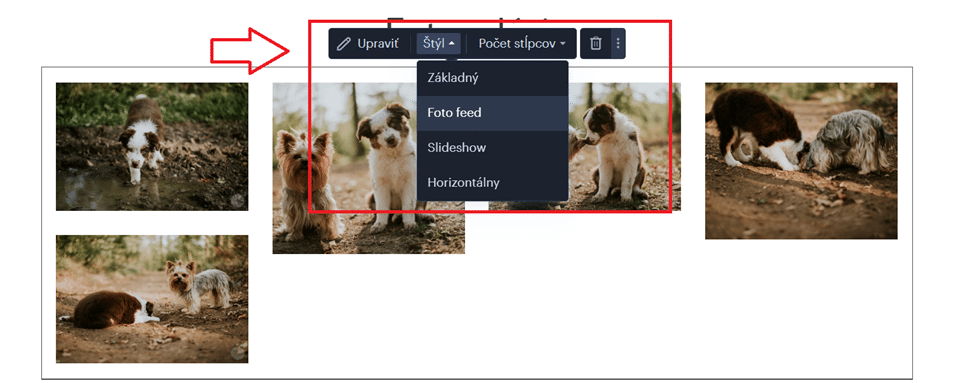
Webnode editor ponúka niekoľko rozložení celej fotogalérie, ktoré nájdete kliknutím na samotnú fotogalériu a výberom Štýl. Pri niektorých štýloch viete dokonca nastaviť počet stĺpcov, v ktorých sa fotky budú zobrazovať.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Portfólio
Funkcia Portfólio Vám umožňuje skvelú možnosť propagovať rôzne ponúkané produkty/služby formou, ktorá už na prvý pohľad potencionálneho zákazníka osloví.
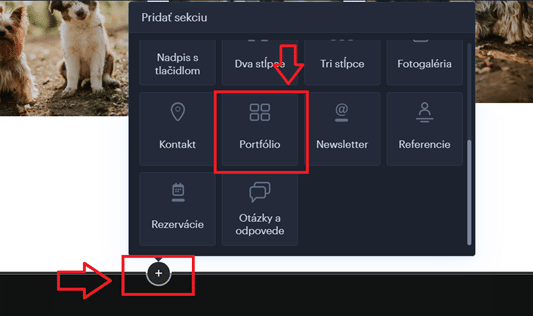
Portfólio pridáte kliknutím na znak „+“ a výberom Portfólio.
Základné portfólio pripravené na Vaše úpravy bude automaticky nahrané na webové stránky.
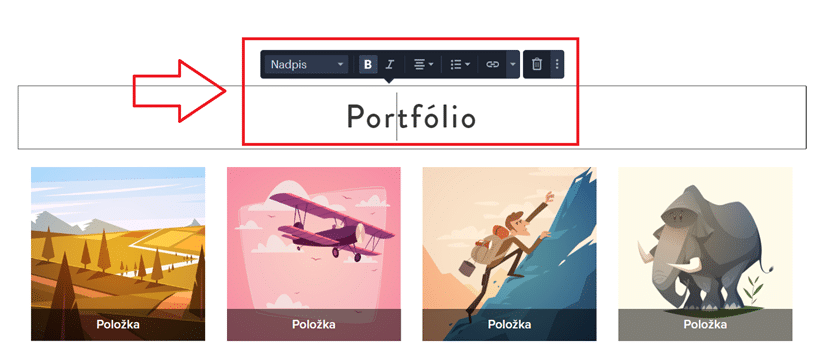
Text „Portfólio“ môžete formátovať podľa Vašich predstáv rovnako ako každý iný text na webe vo Webnode. Viac o úpravách a formátovaní textu sme si povedali v článku Ako pridať a formátovať text na webe?
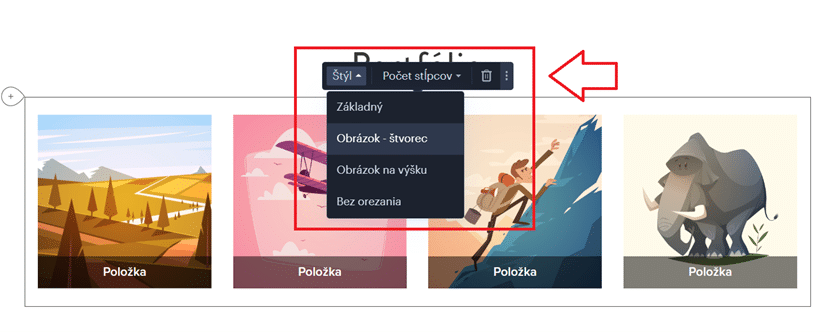
Po kliknutí na celé portfólio sa zobrazia možnosti úprav štýlu. Na výber máte z niekoľkých rozvrhnutí a je len na Vás, ktoré si vyberiete. Pri každom type portfólia máte taktiež možnosť nastaviť počet stĺpcov.
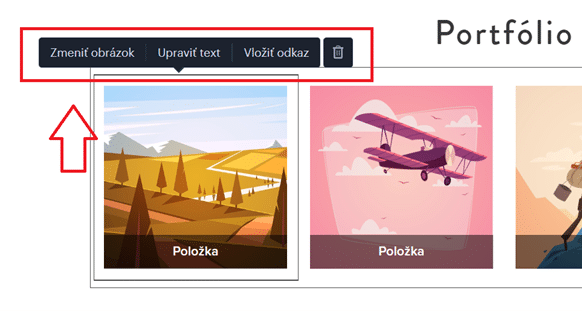
Kliknutím na samotnú položku portfólia viete pracovať s danou položkou a zmeniť obrázok (zmenu obrázku funguje aj v prípade portfólia štandardne ako pri všetkých obrázkoch, pre viac informácií viď článok Ako pridať obrázok na web?), zmeniť text, pridať odkaz (na inú stránku Vášho webu alebo na úplne odlišný web) či položku vymazať.
Pridať novú položku do portfólia viete znakom „+“, ktorý sa objaví po prejdení myšou medzi dvomi položkami.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
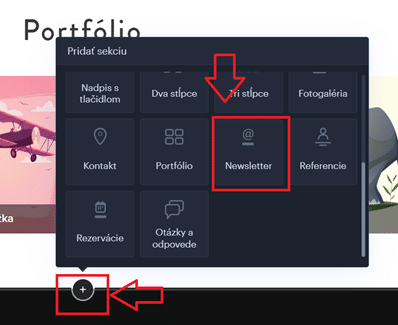
Funkciu newsletter pridáte kliknutím na tlačidlo „+“ a výberom Newsletter.
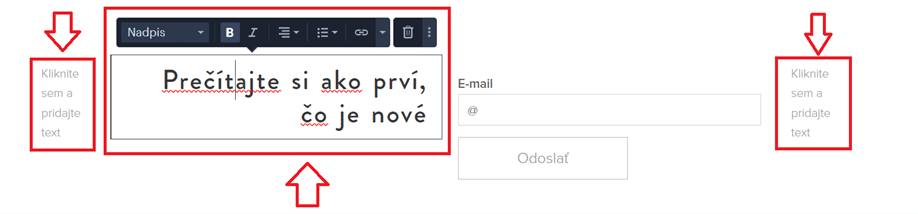
Newsletter bude pridaný na Vaše webové stránky a vy môžete začať upravovať.
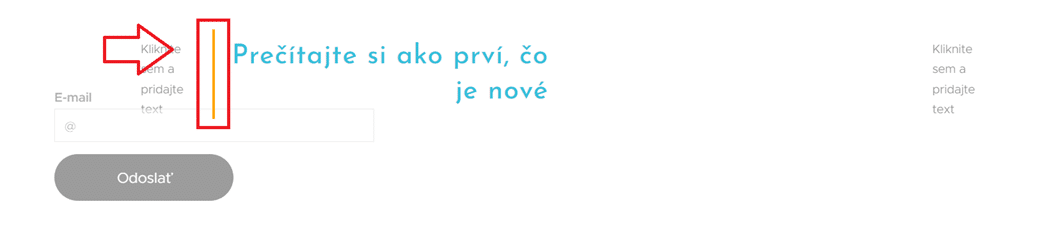
Textové polia, ktoré newsletter obsahuje (na snímke nižšie označené červenou) sa formátujú ako každý iný text a viac sa dočítate v článku Ako pridať a formátovať text?.
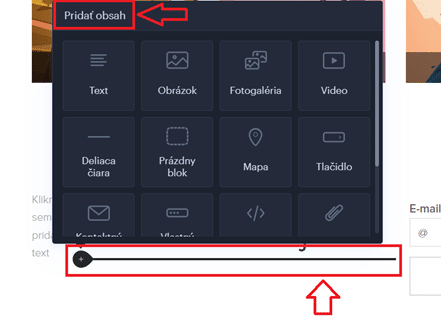
Priamo do prvku newsletter viete pridávať aj iné obsahové bloky a to jednoducho prejdením myšou medzi dvomi prvkami a kliknutím na znak „+“. Na výber máte všetky obsahové bloky, ktoré Webnode ponúka. Viac o obsahovým blokoch v článku Ako pridať obsahový blok na web?
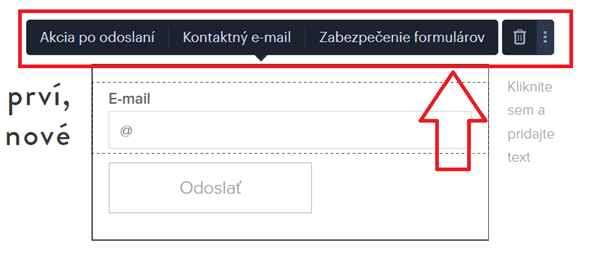
Po kliknutí na celý prvok „E-mail a Odoslať“ sa zobrazia možnosti úprav newsletter-a.
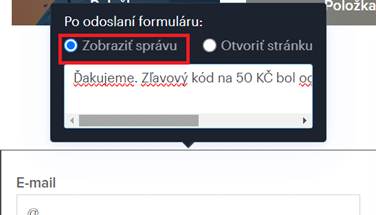
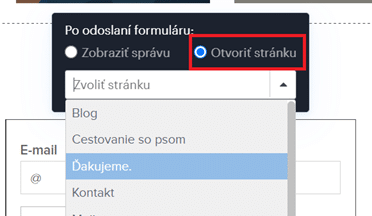
- Akcia po odoslaní = v momente, kedy Váš zákazník žiadosť o newsletter odošle, máte možnosť nastaviť buď zobrazenie textu (napríklad Ďakujeme. Zľavový kód na 50 KČ bol odoslaný na Vašu emailovú adresu.) alebo otvorením celej webovej stránky. Túto stránku si musíte najskôr vytvoriť a až potom nastaviť v newsletter-i ako akciu po odoslaní.
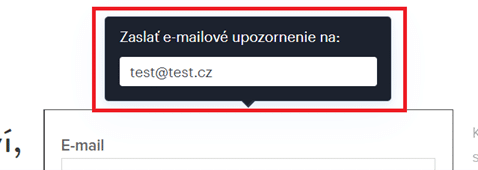
Kontaktný email = emailová adresa, ktorá dostane emailové upozornenie, ak niekto newsletter vyplní
- Zabezpečenie formulárov
- funkcia zabezpečenia formulárov Vám dovoľuje zablokovať konkrétne IP adresy, napríklad od jednotlivcov, no dokonca aj z celej krajiny či kontinentov
- súčasťou tohto zabezpečenia je pokročilé overenie proti spamu (recaptcha) aj antivírusová kontrola všetkých dokumentov, ktoré niekto nahrá na Váš web cez formuláre
- táto možnosť je platená doplnková služby viazaná k prémiovým balíčkom od Webnode. Viac o balíčkoch sa dočítate pod Webnode cena.
- ako to vyzerá, keď zabezpečenie formulárov máte zakúpené si ukážeme v článku Administrácia – Zabezpečenie stránok
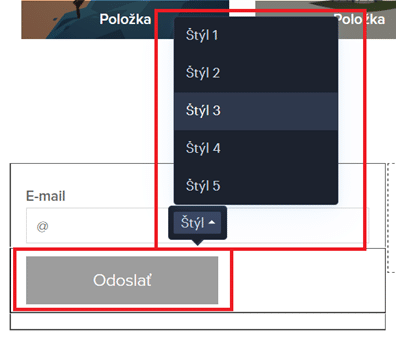
Možnosť úprav ponúka dokonca aj políčko Email či tlačidlo Odoslať.
Pre políčko E-mail viete nastaviť, či je dané pole povinné alebo nie. Vzhľadom k tomu, že cieľom newsletter-a je získať e-mail od potencionálnych zákazníkov, toto políčko by malo ostať ako povinné.
Webnode editor ponúka možnosť výberu z piatich rôznych štýlov tlačidla. Kliknutím priamo na tlačidlo Odoslať v editore sa zobrazí možnosť Štýl. Viac o tlačidlách si povieme v článku Nastavenia webových stránok – Tlačidlá.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Referencie
Funkcia Referencie Vám umožňuje skvelú možnosť získať väčšiu profesionalitu či zvýšiť vierohodnosť Vášho webu ako aj ponúkaných služieb.
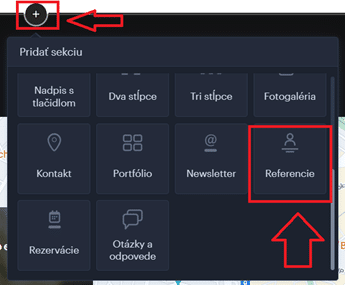
Referencie pridáte na Váš web kliknutím na znak „+“ a výberom Referencie.
Predpripravené referencie budú automaticky nahrané na Vaše webové stránky a pripravené na úpravu.
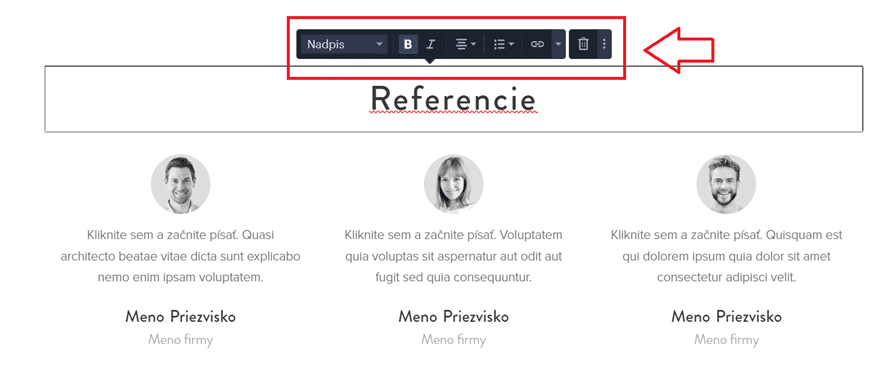
Text „Referencie“ môžete formátovať podľa Vašich predstáv rovnako ako každý iný text na webe vo Webnode. Viac o úpravách a formátovaní textu sme si povedali v článku Ako pridať a formátovať text na webe?
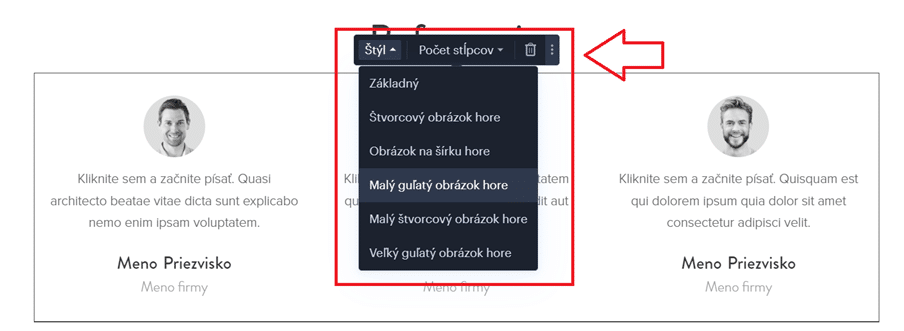
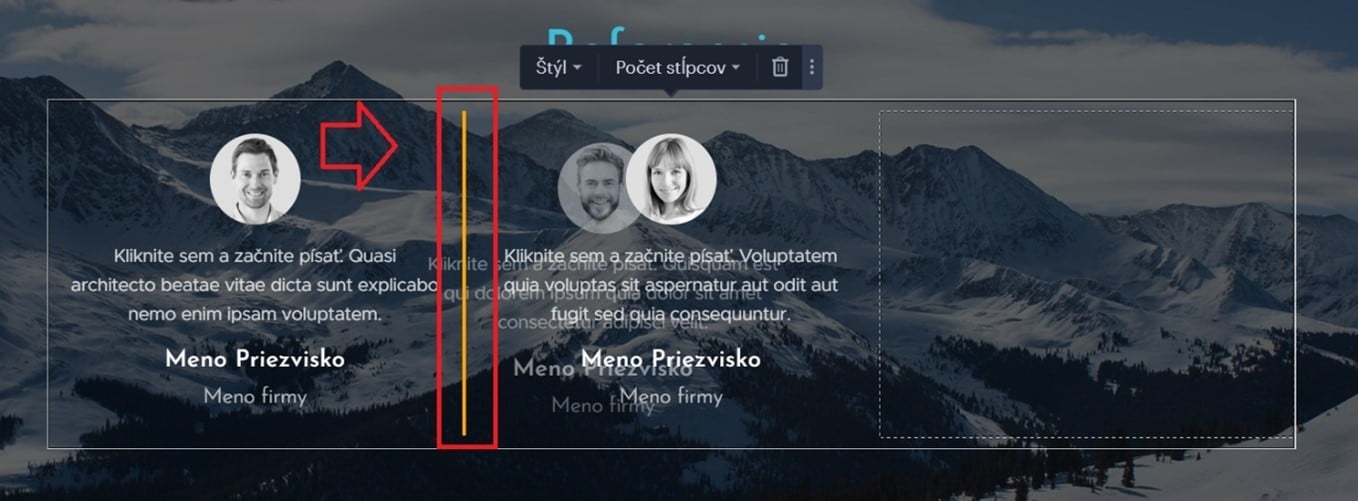
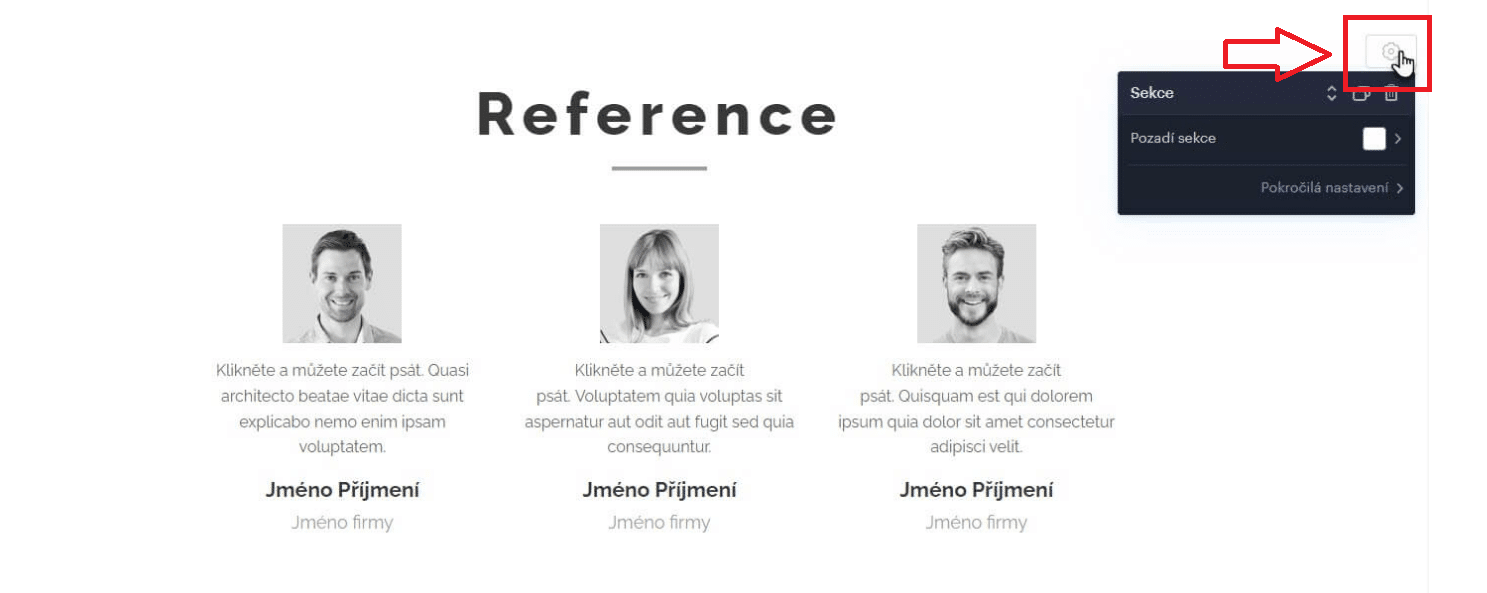
Po kliknutí na celý prvok Referencie sa zobrazí možnosť úpravy štýlu. Na výber máte z niekoľkých rozvrhnutí a je len na Vás, ktoré si vyberiete. Pri každom štýle máte taktiež možnosť nastaviť počet stĺpcov.
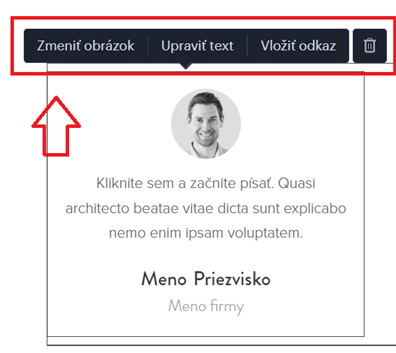
Kliknutím na samotnú položku viete pracovať s danou položkou a zmeniť obrázok (zmenu obrázku funguje aj v prípade portfólia štandardne ako pri všetkých obrázkoch, pre viac informácií viď článok Ako pridať obrázok na web?), zmeniť text, pridať odkaz (na inú stránku Vášho webu alebo na úplne odlišný web) či položku vymazať.
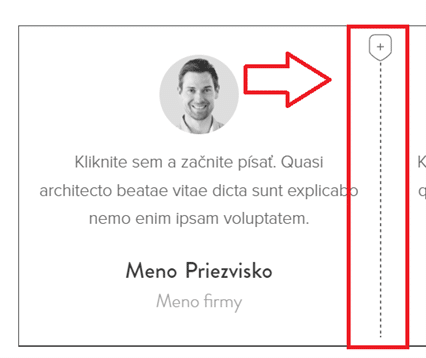
Pridať novú položku referencie viete kliknutím na znak „+“, ktorý nájdete po prejdení myšou medzi dvomi prvkami referencie.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
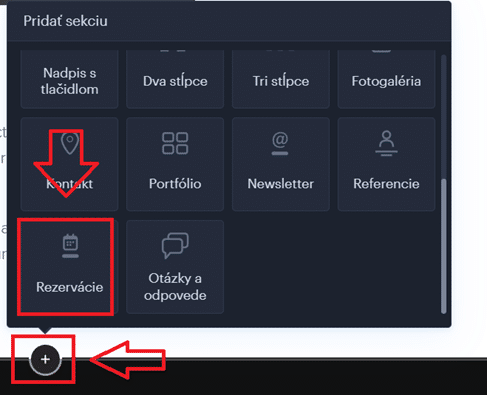
Rezervácie
Rezerváciu viete pridať kliknutím na znak „+“ a výberom Rezervácia.
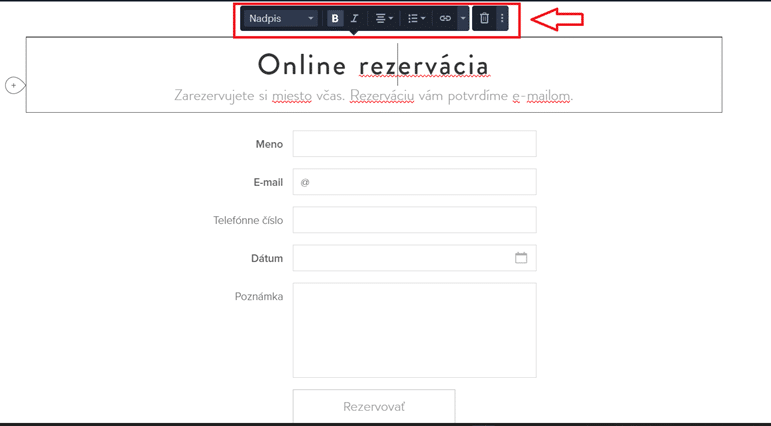
Preddefinový rezervačný formulár bude automaticky pridaný na Vaše webové stránky a vy môžete začať upravovať.
Text môžete formátovať podľa Vašich predstáv rovnako ako každý iný text na webe vo Webnode. Viac o úpravách a formátovaní textu sme si povedali v článku Ako pridať a formátovať text na webe?
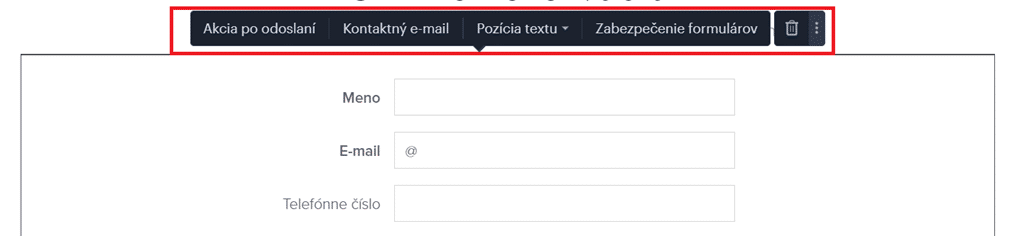
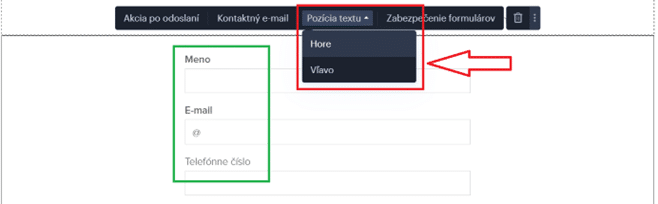
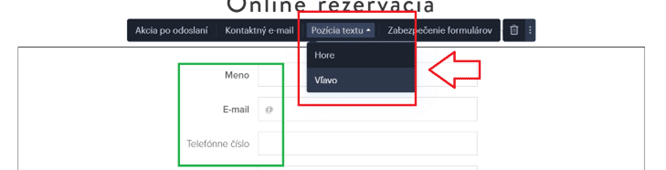
Po kliknutí na celý prvok Rezervácie sa zobrazia možnosti nastavenia a úprav celého prvku.
- Akcia po odoslaní = po odoslaní objednávky sa na mieste, kde sa nachádzal formulár zobrazení text (napríklad: Ďakujeme za správu. Ozveme sa Vám do 24 hodín.) alebo celá webová stránka. Túto stránku musíte najskôr vytvoriť a až potom nastaviť vo formulári. Otvorenie novej stránky po vyplnení formuláru sa používa aj pre sledovanie konverzií (vyplnenia formuláru) na dekovacej stránke. Viac o nastavení konverzných kódov nájdete v návode: Ako pridať konverzný kód vo Webnode?.
- Zabezpečenie formulárov
- funkcia zabezpečenia formulárov Vám dovoľuje zablokovať konkrétne IP adresy, napríklad od jednotlivcov, no dokonca aj z celej krajiny či kontinentov
- súčasťou tohto zabezpečenia je pokročilé overenie proti spamu (recaptcha) aj antivírusová kontrola všetkých dokumentov, ktoré niekto nahrá na Váš web cez formuláre
- táto možnosť je platená doplnková služby viazaná k prémiovým balíčkom od Webnode. Viac o balíčkoch sa dočítate pod Webnode cena.
- ako to vyzerá, keď zabezpečenie formulárov máte zakúpené si ukážeme v článku Administrácia – Zabezpečenie stránok
Prvky formuláru je možné pridávať znakom „+“, ktorý nájdeme prejdením myši medzi dvoma existujúci prvkami/políčkami. Na výber máte z jedenástich preddefinovaných prvkov (napríklad Dátum, Jedna odpoveď…).
Keďže Webnode verzia zdarma Vám dovoľuje pridanie maximálne piatich prvkov vo formulári, doporučujeme zakúpenie jedného z platených prémiových balíčkov. Už s balíčkom Limited a vyššie môžete pridávať nekonečné množstvo prvkov do Vášho rezervačného systému. Viac o balíčkoch a ich výhodách sa dočítate pod Webnode cena.
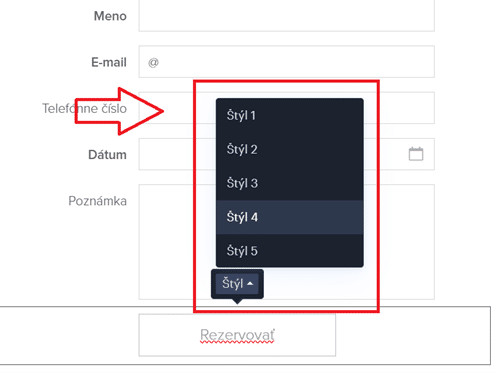
Možnosť nastavenia ponúkajú dokonca aj samotné políčka (napríklad Email, Telefón, či Poznámka). Pri každom políčku po kliknutí na Vlastnosti viete nastaviť, či bude vyplnenie poľa povinné alebo nie.
Pri prvku Výber zo zoznamu môžete pridať rôzne možnosti, z ktorých bude mať zákazník na výber.
Skvelým prvkom je aj Informovaný súhlas, ktorý viete využiť pre ochranu osobných údajov či všeobecné podmienky. Pridaním odkazu viete zákazníka v prípade potreby presmerovať na inú stránku v rámci Vášho webu či inú URL adresu. Kliknite na Upraviť text a znak odkazu.
Ak ponúkate viaceré služby, budú pre Vás skvelým pomocníkom prvky Jedna odpoveď a Viac odpovedí, ktoré viete upravovať jednoducho kliknutím do textu. Rozdiel medzi týmito dvomi prvkami, ako už aj názov napovedá, tkvie v tom, koľko odpovedí môže zákazník pri vyplňovaní formuláru zakliknúť. Prvok Jedna odpoveď dovoľuje zákazníkovi zakliknúť jednu možnosť, pričom prvok Viac odpovedí dovoľuje zákazníkovi zakliknúť odpovedí viacero.
Webnode editor ponúka možnosť výberu z piatich rôznych štýlov tlačidla. Kliknutím priamo na tlačidlo Rezervovať v editore sa zobrazí možnosť Štýl. Globálne nastavenia tlačidiel si rozoberieme v článku Nastavenia webových stránok – Tlačidlá.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Otázky a odpovede, FAQ
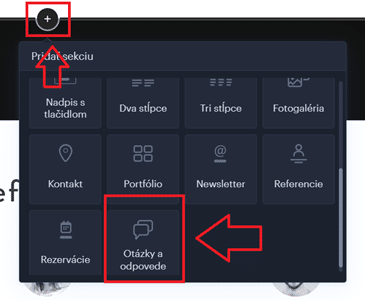
V roku 2022 Webnode pridal novú sekciu, a to sú Otázky a odpovede. Túto funkciu pridáte kliknutím na znak „+“ a výberom Otázky a odpovede.
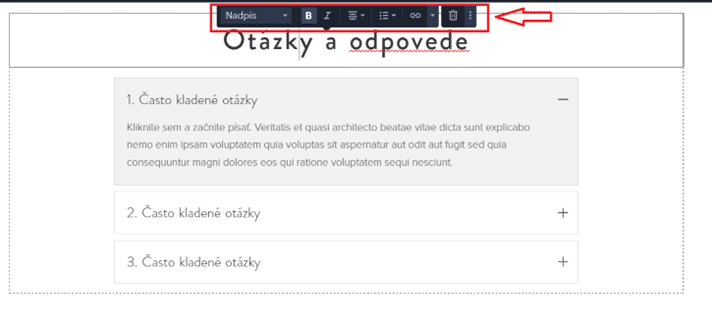
Webnode automaticky doplní preddefinované otázky a odpovede, ktoré môžete rovno upravovať.
Text môžete formátovať podľa Vašich predstáv rovnako ako každý iný text na webe vo Webnode. Viac o úpravách a formátovaní textu sme si povedali v článku Ako pridať a formátovať text na webe?
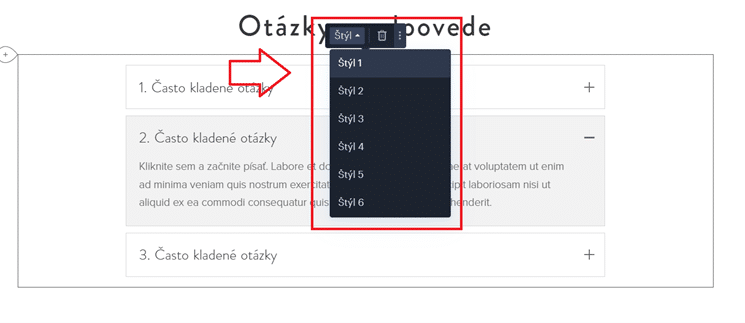
Kliknutím na celý prvok a následne na Štýl, môžete vyberať jeden z niekoľkých dostupných dizajnov pre túto funkciu.
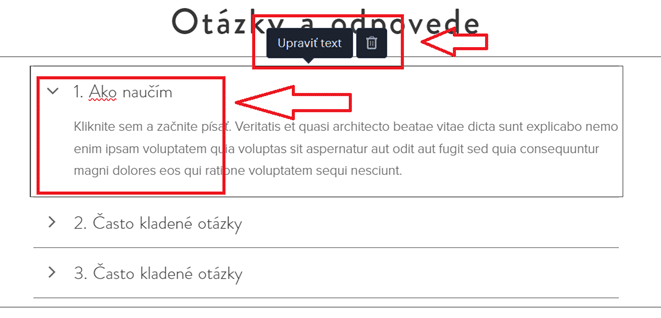
Text v daných otázkach/položkách, upravujete jednoducho kliknutím priamo do textového poľa a prepísaním pôvodného textu na ten Váš. V prípade, že chcete text formátovať, kliknite na Upraviť text.
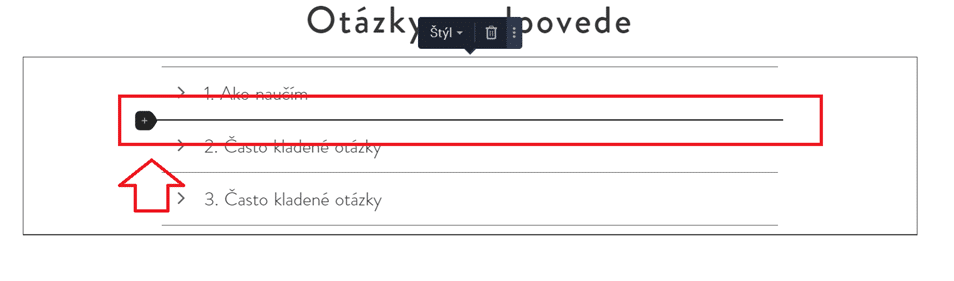
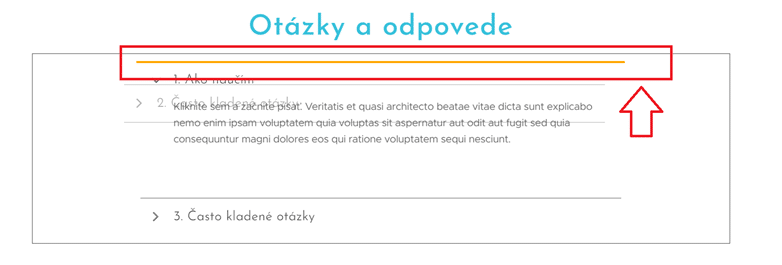
Novú otázku pridáte kliknutím na znak „+“, ktorý nájdete po prejdení myšou medzi dvomi otázkami.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
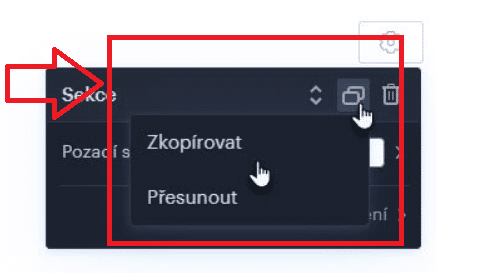
Pri použití možnosti Skopírovať, sa duplicitná sekcia objaví hneď pod originálnou sekciou.
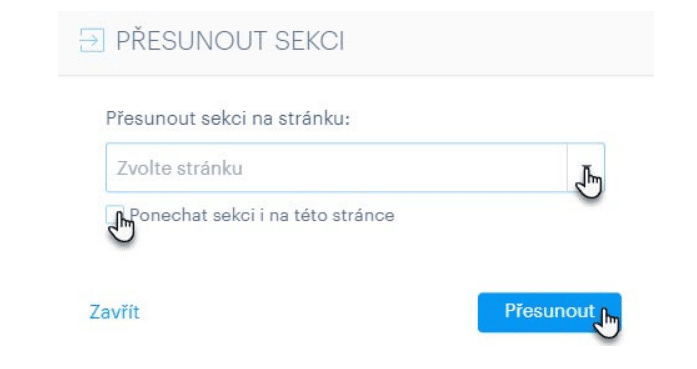
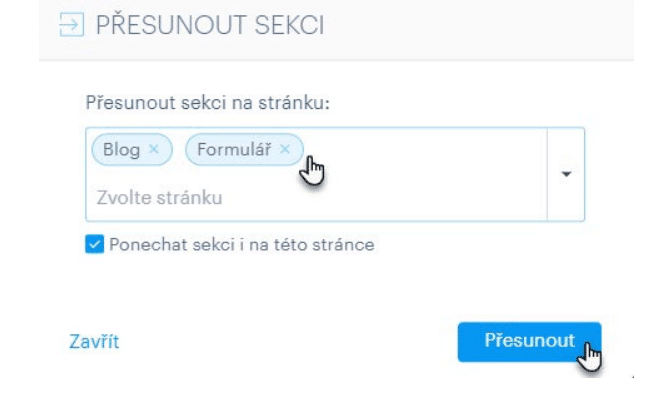
Možnosť Presunúť Vám dovoľuje premiestniť sekciu na inú stránku Vášho webu. V prípade, že chcete, aby sekcia zostala na pôvodnej stránke, ale pritom bola skopírovaná aj na novú stránku webu, zaškrtnite Ponechať sekciu aj na tejto stránke.
Skvelou výhodou tejto novej funkcie je možnosť presunúť sekciu na jednu, ale aj niekoľko rôznych stránok naraz.
Wpromotions.eu
© 2016 | Webgrow s.r.o. – Weby, ktoré budú rásť
Návody, tipy a triky na tvorbu webu
O Wpromotions.eu
Tieto stránky sú určené pre všetkých, ktorí už majú vytvorené stránky u spoločnosti Webnode alebo len hľadajú spôsob, ako si vlastné webové stránky vytvoria.
Nájdete tu užitočné návody, tipy a triky ako si vylepšiť Váš web.
O mne
Ahoj, volám sa Viliam a nástroje pre tvorbu webu sú mojou záľubou. Baví ma tvorba webu pomocou redakčných systémov ako Webnode
alebo WordPress s Divi šablónou.
V prípade záujmu o tvorbu webu na mieru ma neváhajte kontaktovať.
Sledujte Wpromotions
- Ako vytvoriť interaktívnu Google mapu s vlastnými špendlíkmi? - 1.3.2025
- Ako vytvoriť Google Maps API kľúč? - 1.3.2025
- Ako si založiť Webnode e-shop v roku 2025? - 4.1.2025