Suchen Sie eine einfache Lösung für das E-Mail-Marketing bei Webnode?
Möchten Sie ein Pop-up-Fenster zum Sammeln von E-Mails auf Ihrer Website einfügen?
Senden Sie Nachrichten an Ihre Kunden über das automatisierte MailChimp-System.
Es ist kostenlos für bis zu 2.000 Abonnenten und 12.000 E-Mails pro Monat.
In dieser Anleitung zeige ich Ihnen eine einfache Lösung zum Sammeln von E-Mail-Adressen und zum Versenden von Newslettern an Ihre Abonnenten.
*Mit der E-Mail-Marketing-Funktion in Webnode können Sie ein Newsletter-Formular einfügen. Das Webnode-System ermöglicht es Ihnen daher, E-Mails zu sammeln, aber Sie können keine Newsletter versenden.
Daher werden wir den weltweit beliebtesten externen MailChimp-Dienst verwenden, den ich selbst auf dieser Website verwende.
MailChimp ist großartig, weil Sie in der kostenlosen Version bis zu 2000 E-Mail-Adressen sammeln können. Wenn Sie nicht mehr als 12.000 E-Mails pro Monat senden,
können Sie den Service völlig kostenlos nutzen. Sie müssen nichts bezahlen.
Für den Anfang werden diese 2000 Abonnenten in der kostenlosen Version sicherlich ausreichen, und wenn nicht, ist es kein Problem, für die Premium-Dienste, die vom MailChimp-Dienst angeboten werden, jederzeit extra zu zahlen.
Der Nachteil für jemanden kann sein, dass der MailChimp-Dienst auf Englisch ist.
Anweisungen zum Verbinden des MailChimp-Newsletters mit der Webnode-Website
In diesem Tutorial möchte ich mich hauptsächlich auf drei Dinge konzentrieren, nämlich die Registrierung auf MailChimp.com, die Verbindung zu Ihrer Website und das Erstellen eines Pop-up-Fensters.
Ich werde den Artikel daher in 3 Teile unterteilen:
2. Verknüpfung der Website mit MailChimp
3. Erstellen eines Pop-up-Fensters
Bevor wir beginnen, werfen Sie einen Blick auf die Online-Demo von Webnode mit aktiviertem MailChimp zum Sammeln von E-Mail-Adressen. Zur Vorschau klicken Sie bitte auf die Schaltfläche unten.
1. Anweisungen zum Registrieren einer Website auf MailChimp.com
Registrieren Sie sich auf der offiziellen Website Mailchimp.com: https://mailchimp.com/
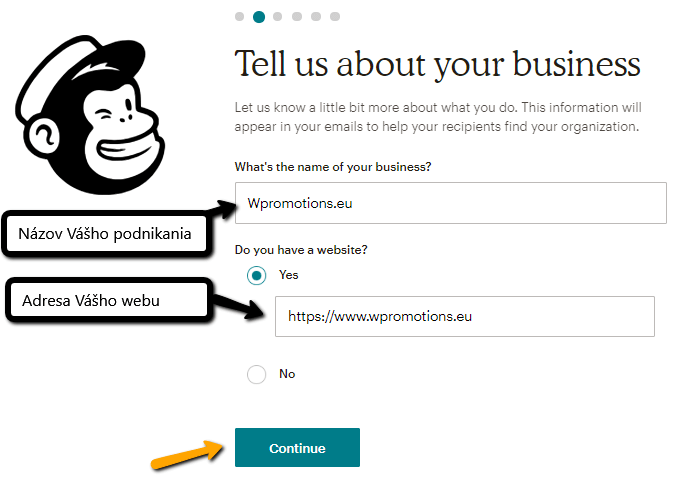
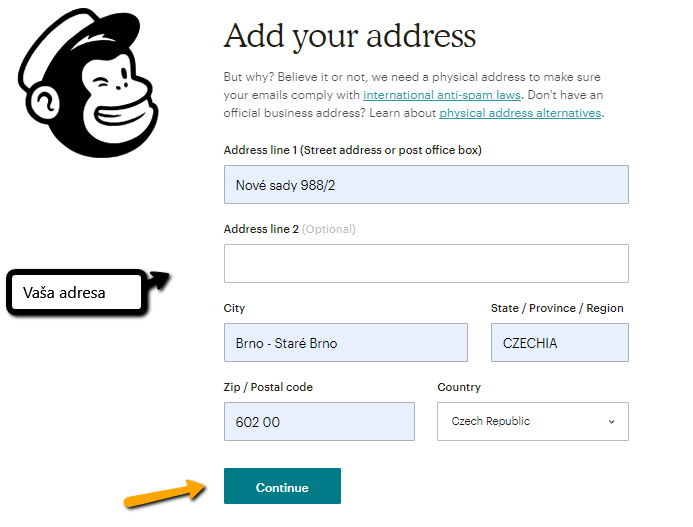
Geben Sie die erforderlichen Informationen wie E-Mail, Benutzername / Passwort, Ihren Vor- und Nachnamen, Firmennamen, URL-Adresse Ihrer Website und Ihre Postanschrift ein.
Registrierung in 7 Schritten:

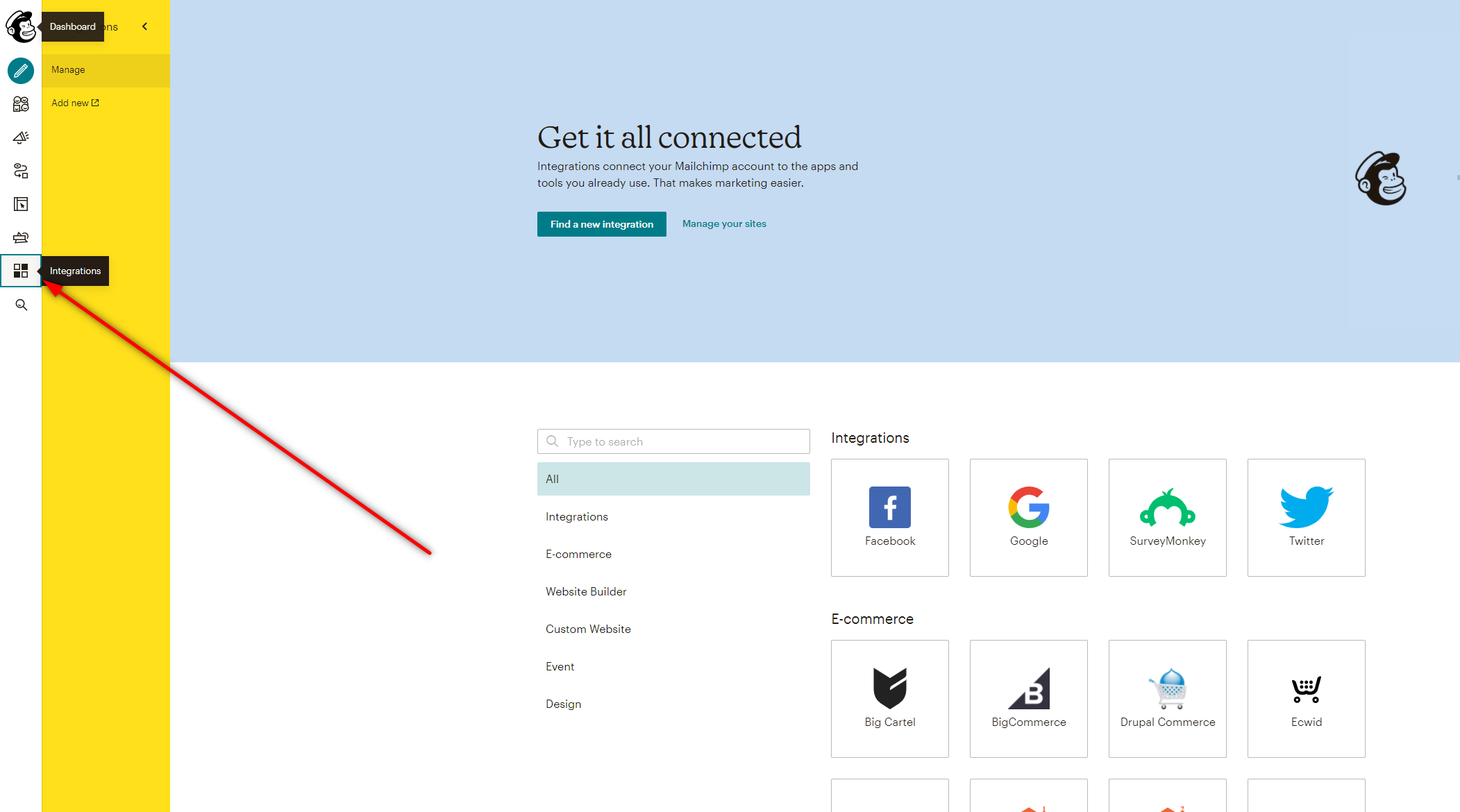
Klicken Sie in der Navigationsleiste (obere rechte Ecke) auf den Pfeil und wählen Sie “Integrations”.
Scrollen Sie nach unten und wählen Sie “Custom website”
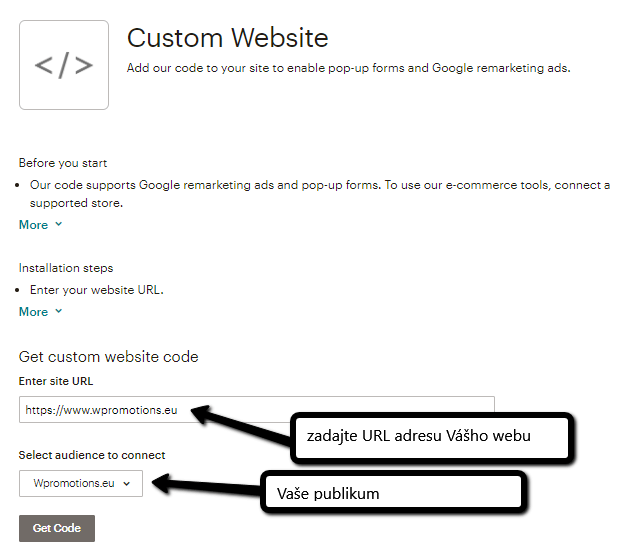
Geben Sie die URL Ihrer Website ein, wählen Sie eine Zielgruppe aus
und fahren Sie mit der Option “Get code” fort.
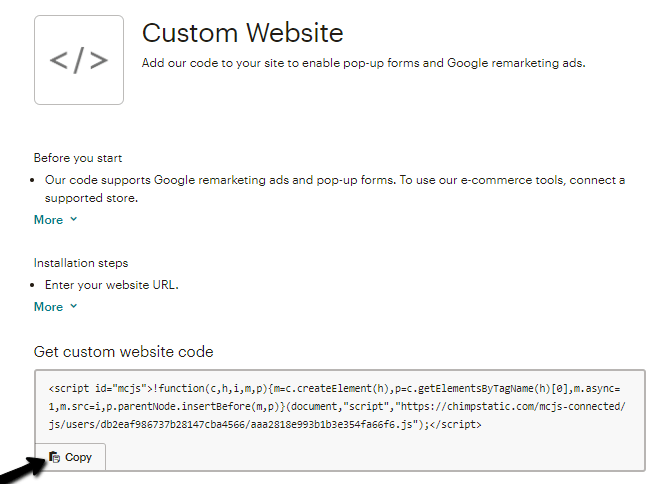
Klicken Sie auf “Copy” um den Code zu kopieren.
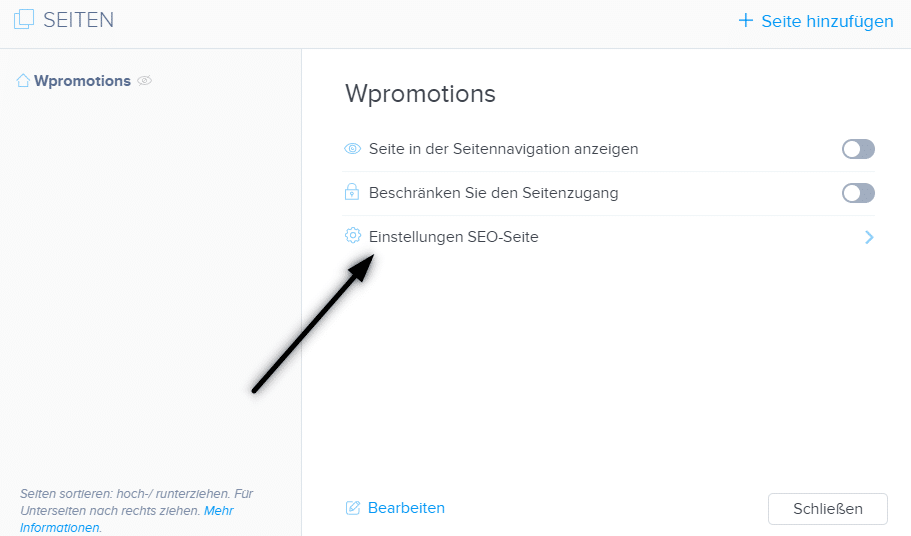
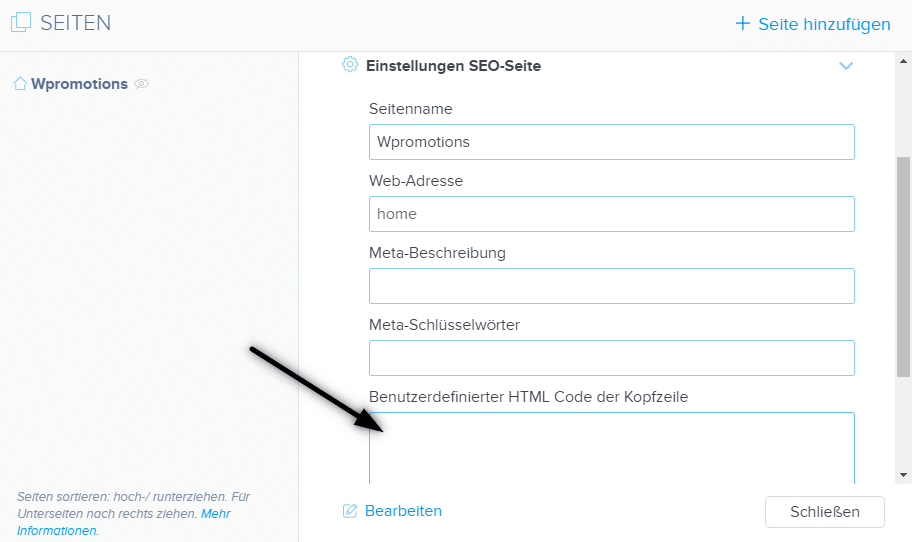
Melden Sie sich bei Webnode an und fügen Sie den kopierten Code auf jeder Seite der Website in den Abschnitt unter „Seiten“ – „Einstellungen SEO-Seite “- „Benutzerdefinierter HTML-Code der Kopfzeile“ ein.
Publizieren Sie die Änderungen!
Fahren Sie nun auf der MailChimp-Website fort (wo Sie den Code kopiert haben) und klicken Sie unten auf den Button “Check connection”
3. Erstellen eines Pop-up-Fensters zum Sammeln von E-Mails von Ihren Besuchern.
Großartig – der nächste Schritt besteht nun darin, ein Pop-up zu erstellen, das Ihren Besuchern angezeigt wird.
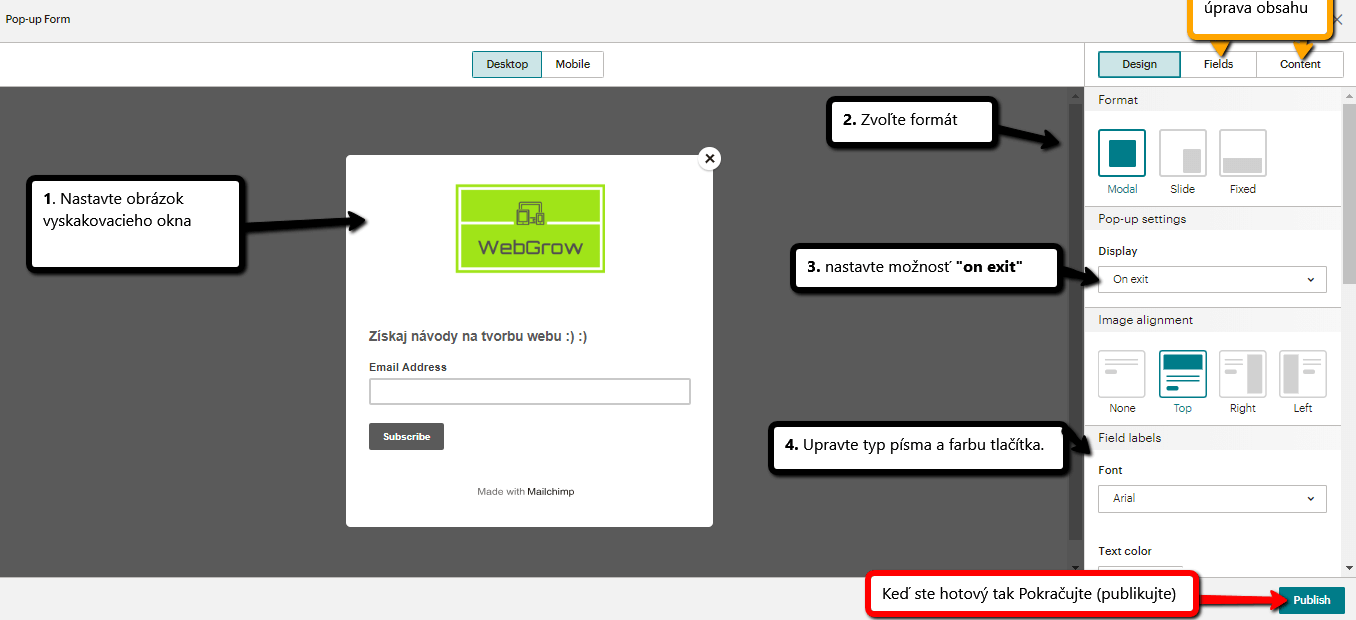
- Wählen Sie ein geeignetes Logo
- Wählen Sie ein Format
- Wählen Sie die Option “On exit” – *Ein Popup wird angezeigt, wenn der Besucher die Maus bewegt, um die Site (Registerkarte im Browser) zu schließen.
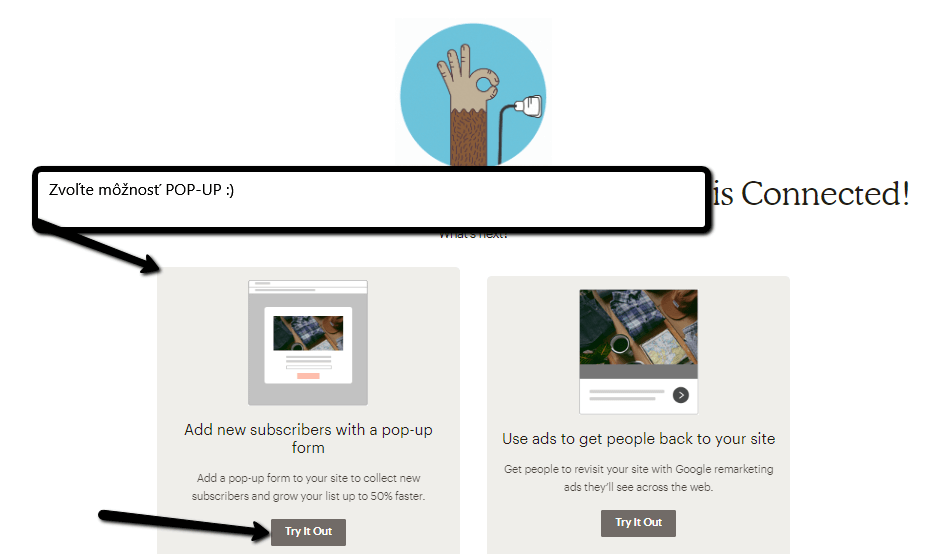
Wählen Sie die Pop-up-Option
Richten Sie ein Pop-up-Fenster ein, um E-Mails in einer intuitiven Umgebung zu sammeln … 🙂
Großartig – Wenn Sie mit dem erstellten Pop-up fertig sind, klicken Sie in der unteren Leiste auf “Publish”. Und es ist fertig 🙂
Sie haben erfolgreich ein Pop-up eingerichtet, das auf Ihre Besucher „aufspringt“ und Ihnen E-Mail-Adressen liefert.
Wenn Sie dann die ersten Abonnenten haben, können Sie die ersten E-Mails in Mailchimp erstellen, die Sie mit einem einzigen Klick an Ihre Abonnenten senden.
Weitere tolle Tutorials
Webnode Rezension 2025: Wie man eine Website oder einen E-Shop erstellt?
Wollten Sie schon immer Ihre eigene Website von Grund auf erstellen? Möchten Sie eine Website oder einen E-Shop erstellen und sich im Internet sichtbar machen? Beginnen Sie jetzt und lernen Sie, wie Sie ganz einfach Ihre erste Website erstellen. Das Erstellen...
So verstecken Sie einen Warenkorb im Webnode-E-Shop
Wie kann man den Warenkorb im Webnode-E-Shop ausblenden?Sie haben mit Webnode einen E-Shop erstellt und möchten den Warenkorb im Menü und den Button "Zum Warenkorb hinzufügen" bei den Produkten ausblenden, damit Sie E-Shop-Elemente wie das Hinzufügen von Produkten...
So fügen Sie eine Umfrage in Webnode-Website ein
Möchten Sie in Ihre Webnode-Website eine Umfrage einbinden? Ein kostenloser Online-Fragebogen (Webumfrage) ist eine der häufigsten Möglichkeiten, um Feedback von Website-Besuchern zu erhalten. Ohne Feedback ist es schwierig zu beurteilen, ob Sie auf Ihre Kunden...
So fügen Sie ein GIF-Bild in Webnode hinzu
Möchten Sie ein GIF-Bild in Ihre Webnode-Website einfügen? Webnode erlaubt keine Gifs, wenn Sie sie als Bild einfügen. Aus diesem Grund müssen Sie zuerst das erforderliche .GIF-Bild auf eine externe Seite hochladen, um die URL des Bildes zu erhalten. Sie fügen die...
Wie verbinde ich Facebook Messenger mit dem Web bei Webnode?
Sie möchten Facebook Messenger mit der Website bei Webnodeverbinden und so kostenlos "Online-Chat" bekommen? Eine einfache Anleitung zum Verbinden der Webnode-Website mit Facebook Messenger Facebook Messenger ist eine gute Wahl für die Kommunikation mit einem...
So fügen Sie einer Website in Webnode Remarketing-Code hinzu
Wie richte ich Remarketing in Webnode ein? und Wo kann Remarketing-Code eingefügt werden? In der Anleitung “Wie fügen Sie einen Conversion-Tracking Code in Webnode hinzu“ habe ich Ihnen einen einfachen Vorgang zur Eingabe Ihres...
So richten Sie einen Gmail -E-Mail-Client mit E-Mail von Webnode ein
Möchten Sie Ihre Webnode-E-Mail mit Gmail.com verknüpfen und Google Mail als Ihren E-Mail-Client einrichten? Empfangen Sie Nachrichten von Webnode-Webmail an Google Mail. In der Anleitung „Wie Sie einfach und KOSTENLOS eine professionelle E-Mail-Signatur...
Wie Sie die Aktivität von Besuchern Ihrer Website mit Smartlook betrachten können
Möchten Sie das Verhalten Ihres Kunden (Besuchers) auf der Website verstehen? SmartLook wird Ihnen dabei definitiv helfen. Was ist “Smartlook”? Smartlook ist eine Online-Anwendung zum Aufzeichnen der Mausbewegung von Besuchern Ihrer Website / Ihres E-Shops. Sie...
So erstellen Sie eine Google-Karte mit Ihren eigenen Punkten (Stecknadeln auf der Karte)
Möchten Sie Ihre eigene Karte mit eigenen Punkten zur Website in Webnode hinzufügen? In der Anleitung „Google Map in Webnode korrekt einrichten“ habe ich Ihnen gezeigt, wie Sie eine Karte aus einer klassischen Adresse von Google Maps einfügen. In dieser...