Sie möchten Facebook Messenger mit der Website bei Webnode
verbinden und so kostenlos “Online-Chat” bekommen? 
Eine einfache Anleitung zum Verbinden der Webnode-Website mit Facebook Messenger
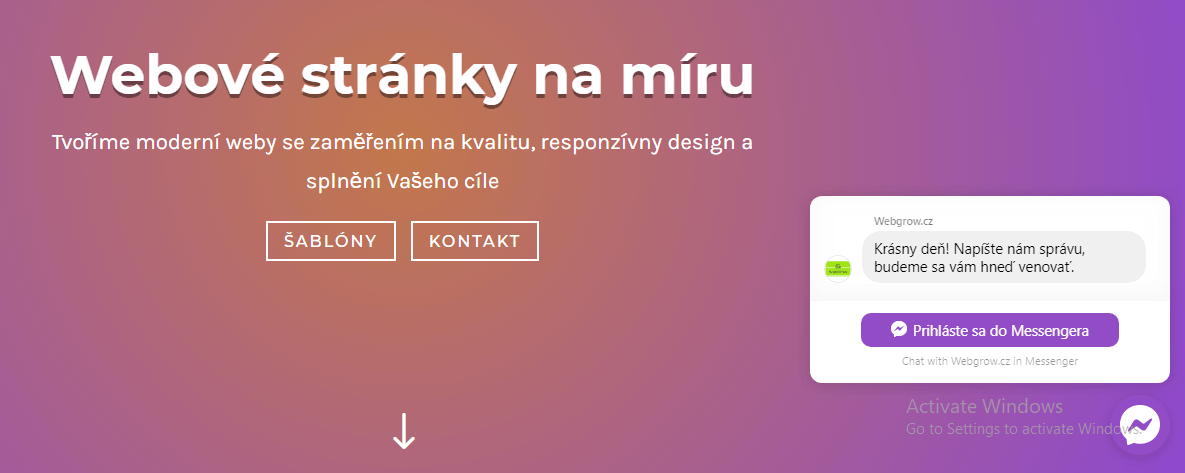
 Facebook Messenger ist eine gute Wahl für die Kommunikation mit einem Besucher Ihrer Website.
Facebook Messenger ist eine gute Wahl für die Kommunikation mit einem Besucher Ihrer Website.
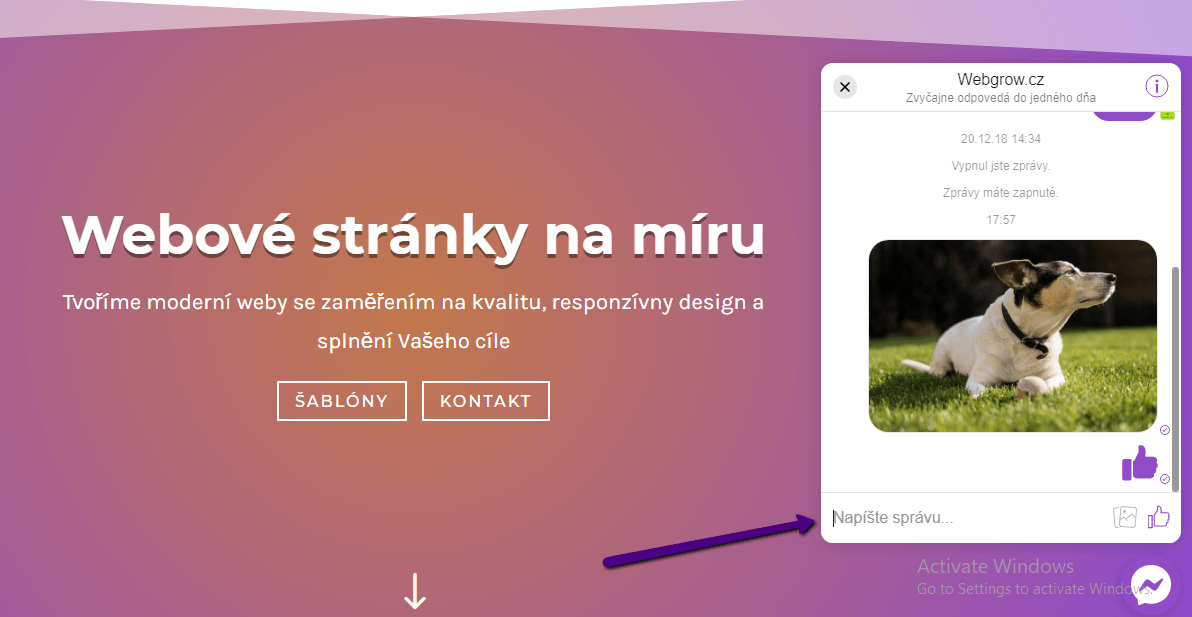
Nach dem Klicken auf das Symbol wird ein Chat-Fenster (“Online Chat”) geöffnet.
Natürlich ist Facebook Messenger kostenlos 🙂
Hinweis:
1. Facebook Messenger kann nur mit einem Firmenprofil auf Facebook (sogenannte Business Page) verwendet werden.
2. Die HTTPS-Verschlüsselug Ihrer Website-Verbindung ist für das richtige Funktionieren des Dienstes erforderlich.
3. Um den Code zu erhalten, müssen Sie der Administrator der FB-Seite sein.
Ich werde die Anleitung in 2 Teile trennen:
Ja, ich möchte einen Facebook-Chat!
Wie richte ich es ein?
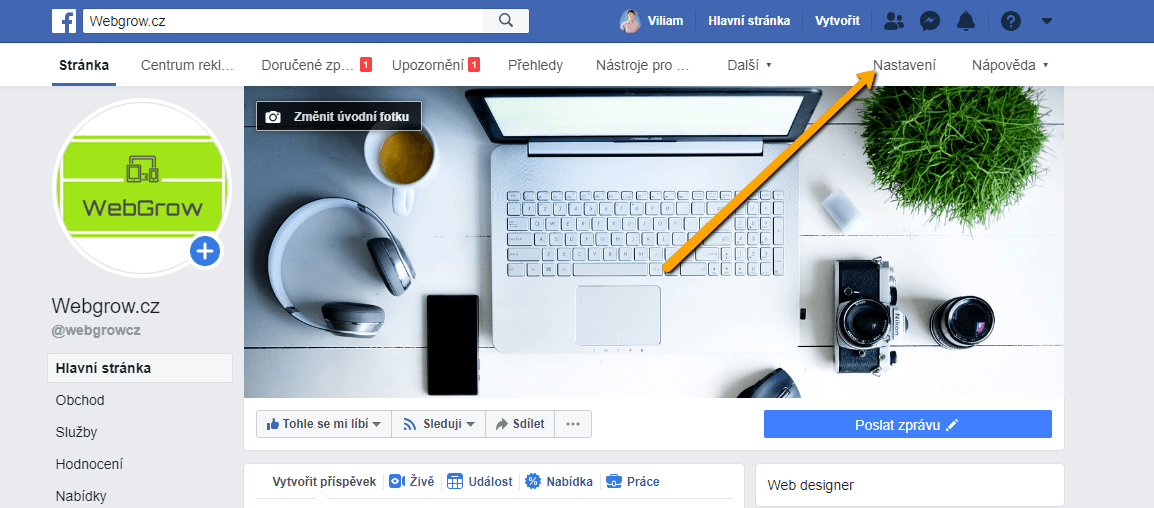
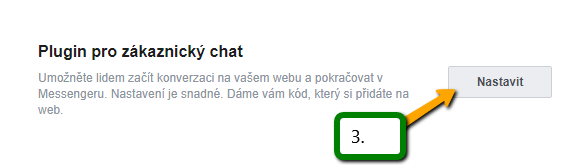
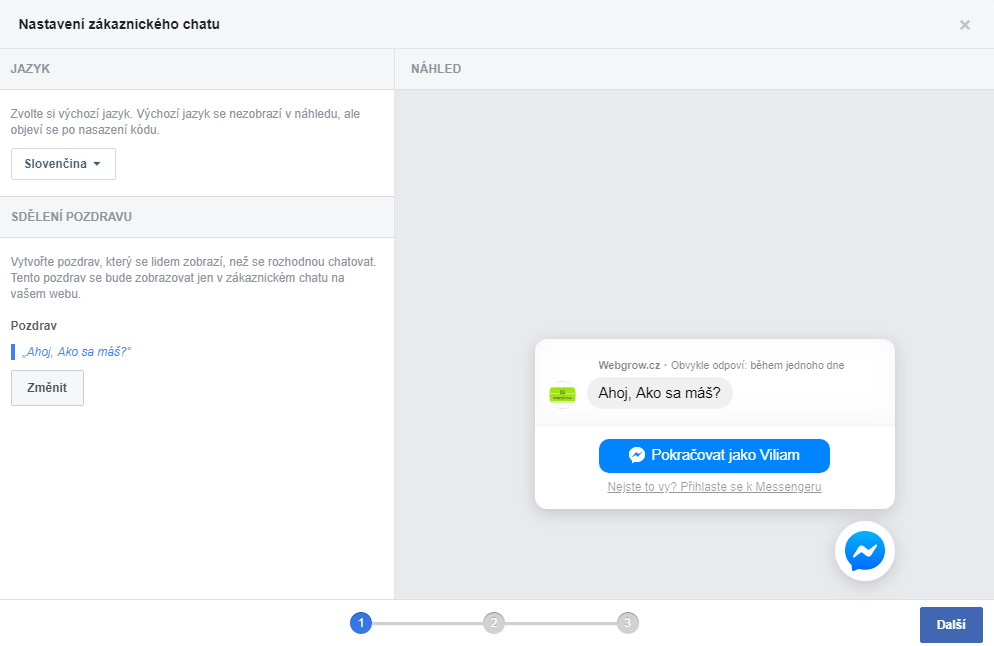
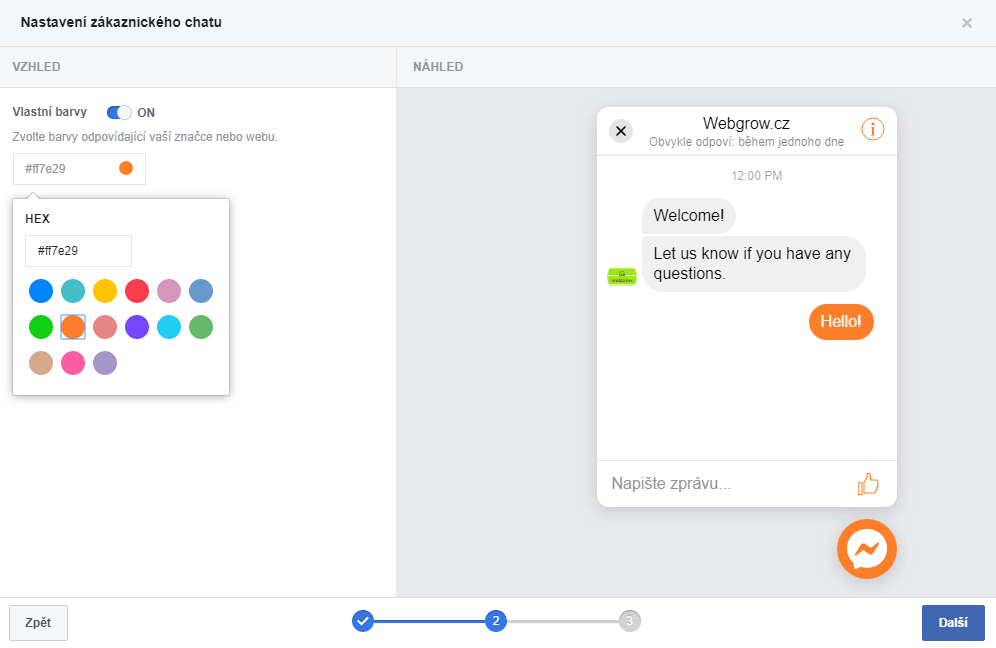
1. Fahren Sie nach dem Erstellen der FB Seite mit “Seiteneinstellungen” – „ Message“ fort. Klicken Sie im Bereich „Messenger zu deiner Webseite hinzufügen“ auf den Button „Los geht‘s“.
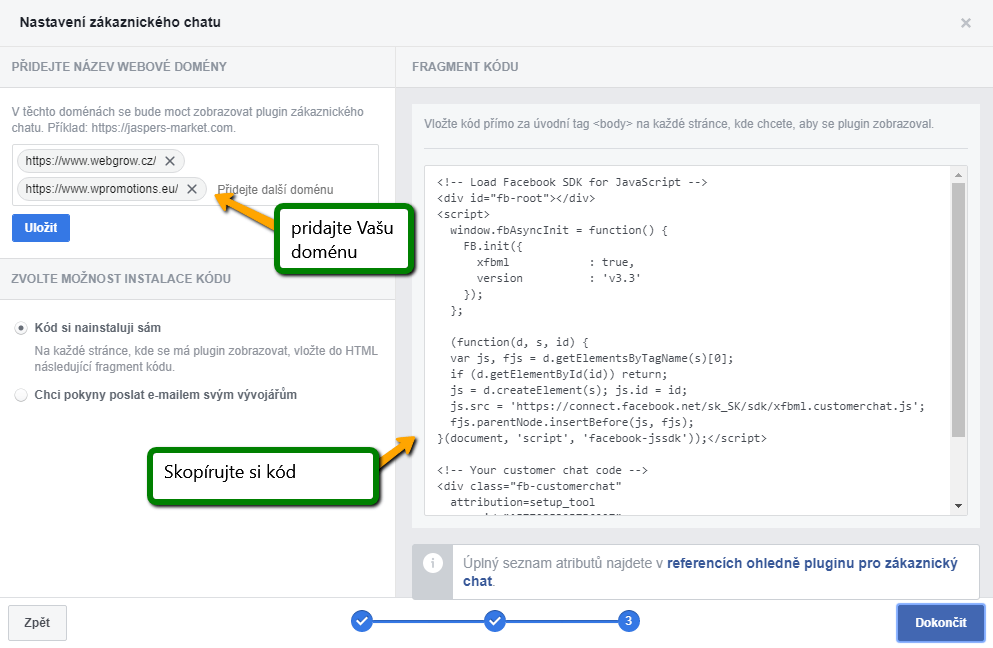
Stellen Sie Ihre Sprache und Begrüßungsnachricht ein, fügen Sie dann Ihre Domain hinzu und kopieren Sie den Code.
2. Sie können jetzt den kopierten Facebook Online Chat-Code auf jeder Seite, auf der Sie den Chat anzeigen möchten, in Ihre Webnode-Website einfügen.
Fügen Sie den Code mit den Schaltflächen “+” und “HTML” in den Hauptteil der Seite ein und veröffentlichen Sie die Änderungen.
FERTIG –Nach Eingabe des Codes funktioniert Facebook Messenger und Sie sehen ihn nur in der veröffentlichten Version der Website
Weitere tolle Tutorials
Webnode Rezension 2023: Wie man eine Website oder einen E-Shop erstellt?
Wollten Sie schon immer Ihre eigene Website von Grund auf erstellen? Möchten Sie eine Website oder einen E-Shop erstellen und sich im Internet sichtbar machen? Beginnen Sie jetzt und lernen Sie, wie Sie ganz einfach Ihre erste Website erstellen. Das Erstellen...
So verstecken Sie einen Warenkorb im Webnode-E-Shop
Wie kann man den Warenkorb im Webnode-E-Shop ausblenden?Sie haben mit Webnode einen E-Shop erstellt und möchten den Warenkorb im Menü und den Button "Zum Warenkorb hinzufügen" bei den Produkten ausblenden, damit Sie E-Shop-Elemente wie das Hinzufügen von Produkten...
So fügen Sie eine Umfrage in Webnode-Website ein
Möchten Sie in Ihre Webnode-Website eine Umfrage einbinden? Ein kostenloser Online-Fragebogen (Webumfrage) ist eine der häufigsten Möglichkeiten, um Feedback von Website-Besuchern zu erhalten. Ohne Feedback ist es schwierig zu beurteilen, ob Sie auf Ihre Kunden...
So fügen Sie ein GIF-Bild in Webnode hinzu
Möchten Sie ein GIF-Bild in Ihre Webnode-Website einfügen? Webnode erlaubt keine Gifs, wenn Sie sie als Bild einfügen. Aus diesem Grund müssen Sie zuerst das erforderliche .GIF-Bild auf eine externe Seite hochladen, um die URL des Bildes zu erhalten. Sie fügen die...
So richten Sie E-Mail-Marketing in Webnode über MailChimp ein
Suchen Sie eine einfache Lösung für das E-Mail-Marketing bei Webnode? Möchten Sie ein Pop-up-Fenster zum Sammeln von E-Mails auf Ihrer Website einfügen? Senden Sie Nachrichten an Ihre Kunden über das automatisierte MailChimp-System. Es ist kostenlos für bis zu 2.000...
So fügen Sie einer Website in Webnode Remarketing-Code hinzu
Wie richte ich Remarketing in Webnode ein? und Wo kann Remarketing-Code eingefügt werden? In der Anleitung “Wie fügen Sie einen Conversion-Tracking Code in Webnode hinzu“ habe ich Ihnen einen einfachen Vorgang zur Eingabe Ihres...
So richten Sie einen Gmail -E-Mail-Client mit E-Mail von Webnode ein
Möchten Sie Ihre Webnode-E-Mail mit Gmail.com verknüpfen und Google Mail als Ihren E-Mail-Client einrichten? Empfangen Sie Nachrichten von Webnode-Webmail an Google Mail. In der Anleitung „Wie Sie einfach und KOSTENLOS eine professionelle E-Mail-Signatur...
Wie Sie die Aktivität von Besuchern Ihrer Website mit Smartlook betrachten können
Möchten Sie das Verhalten Ihres Kunden (Besuchers) auf der Website verstehen? SmartLook wird Ihnen dabei definitiv helfen. Was ist “Smartlook”? Smartlook ist eine Online-Anwendung zum Aufzeichnen der Mausbewegung von Besuchern Ihrer Website / Ihres E-Shops. Sie...
So erstellen Sie eine Google-Karte mit Ihren eigenen Punkten (Stecknadeln auf der Karte)
Möchten Sie Ihre eigene Karte mit eigenen Punkten zur Website in Webnode hinzufügen? In der Anleitung „Google Map in Webnode korrekt einrichten“ habe ich Ihnen gezeigt, wie Sie eine Karte aus einer klassischen Adresse von Google Maps einfügen. In dieser...